图像 SEO 初学者指南 – WordPress搜索引擎优化图像
您是否希望改善您网站上的图像搜索引擎优化?如果优化得当,图片搜索可以为您的网站带来许多新访问者。
要从图像 SEO 中受益,您需要帮助搜索引擎找到您的图像并为正确的关键字编制索引。
在本初学者指南中,我们将向您展示如何通过遵循顶级最佳实践来优化图像 SEO。

以下是您将在本文中学到的内容的简要概述:
- 为 SEO 和速度优化图像
- 什么是替代文字?
- 替代文字与标题有什么区别
- 替代文字与标题有什么区别
- 如何在 WordPress 中为图像添加替代文本、标题和标题
- 何时在 WordPress 中为图像使用标题
- 使用多合一 SEO 自动管理您的图像 SEO(推荐)
- 如何在 WordPress 中禁用附件页面
- 改进图像搜索引擎优化的其他技巧
为 SEO 和速度优化图像
速度在 SEO 和用户体验中起着重要作用。搜索引擎始终将快速网站排名更高。图像搜索也是如此。
图片会增加您的整体页面加载时间。它们比文本需要更长的下载时间,这意味着如果要下载多个大图像文件,您的页面加载速度会变慢。
您需要确保WordPress 网站上的图像针对网络进行了优化。这可能有点难以适应,因为许多初学者并不是图形和图像编辑方面的专家。
我们有一份关于如何在上传图片之前正确优化图片的便捷指南。
优化图像的最佳方法是在计算机上使用 Adobe Photoshop 等照片编辑软件对其进行编辑。这使您可以选择正确的文件格式来创建较小的文件。
您还可以使用 WordPress 的图像压缩插件。这些图像优化器插件允许您在将图像上传到 WordPress 时自动减小文件大小。
什么是替代文字?
替代文本或替代文本是添加到img标签的 HTML 属性,用于在网页上显示图像。在纯 HTML 代码中看起来像这样:
<img src="/fruitbasket.jpeg" alt="A fruit basket" />
它允许网站所有者以纯文本描述图像。替代文本的主要目的是通过使屏幕阅读器能够为视障用户读出替代文本来提高可访问性。
替代文字对于图像 SEO 也很重要。它有助于搜索引擎了解图像的上下文。
现代搜索引擎可以使用人工智能识别图像及其内容。然而,他们仍然依赖网站所有者用自己的话来描述图像。
在 Google 图片搜索中,替代文字还伴随着图片,这有助于用户理解图片并提高您获得更多访问者的机会。

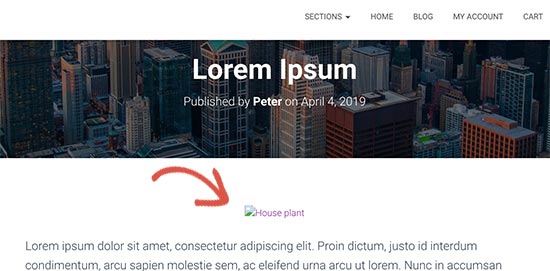
通常,替代文字在您的网站上不可见。但是,如果图像已损坏或无法找到,那么您的用户将能够看到旁边带有损坏图像图标的替代文本。

替代文字与标题有什么区别
替代文本用于可访问性和图像搜索引擎优化,而标题字段由 WordPress 在内部用于媒体搜索。

WordPress 在用于显示图像的实际代码中插入 alt 标签。标题标签存储在 WordPress 数据库中,用于查找和显示图像。
过去,WordPress 也会在 HTML 代码中插入标题标签。然而,从可访问性的角度来看,这并不是一个理想的情况,这就是他们将其删除的原因。
替代文字与标题有什么区别
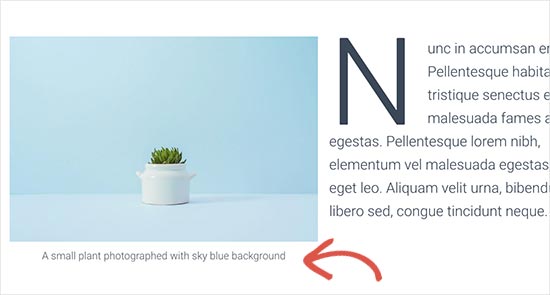
替代文本用于为搜索引擎和屏幕阅读器描述图像。另一方面,标题用于为所有用户描述图像。
替代文字在您的网站上不可见,而图片下方可以看到标题。

