如何在WordPress中添加导航菜单(初学者指南)
WordPress带有拖放菜单界面,您可以使用该界面创建标题菜单、带有下拉选项的菜单等。
在本分步指南中,我们将向您展示如何在WordPress中轻松添加导航菜单。
什么是导航菜单?
导航菜单是指向网站重要区域的链接列表。它们通常以水平链接条的形式显示在WordPress网站的每个页面的顶部。
导航菜单提供您的网站结构,并帮助访问者找到他们想要的东西。
WordPress使添加菜单和子菜单变得非常容易。您可以添加指向最重要的页面、类别或主题、WordPress博客文章的链接,甚至可以添加自定义链接,例如您的社交媒体个人资料。
菜单的确切位置将取决于您的WordPress主题。大多数主题将有几个选项,因此您可以创建可以在不同位置显示的不同菜单。
例如,大多数WordPress主题都带有显示在顶部的主菜单。一些主题可能包括辅助菜单、页脚菜单或移动导航菜单。
也就是说,让我们看看如何在WordPress中创建自定义导航菜单。
创建您的第一个自定义导航菜单
要创建导航菜单,您需要访问WordPress管理仪表板中的外观?菜单页面。
注意:如果您在网站上没有看到“外观”菜单选项,并且只看到“外观”编辑器(Beta版),则表示您的主题已启用完整站点编辑(FSE)。您可以单击此处跳到下面的FSE部分。

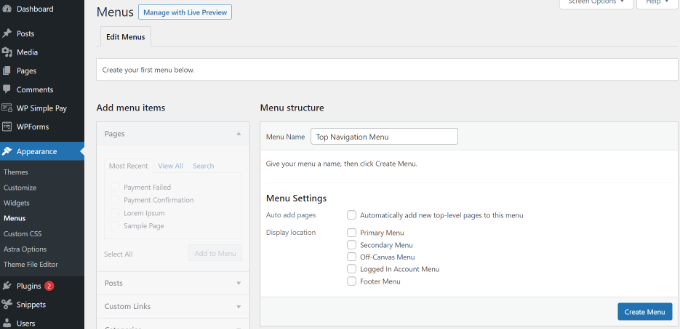
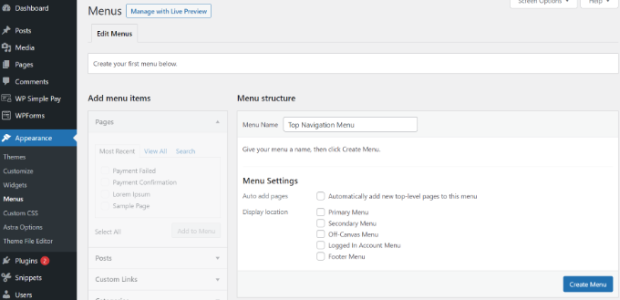
首先,您需要为您的菜单提供一个名称,例如“顶部导航菜单”,然后单击“创建菜单”按钮。
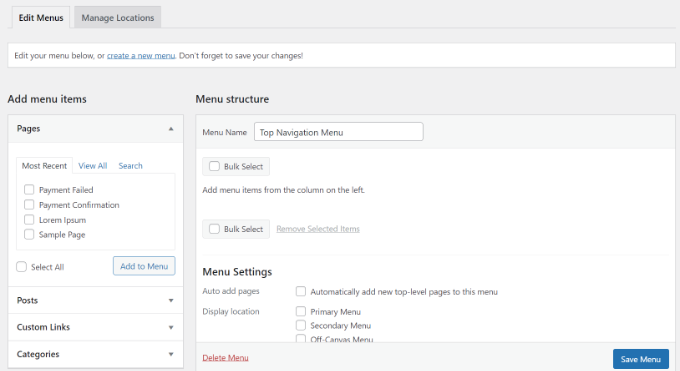
这将扩展菜单区域,外观如下:

