如何在WordPress中安装AWeber Web窗体小部件
你刚刚开始使用AWeber并想在WordPress中安装AWeber表单小部件吗? AWeber是世界上许多WordPress用户和营销人员使用的最受欢迎的电子邮件营销服务之一。在本文中,我们将向您展示如何在WordPress中轻松添加AWeber Web表单小部件。
有很多方法可以在您的WordPress网站上添加AWeber电子邮件注册表单。在本文中,我们将介绍三种不同的方式,并分享每种方法的优点和缺点。
方法1:在WordPress中添加基本的AWeber Web表单
AWeber附带了一个内置的Web表单构建器。它的选项有限,但如果您只想要一个快速简便的网络表单,那么这对您有用。
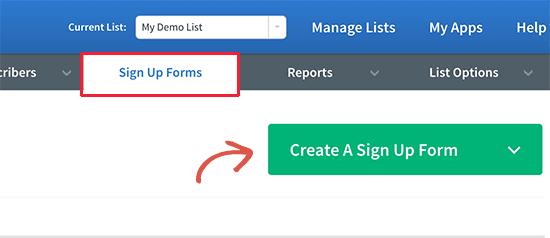
首先,您需要访问您的AWeber仪表板并单击注册表单。之后点击“创建新的注册表单”按钮。

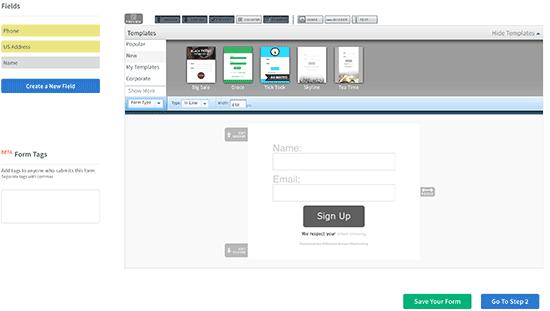
这将启动AWeber的注册表单向导。它附带了几个可以使用的现成模板。您还可以根据需要从左列添加额外字段。

接下来,单击转到步骤2按钮。
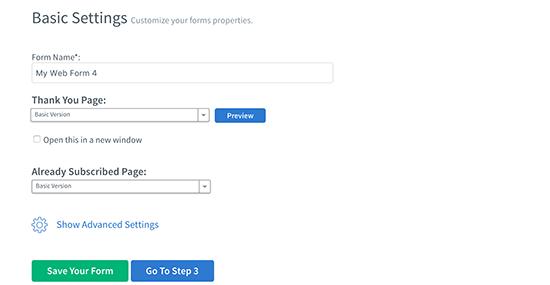
这将带您进入表单设置页面。在这里,您可以为表单提供名称,选择感谢页面和已订阅的页面。

完成后,单击“转到步骤3”按钮。
在下一页上,您需要单击“我将安装我的表单”按钮。您将看到两种可以复制的代码。继续并复制JavaScript代码。
接下来,转到您的WordPress网站的管理区域,然后转到 Appearance»Widgets 页面。
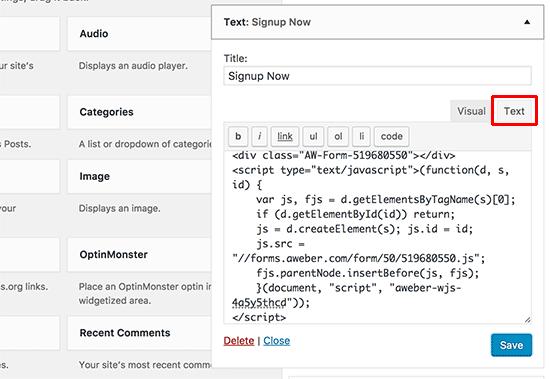
您需要在WordPress侧边栏中添加文本小部件。
默认的WordPress文本小部件具有可视和文本选项。您需要单击“文本”编辑器并将代码粘贴到其中。

