如何在 WordPress 块编辑器 (Gutenberg) 中添加和对齐图像2020
图片使您的 WordPress 帖子和页面更具吸引力,从而使它们栩栩如生。然而,许多初学者很难按照自己喜欢的方式对齐图像。
新的WordPress 块编辑器 (Gutenberg)通过简化在 WordPress 中添加和对齐图像来解决这个问题。
在本文中,我们将向您展示如何在 WordPress 中轻松添加和对齐图像以创建漂亮的内容布局。

WordPress 编辑器中的图像对齐
以前,WordPress 使用带有编辑按钮的文本区域作为其默认编辑器。旧编辑器中的一个特殊问题是图像对齐。
尽管有左对齐、右对齐或居中对齐图像的选项,但它们看起来并不总是很好。有时图像没有对齐,尺寸不准确,或者看起来很奇怪。
WordPress 5.0引入了一个新的 WordPress 帖子编辑器,称为 Gutenberg 块编辑器。它修复了旧编辑器的几个问题,包括图像对齐问题。
让我们来看看如何在新编辑器中轻松添加和对齐图像,为您的帖子和页面创建漂亮的布局。
在 WordPress 中添加和对齐图像
新的编辑器带有以下块,您可以使用它们将图像添加到您的 WordPress 帖子和页面中。
- 图片
- 内联图像
- 画廊
- 媒体与文字
- 覆盖
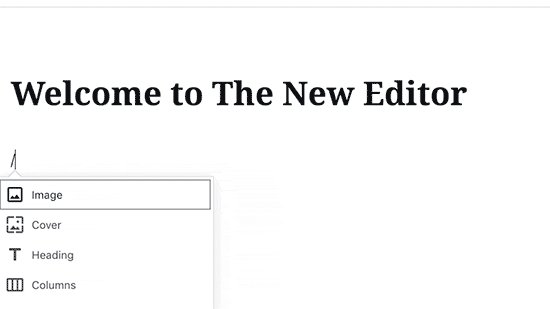
让我们先从一个简单的图像块开始。
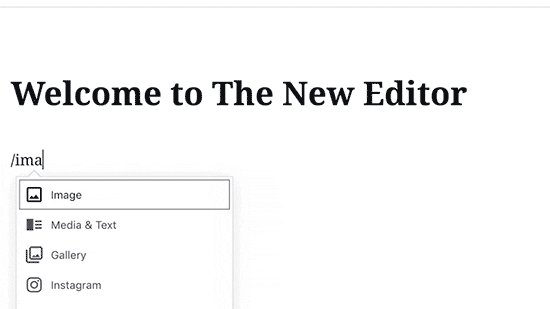
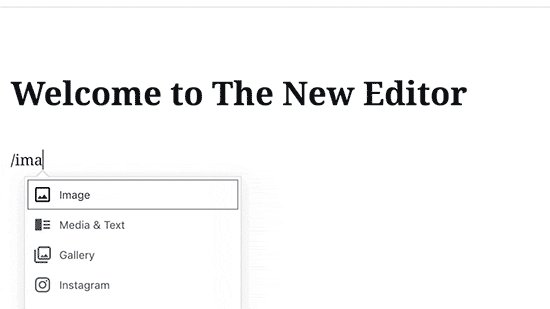
单击“添加新块”按钮或在帖子编辑器中键入/image以插入图像块。

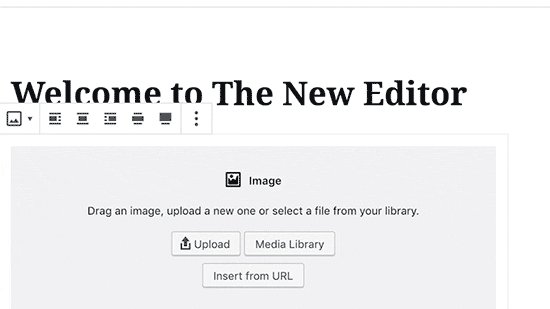
您将在空白图像块内看到三个按钮。
您可以从计算机上传图片,从媒体库中选择已上传的图片,或通过提供图片文件 URL 插入图片。
接下来,单击“上传”按钮,然后从计算机中选择要上传的图像。
一旦您选择了图像,WordPress 就会将其上传到您的媒体库并将其插入到图像块中。

