如何在WordPress中添加全屏响应菜单
当您的用户单击或点击汉堡包图标时,将使用美丽的动画显示您网站菜单的全屏叠加。
在本文中,我们将向您展示如何在WordPress中添加全屏响应式菜单,而无需编写任何代码。
为什么要在WordPress中添加全屏响应菜单?
精心设计的菜单可以帮助您的访问者在您的WordPress网站上找到自己的方式。但是,在使用智能手机的小屏幕时,很难点击标准菜单。
在许多网站上,移动用户已经超过了桌面用户。这就是为什么我们建议您预览WordPress网站的移动版本,以查看您的网站在移动设备上的外观。
全屏响应式菜单将自动调整到不同的屏幕尺寸。由于所有可用空间都用于菜单,因此在智能手机和平板电脑上导航更容易。
让我们看看如何在WordPress中添加全屏响应式菜单。
如何在WordPress中添加全屏响应式菜单
您需要做的第一件事是安装和激活全屏菜单-移动友好和响应式插件。有关更多详细信息,您可以查看我们关于如何安装WordPress插件的分步指南。
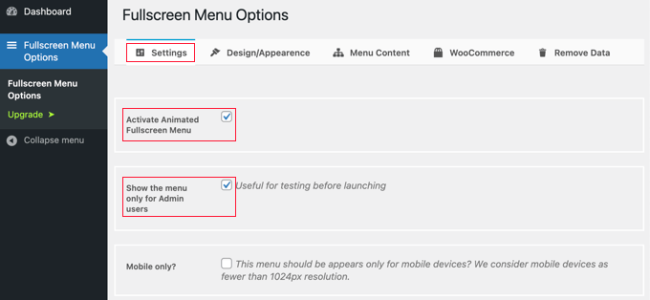
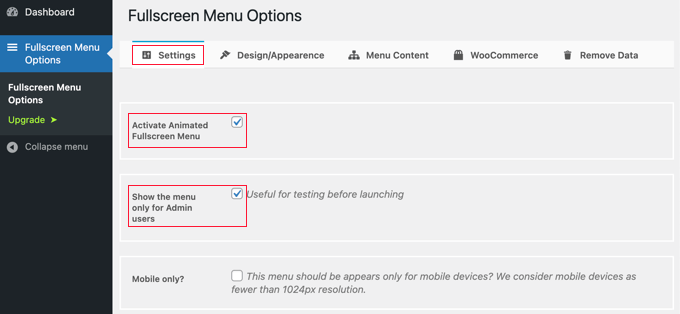
激活后,您应该前往WordPress管理菜单中的全屏菜单选项页面,以配置插件设置。它将自动将您带到“设置”选项卡。

首先选中“激活动画全屏菜单”复选框以启用菜单。
最好先选中“仅为管理员用户显示菜单”框。这将允许您在配置菜单时看到更改,但在您完成之前,您网站的访问者将无法看到它。
完成后,别忘了回来取消选中那个框。
其他设置允许您仅在移动设备上显示菜单,单击或滚动时关闭菜单,并隐藏特定页面上的菜单。例如,我们将不选中这些设置,但您可以根据自己的网站进行自定义。
全屏菜单设计和外观
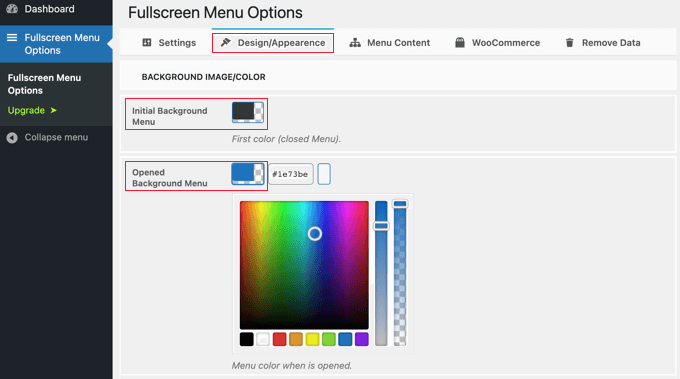
接下来,我们将自定义菜单的设计。为此,您需要单击页面顶部的“设计/外观”选项卡。在此页面上,您可以为菜单选择颜色、字体和动画设置。

