如何在WordPress网站上添加巨型菜单
您想在WordPress网站上添加一个巨型菜单吗?
巨型菜单允许您将数十个甚至数百个链接排列成用户友好的列和行。然后,您可以添加丰富的内容,如图像和视频,使您的巨型菜单更加有用。
在本文中,我们将向您展示如何逐步将巨型菜单添加到WordPress网站。
为什么要在WordPress网站上添加巨型菜单?
WordPress附带一个拖放构建器,可用于创建下拉菜单、标题菜单等。甚至还有插件允许您在WordPress主题中创建自定义导航菜单。
如果您的网站有很多内容,那么您可能需要创建一个巨型菜单。这些巨型菜单允许您在WordPress导航中添加多列下拉菜单。
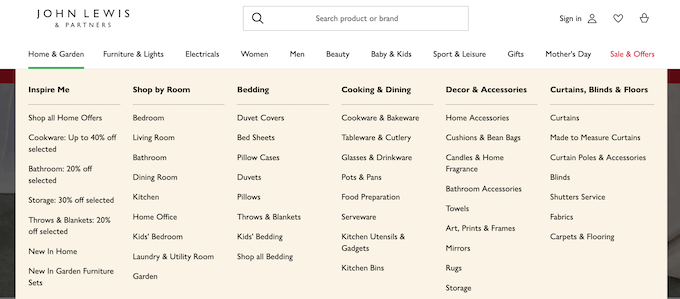
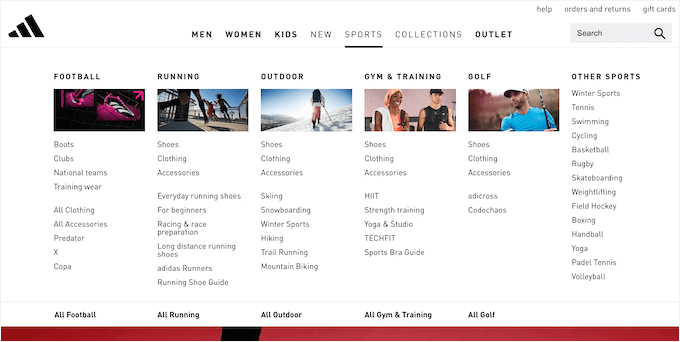
您可以使用巨型菜单将您的内容组织在不同的标题和副标题下,以便访问者可以准确地找到他们正在寻找的页面。例如,如果您创建一个在线市场,那么您可以在巨型菜单中排列所有产品类别和子类别。

这有助于购物者找到他们想要的确切产品类别,并进行购买。
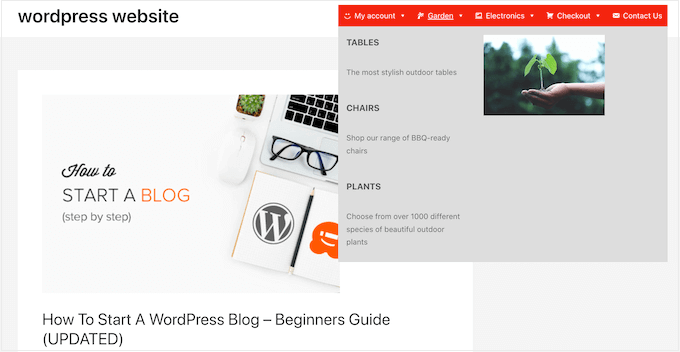
巨型菜单还可以向您的访问者显示丰富的内容,例如视频、文本、搜索和最近的帖子。
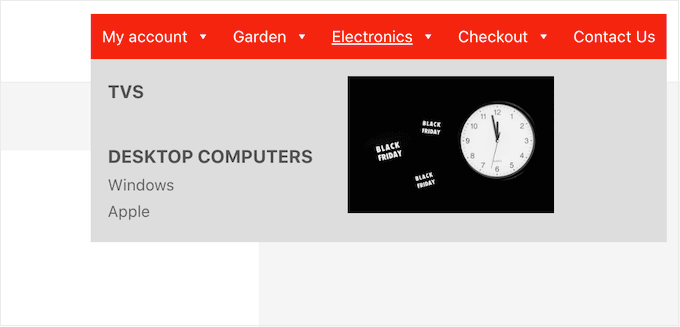
许多网站也使用图像,因为它们使巨型菜单更容易扫描。即使您显示数十个菜单项,将它们分成几列,然后添加相关图像,也可以帮助访问者在几秒钟内找到他们正在寻找的内容。

