如何在 WordPress 中添加谷歌地图商店定位器
您想将 Google 地图商店定位器添加到您的 WordPress 网站吗?
商店定位器是指向您的营业地点的地图。如果您经营一家本地企业,它将帮助您的用户在地图上找到您、获取行车路线并分享您的位置。
在本文中,我们将向您展示如何在 WordPress 中轻松添加 Google 地图商店定位器。

为什么要在 WordPress 中添加 Google Maps Store Locator?
许多 WordPress 用户运行 为特定城镇或地区提供服务的小型企业网站。这包括餐馆、房地产经纪人、水管工、维修服务提供商、小商店、沙龙等企业。
将 Google 地图商店定位器添加到您的站点将有助于您的用户找到您。他们将能够获得前往您商店的行车路线,并与他们的朋友分享位置。
它还可以帮助提高您网站的搜索引擎知名度并吸引更多网站访问者。
让我们来看看如何在您的WordPress 网站上添加 Google 地图商店定位器。我们将向您展示免费和付费方法及其优缺点,然后您可以选择最适合您需要的方法。
- 方法 1:向 WordPress 添加一个简单的商店定位器(免费)
- 方法 2:使用本地 SEO 添加商店定位器(推荐)
- 方法 3:在一张地图上显示多个商店位置
方法 1:向 WordPress 添加一个简单的商店定位器(免费)
此方法免费且简单,因为它不需要额外的工作来创建 Google Maps API 密钥。建议想要添加商店位置简单地图的用户使用。
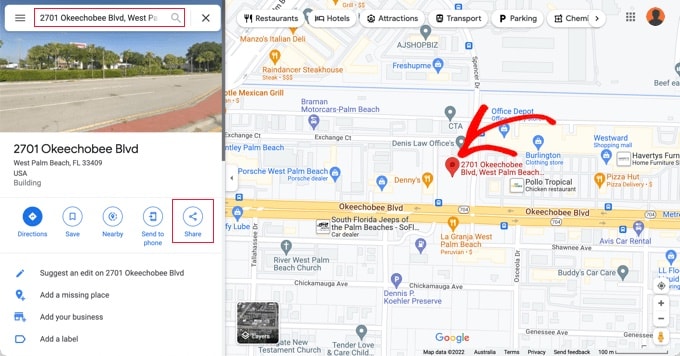
首先,您需要在计算机上访问 Google 地图 网站。接下来,在搜索字段中输入您商店的地址,Google 地图将使用固定标记将其显示在地图上。

确保标记放置在正确的位置。您可以通过单击右下角的缩放按钮来选择缩放级别。
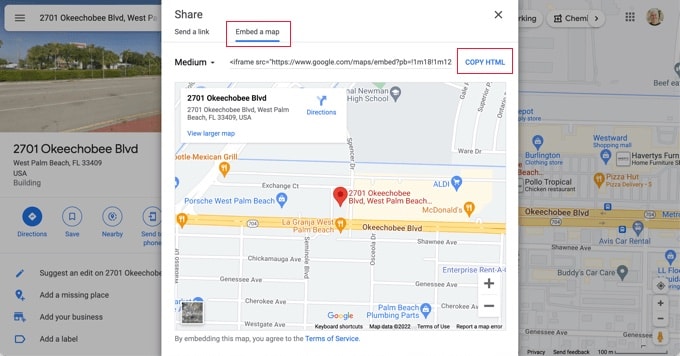
对地图的外观感到满意后,您需要单击左栏中的共享按钮。这将弹出一个弹出窗口,您需要在其中切换到“嵌入地图”选项卡。

您现在将在地图上看到带有 HTML 代码的搜索位置。您应该单击“复制 HTML”链接以获取嵌入代码。
现在前往您的 WordPress 网站的管理区域并编辑您想要显示商店定位器地图的帖子或页面。
通常,用户会在他们的联系表单页面上添加一个商店定位器地图, 其中包含他们的公司电话号码和营业时间。
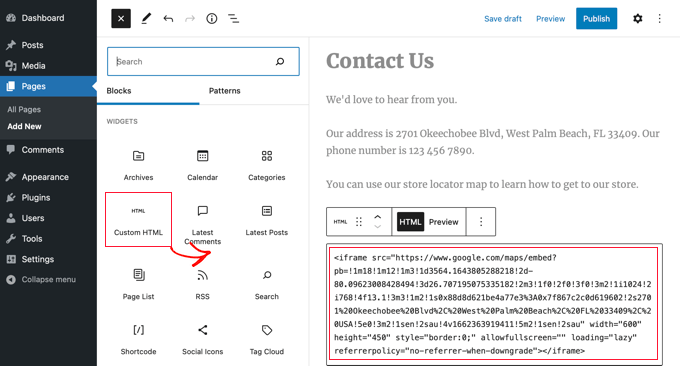
在帖子编辑屏幕上,您需要添加一个“自定义 HTML”块。