接下来,您可以选择要添加到菜单中的页面。您可以自动添加所有新的顶级页面,也可以从左列中选择特定页面。
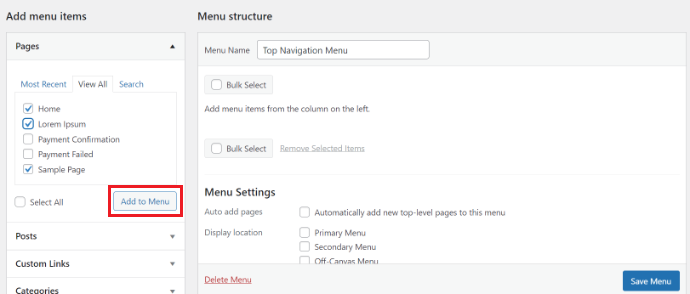
首先,单击“查看全部”选项卡以查看您网站的所有页面。之后,单击要添加到菜单的每个页面旁边的框,然后单击“添加到菜单”按钮。

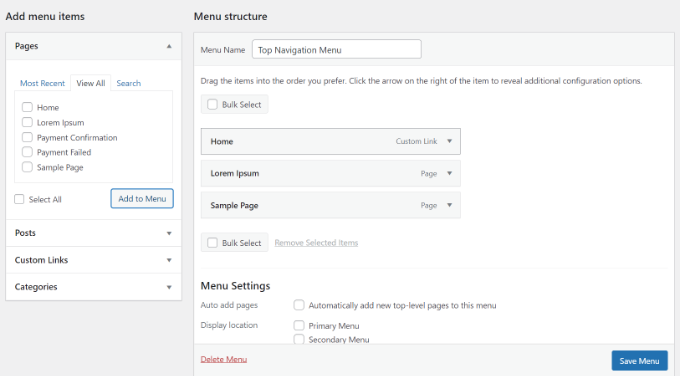
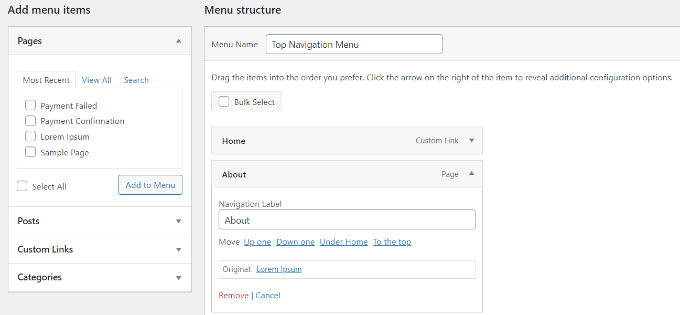
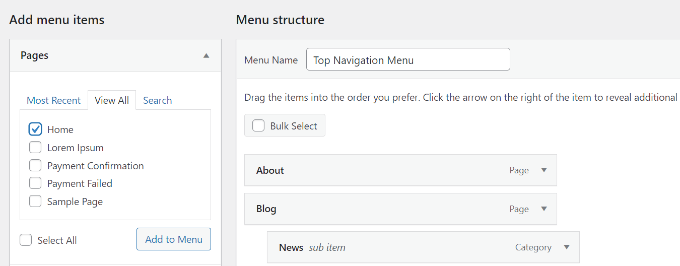
添加页面后,您可以通过拖放来移动它们。
通过这种方式,您可以更改它们的顺序并重新排列它们。

注意:所有菜单的项目都列在菜单编辑器的垂直(从上到下)列表中。当您将菜单放在网站上时,它将垂直或水平显示(从左到右),具体取决于您选择的位置。
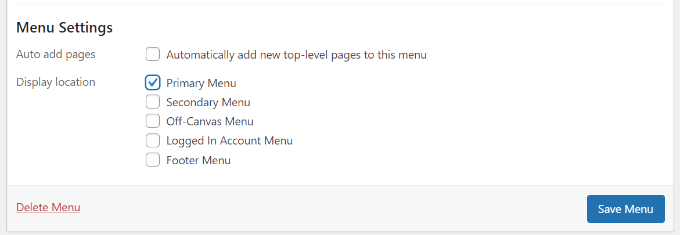
大多数主题有几个不同的位置,您可以放置菜单。在本例中,我们使用Astra主题,它有5个不同的位置。
将页面添加到菜单后,选择要显示菜单的位置,然后单击“保存菜单”按钮。