替代文本对于您网站上更好的图像搜索引擎优化至关重要。标题是可选的,当您需要向网站访问者提供有关图像的附加信息时可以使用。
如何在 WordPress 中为图像添加替代文本、标题和标题
替代文本、标题和标题构成图像元数据,您可以在将图像上传到 WordPress 时将其添加到图像中。
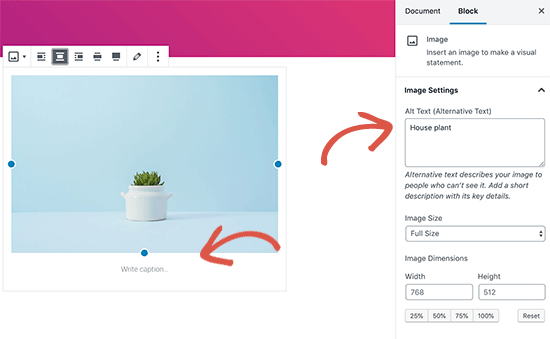
当您使用默认图像块添加图像时,WordPress 允许您为图像添加标题和替代文本。

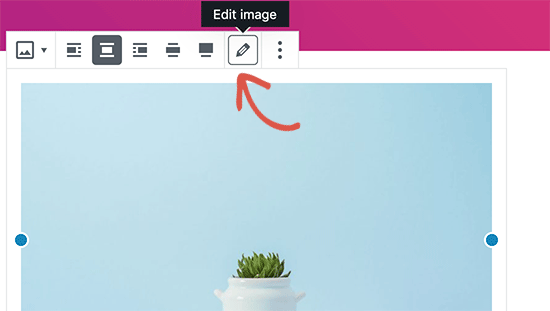
它会根据文件名自动生成图像的标题。您可以通过单击图像块工具栏中的编辑按钮来更改标题。

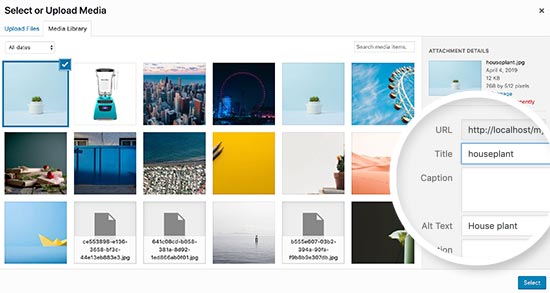
这将弹出媒体上传器弹出窗口。
您可以在“标题”字段中为图像输入您自己的自定义标题。

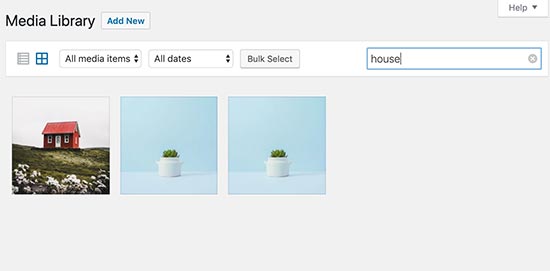
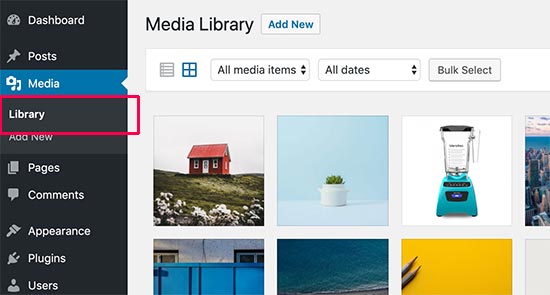
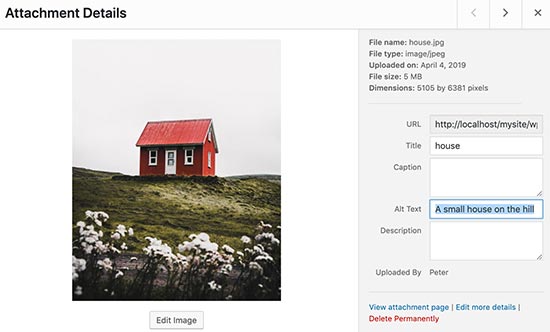
您还可以编辑已上传到 WordPress 的图片的 alt 标签和标题。为此,您需要访问媒体 » 库页面并找到您要编辑的图像。