您应该将从 Google 地图复制的代码粘贴到“自定义 HTML”块的文本区域。
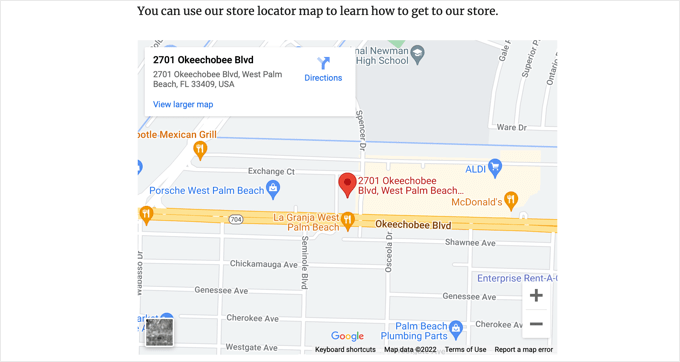
您现在可以预览页面以查看嵌入到页面中的 Google 地图。它将显示您在地图上标记的商店位置,以及获取那里的路线或保存位置的链接。

此方法适用于快速嵌入 Google 地图,但不会给您带来最大的 SEO 优势。换句话说,它不会帮助您提高排名并从搜索引擎或 Google 地图搜索中获得更多流量。
如果您是一个或多个物理位置的小型企业、餐馆或 在线商店 ,那么我们建议使用下一个解决方案来提高您的本地 SEO 排名。
方法 2:使用本地 SEO 添加商店定位器(推荐)
将近 46% 的 Google 搜索具有本地意图。All in One SEO (AIOSEO) 是 市场上最好的 WordPress SEO 插件 ,可帮助您从搜索引擎为您的网站带来更多免费流量。
借助 AIOSEO,您可以使用模式标记输入您的商店位置、联系方式和营业时间,以便信息显示在搜索引擎结果页面上。
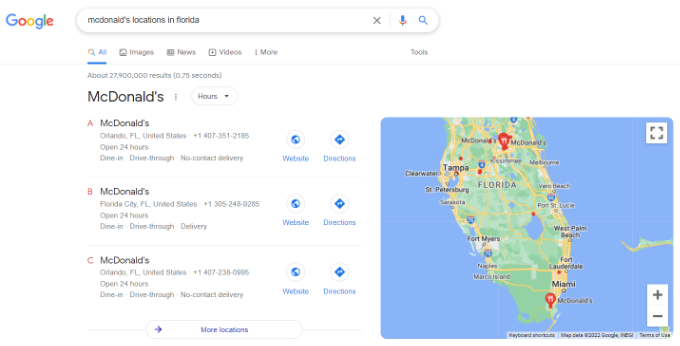
例如,当您在 Google 上搜索“麦当劳在佛罗里达州的位置”时,您会看到包含不同目的地的特色片段和带有固定位置的地图。

这将有助于提高您 网站的 SEO 排名并提高您在搜索中的点击率。
注意:您至少需要AIOSEO Plus计划才能访问本教程所需的本地 SEO 功能。
首先,您需要安装并激活 AIOSEO for WordPress 插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南 。
激活后,插件将运行安装向导。如果您在配置插件方面需要帮助,请查看我们的指南,了解如何为 WordPress 设置 AIOSEO。

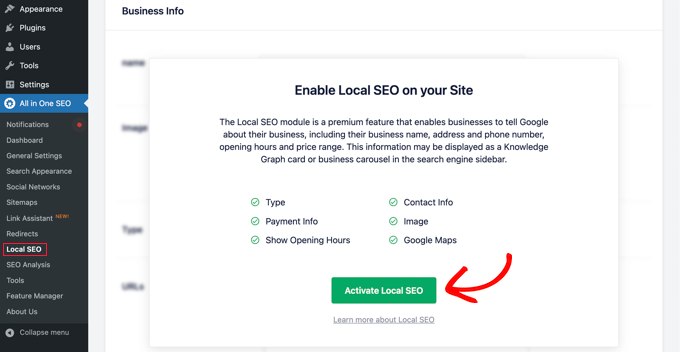
设置过程完成后,您需要转到 WordPress 仪表板上的多合一 SEO » 本地 SEO 。
您可以单击“激活本地 SEO”按钮开始配置本地设置。

