如何在WordPress中添加单/双行间距
您想在WordPress中添加换行符,还是调整块之间的行距?
在大多数Word处理器中,您可以通过按几次Enter键轻松添加额外的空行空间。您还可以从格式选项中创建段落后的双行。然而,WordPress块编辑器没有这些按钮。
在本文中,我们将向您展示如何在WordPress中轻松添加换行符。
在我们开始之前,重要的是要知道行距是由您使用的WordPress主题控制的。
我们将向您展示如何在块编辑器中在块之间添加空格,然后如果您对结果不满意,我们将介绍如何更改主题中的行距。
在块之间添加双线空间
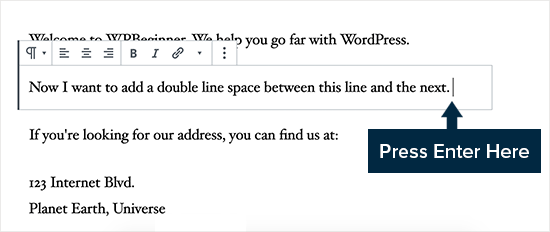
当您按下Windows的Enter键或键盘上的Mac的Return键添加换行符时,WordPress会将其视为新段落。
这意味着它会自动添加双行空间,前提是您的主题具有它的样式(所有好的WordPress主题都可以)。

只需转到内容编辑器,按行后的Enter或Return键,然后在下一行中键入其他内容。
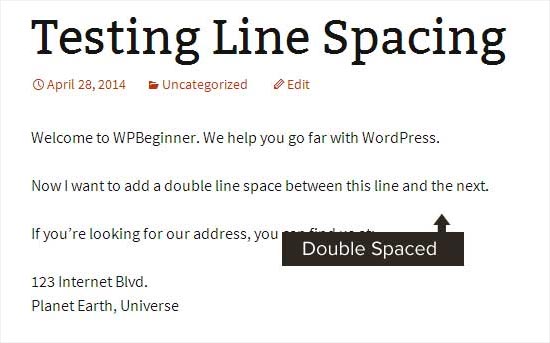
简单地这样做,根据您的主题样式,您应该看到段落之间的明确区别。

添加单行空间
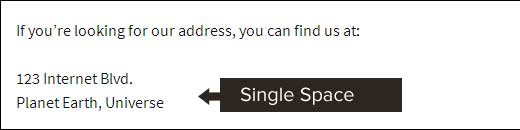
现在,如果你正在写类似地址的东西,那么你可能希望它是单行距的,而不是双行距的。

在这种情况下,您需要在Windows上按SHIFT + ENTER键或在Mac上按SHIFT + RETURN键。
这将告诉WordPress,您想在现有段落中开始新的一行,因此它需要单行间距与双行间距。
修改线条高度和间距
有时,即使您在编辑器中添加适当的行距,它也不会以您希望在主题中显示的方式。
有两种方法可以修复它:
- 使用插件(简单的方法)
- 手动使用CSS代码(更高级)
让我们先看看简单的方法。
使用插件添加行间距
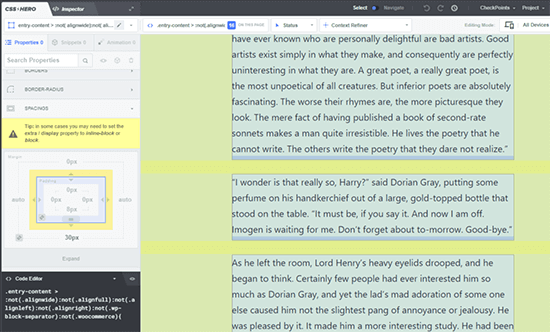
如果您想在无需学习代码的情况下更改主题的样式,那么使用像CSS Hero这样的插件是最好的方法。
CSS Hero使您可以轻松地更改WordPress网站的设计,而无需了解任何代码。

您可以在我们完整的CSS英雄评论中看到更多详细信息。
如果您想对主题进行更大的更改,例如移动边栏或添加页脚,那么拖放页面构建器插件将是一个更好的选择。页面构建器插件还允许您进行小调整,例如在WordPress中更改字体颜色或添加换行符。
不想使用插件,或者只需要进行这个更改?那么手动CSS代码选项可能最适合您。
使用CSS代码手动更改段落间距
要在没有插件的情况下手动添加换行符,您需要在主题中添加一些CSS。
CSS基本上就像Microsoft Word中的格式化功能。您将编写一些简单的CSS代码,而不是单击按钮。它并不像一些初学者想象的那么可怕。如果您只是按照说明操作,CSS很容易理解。
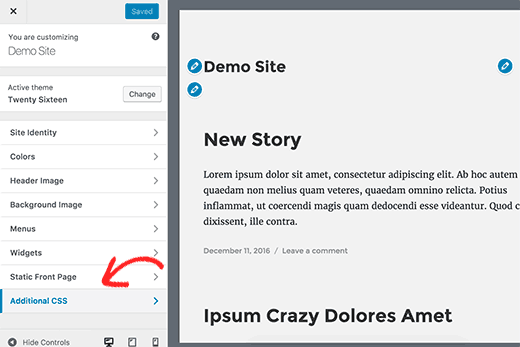
要将自定义CSS添加到您的主题中,您需要访问外观?自定义页面。这将启动WordPress主题定制器,您需要单击左栏中的“附加CSS”选项卡。

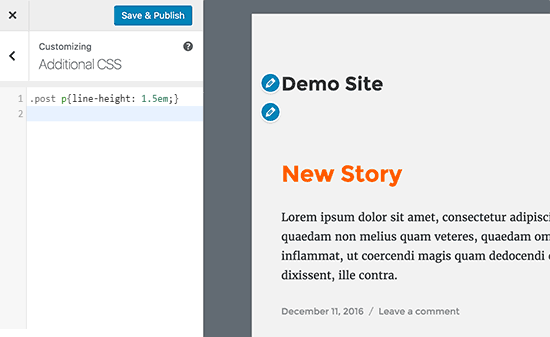
在自定义CSS框中,您需要添加以下CSS代码:

上面显示的CSS规则将把段落内容的行距更改为1.5em。Em是排版的宽度单位。我们正在使用.post类,WordPress会自动将其添加到所有帖子的内容区域,以确保它只影响帖子,而不影响其他地方使用的段落。
现在,这只会改变单个间距的间距。如果您想在WordPress中更改段落间距(即双间距),则需要添加填充。
.post p {
line-height: 1.5em;
padding-bottom: 15px;
}
随意调整数字以满足您的需求。
评论被关闭。