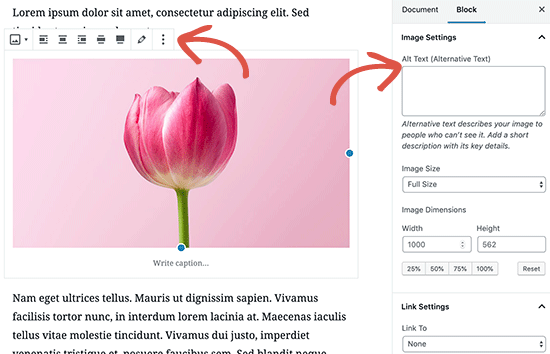
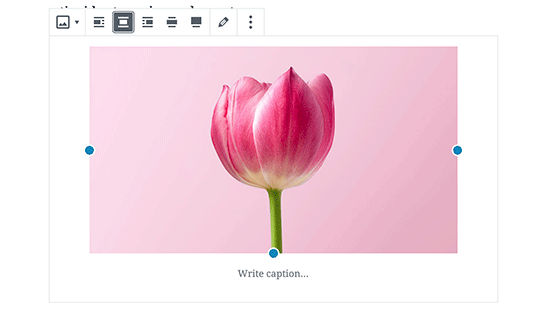
现在,您会注意到图像顶部的工具栏和右栏中的一些图像块设置。要对齐图像,您将使用显示在图像顶部的工具栏。

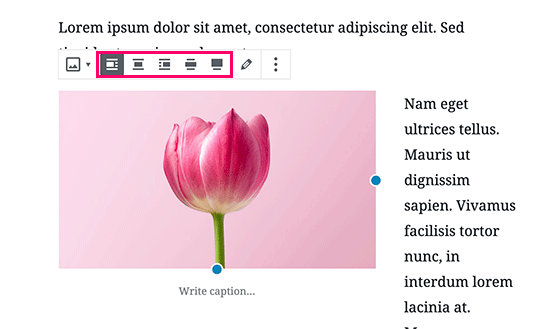
图像块为您提供以下图像对齐选项作为工具栏中的按钮。
- 左对齐
- 居中对齐
- 右对齐
- 宽幅
- 全屏宽度
如果您的图像宽度较小,则将其向左或向右对齐会在图像旁边显示文本。将它对齐到中心将在其自己的行中显示图像,两边都没有文本。

选择宽宽度选项将使您的图像比文本区域更宽,而全宽度选项会将其推到浏览器屏幕的左右边缘。

如何将图像与文本完美对齐
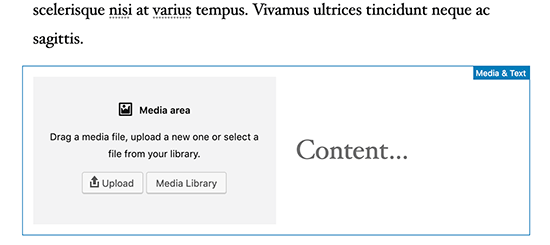
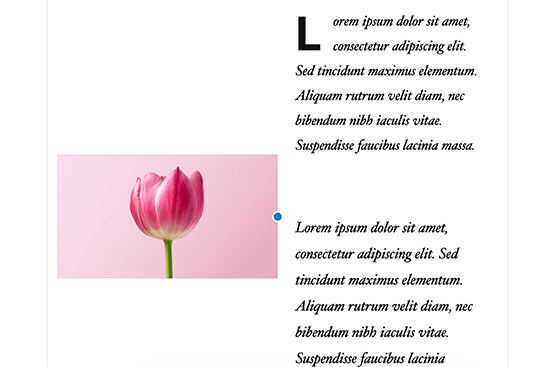
很多时候,您可能需要将图像与某些文本完美对齐。WordPress 块编辑器通过添加媒体和文本块使这变得容易。
该块基本上添加了一个两列区域。一列用于图像(媒体),第二列用于文本内容。

只需上传您的图片,然后添加您想要在其旁边显示的文字。

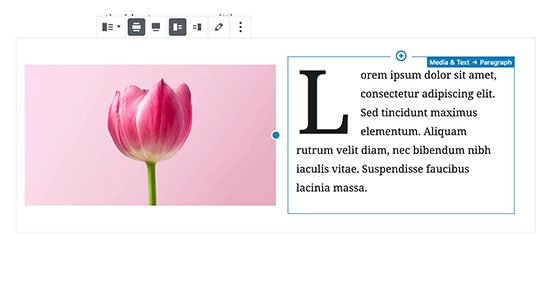
添加图像和文本后,您会注意到块的更多选项。您可以使整个块变宽或全宽,也可以切换图像和文本边。
图像的对齐方式将自动调整为下一列中文本的高度。