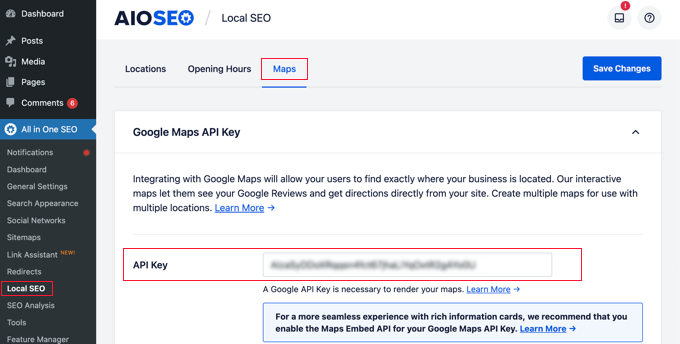
接下来,您需要单击本地 SEO页面顶部的“地图”选项卡。
在地图页面上,您应该会看到“API 密钥”字段。

您可以通过转到Google Maps Platform并使用您的 Google 帐户登录来获取 Google Maps 的 API 密钥。
之后,您应该单击“开始”按钮。

Google Cloud 资源按项目组织。如果您还没有项目,系统会自动为您创建一个。
请注意,您需要为项目启用计费功能才能使用 Google Maps API。但是,您不太可能支付任何费用。
地图嵌入请求是免费的,使用次数不受限制,详见 Google 的文档,而且您每月还会获得 200 美元的每月信用额度。
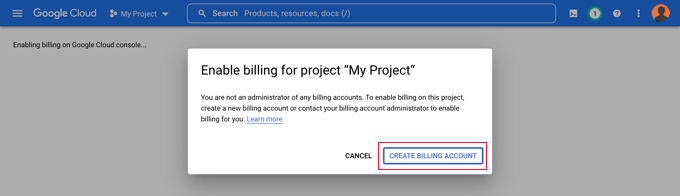
您需要单击“创建结算帐户”按钮。

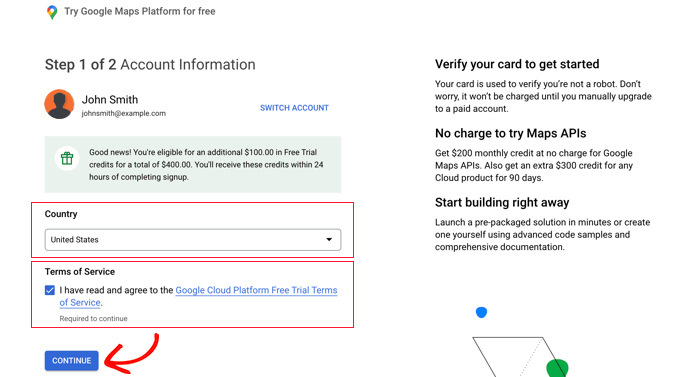
您现在将看到“帐户信息”页面。您应该从下拉菜单中选择您的国家并同意服务条款。
准备就绪后,单击“继续”按钮。

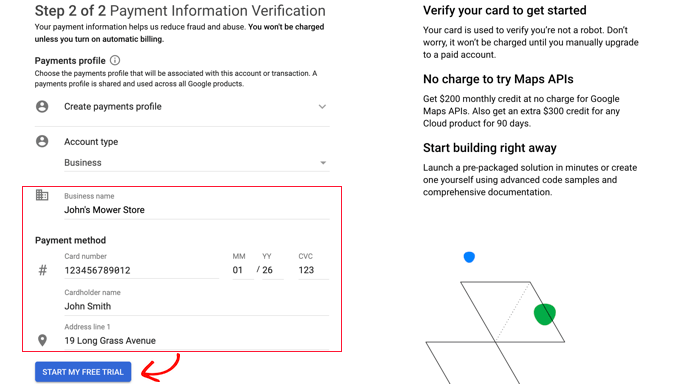
现在您需要选择一个现有的付款资料或创建一个新的付款资料。
该资料将针对个人或企业,并将包括个人或企业的名称、付款方式和地址。