也就是说,让我们看看如何轻松地将巨型菜单添加到您的WordPress网站。
- 如何为您的WordPress网站创建巨型菜单
- 如何在WordPress网站上添加巨型菜单
如何为您的WordPress网站创建巨型菜单
在WordPress网站上添加巨型菜单的最简单方法是使用Max Mega Menu。此插件允许您将丰富的内容添加到大型菜单中,包括图像、文本、画廊等。
通过这种方式,您可以创建更引人入胜且更有帮助的菜单。

您还可以通过添加不同的颜色、更改字体大小和使用不同的图标来设置巨型菜单的每个部分的样式。
首先,您需要安装并激活插件。如果您需要帮助,请参阅我们关于如何安装WordPress插件的指南。
在您的WordPress网站上启用Mega菜单
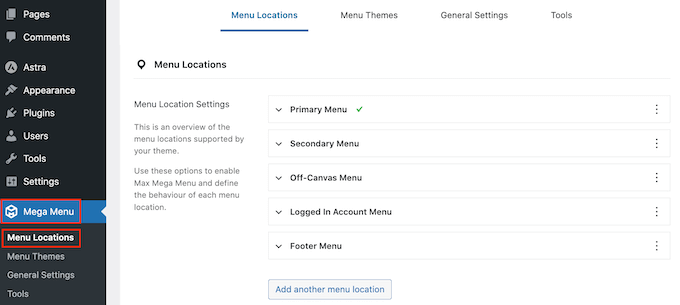
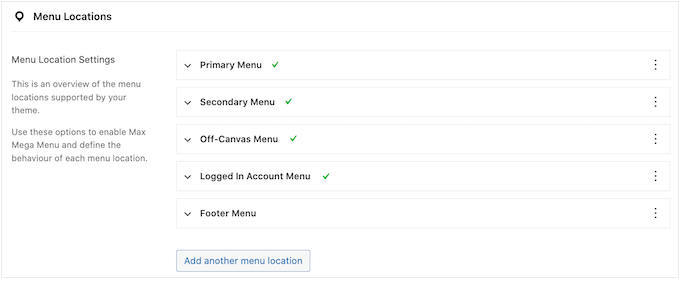
激活后,转到巨型菜单?菜单位置,以查看您可以添加巨型菜单的所有不同区域。
根据您的WordPress主题,您可能会看到不同的选项。

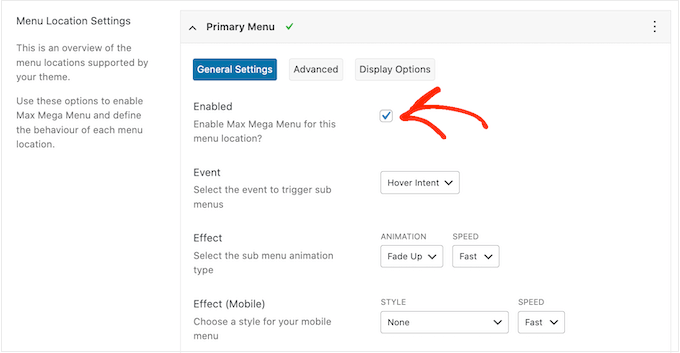
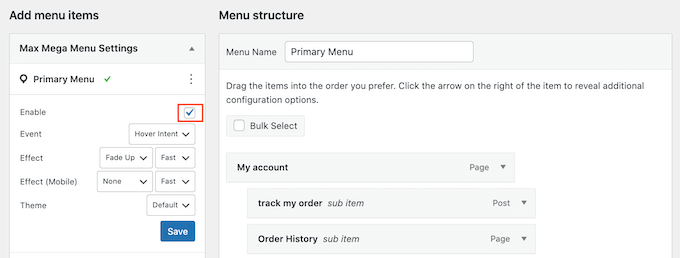
首先,您需要在您想要使用它们的每个位置启用巨型菜单。
要做到这一点,只需单击以展开位置,然后选中其“已启用”框。