只需单击图像即可弹出附件详细信息弹出窗口,您可以在其中输入标题、替代文本和标题。

注意:通过媒体库更改图片的 alt 标签或标题不会在已使用该图片的帖子和页面中更改它。
何时在 WordPress 中为图像使用标题
标题允许您向所有用户提供图像的其他详细信息。所有用户(包括搜索引擎和屏幕阅读器)都可以在屏幕上看到它们。

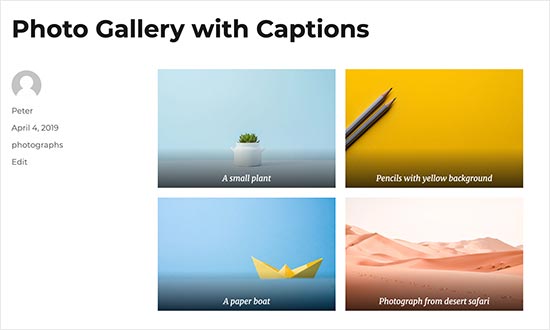
您可能已经注意到,大多数网站通常不会在其博客文章或页面中使用带图片的标题。这是因为通常不需要标题来解释图像。
字幕更适用于以下场景:
- 家庭或活动照片
- 需要额外解释说明背景故事的照片
- 产品图片库
在大多数情况下,您可以在文章内容本身中解释图像。
使用多合一 SEO 自动管理您的图像 SEO(推荐)
All in One SEO (AIOSEO) 是市场上最好的 WordPress SEO 插件,其图像 SEO 插件将自动设置您的替代文本、图像标题、标题等。它还将添加适当的图像站点地图和其他 SEO 功能,以提高您的 SEO 排名。
您需要做的第一件事是安装并激活 All in One SEO 插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南 。要使用图像 SEO 功能,您将需要 Plus 计划或更高版本。
激活后,插件将自动启动设置向导。您可以在我们关于如何正确设置多合一 SEO的指南中了解如何配置插件 。
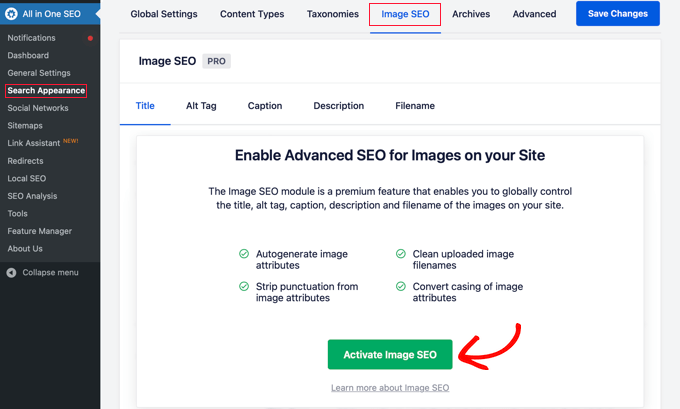
现在您需要导航到 All in One SEO » Search Appearance ,然后单击“Image SEO”选项卡。之后,您必须单击“激活图像 SEO”按钮以启用高级图像 SEO 功能。