输入该信息后,您需要单击“开始我的免费试用”按钮。
不要担心“免费试用”的措辞。即使免费试用结束,地图嵌入请求仍然免费,并且在您手动升级到付费帐户之前,您的信用卡永远不会被收费。
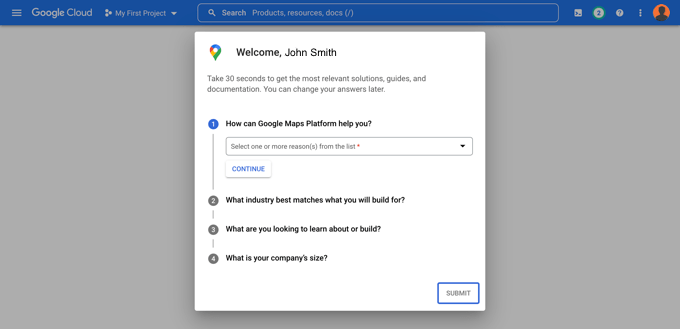
您可能还会被要求填写一份 30 秒的业务调查,以确保您获得最相关的信息。

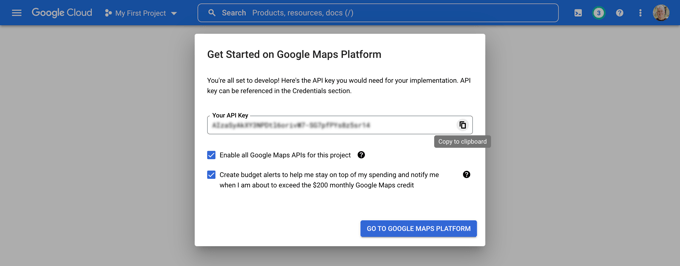
单击“提交”按钮后,将显示您的 Google Maps API 密钥。您需要将此密钥输入到方法 2 和 3 的插件设置中。
然后,您可以单击“您的 API 密钥”字段末尾的“复制到剪贴板”图标。完成后,只需单击“转到 Google Maps Platform”按钮关闭弹出窗口。

限制您的 Google 地图 API 密钥
我们建议您限制密钥,使其不能被其他人使用。
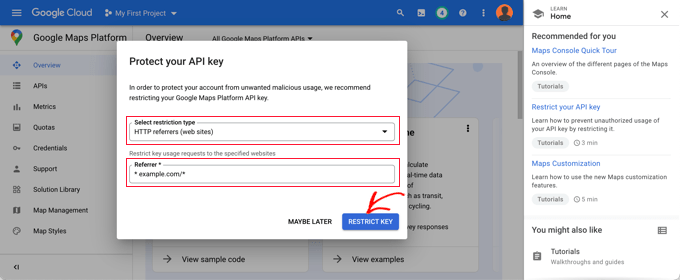
创建 API 密钥后,Google 将显示“保护您的 API 密钥”弹出窗口,您可以在其中限制您的密钥,使其仅适用于您自己的网站。
在“选择限制类型”下拉列表中,您需要选择“HTTP 引荐来源网址(网站)”。然后在下一个字段中,您应该使用模式将您的 网站域名 输入到“新项目”字段中 *example.com/*。

您应该会看到一条消息,“已成功限制您的 API 密钥”。现在密钥将只适用于嵌入在您特定网站上的谷歌地图。
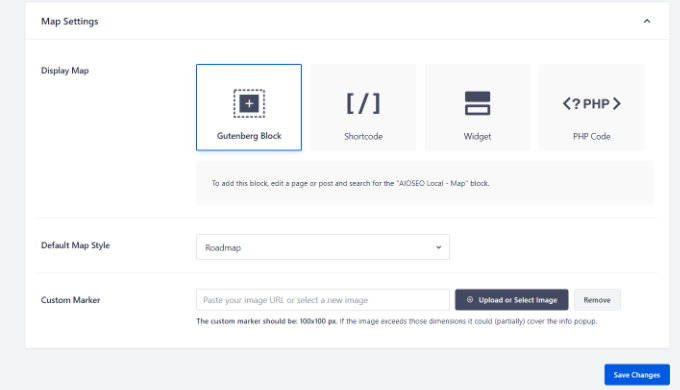
回到您的网站,您应该在字段中输入您的 API 密钥。接下来,您可以向下滚动以编辑地图设置。
AIOSEO 允许您使用 Gutenberg(WordPress 编辑器)块、 短代码、 小部件或 PHP 代码显示 Google 地图。它还允许您选择不同的地图样式并向您的地图添加自定义标记。

