如何在不同的浏览器中测试WordPress网站
在切换WordPress主题或更改设计时,跨浏览器测试至关重要,因为它有助于确保您的网站在不同的浏览器、屏幕尺寸、操作系统和移动设备上看起来不错。
在本文中,我们将向您展示如何在不同的浏览器中轻松测试WordPress网站。
什么是跨浏览器测试,为什么你需要它?
跨浏览器测试是跨不同浏览器、屏幕尺寸、操作系统和移动设备测试您的网站的过程,以确保您的网站正常工作。
在不同的浏览器中测试WordPress网站,您可以看到所有访问者的网站是什么样子的。
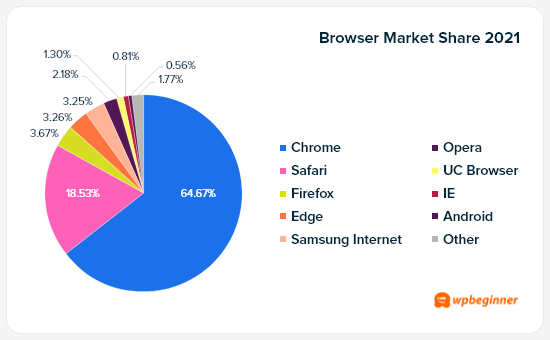
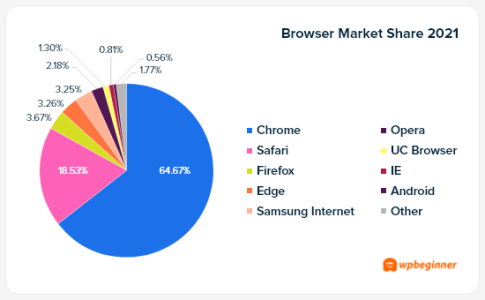
您可能正在使用像Google Chrome这样的流行浏览器,它在台式电脑上拥有69%的市场份额,在移动设备上拥有64%的市场份额。
然而,Firefox、Microsoft Edge、Safari和Opera等其他浏览器仍然被全球数亿用户广泛使用。

虽然所有浏览器看起来都相似,但它们都使用不同的代码,这意味着它们可能会不时地以不同的方式处理网站元素。作为网站所有者,这意味着您的网站在浏览器中可能看起来不同。
如果您的WordPress博客无法在其中一个浏览器上正常工作,那么您就错过了所有这些访问者和流量。
由于这些不是每个人都能看到的常见的WordPress错误,在有人报告之前,您可能几个月都不知道这个问题。
这就是为什么在多个平台和屏幕尺寸上在不同的浏览器上测试您的WordPress网站被认为是最佳做法。然后,您可以确保您的网站为所有用户提供相同的用户体验。
幸运的是,有跨浏览器测试工具,只需单击一下即可实现流程自动化。
但是,在我们分享WordPress的最佳跨浏览器测试工具列表之前,重要的是要知道哪些浏览器在用户中很受欢迎,这样您就知道要测试哪些浏览器。
如何找到您的网站访问者使用的浏览器和设备
考虑到可用的操作系统、浏览器和浏览器版本组合的数量,跨浏览器测试对小企业主来说可能很乏味。
但是,如果您知道网站访问者使用的流行浏览器、操作系统和设备,这些信息可以使这个过程变得容易得多。根据您的特定统计数据,您可能只能测试几个流行的组合。
找出哪些浏览器、操作系统和设备受用户欢迎的最简单方法是使用谷歌分析。
然而,对许多网站所有者来说,以正确的方式设置谷歌分析可能具有挑战性。
这就是我们建议使用MonsterInsights的原因。这是WordPress的最佳分析解决方案,被超过300万个网站使用。
有关更多详细信息,请参阅我们关于如何在WordPress中安装Google Analytics的初学者指南。
注意:安装Google Analytics后,您需要等待几周才能收集有关用户的相关数据。
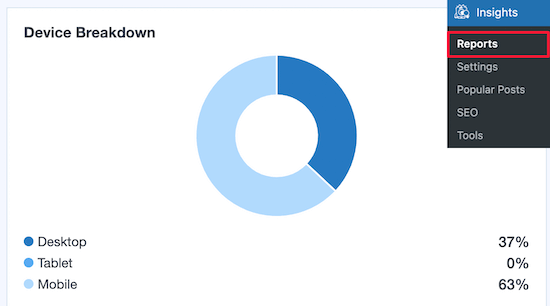
之后,您可以通过转到WordPress仪表板中的Insights » Reports页面来查看访问者使用哪些设备来访问您的网站。
当您向下滚动屏幕时,您将看到一个“设备故障”部分,显示访问者用于访问您网站的设备。