之后,您可以更改将打开巨型菜单的“事件”。
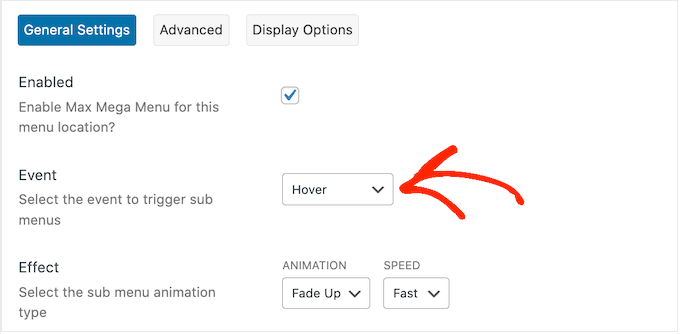
默认设置是“悬停意图”,这意味着访问者必须将鼠标悬停在巨型菜单上几秒钟。这适用于大多数WordPress网站,但您也可以打开“效果”下拉菜单,然后选择“悬停”或“单击”。
如果您选择“单击”,那么访问者将需要单击以探索巨型菜单。如果您担心访问者可能会意外触发菜单,这可能会很有用,这可能会令人沮丧。
与此同时,一旦访问者将鼠标移到它上面,“悬停”就会打开您的巨型菜单。这可以鼓励访问者探索您网站的不同区域,因此您可能希望在登陆页面或网站主页上使用“悬停”。

做出此决定后,您可以使用“效果”设置更改菜单的打开方式。
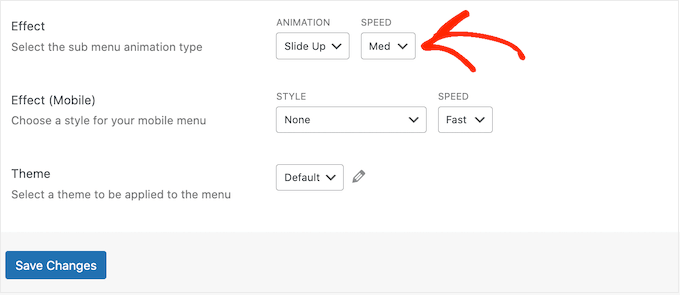
Max Mega Menu有不同的动画,您可以尝试,包括淡化和向上滑动。您还可以更改动画的速度。通过尝试不同的动画,您可以创建一个吸引访客注意力的巨型菜单。

如果您不想使用任何动画,只需打开第一个下拉列表并选择“无”。
默认情况下,Mega Menu不会在移动设备上使用动画来防止性能问题。如果您想为移动访问者创建独特的动画,那么您可以使用“效果(移动)”区域中的设置。
如果您想在移动设备上测试您的巨型菜单,请查看我们关于如何从桌面查看WordPress网站的移动版指南。
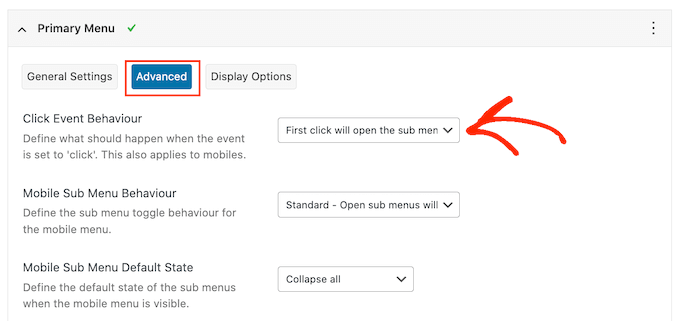
此外,如果您将“事件”下拉菜单设置为“单击”,那么请确保选择接下来的“高级”选项卡。
在这里,您可以使用“单击事件行为”来定义当访问者单击您的巨型菜单时会发生什么。例如,第二次单击可能会关闭菜单或打开新链接。