对于本教程,请确保选择了“Gutenberg Block”设置。完成后不要忘记单击“保存更改”按钮。
现在您可以创建商店定位器地图。您如何做到这一点取决于您的企业是只有一家商店还是多个地点。
为单个位置添加地图
如果您的企业在一个物理位置之外运营,那么地图将使用您在 All in One SEO 的“位置设置”页面上提供的信息。
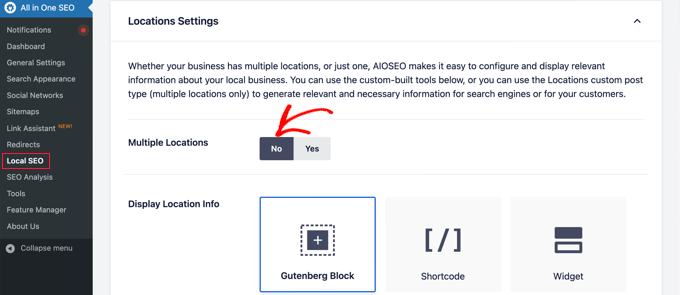
现在继续并切换到多合一 SEO » 本地 SEO页面的“位置”选项卡。
由于您只有一个物理位置,因此应确保将“多个位置”选项设置为“否”。

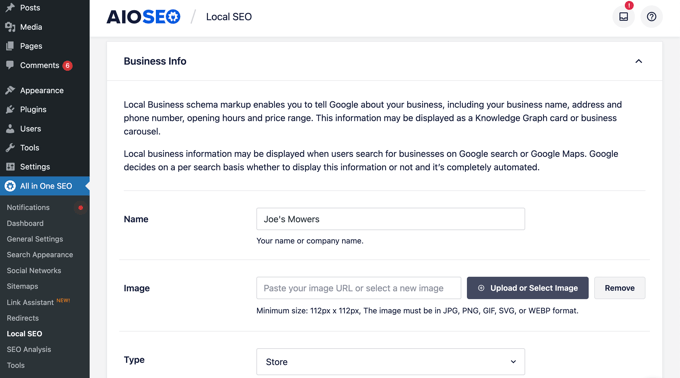
接下来,您应该向下滚动到“业务信息”部分,并尽可能多地填写有关您的业务的信息。
这很重要,因为当有人使用 Google 搜索或 Google 地图搜索您的商家时,可能会显示这些信息。

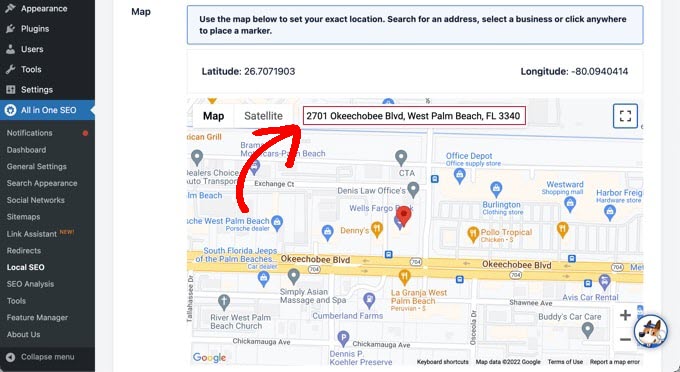
之后,向下滚动到“地图”部分以固定您的确切位置。
只需在“输入查询”字段中输入您的地址。将在该位置添加一个图钉,如有必要,您可以通过将图钉拖动到新位置来移动图钉。

