如何在 WordPress 中轻松显示带有缩略图的页面列表
您想了解如何在您的 WordPress 网站上轻松显示带有缩略图的页面列表吗?
在您的帖子或页面标题旁边显示特色图片有助于创造更多的视觉兴趣,并为您的访问者提供有关内容的更多信息,因此他们更有可能点击并访问这些页面。
在本文中,我们将逐步向您展示如何在 WordPress 中显示带有缩略图的页面列表。

为什么在 WordPress 中显示带有缩略图的页面列表?
WordPress 有两种不同的帖子类型,称为posts 和 pages。
页面用于更常青的内容,如“关于我们”、“联系我们”和“服务”页面,而帖子用于更新更频繁的博客内容。
您最重要的页面通常从您的主导航菜单链接到,但您可能有更多要显示的页面。
通过添加带缩略图的页面列表,您可以使您的链接比标准文本链接更具吸引力,并让您的访问者更好地了解您WordPress 网站上每个页面的内容。
当访问者参与并感兴趣时,他们可能会访问更多页面并在您的网站上停留更长时间,这使得他们更有可能进行购买或加入您的电子邮件列表。
话虽这么说,让我们看一下在您的网站上显示带有缩略图的页面列表的几种不同方式:
- 通过向 WordPress 添加代码来显示带有缩略图的页面列表
- 使用 WordPress 块编辑器显示带有缩略图的页面列表
方法 1. 通过向 WordPress 添加代码来显示带有缩略图的页面列表
显示带有缩略图的页面列表的一种方法是将代码添加到您的 WordPress 文件中。
这种方法更高级,但优点是您将能够使用可自定义的简码。不必在发布新页面时手动更新列表,短代码会自动为您生成更新的页面列表。
如果您之前没有向您的 WordPress 网站添加代码,那么您可以查看我们的初学者指南,了解如何将代码片段从网络粘贴到 WordPress 中。
然后,您需要将以下代码添加到您的functions.php文件中,在特定于站点的插件中,或使用代码片段插件。
add_shortcode('pagelist', function ($args) {
$args = wp_parse_args($args, [
'type' => 'page',
'limit' => 10,
]);
$out = [];
$ids = [];
// Check if we have a predefined list od IDs
if ( ! empty($args['id'])) {
$ids = array_filter(explode(',', $args['id']), function ($id) {
return ! empty($id);
});
$ids = array_map('intval', $ids);
}
// If we don't have a predefined list od IDs, get the latest posts based on 'limit' parameter
if (empty($ids)) {
$queryArgs = [
'post_type' => isset($args['type']) && post_type_exists($args['type']) ? $args['type'] : 'page',
'posts_per_page' => ! empty($args['limit']) && is_numeric($args['limit']) ? intval($args['limit']) : 10,
'ignore_sticky_posts' => true,
'fields' => 'ids',