不要忘记单击“保存”按钮来存储窗口小部件设置。
您现在可以访问您的网站,查看您的AWeber电子邮件注册表单。

您可以使用CSS进行任何自定义。如果您不熟悉CSS,那么您可以使用CSS Hero插件。
方法2:使用OptinMonster添加AWeber Web表单
如果您正在寻找更好的自定义选项和更强大的功能,那么你需要OptinMonster。
OptinMonster是市场上最好的WordPress潜在客户生成插件。它允许您将网站访问者转换为订阅者和客户。
OptinMonster是一项优质服务,因此您需要注册OptinMonster帐户。您至少需要Plus计划才能访问其侧边栏表单功能。
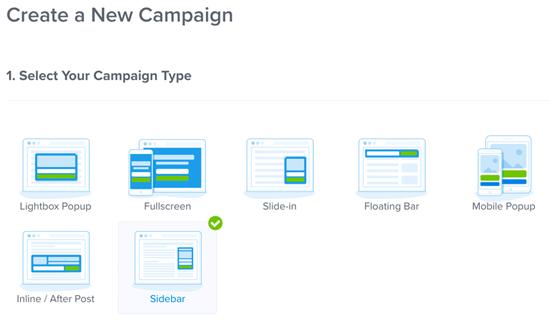
登录到OptinMonster后,您需要单击“创建活动”按钮才能开始使用。这将带您进入“创建新广告系列”屏幕。

您可以选择众多高转换广告系列类型中的一种,例如灯箱弹出窗口,全屏叠加层,幻灯片,浮动条甚至侧边栏窗口小部件。
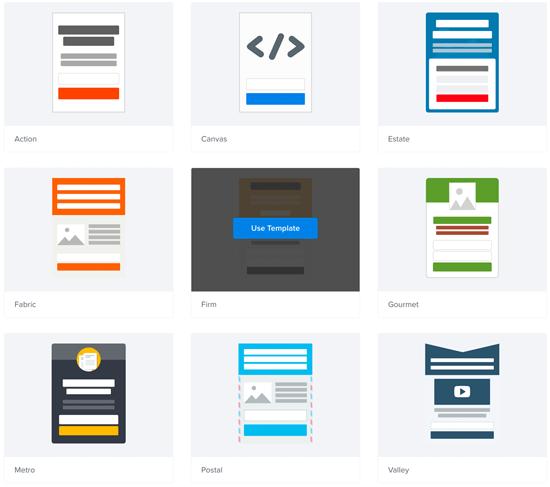
选择广告系列类型后,系统会向您展示各种广告系列模板。

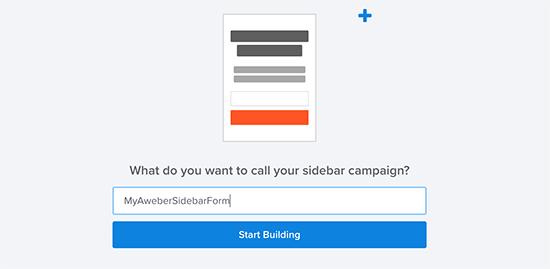
选择模板后,系统会要求您提供此广告系列的名称。您可以输入所需的任何名称,然后单击开始构建按钮。

这将启动OptinMonster构建器界面。您将在右侧看到表单的实时预览。您只需指向并单击表单中的任何元素即可进行编辑或更改。
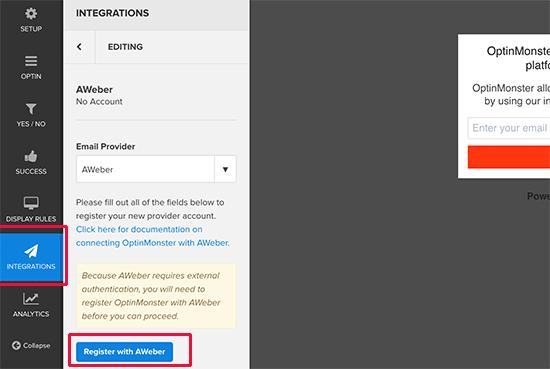
完成自定义表单后,需要单击“集成”选项卡,然后单击“新建集成”。之后,系统会要求您选择电子邮件服务提供商。您需要选择AWeber,然后单击“Register with AWeber”按钮。

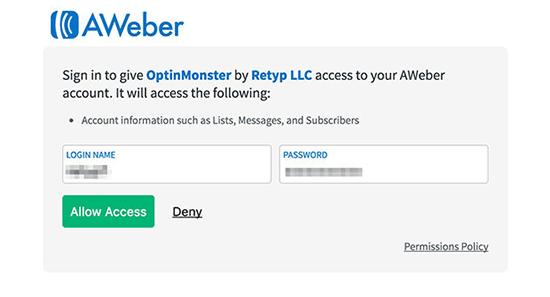
这将弹出一个AWeber要求您登录的弹出窗口。只需输入您的AWeber用户名和密码,然后单击“允许访问”按钮。