完成后,您需要滚动到页面顶部或底部,然后单击“保存更改”按钮以存储您的设置。
现在您可以将商店定位器地图添加到任何 WordPress 帖子或页面。要开始,只需在您的网站上编辑或添加新帖子或页面。
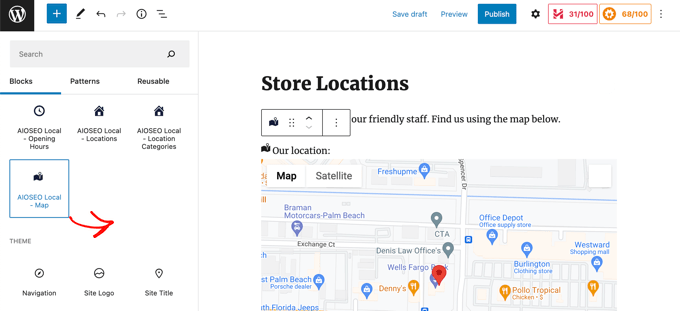
进入 块编辑器后,单击顶部的“+”按钮,然后在页面的任意位置添加“AIOSEO Local – Map”块。确保在完成后单击“更新”或“发布”按钮。

恭喜,您已成功将 Google 地图商店定位器添加到您的站点。
为多个位置添加地图
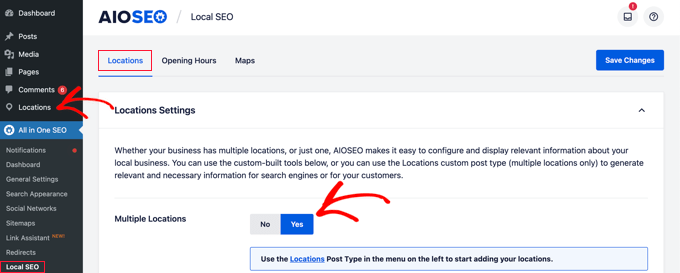
要为不同的位置添加地图,您需要导航到All in One SEO » Local SEO页面的 Locations 选项卡。到达那里后,您需要单击多个位置的“是”选项,然后单击屏幕顶部的“保存更改”按钮。

保存更改后,您会注意到管理侧边栏中添加了一个新的位置自定义帖子类型。这是您输入营业地点的地方。
继续并导航到 位置»所有位置 ,然后单击“添加新”按钮。

这将带您进入位置编辑器。您需要为要添加的位置添加标题,例如商店或城镇的名称。
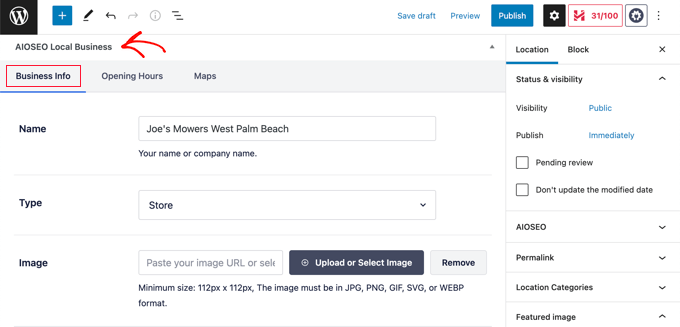
现在你应该向下滚动到页面的“AIOSEO Local Business”部分,在帖子内容下。
确保输入尽可能多的信息,因为当有人在 Google 搜索或 Google 地图中搜索您的商家时,可能会显示这些信息。

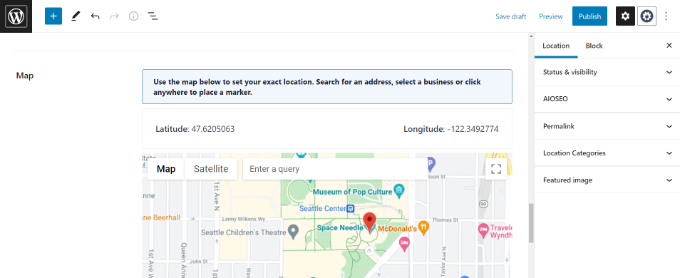
之后,您应该找到“地图”部分并在“输入查询”字段中输入您的地址。
该位置将显示一个图钉。