您可以查看更多设置,但对于大多数WordPress博客和网站来说,这应该足够了。
当您对插件的配置方式感到满意时,请单击“保存更改”。
要为更多位置启用巨型菜单,只需按照上述相同的流程操作即可。

自定义巨型菜单在您的网站上的外观
下一步是配置巨型菜单在您的网站上的外观。
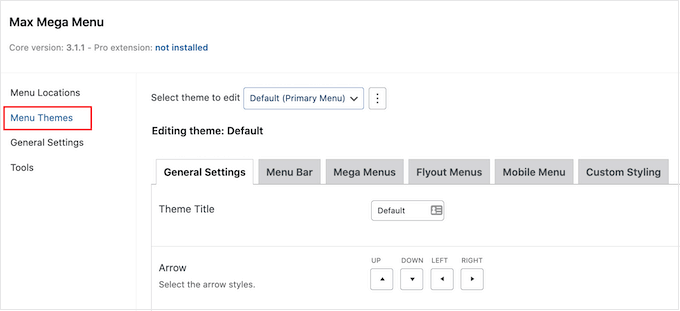
您可以通过选择屏幕左侧的“菜单主题”选项卡来做到这一点。

在此屏幕上,您可以更改箭头图标的方向,使用不同的线条高度,并添加阴影。
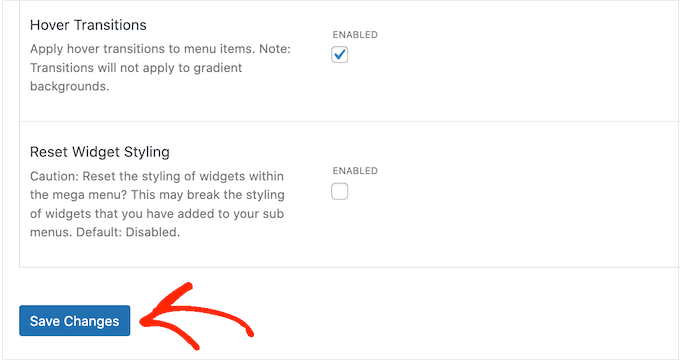
当您对设置满意时,不要忘记单击“保存更改”。

如果您想在任何时候删除这些更改,只需选中“重置小部件样式”框,然后单击“保存更改”。
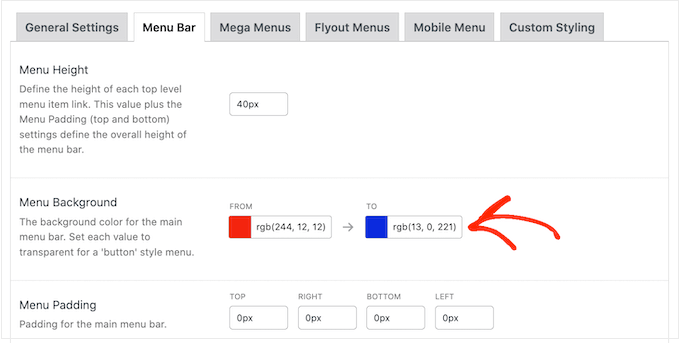
接下来,您可以自定义菜单栏,即访问者在菜单处于默认折叠状态时看到的栏。

要进行这些更改,请单击“菜单栏”选项卡,然后使用设置更改其背景颜色、填充、边框半径等。
您甚至可以通过在“菜单背景”部分中选择两种不同的颜色来创建颜色渐变。

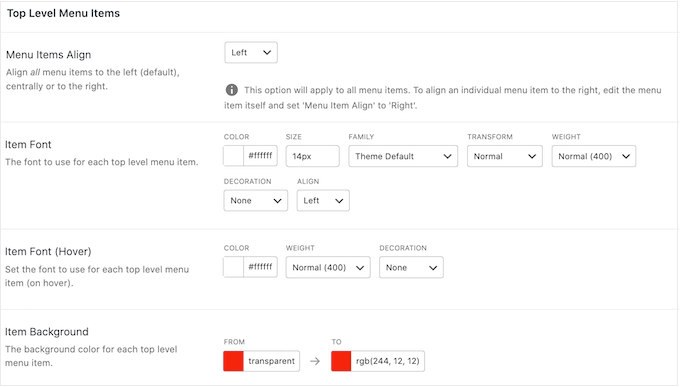
如果您向下滚动,那么您可以更改顶级菜单的外观。
这是第一行项目,当巨型菜单处于折叠状态时可见。

