如何在 WordPress 中添加 Google Optimize(2 种简单方法)
您是否希望在您的 WordPress 网站上添加 Google Optimize?
Google Optimize 是 Google 的一款免费工具,可帮助网站所有者通过运行 A/B 拆分测试来优化其网站。这使您可以比较页面的两个版本并查看哪个版本的转换效果更好(即更成功)。
在本文中,我们将向您展示如何在 WordPress 中轻松添加 Google Optimize,以便您可以开始运行拆分测试。

什么是谷歌优化?
Google Optimize 是一个免费工具,可让您拆分测试页面并为您的客户个性化它们。您可以将其链接到 Google Analytics 和 Google Tag Manager。
使用 Google 优化工具,您可以设置实验以查看对页面进行更改是否会提高您的转化率。
例如,您可能会运行A/B 拆分测试,其中您有两个版本的销售页面,以查看哪个版本的性能更好。
您可能在每个页面上使用不同的标题,或者在您的在线商店中使用不同的产品图片。通过拆分测试,您可以逐步优化您的页面以获得最高的转化率。
Google Optimize 允许您使用拖放编辑器创建这些拆分测试。之后,它会随机向您的访问者显示每个变体,这样您就可以收集关于什么最有效的数据。
使用 Google Optimize 需要什么?
您需要一个 Google Analytics 帐户才能在您的WordPress 网站上使用 Google Optimize 。您还需要在您的网站上放置 Google Analytics(分析)跟踪代码。
您还需要MonsterInsights,这是 WordPress 最好的 Google Analytics 插件。
它带有一个谷歌优化插件,可以让你在你的网站上运行谷歌优化测试变得超级容易。
MonsterInsights 是一个付费插件,您需要他们的 Pro 计划才能访问 Google Optimize 插件。如果您不想购买 MonsterInsights,那么我们还提供了一种方法来使用免费插件手动设置 Google Optimize。
话虽如此,让我们看看如何像专业人士一样在 WordPress 中添加 Google Optimize。
设置您的 Google Optimize 帐户
首先,您需要访问Google Optimize 网站并单击“开始使用”按钮。

系统会提示您决定是否要接收 Google 的电子邮件。之后,您需要单击所需的选项,然后单击此屏幕底部的“下一步”按钮。

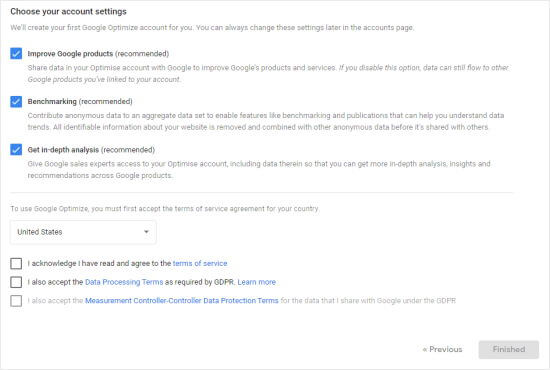
您现在可以为您的帐户选择特定设置。我们建议仅使用推荐设置。
确保从下拉菜单中选择您所在的国家/地区,以便查看正确的服务协议条款。当您单击这些以阅读它们时,它们将在新选项卡中打开,因此您不会在设置过程中失去位置。
复选框也可能会根据您选择的国家/地区而变化。

接下来,您需要在准备好后选中复选框,然后“完成”按钮将变为蓝色。单击它,然后 Google 将设置您的 Google Optimize 帐户。
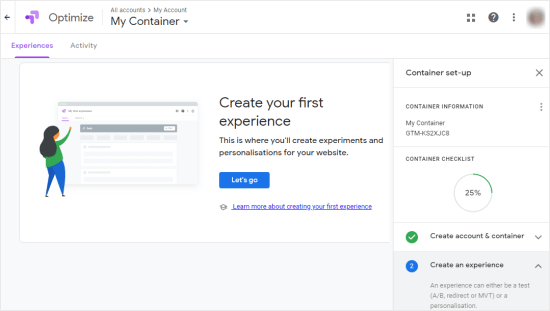
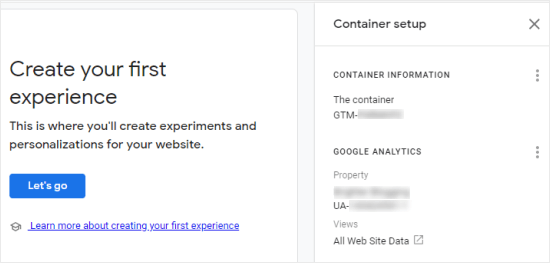
作为其中的一部分,Google 创建了您的第一个容器。这将包含您的实验(测试和个性化),并且需要连接到您的网站。