如何在 WordPress 中对齐图库图像
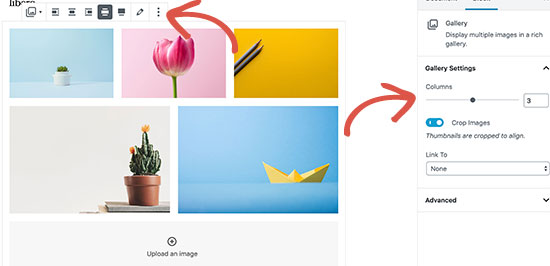
WordPress 帖子编辑器还带有一个块来添加图片库。这使您可以轻松地在行和列的网格中显示图像。
Gallery 块在工具栏中带有类似的对齐选项。
您可以使整个图库块左对齐、居中或右对齐。您也可以使其变宽或将其更改为全角行。

WordPress 中的默认图库功能非常好。但是,如果您定期将照片库添加到您的 WordPress 帖子和页面,请考虑使用像Envira Gallery这样的照片库插件。
这些插件将为您提供更多选项来对齐照片库中的图像,在弹出窗口中显示它们,并以不同的方式设置它们的样式。
如何在 WordPress 中并排添加两个图像
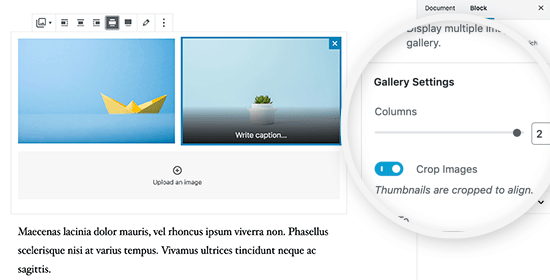
在 WordPress 帖子中并排显示两个图像的最简单方法是将两个图像添加到一个图库块中。

只需为画廊块选择一个 2 列布局,即可将两个图像并排显示。您还可以选中“裁剪缩略图”选项以确保两个图像的大小相同。
在 WordPress 中添加和对齐图像的更多方法
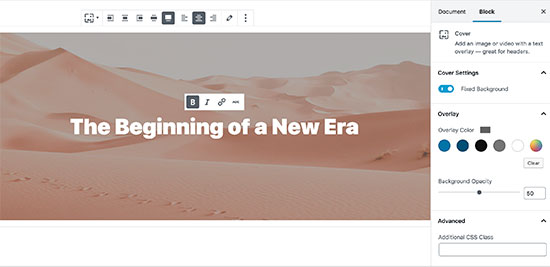
除了图像、媒体和文本以及画廊块,您还可以使用封面块添加封面图像。
在现代网页设计中,封面图像用于创建极具吸引力的内容布局。这些图像用于突出显示页面的不同部分。
封面图像块具有与图像块相同的对齐选项。您可以在图像上添加文本并从块设置中选择叠加颜色。最好的部分是您可以选中创建视差背景效果的“固定背景”选项。

要了解有关使用封面图片的更多信息,请查看我们关于WordPress 中特色图片和封面图片之间差异的文章。
到目前为止,我们已经讨论了如何将图像直接添加到您的帖子和页面。来自第三方网站的图片呢?
块编辑器也使这很容易。它带有用于流行社交共享网站的嵌入块,包括 Instagram、Flickr、Imgur、Photobucket 等。
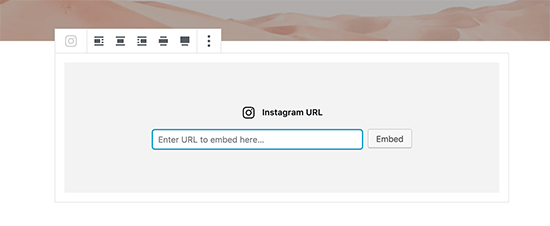
例如,如果您想添加 Instagram 照片,则只需将 Instagram 块添加到帖子编辑器并输入您要分享的帖子的 URL。

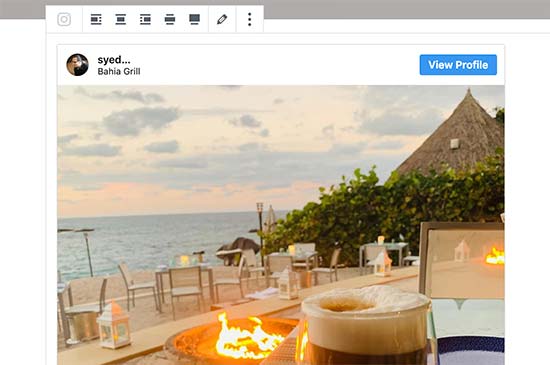
WordPress 将自动获取 Instagram 帖子并为您嵌入。之后,您将能够使用工具栏中的对齐选项。

嵌入块还允许您轻松地将视频嵌入到 WordPress 中。之后,您可以使用工具栏中的相同选项在 WordPress 中对齐视频。