提示:如果您不确定每个位置的位置,请尝试将菜单保存在不同的地方,然后访问您的网站,看看它的外观。您可能不想使用所有位置,但您可能想使用多个位置。
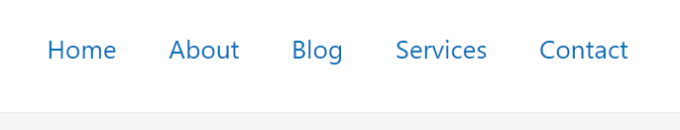
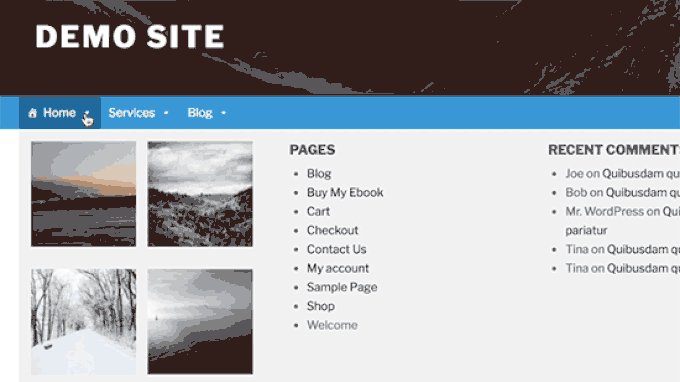
这是我们在网站上完成的菜单:

在WordPress中创建下拉菜单
下拉菜单有时称为嵌套菜单,是带有父菜单项和子菜单项的导航菜单。当您在父项上运行光标时,所有子项都将显示在子菜单的下方。
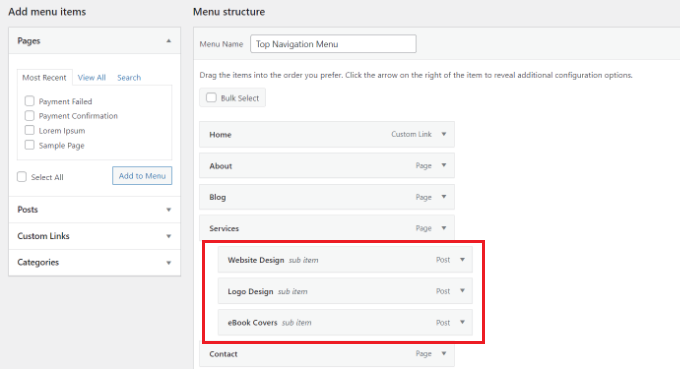
要创建子菜单,请在父项下方拖动一个项目,然后将其略微向右拖动。我们在菜单中的“服务”下方有3个子项目做到了这一点:

您甚至可以添加多层下拉菜单,以便您的子菜单可以有一个子菜单。这最终可能看起来有点杂乱,许多主题不支持多层下拉菜单。
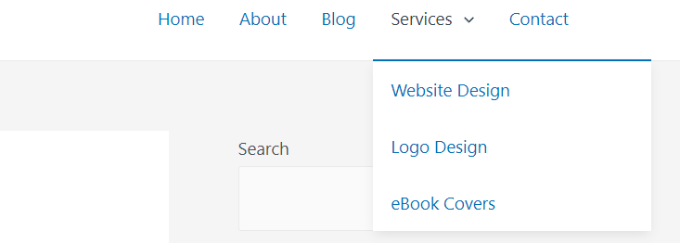
以下是我们演示网站上的子菜单:

在WordPress菜单中添加类别
如果您使用WordPress运行博客,那么您可能希望在WordPress菜单中添加博客类别作为下拉菜单。
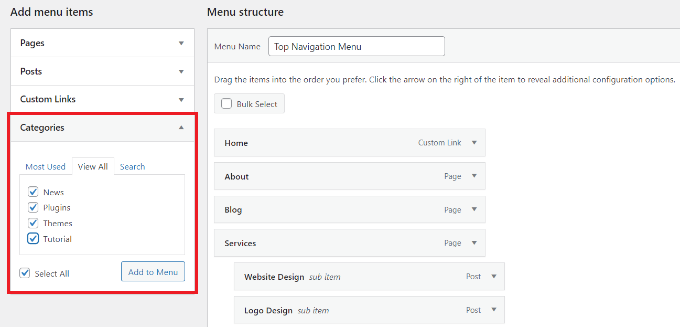
您可以通过单击菜单屏幕左侧的“类别”选项卡轻松将类别添加到菜单中。您可能还需要单击“查看全部”选项卡来查看您的所有类别。
只需选择要添加到菜单的类别,然后单击“添加到菜单”按钮。