尽管此处提示您创建第一个实验,但我们建议您此时将 Google Analytics(分析)链接到 Google Optimize。
链接 Google Optimize 和 Google Analytics
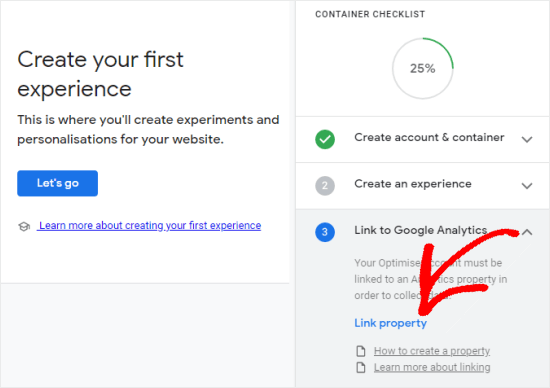
在屏幕的右侧,您会看到“链接到 Google Analytics ”步骤。单击此处的向下箭头,然后单击链接属性。

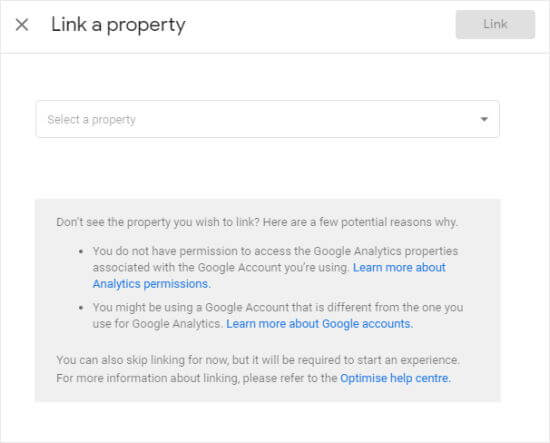
在下一个屏幕上,选择您要链接的网站。如果您在此处看不到您的网站,那可能是因为您尚未在 Google Analytics 中完成设置。

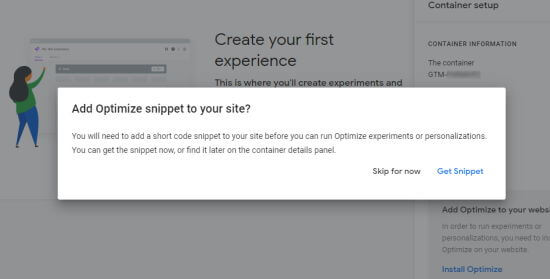
一旦你点击了Link,你会看到这个弹出:

如果您打算使用 MonsterInsights 将 Google Optimize 添加到您的网站,这是我们推荐的,您只需点击Skip for now即可。否则,您可能需要现在查看和复制代码,因为稍后您需要使用其中的一行。
将 Google Optimize 添加到您的 WordPress 网站(简单方法)
将 Google Optimize 添加到 WordPress 的最简单方法是使用 MonsterInsights。它是市场上最好的谷歌分析插件。注意:您需要订阅该插件的 Pro 才能使用 Google Optimize 插件。
安装 MonsterInsights
首先,您需要安装并激活MonsterInsights插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
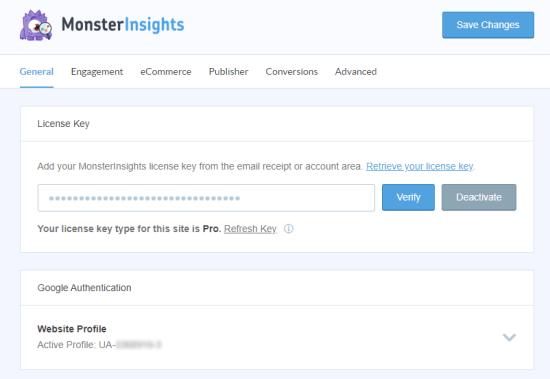
激活后,您需要访问Insights » Settings页面并在此处输入您的许可证密钥。您可以在 MonsterInsights 网站上的帐户下找到此信息。