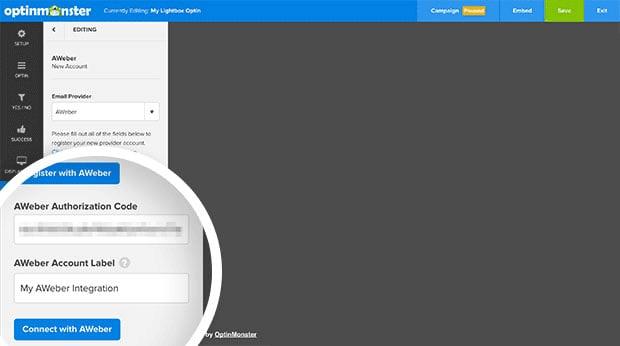
AWeber现在将为您提供授权代码,以便复制并粘贴到OptinMonster构建器中。您还需要为此AWeber集成提供标签供您自己使用。

输入信息后,单击“与AWeber连接”按钮继续。
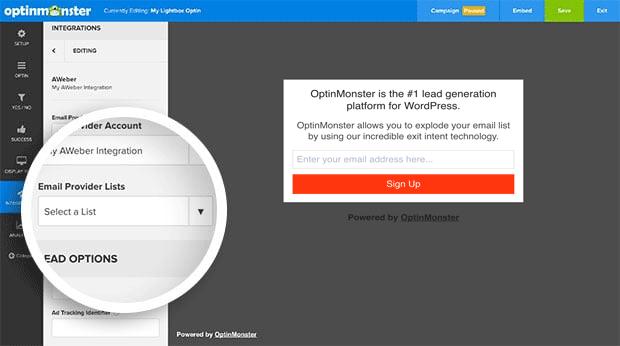
OptinMonster现在将连接到您的AWeber帐户并显示您的电子邮件列表。您需要选择希望用户订阅的电子邮件列表。

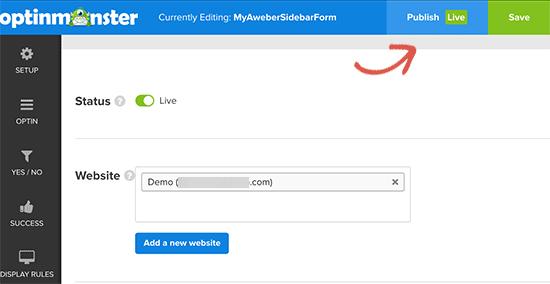
接下来,您需要单击顶部的“发布”按钮,然后将状态切换为实时。您还需要确保在那里添加您的网站。

现在您已经创建了表单,您可以在网站上显示它。
继续安装/激活WordPress站点上的OptinMonster插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
此插件充当WordPress站点和OptinMonster帐户之间的连接器。
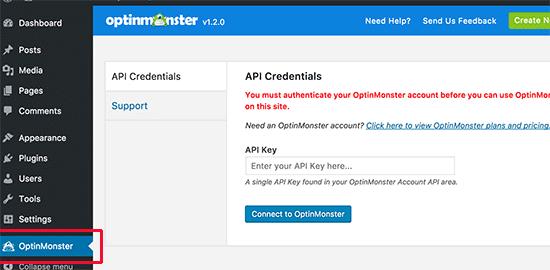
激活后,插件会在WordPress侧边栏中添加一个标有“OptinMonster”的新菜单项。单击它将转到插件的设置页面,您将被要求输入您的OptinMonster API密钥。您可以在OptinMonster网站上从您的帐户获取此信息。

输入API密钥后,单击“连接到OptinMonster”按钮。该插件现在将您的WordPress网站连接到您的OptinMonster帐户。
在您的Optins选项卡中,您应该能够在那里看到新创建的optin。如果您没有看到它,请单击refresh optins按钮重新加载optins。
默认情况下,您的Optin将被禁用。首先,您需要单击其下方的“Go Live”链接,以使其在WordPress网站上可用。
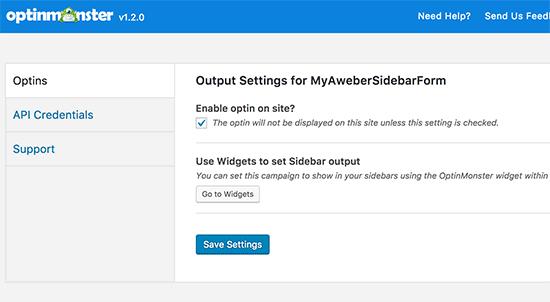
之后,您需要单击“输出设置”链接以配置表单输出选项。
在下一个屏幕上,确保选中“在网站上启用optin?”选项,然后单击“转到窗口小部件”按钮。