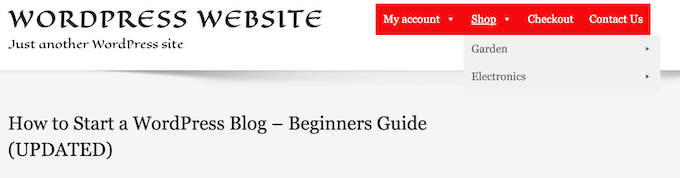
由于它们非常重要,您可能希望使顶级菜单项脱颖而出。
例如,在下图中,我们使用不同的背景颜色。

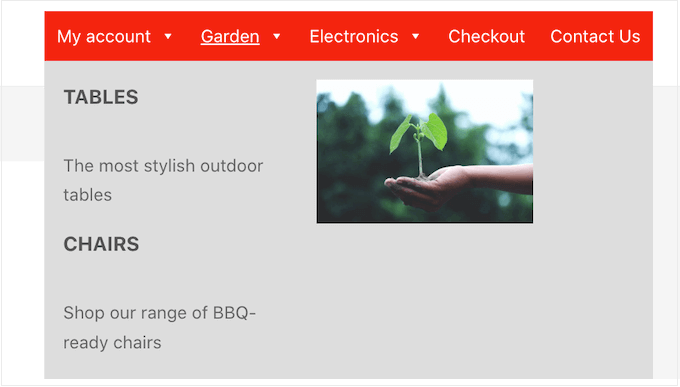
在“悬停状态”部分中,您可以突出显示当前选择的顶级菜单项。
例如,在下图中,我们使用了下划线效果。

这可以帮助访问者查看他们在菜单中的位置,这使得它对需要大型巨型菜单的网站特别有用。
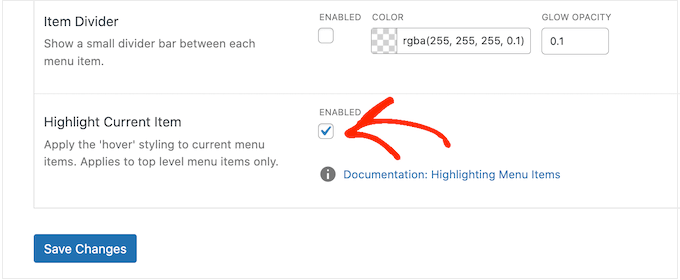
如果您确实添加了悬停状态,则滚动到屏幕底部,然后选中“突出显示当前项目”框。

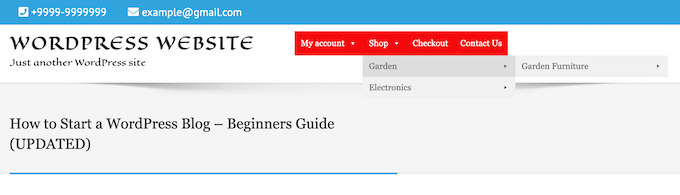
之后,您可以更改子菜单的外观。
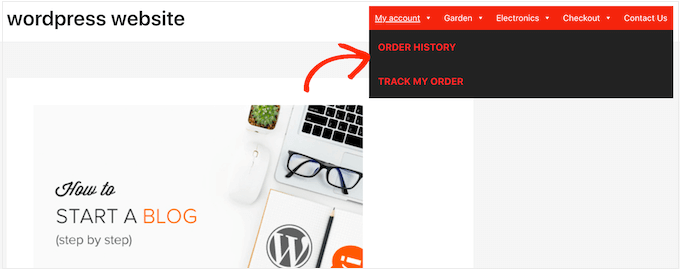
这是出现在顶级父级下的菜单,如下图所示。