'cache_results' => false,
'update_post_meta_cache' => false,
'update_post_term_cache' => false,
];
$ids = get_posts($queryArgs);
wp_reset_postdata();
}
foreach ($ids as $id) {
$img = has_post_thumbnail($id)
? get_the_post_thumbnail($id, [60, 60])
: '<span class="wpb-post-list__no-image"></span>';
$excerpt = has_excerpt($id) ? wpautop(get_the_excerpt($id)) : '';
$out[] = "<a href='" . get_the_permalink($id) . "' class='wpb-page-list__item'>
<div>{$img}</div>
<div>
<div><h4>" . get_the_title($id) . "</h4></div>
{$excerpt}
</div>
</a>";
}
return "<div class='wpb-page-list'>" . implode('', $out) . "</div>";
});
此代码段将创建一个简码,您可以使用该简码在您网站的任何位置显示带有缩略图的页面列表。
在使用短代码之前,您需要将以下 CSS 添加到您的网站,以确保您的页面列表显示良好。
如果您以前没有这样做过,请参阅我们的指南,了解如何轻松地将自定义 CSS 添加到您的 WordPress 网站。
.wpb-page-list{
display: block;
margin: 10px 0 35px;
}
.wpb-page-list__item{
display: grid;
grid-template-columns: 60px 1fr;
grid-column-gap: 16px;
align-items: center;
text-decoration: none;
margin: 10px 0;
}
.wpb-page-list__item:hover h4{
text-decoration: underline;
}
.wpb-post-list img,
.wpb-post-list__no-image{
display: block;
width: 60px;
height: 60px;
}
.wpb-post-list__no-image{
background: #aaa;
}
.wpb-page-list__item h4{
font-size: 20px;
}
.wpb-page-list__item p {
font-size: 1rem;
color: #555;
}
之后,您需要将以下短代码添加到 WordPress 以添加您的页面列表:
[pagelist]
此短代码将按发布日期的顺序显示包含您最新 10 页的页面列表。它会在添加新页面时自动更新。
如果你想限制显示的页面数量,那么你可以使用下面的简码:
[pagelist limit=3]
只需将“3”替换为您要显示的页数即可。
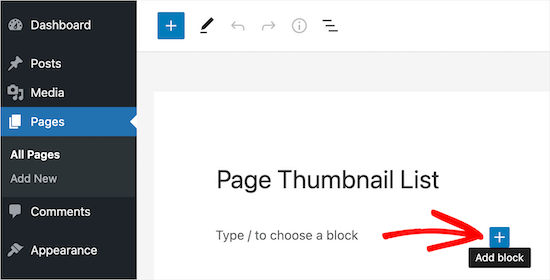
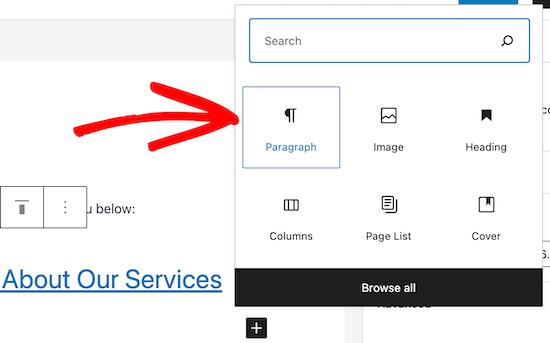
要将短代码添加到 WordPress,请打开您要编辑的页面,然后单击“加号”添加块按钮。