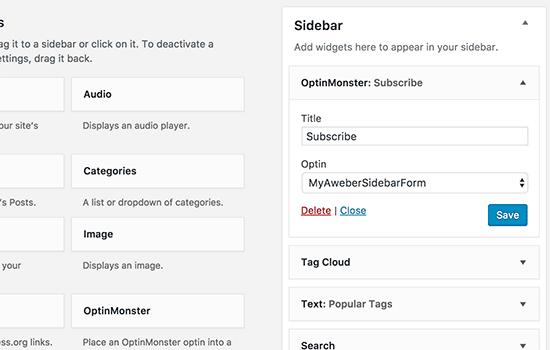
这将带您进入 Appearance»Widgets 页面,您需要将OptinMonster小部件添加到WordPress侧边栏。

在下拉菜单中选择您的Aweber表单,然后单击“保存”按钮以存储您的窗口小部件设置。
这就是全部,您现在可以访问您的网站,查看您的AWeber注册表单。
方法3:使用WPForms
添加AWeber Web表单如果您想创建类似于联系表单的AWeber表单,您可以在其中为用户提供在他们与您联系时注册您的简报的选项,那么WPForms是最好的解决方案。
你也可以使用它来创建简单的简报注册表单。
你需要做的第一件事就是安装并激活WPForms插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
WPForms是市场上最好的WordPress联系表单构建器插件。您需要他们的Plus计划才能访问AWeber插件。
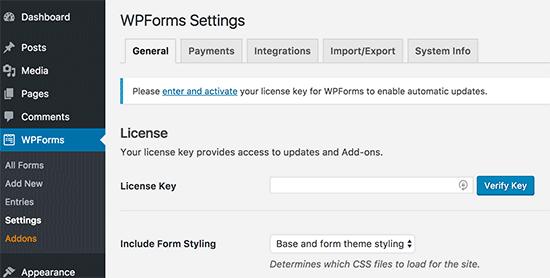
激活后,您需要访问 WPForms»设置页面以输入您的许可证密钥。您可以在WPForms网站上找到您帐户中的许可证密钥。

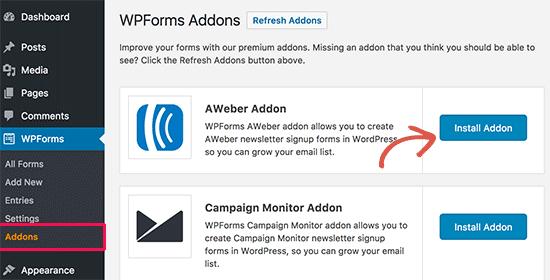
激活许可证密钥后,需要转到 WPForms»Addons 页面,然后单击AWeber插件旁边的“安装”按钮。

WPForms现在将为您下载并安装AWeber插件。您需要单击“激活”按钮开始使用插件。
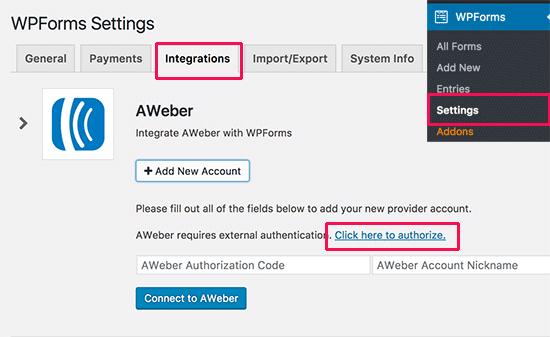
接下来,您需要将WPForms连接到您的AWeber帐户。转到 WPForms»设置页面,然后单击“集成”选项卡。