这些类别将作为常规菜单项显示在菜单底部。
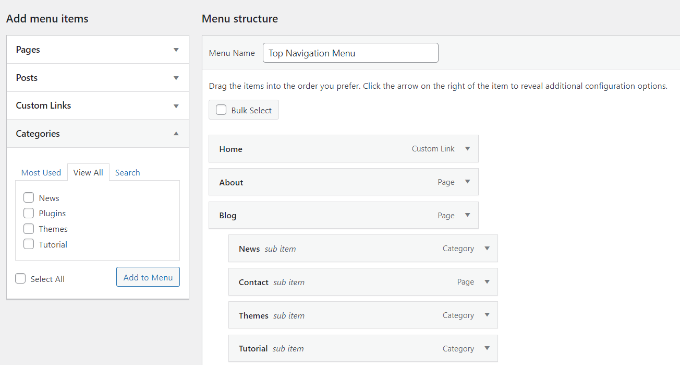
接下来,您可以将它们拖放到位。例如,我们将把所有这些类别放在博客菜单项下。

您想在您的网站上有一个与主页分开的博客页面吗?如果是这样,请查看我们关于如何在WordPress中为博客文章创建单独页面的教程。
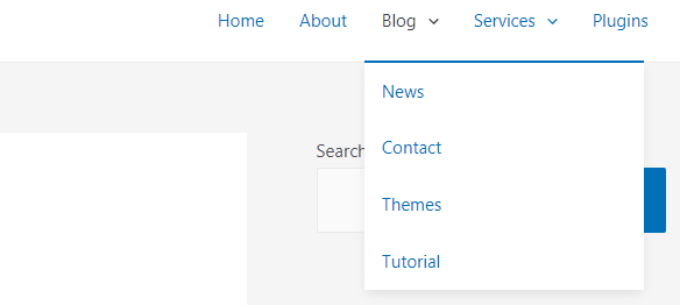
以下是不同类别如何出现在我们演示网站的导航菜单中:

为您的WordPress导航菜单添加自定义链接
除了类别和页面,WordPress还使向菜单添加自定义链接变得非常容易。您可以使用它链接到您的社交媒体个人资料、在线商店和您拥有的其他网站。
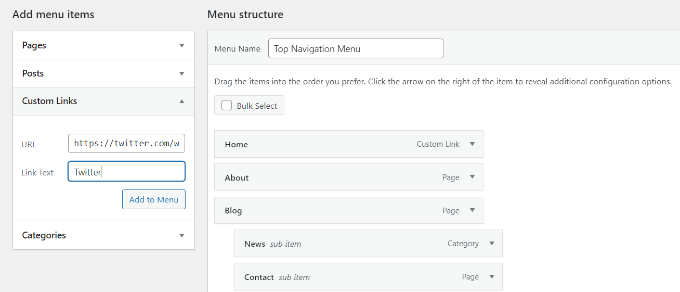
您需要使用菜单屏幕上的“自定义链接”选项卡。只需将链接与您想在菜单中使用的文本一起添加,然后单击“添加到菜单”按钮。

您甚至可以发挥创意,并在菜单中添加社交媒体图标或行动号召按钮,以获得更多转换。
在WordPress导航菜单中编辑或删除菜单项
当您将页面或类别添加到自定义导航菜单时,WordPress使用页面标题或类别名称作为链接文本。如果你愿意,你可以改变这个。
任何菜单项都可以通过单击旁边的向下箭头进行编辑。

您可以在这里更改菜单项的名称。您也可以单击“删除”将链接从菜单中删除。
如果您在拖放界面方面遇到困难,那么您还可以通过单击相应的“移动”链接来移动菜单项。
在完整网站编辑器(FSE)中添加导航菜单
新的完整网站编辑器允许您使用块编辑器自定义WordPress主题。它在WordPress 5.9中发布,允许您在模板中添加不同的块,以创建独特的设计。
然而,完整的网站编辑器仍处于测试阶段,仅限于支持它的特定主题。我们将在本教程中使用默认的Twenty-Two主题。有关更多详细信息,您可以查看我们关于最佳WordPress完整网站编辑主题的文章。
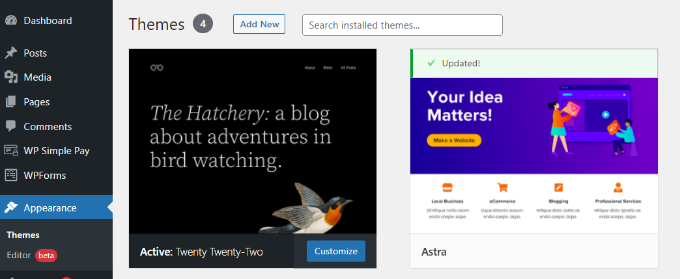
要使用完整站点编辑器添加导航菜单,您首先需要从WordPress仪表板转到外观?编辑器。您还可以单击Twenty Twenty Two主题上的“自定义”按钮,以打开完整的网站编辑器。