之后,搜索“简码”块。
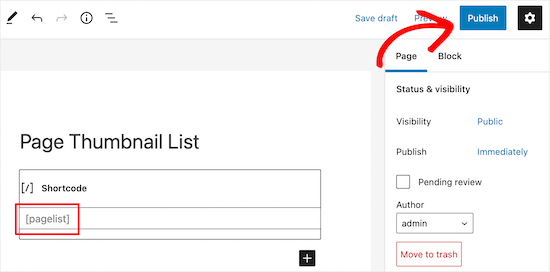
然后,单击“简码”块将其添加到您的站点并简单地粘贴上方的简码。

完成后,确保单击“保存”或“发布”以保存更改。
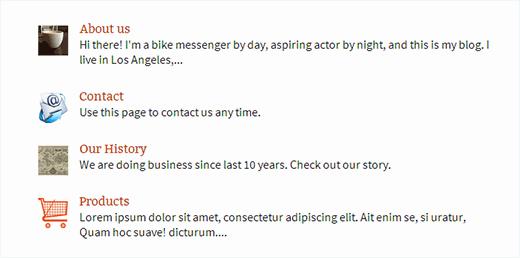
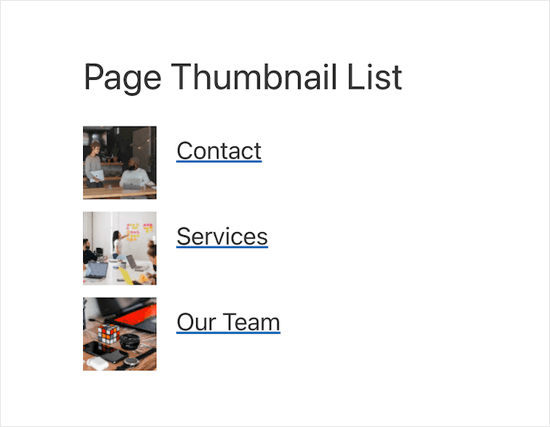
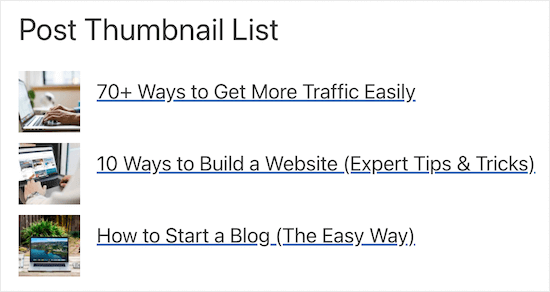
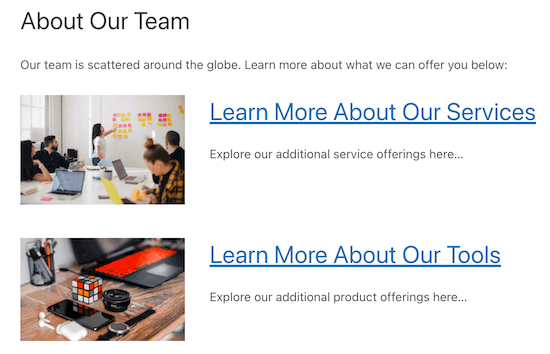
之后,您的访问者将能够使用缩略图查看您的页面列表。

您还可以使用小部件中的简码在侧边栏或页脚中显示您的页面列表。
显示包含特定站点页面的页面列表
要显示仅包含特定页面的页面列表,您需要将以下短代码添加到您的站点:
[pagelist id="20, 10, 35"]
此短代码将根据页面 ID 显示特定页面。有关更多详细信息,请参阅我们关于如何在 WordPress 中查找页面 ID 的指南。
显示包含您最新博客文章的列表
您还可以使用简码来显示最新博客文章的列表。这可能是增加博客文章综合浏览量的好方法。
只需将以下短代码添加到 WordPress:
[pagelist type=post]
以下是您的最新博客文章列表在读者眼中的样子。

备选方案:您还可以使用MonsterInsights在您的页面和其他网站小部件区域中显示带有缩略图的帖子列表。有关更多详细信息,请参阅我们的指南,了解如何在 WordPress 中按视图显示热门帖子。
显示包含您已发布的每个页面的页面列表
最后,您可以显示带有缩略图的页面列表,其中包含您发布的每个页面。
如果您想为读者创建存档页面或HTML 站点地图页面,这会很有用。添加的帖子缩略图使其比简单的页面列表更具吸引力。
您需要将以下短代码添加到您的站点:
[pagelist limit="-1"]
当您发布新页面时,您的页面列表将自动更新。
方法 2. 使用 WordPress 块编辑器显示带有缩略图的页面列表
在 WordPress 中显示页面列表的另一种方法是使用WordPress 块编辑器。
注意:使用此方法时,您的页面列表将需要手动创建和更新,因为新页面在发布后不会自动添加。
为此,请打开您要编辑的页面。
然后,单击“加号”添加块图标以打开块菜单。

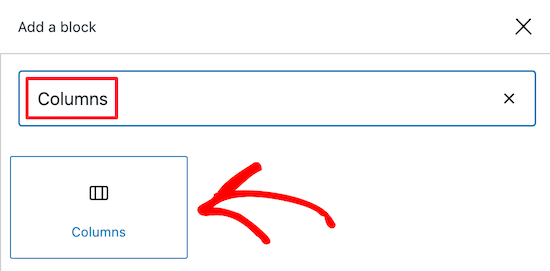
之后,在搜索框中搜索“列”。
然后,选择“列”块。

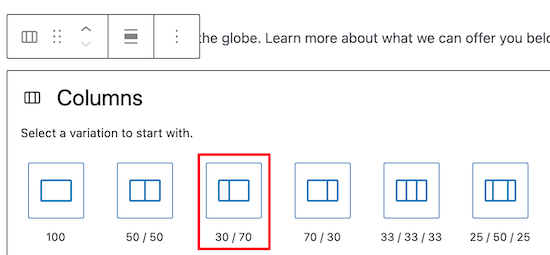
这将显示可用列块的列表。
选择“30/70”列块。我们将使用左栏显示缩略图,使用右栏显示页面标题和简短摘要。