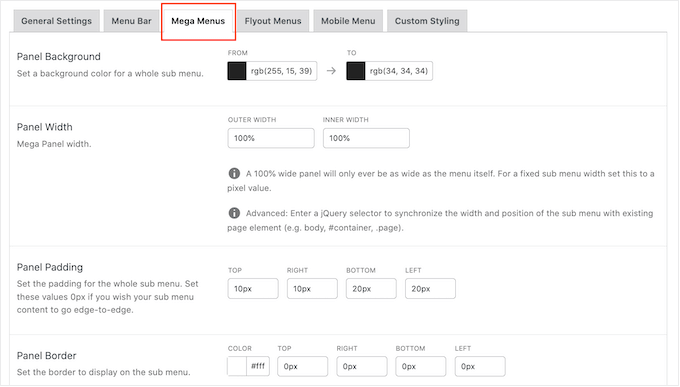
要自定义子菜单,请单击“Mega Menus”选项卡。
您现在可以使用这些设置来更改子菜单的背景颜色,增加半径以创建弯曲的角落,添加填充等。

您使用小部件将内容添加到巨型菜单中。例如,您可以添加一个画廊小部件并显示您最受欢迎的WooCommerce产品,或者在巨型菜单中嵌入标签云。这些小部件可以提供额外的信息,或鼓励访问者单击某些菜单项。
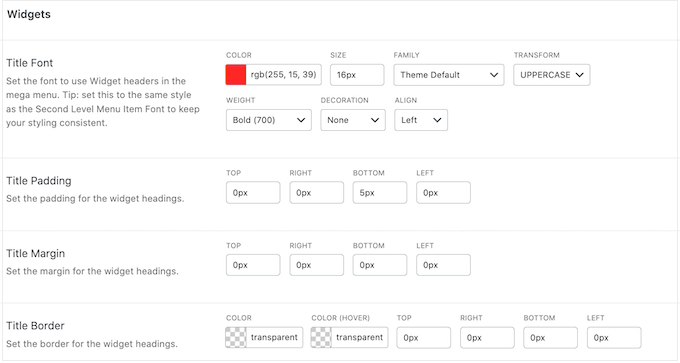
您可以通过滚动到“小部件”部分来自定义这些小部件的外观。例如,您可以更改小部件标题的颜色,增加字体大小,添加填充,并调整对齐方式。

在此屏幕上,您还可以自定义二级菜单项和三级菜单项在您的网站上的外观。这些是顶级菜单项的子项。
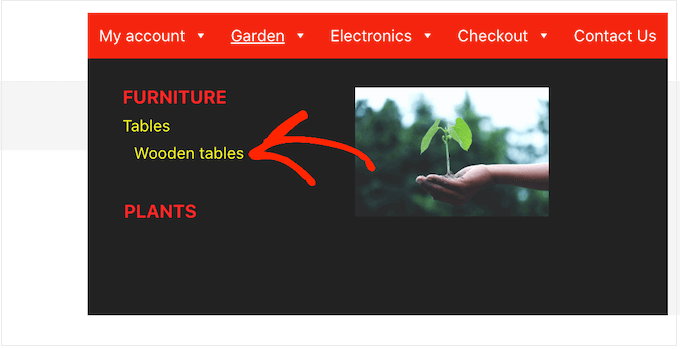
在构建菜单时,可以添加四个甚至更多级别来创建嵌套的巨型菜单。如果您这样做,那么WordPress将简单地为所有后续级别使用三级样式。
您可以在下图中看到这一点。第二层有红色文本,第三层和第四层都使用相同的黄色文本。

当您对菜单的设置方式感到满意时,不要忘记单击“保存更改”。
如何在WordPress网站上添加巨型菜单
使用Max Mega Menu自定义巨型菜单后,是时候将其添加到您的网站了。
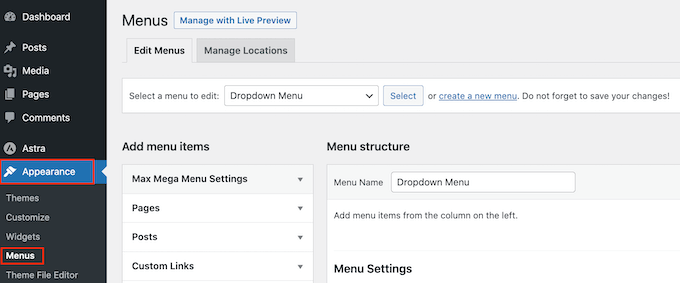
只需前往外观»菜单。