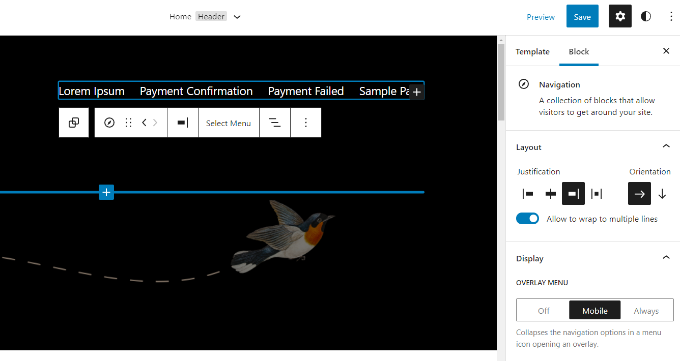
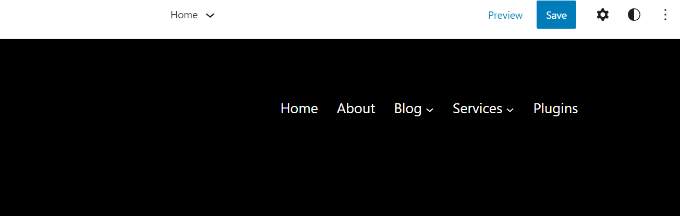
进入编辑器后,继续单击出现在网站标题顶部的导航菜单。
接下来,您将从右侧的面板上看到自定义导航菜单块的不同选项。
例如,您可以更改布局、编辑显示设置、单击时显示子菜单、更改文本、背景和子菜单的颜色,以及调整字体大小。

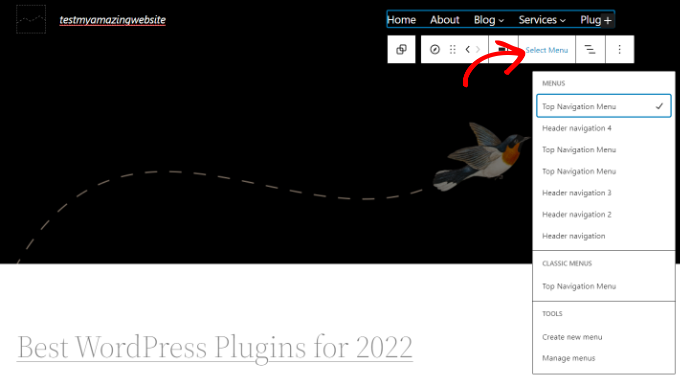
有关更改菜单或创建新菜单等更多选项,您可以单击“选择菜单”选项以打开下拉菜单。
例如,您可以在经典菜单部分中选择您之前创建的任何菜单。

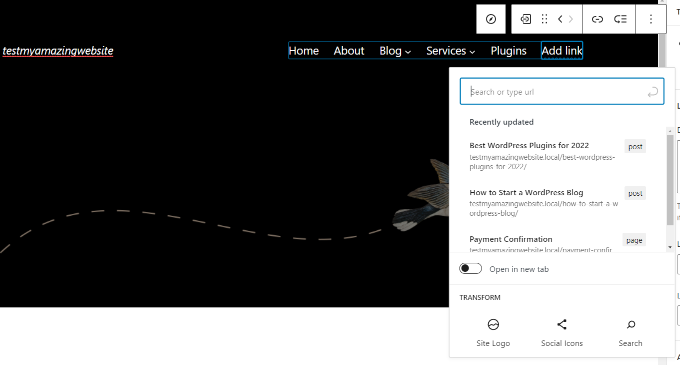
选择菜单后,您可以添加更多页面、博客文章、网站徽标、社交图标,或将搜索选项添加到菜单中。
只需单击“+”符号即可将块添加到导航菜单中,然后选择下拉菜单中显示的选项。