点击AWeber下的“添加新帐户”按钮,然后点击“点击此处授权”链接。
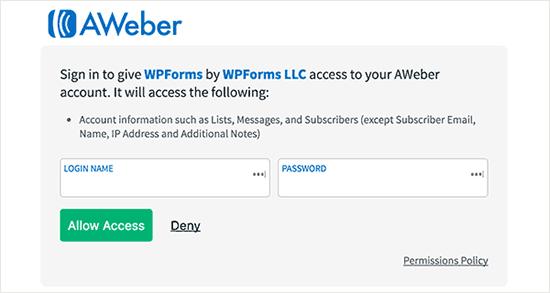
这将弹出一个弹出窗口,将您带到AWeber网站。系统会要求您登录您的AWeber帐户。只需输入您的AWeber用户名和密码,然后单击“允许访问”按钮。

AWeber现在将显示授权码。

您需要复制此代码并将其粘贴到WordPress网站上的AWeber集成设置中。您可以在“帐户昵称”字段中使用任何内容。
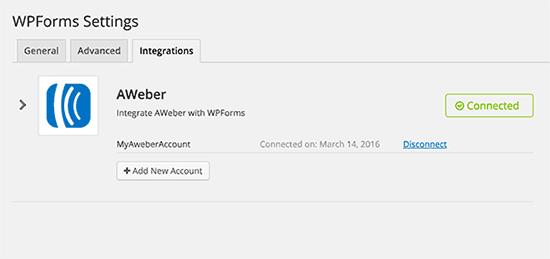
接下来,点击“连接到AWeber”按钮继续。
WPForms现在将您的WordPress网站连接到您的AWeber帐户。成功后,它将显示您的AWeber集成旁边的“已连接”状态。

您现在已准备好将AWeber注册表单添加到您的网站。
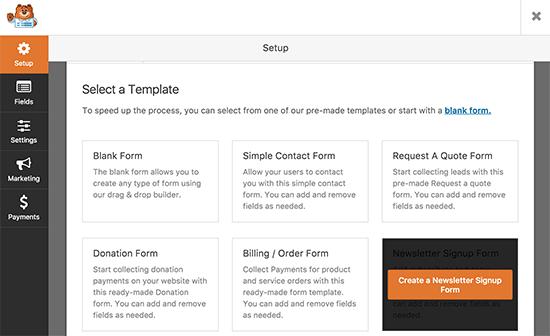
转到 WPForms»添加新的页面。这将启动WPForms Builder界面。
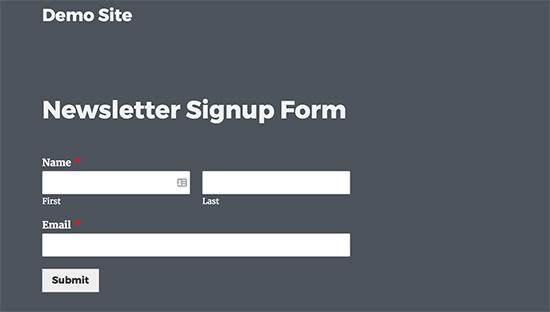
首先,您需要为表单提供一个名称,然后选择“新闻稿注册表单”模板。

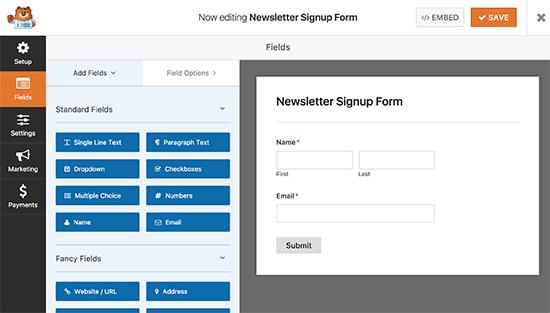
WPForms现在将加载包含名称和电子邮件字段的简报注册表单模板。默认表单适用于大多数情况,但您也可以根据需要添加或重新排列表单字段。

一旦您对表单感到满意,下一步就是将表单连接到您的AWeber帐户。
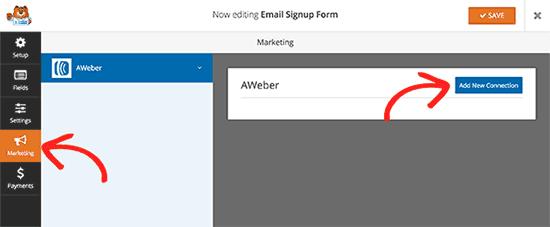
单击右侧菜单中的“营销”选项卡,然后选择“AWeber”。