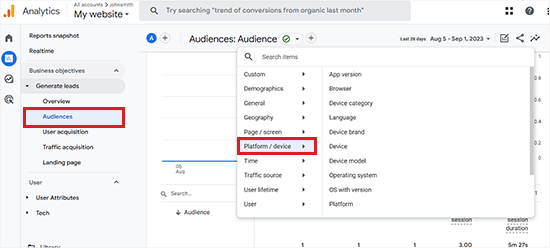
要了解哪些浏览器在您的用户中很受欢迎,您需要登录您的Google Analytics帐户并访问Generate Leads » Audiences页面。
完成此操作后,单击“受众”选项旁边的“+”按钮以打开提示,然后单击其中的“平台/设备”选项卡。
从这里,您可以了解您的网站访问者最常使用哪些网站浏览器、操作系统和设备。

一旦你有了这个列表,你可以通过专注于顶级组合并避免其他组合来节省时间。
适用于WordPress的最佳跨浏览器测试工具
跨浏览器测试工具使您只需点击几下即可在多个浏览器、操作系统和设备上轻松测试您的WordPress网站。
这是我们为WordPress网站准备的顶级跨浏览器测试工具列表。
1.BitBar

BitBar是一个易于使用且功能强大的跨浏览器测试工具,具有实时测试和屏幕截图功能。
这是一项付费服务,但他们确实提供了一个100分钟的免费试用帐户来测试产品。
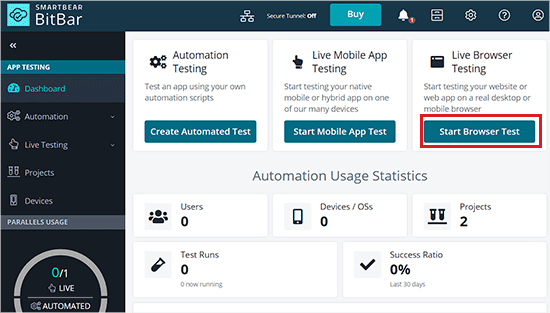
创建试用帐户后,单击仪表板上的“开始浏览器测试”按钮。

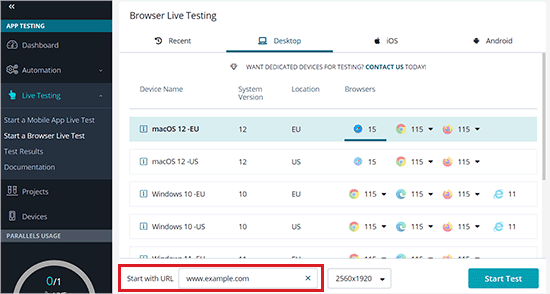
这将带您进入一个新屏幕,您可以在其中选择操作系统和浏览器。
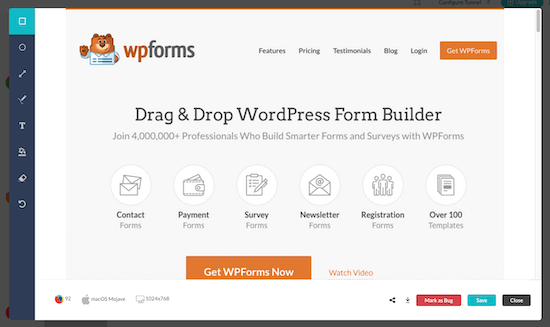
之后,添加您的网站URL,然后BitBar将向您显示您在新屏幕上选择的浏览器中的外观。

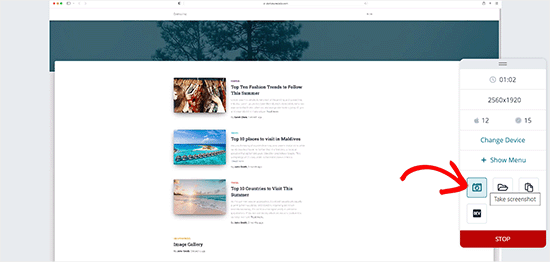
从这里,您还可以通过单击“屏幕截图”图标并运行新的屏幕截图测试来获取所选设备的屏幕截图。
这将允许您在运行Chrome、Firefox、Safari、Microsoft Edge、Internet Explorer和其他数百个网络浏览器的Mac、Windows、Android和iOS设备上获取屏幕截图。

请记住,免费帐户在您可以运行的浏览器和操作系统组合方面受到限制。然而,它涵盖了顶级移动和桌面平台上最受欢迎的浏览器。
定价:每年计费时每月39美元起,允许无限制的屏幕截图、手动测试等。
2.浏览器堆栈

BrowserStack是适用于移动应用程序和网站的付费跨浏览器和跨平台测试工具。
他们还提供有限的免费试用帐户,为您提供30分钟的交互式浏览器测试、100分钟的自动测试和5000张屏幕截图。
它具有实时测试和屏幕截图功能。您可以选择要测试的平台,然后选择浏览器。
BrowserStack将使用实际浏览器窗口加载虚拟模拟器。您只需输入要测试的URL即可开始测试。