然后,单击“加号”添加块图标。
之后,选择“图片”块以添加您的特色图片。这使您可以选择上传新图像,或从媒体库中选择一个。

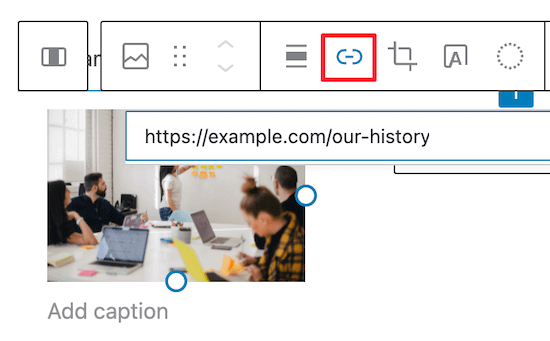
如果您想链接您的图像,请单击“插入链接”图标。
然后,只需添加您的页面 URL。

添加图像后,单击右栏中的“加号”添加块图标。
然后,搜索“标题”块并单击它以将其添加到您的页面。

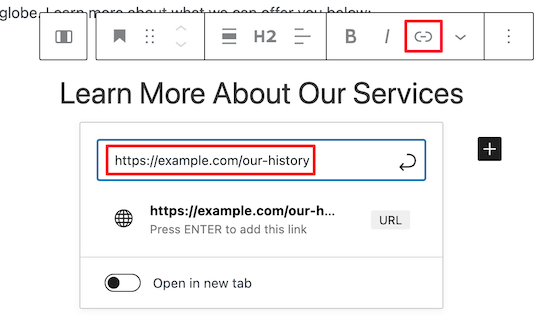
接下来,输入您的页面标题并突出显示它。
然后,单击“链接”图标以将链接添加到页面。

您可以通过单击打开或关闭开关来选择在同一页面或在新选项卡中打开的链接。
如果您想在标题下方添加文本,只需再次单击“添加块”图标并选择“段落”块。

然后,只需在可用的文本区域中输入即可。
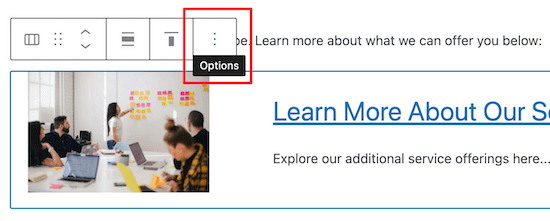
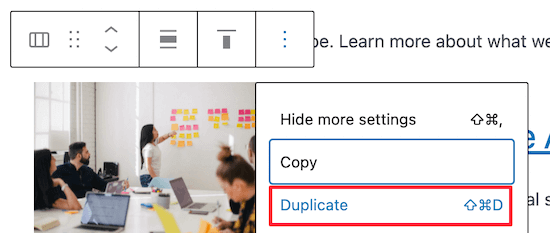
要使用刚刚创建的格式将更多项目添加到列表中,请单击列块并选择三点“选项”菜单。

然后,从下拉列表中选择“复制”选项。
这将自动创建列的副本。

您需要做的就是按照与上述相同的步骤更改图像、标题和文本。
完成对页面列表的更改后,请确保单击页面顶部的“更新”或“发布”按钮。
现在,您的访问者将看到带有帖子缩略图的更具吸引力的页面列表。

注意:还有另一个块称为“页面列表”块,可让您添加不带缩略图的页面列表。
但是,上面的手动方法是使用块编辑器添加带有缩略图的列表的唯一方法。
评论被关闭。