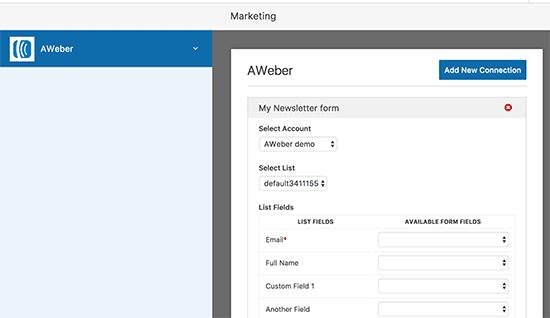
这将弹出一个弹出窗口,您需要为此连接提供昵称。您可以使用您喜欢的任何昵称。
WPForms现在将获取您的AWeber帐户信息。您需要选择要使用的AWeber帐户和电子邮件列表。

之后,您需要选择要添加到表单字段的列表字段。您还可以输入要填写此注册表单的新订阅者的任何标签。
完成后,单击“保存”按钮存储您的更改。
现在您已成功创建了AWeber注册表单。下一步是将表单添加到您的WordPress网站。您可以将此表单添加到任何WordPress帖子,页面或侧边栏小部件。
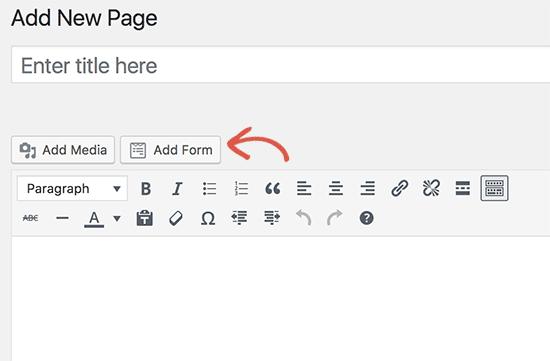
要在帖子或页面中添加表单,只需编辑帖子//页面,然后单击“添加表单”按钮。

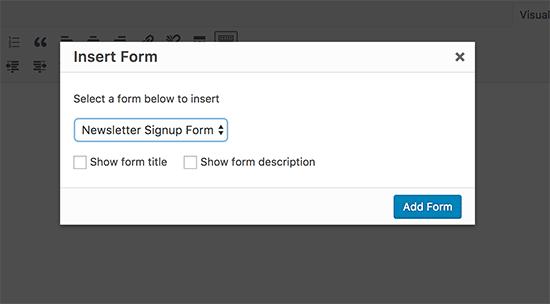
这将打开一个弹出窗口,您需要选择刚刚创建的新闻稿表单,然后单击“添加表单”按钮。

WPForms现在将在帖子编辑器中添加表单短代码。您现在可以保存或发布该页面并访问您的网站以查看该表单的实际运行情况。

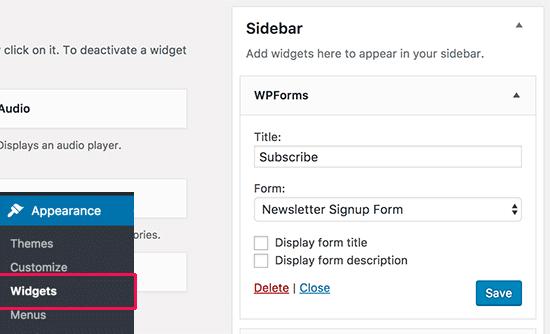
您还可以将表单添加到侧栏小部件。转到 Appearance»Widgets 页面并将WPForms小部件添加到侧边栏。

从下拉菜单中选择您之前创建的新闻稿表单,然后单击“保存”按钮存储您的小部件设置。
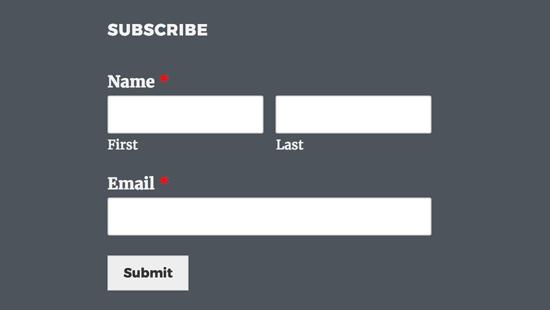
您现在可以访问您的网站,查看您的AWeber Web表单小部件的运行情况。

我们希望本文能帮助您了解如何在WordPress中安装AWeber Web表单小部件。您可能还希望查看有关如何使用社交媒体增加WordPress中的电子邮件订阅者的指南。
评论被关闭。