结果相当准确,速度也相当令人满意。但是,您仍然必须通过打开每个浏览器来手动执行测试。
定价:每年计费时每月29美元起,为您提供无限的测试分钟数以及对Windows和macOS的支持。
3.Lambda测试

LambdaTest是另一个用于实时和屏幕截图测试的高级跨浏览器测试工具。
它附带一个免费的终身计划,每月为您提供60分钟的浏览器测试、10个响应式测试和10个响应式屏幕截图。
创建免费帐户后,您可以选择是否在不同的浏览器中运行实时测试、响应测试或屏幕截图测试。您可以完全控制您希望运行测试的设备和网页浏览器。
然后,LambdaTest将根据您正在运行的测试类型自动为您提供结果。
只需单击屏幕截图,它就会在弹出窗口中打开,供您检查。

免费帐户在您可以运行的测试数量方面是有限的,但结果非常深入,并将为您提供大量可操作的信息来改进您的网站。
定价:每年计费时起价为每月15美元,并支持无限的实时测试、屏幕截图和响应式测试。
每年为移动浏览器测试计费时,您需要每月99美元的更高价格的计划。
4.WordPress主题定制器

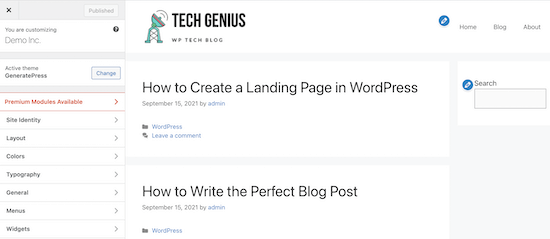
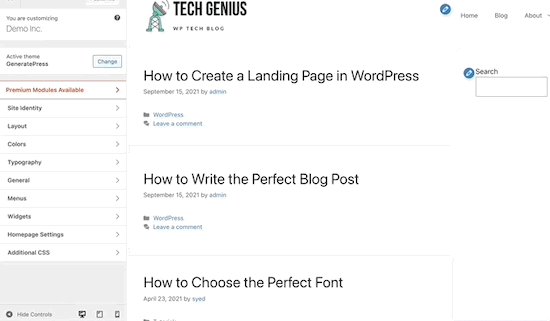
测试网站的另一种方法是使用内置的WordPress主题定制器。此工具是每个WordPress安装的一部分,可让您完全自定义网站。
完成自定义网站后,您可以以不同的屏幕尺寸预览更改和实时网站。
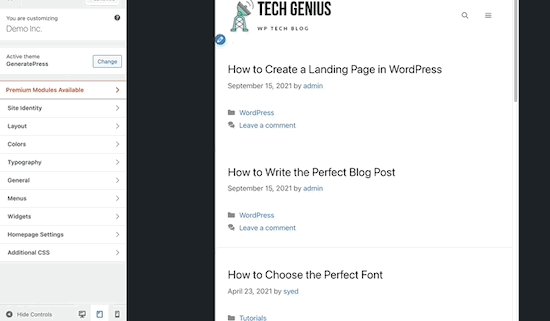
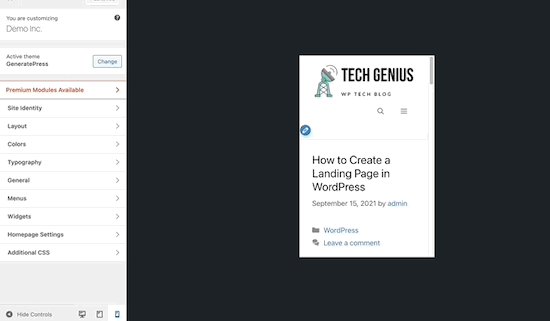
定制器底部有一个响应式视图部分,可让您在桌面、平板电脑和移动设备上查看网站。
只需选择要预览网站的屏幕大小,窗口将自动调整。

虽然这不会让您在不同的浏览器中自动预览您的网站,但您可以实时测试网站的响应能力。
如何分析跨浏览器测试屏幕截图
现在您已经学会了在不同浏览器中测试WordPress网站的最简单方法,下一步是分析您的结果,看看是否有需要修复的东西坏了。
如果您使用的是带有高质量代码的响应式WordPress主题,那么大多数屏幕截图看起来几乎相同。
然而,在某些情况下,网站元素在浏览器之间可能看起来略有不同。如果这种差异很小,并且不会影响用户体验、美学或功能,那么您可以忽略它。
另一方面,如果差异过于明显,影响用户体验,看起来不愉快,或阻止用户按预期使用您的网站,那么它需要您的关注。
在大多数跨浏览器测试中,您将发现主题的CSS问题。
这可以通过使用Inspect Element功能来确定哪些CSS规则需要更新来修复。之后,您可以添加自定义CSS来修复这些问题。

评论被关闭。