使用多合一 SEO 设置自动图像标题
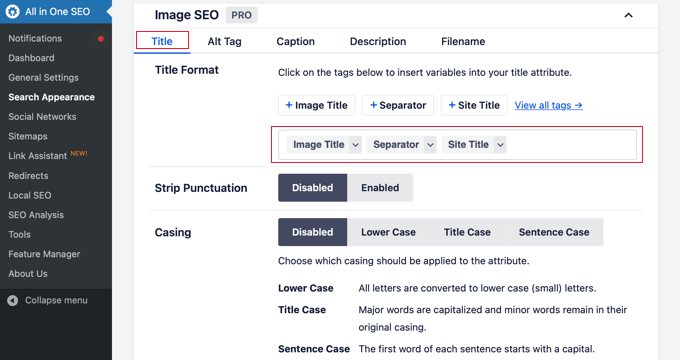
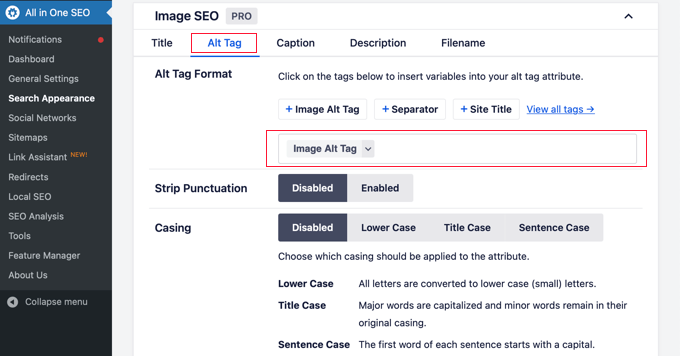
当您导航到图像 SEO 页面的“标题”选项卡时,您可以使用智能标签选择标题格式,智能标签将自动用于为您的图像生成标题属性。
例如,添加“+ 图片标题”标签将自动使用 WordPress 媒体库中使用的图片标题。

您还可以添加其他标签,例如您的网站标题、去除标题中的标点符号并更改其大小写。
使用多合一 SEO 设置自动替代文本
接下来,您可以单击“替代标签”选项卡以自动设置图像替代文本的格式。
默认情况下,AIOSEO 将仅使用媒体库中的替代文本。如果愿意,您还可以将网站的标题和其他信息添加到网站上每张图片的替代文本中。

All in One SEO 的图像 SEO 插件还可以自动生成图像标题、禁用附件页面,我们将在下面介绍,等等。
如何在 WordPress 中禁用附件页面
WordPress 为您上传到帖子和页面的每张图片创建一个页面。它被称为附件页面。此页面仅显示实际图像的放大版本,仅此而已。
这会对您的搜索排名产生负面的 SEO 影响。搜索引擎将几乎没有文本的页面视为低质量或薄内容。
这就是为什么我们建议您禁用网站上的附件页面。
使用多合一 SEO 禁用附件页面
最简单的方法是安装并激活AIOSEO插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
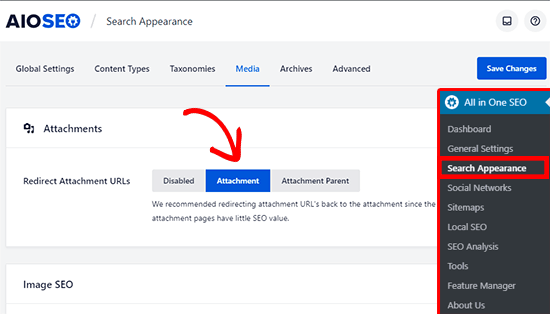
激活后,它会自动关闭附件 URL。您还可以通过访问All in One SEO » Search Appearance页面并单击 Media 选项卡来手动关闭 WordPress 中的附件页面。