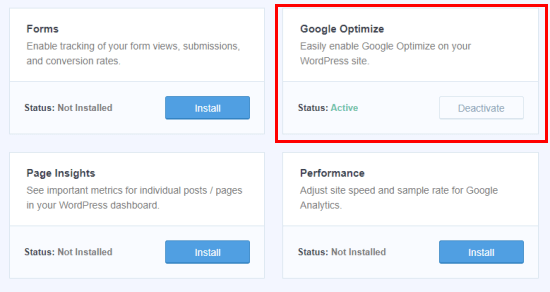
接下来,您需要访问Insights » Addons页面并找到 Google Optimize 插件。只需单击 Google Optimize 插件旁边的安装按钮,它就会自动激活。

一旦该插件处于活动状态,您可以转到Insights » Settings » Conversions页面来配置设置。
您需要在此处输入您的 Google Optimize 容器 ID。您可以在 Google Optimize 信息中心的“我的帐户”部分下的容器中找到此列表。在设置容器的过程中,您还可以在容器设置面板中轻松找到它。

只需在 MonsterInsights 中输入此内容,您的网站就会连接到 Google Optimize。
您还可以在此处启用“Google Optimize 的异步页面隐藏”。这可能会改善用户在您网站上的体验,尤其是当他们的连接速度较慢时。
它会将页面隐藏一小段时间,因此您在实验期间创建的变体可以加载。否则,您的常规内容可能会在实际修改之前加载,这会使页面从用户的角度“闪烁”。
现在您已将 Google Optimize 连接到您的网站,您将需要开始运行一些 A/B 测试。
手动将 Google Optimize 添加到您的 WordPress 网站
您还可以手动将 Google Optimize 添加到您的 WordPress 网站。不建议初学者使用此方法,因为您必须手动修改您的 Google Analytics(分析)代码。
有不同的方法可以做到这一点,具体取决于您将 Google Analytics 代码添加到网站的准确程度。
稍后,我们将介绍将 Google Optimize 添加到 analytics.js 标记的过程,因为这是许多人用来设置 Google Analytics 的方法。
如果您最近设置了 Analytics,则可能改为使用全局站点代码 (gtag.js) 来部署 Google Analytics。在这种情况下,您可以在 Google Optimize 中找到相关说明。只需单击蓝色的“安装优化”链接即可获取说明和代码。
假设您正在使用 analytics.js 标记,让我们介绍一下安装过程。
首先,您需要在 WordPress 仪表板中找到您的 Google Analytics(分析)代码。
请注意,此代码必须位于页面的标题部分,优化代码才能正常工作。如果您使用的插件或主题将 Google Analytics 放在页脚中,那么您需要将代码移动到页眉中。
接下来,添加行ga(‘require’, ‘GTM-XXXXXXX’); 将 GTM-XXXXXXX 替换为您的优化容器 ID。
<!-- Google Analytics -->
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;
i[r]=i[r]||function(){ (i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();
a=s.createElement(o), m=s.getElementsByTagName(o)[0];
a.async=1;
a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXXXXXXX-1', 'auto');
ga('require', 'GTM-XXXXXXX');
ga('send', 'pageview');
</script>
<!-- End Google Analytics -->
请注意,代码中的 UA-XXXXXXXXX-1 将显示您的 Google Analytics(分析)媒体资源 ID。
完成后,请确保保存更改。
提示:如果您不确定在哪里可以找到和编辑您的 Google Analytics(分析)代码,那么您可能想看看您是否安装了诸如插入页眉和页脚之类的插件。
如果您使用的是高级 WordPress 主题,那么其中可能有一个地方放置了您的 Google Analytics(分析)代码。您可以查看主题的文档或联系他们的支持团队寻求帮助。
如果您正在使用此方法,那么您还需要手动将防闪烁代码段代码添加到您的网站,如果您想使用它。您不能像使用 MonsterInsights 时那样只单击一个按钮来执行此操作。
设置 Google Optimize 后,您就可以设置拆分测试了。