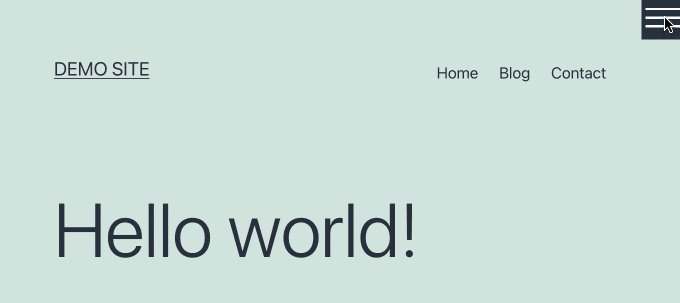
在页面顶部,您会注意到两个颜色设置。第一种颜色是汉堡包菜单图标。这将显示在您的网站的右上角。当您的访问者单击或点击它时,全屏菜单将显示或隐藏。
第二种颜色设置是菜单的背景。
当您单击每个框时,将出现一个调色板。您可以单击要使用的颜色或键入其十六进制代码。
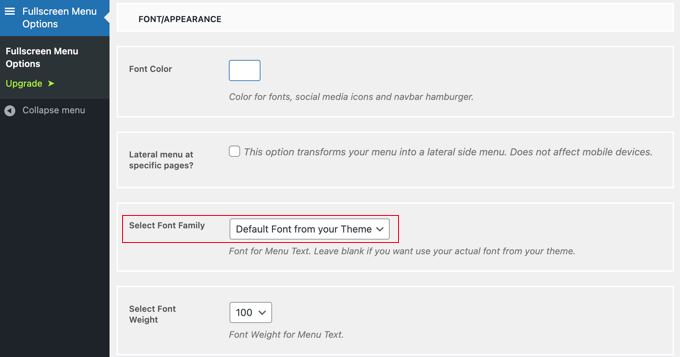
选择菜单颜色后,您应该向下滚动页面到字体/外观部分。在这里,您可以选择用于菜单文本的字体颜色、系列和大小。
在本教程中,我们将保留使用我们主题字体的默认设置。我们推荐此设置,因为它将与您的网站设计相匹配。此外,加载其他字体可能会影响您的WordPress网站的性能和速度。

还有一些设置可以在特定页面上显示侧边菜单,如果主菜单不够高,则滚动主菜单。在本教程中,我们将不选中这些设置,但请随时在您自己的网站上进行实验。
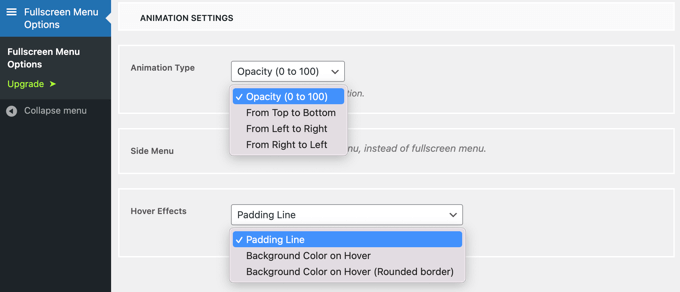
之后,您需要向下滚动到“动画设置”部分。您可以调整两个主要设置。