使用完整网站编辑器的最佳部分是,您可以在网站上的任何地方添加导航菜单块。
完成后,您可以预览更改,以实时查看菜单的外观。然后不要忘记单击顶部的“保存”按钮。

在边栏和页脚中添加WordPress菜单
您不必只坚持主题的显示位置。您可以在任何使用小部件的区域添加导航菜单,例如侧边栏或页脚。
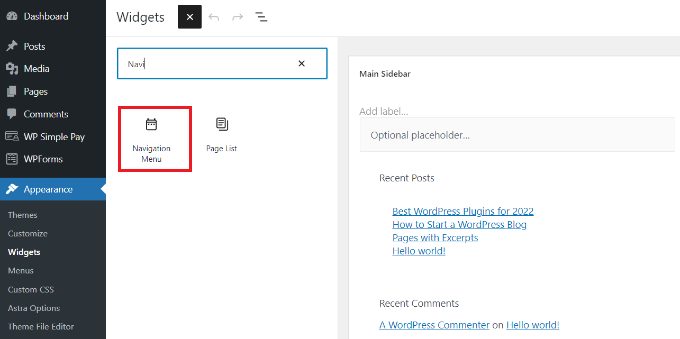
只需转到外观?小部件,然后单击顶部的“+”符号,并将“导航菜单”小部件块添加到侧边栏中。

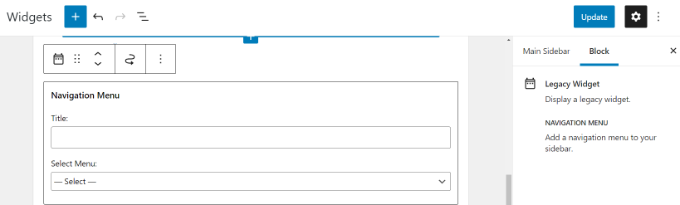
接下来,为小部件添加标题,并从“选择菜单”下拉列表中选择正确的菜单。
完成后,只需单击“更新”按钮。

以下是在Syed Balkhi网站上构建的自定义WordPress页脚菜单的示例。

进一步使用导航菜单
如果您想创建一个带有大量链接的真正史诗般的菜单,我们有一个关于如何在WordPress中创建巨型菜单的教程。
这允许您创建一个包含许多项目(包括图像)的下拉菜单。

如果您有一个大型网站,例如在线商店或新闻网站,巨型菜单是一个不错的选择。这种类型的菜单被路透社、Buzzfeed、星巴克等网站使用。
关于WordPress菜单的常见问题
以下是我们从初学者那里听到的关于WordPress导航菜单的一些最常见的问题。
1.如何将主页链接添加到WordPress菜单中?
要将主页添加到导航菜单中,您需要单击Pages下的“查看全部”选项卡。从那里,您应该会看到您的主页。

选中“主页”旁边的方框,然后单击“添加到菜单”。别忘了保存你的更改。
2.如何在WordPress中添加多个导航菜单?
在WordPress中,您可以创建任意数量的菜单。要在网站上放置菜单,您需要将其添加到主题的菜单位置之一,或如上所示的小部件区域。
要向您的WordPress网站添加多个导航菜单,请首先按照上面的教程创建菜单。
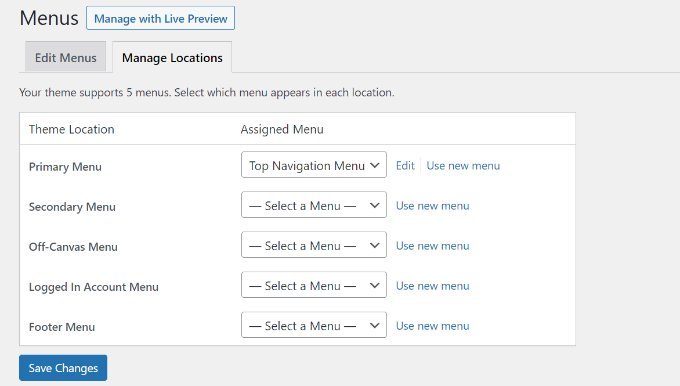
要将它们放置在您的网站上,请单击“管理位置”选项卡。

从这里,您可以选择要显示的主题中可用的菜单位置中的菜单。

评论被关闭。