在地图上输入您的位置并添加位置信息后,继续并单击“发布”按钮。
您现在可以重复此步骤并添加其他营业地点。
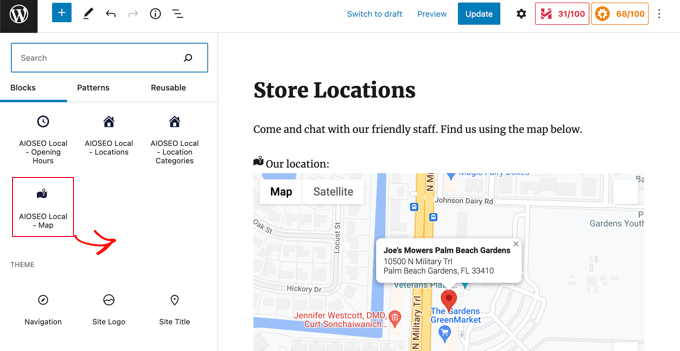
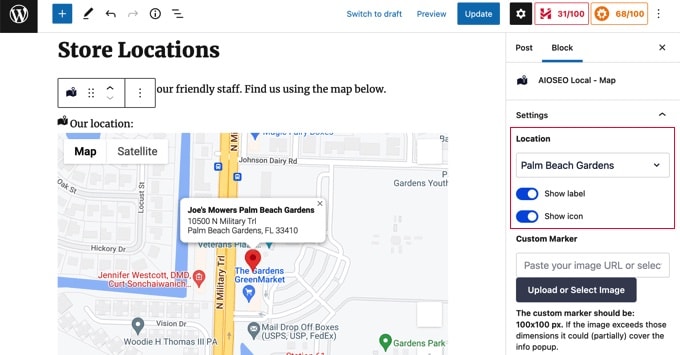
完成后,您可以使用 WordPress 编辑器中的“AIOSEO Local – 地图”块将商店定位器地图添加到您网站的每个位置。

现在您需要选择要在地图上显示的位置。
为此,请查看屏幕右侧的块设置窗格,然后从“位置”下拉菜单中选择您希望显示的商店。

只需为任何其他位置添加额外的本地地图块。不要忘记单击页面顶部的“发布”或“更新”按钮以在您的网站上显示地图。
方法 3:在一张地图上显示多个商店位置
前两种方法允许您添加具有单个位置的商店定位器地图。如果您有多个位置,则需要为每个位置添加单独的地图。
或者,您可以使用我们的第三种方法在一张地图上显示多个位置。
您需要做的第一件事是安装并激活Locatoraid Store Locator插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
激活后,您需要访问Locatoraid » Configuration并设置插件。
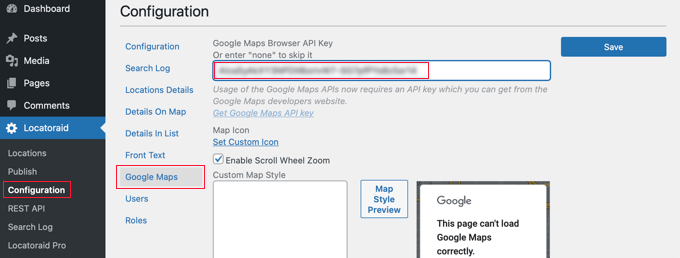
在“Google 地图”选项卡中,您需要粘贴一个 Google 地图 API 密钥。您可以按照上面方法二中的方法创建一个。
然后您需要单击“保存”图标来存储密钥。您应该注意到 Google 地图能够在“地图样式预览”窗口中正确加载。

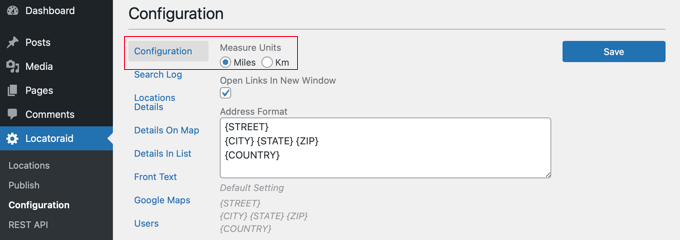
接下来,您可以访问“配置”选项卡并选择是否在地图上显示英里或公里。
您还可以检查其他选项,例如地址格式、您希望在地图上显示的详细信息以及哪些用户可以使用该插件。

一旦您对插件的设置感到满意,请确保单击“保存”按钮以存储您的设置。
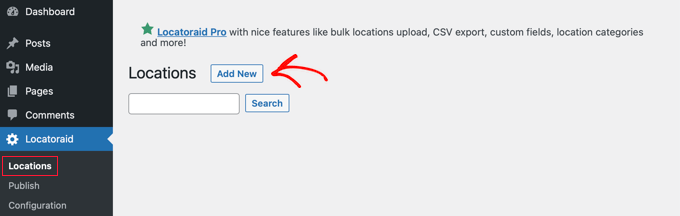
现在您已准备好添加商店位置。您应该导航到Locatoraid » Locations。到达那里后,您需要单击“添加新”按钮。