从这里,确保“重定向附件 URL”选项设置为“附件”。
使用插件禁用附件页面
如果您没有使用 AIOSEO 插件,则可以安装附件页面重定向插件。这个插件只是将访问附件页面的人重定向到显示图像的帖子。
使用代码禁用附件页面
您还可以通过将代码添加到主题的 functions.php 文件来禁用附件页面。最安全的方法是使用WPCode,这是最流行的代码片段插件,可以轻松地在 WordPress 中添加代码片段。
最好的部分是 WPCode 带有一个内置的代码片段库,您可以在其中找到所有最流行的 WordPress 代码片段,包括禁用附件页面。
首先,您需要安装并激活免费的 WPCode 插件。有关详细信息,请参阅我们关于如何安装 WordPress 插件的指南。
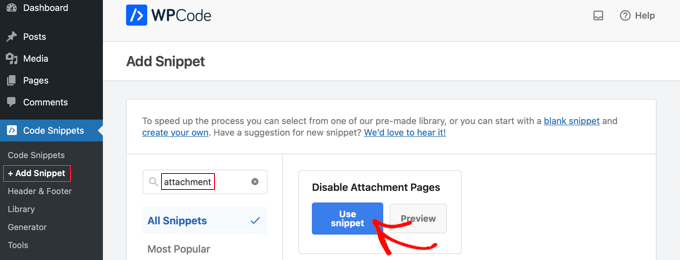
激活后,前往代码片段 » + 添加片段。您需要搜索片段库以找到禁用附件页面片段。

当您将鼠标悬停在代码段上时,您会看到一些按钮。
只需单击“使用片段”按钮,系统就会为您创建一个新片段。

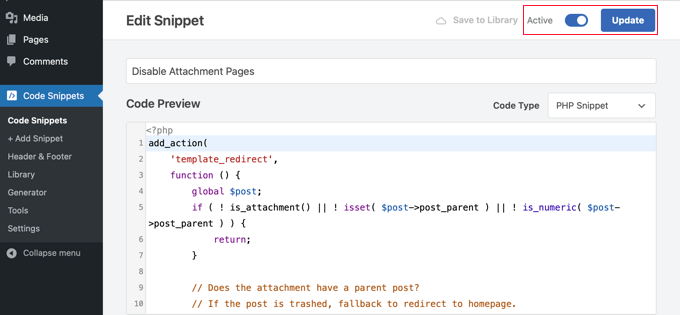
您现在需要做的就是将“活动”开关切换到打开位置,然后单击“更新”按钮。您现在已成功禁用附件页面。
如果您熟悉代码,那么您也可以手动执行此操作,方法是将以下代码直接添加到主题的functions.php文件中。
if ( is_attachment() ) {
global $post;
if( empty( $post ) ) $post = get_queried_object();
if ($post->post_parent) {
$link = get_permalink( $post->post_parent );
wp_redirect( $link, '301' );
exit();
}
else {
// What to do if parent post is not available
wp_redirect( home_url(), '301' );
exit();
}
}
}
add_action( 'template_redirect', 'wpb_redirect_attachment_to_post' );
改进图像搜索引擎优化的其他技巧
添加 alt 标签并不是改善图像 SEO 的唯一方法。以下是在向博客文章中添加图片时应牢记的一些其他提示。
1. 写描述性的替代文字
许多初学者通常只使用一两个词作为图像的替代文本。这使得图像过于通用且难以排名。
例如,不只是“小猫”,而是使用“小猫玩黄色橡皮鸭”。
2.为您的图像使用描述性文件名
而不是保存您的图像,因为DSC00434.jpeg您需要正确命名它们。想一想用户将在搜索中键入的关键字以查找该特定图像。
在图像文件名中更加具体和描述性。例如,red-wooden-house.jpeg比只是更好house.jpeg。
3.为你的图片提供背景
搜索引擎每天都变得越来越聪明。他们可以很好地识别和分类图像。但是,他们需要您为图像提供上下文。
您的图片需要与帖子或页面的整体主题相关。将图像放在文章中最相关的文本附近也很有帮助。
4. 遵循 SEO 最佳实践
您还需要遵循网站的整体 SEO 指南。这会提高您的整体搜索排名,包括图像搜索。
5.使用原始照片和图像
您可以使用许多免费图片库网站为您的博客文章查找免费图片。然而,库存照片的问题在于它们被成千上万的网站使用。
尝试使用原始照片或创建您的博客独有的优质图像。