第一个是“动画类型”。这允许您在菜单激活时选择动画方向。您可以从上到下,从左到右,从右到左进行选择。
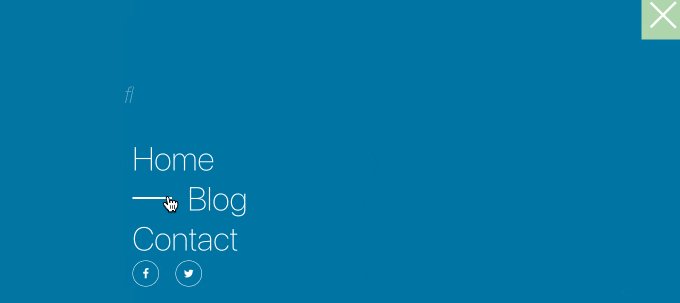
第二个设置是将鼠标悬停在菜单条目上时获得的效果。选择是填充线、背景颜色和带有圆形边框的背景颜色。
全屏菜单内容
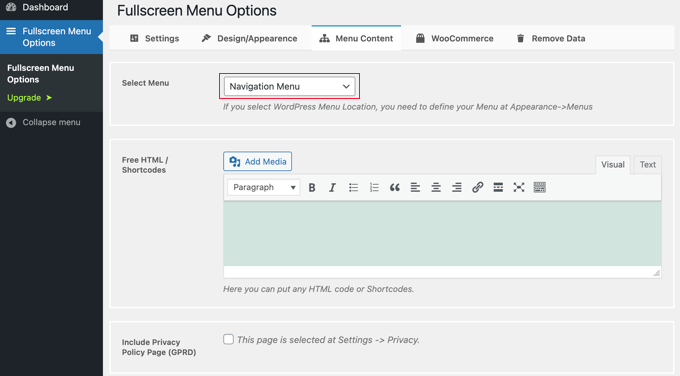
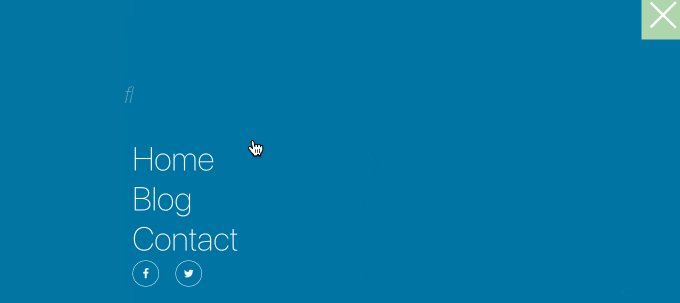
最后,您需要滚动回页面顶部,然后单击“菜单内容”选项卡。在这里,您可以选择将在全屏菜单上显示的WordPress菜单。

在顶部的“选择菜单”旁边,您需要从下拉列表中选择一个菜单。如果您尚未创建导航菜单,请查看我们关于如何在WordPress中添加导航菜单的指南。
如果您希望在菜单屏幕上显示其他内容,那么您可以在下一节中添加它,标记为“免费HTML/短代码”。只需在编辑器框中键入您的内容,并添加您想要的任何媒体文件。此内容将显示在菜单下方。
还有一个复选框,其中包含指向您的隐私政策页面的链接。不过,许多网站所有者更喜欢在页脚而不是主菜单中添加这个。
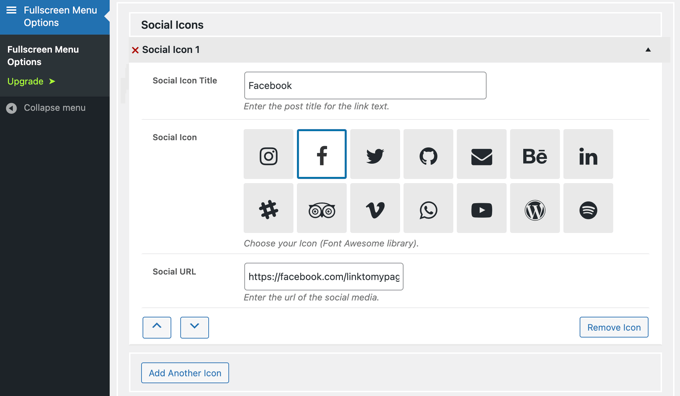
接下来,您可能想添加社交图标。这些将显示在全屏菜单底部的一排。
要添加它们,只需向下滚动到“社交图标”部分,然后输入图标的标题,例如“Facebook”。之后,选择适当的图标并键入社交页面的URL。

您可以通过单击“添加另一个图标”按钮来添加更多图标。
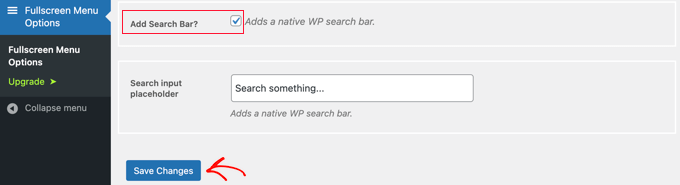
最后,您可以在响应式菜单的顶部添加原生WordPress搜索栏。您需要滚动到“菜单内容”页面的底部,并选中“添加搜索栏?”盒子。如果您愿意,您还可以键入一些占位符文本。

最后,单击“保存更改”按钮来存储您的设置。
您现在可以访问您的网站,查看全屏响应菜单的运行情况。我们建议您调整浏览器的大小,以查看菜单在不同屏幕尺寸上的行为。
以下是它在我们的演示网站上的样子。

一旦您对全屏菜单感到满意,请不要忘记导航回全屏菜单选项,并取消选中“仅为管理员用户显示菜单”。单击“保存更改”按钮后,您网站的访问者将能够访问该菜单。