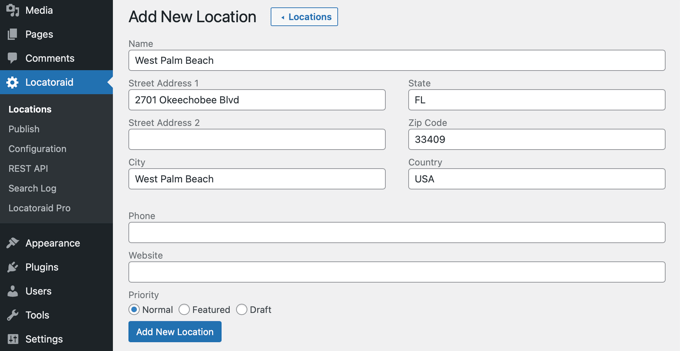
这会将您带到“添加新位置”页面。您可以在此处键入商店名称、位置和其他详细信息。
完成后,您应该单击页面底部的“添加新位置”按钮。

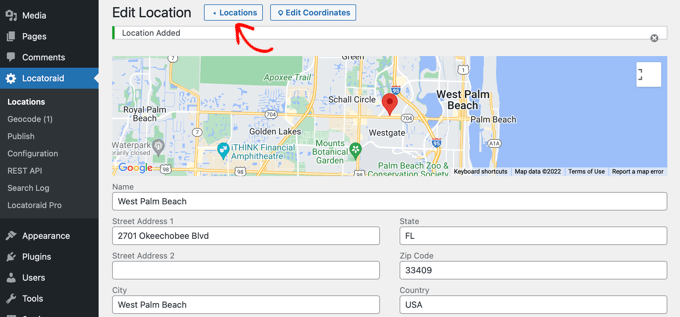
您将被带到“编辑位置”页面,您可以在地图上看到商店位置。
如果一切正常,那么您应该单击屏幕顶部的“< Location”按钮以返回到仪表板中的Locatoraid » Locations页面。

您可以通过单击“添加位置”按钮并重复这些步骤来添加更多位置。
创建所有商店位置后,您可以将地图添加到您的网站。
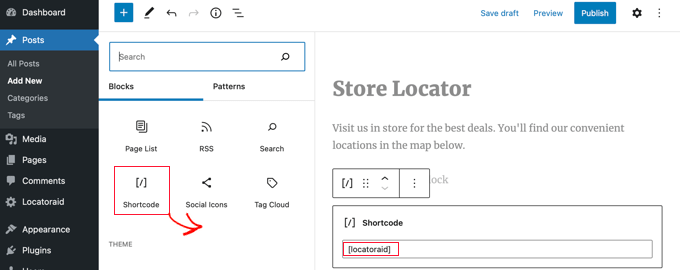
只需添加或编辑页面,然后单击蓝色的“+ 添加块”图标。您应该将一个简码块拖到页面上,然后将简码 [locatoraid]输入到该字段中。

此默认短代码适用于大多数网站。但是,您可以使用不同的短代码自定义地图。访问Locatoraid » 发布页面以了解更多信息。
现在您可以发布或更新页面并访问您的网站以查看您的商店定位器地图。
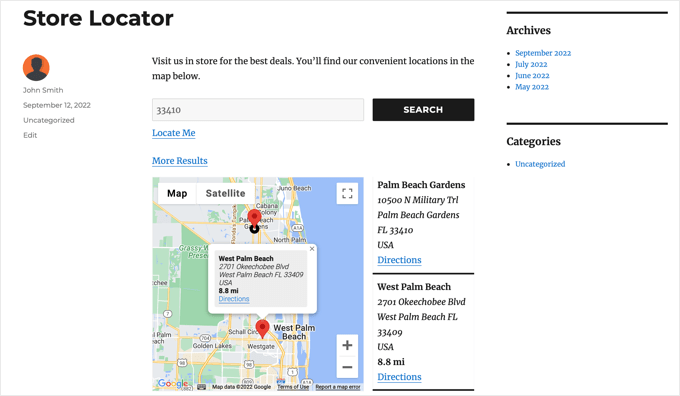
您所有的商店位置都将显示在同一张地图上。如果您的用户键入他们的地址或单击“定位我”链接,则他们可以找到最近的商店并获取路线。