如果您想将现有菜单转换为巨型菜单,请打开“选择要编辑的菜单”下拉菜单,然后从列表中选择它。请注意,您选择的菜单必须分配给您已启用巨型菜单功能的位置。
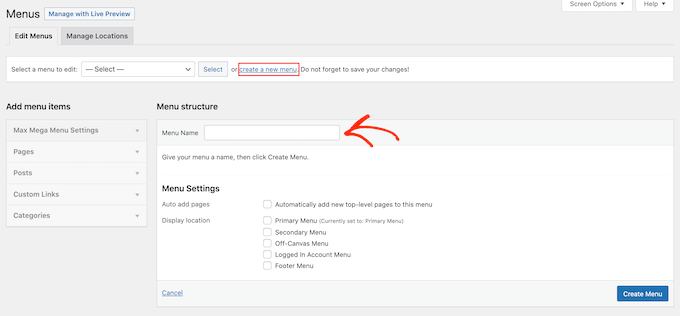
如果您想从头开始,请单击“创建新菜单”,然后为您的新巨型菜单键入标题。

然后,您可以选择要使用的位置,然后单击“创建菜单”。再说一遍,这必须是一个您启用巨型菜单的位置。
将内容添加到您的WordPress菜单中
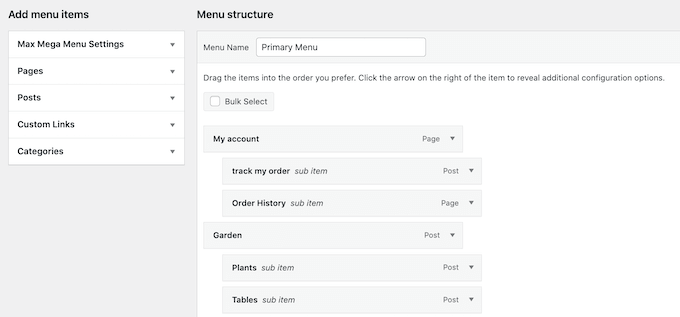
之后,将所有页面、帖子和您想要包含在菜单中的任何其他内容添加。有关分步说明,请参阅我们的初学者指南,了解如何在WordPress中添加导航菜单。
接下来,您需要将物品安排到父母和子菜单中。要创建子菜单,请将项目拖到父项下方,然后在释放之前将其略微向右拖动。

要创建多个级别,只需将项目一直向右拖动,使其在彼此下方缩进。这类似于在WordPress中创建下拉菜单。
无论您是创建新菜单还是更新旧菜单,此时您都会拥有您想要包含在巨型菜单中的所有项目。
启用巨型菜单功能
完成后,单击以展开“最大巨型菜单设置”,并选中“启用”旁边的复选框。

在此框中,您还可以覆盖默认的巨型菜单设置。这允许您为网站的不同区域创建独特的巨型菜单,因此请继续进行任何更改。
之后,单击“保存”。
创建巨型菜单布局
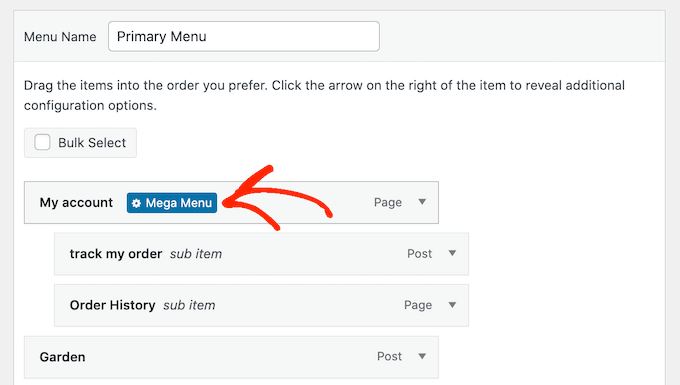
现在,将鼠标悬停在第一个顶级项目上,您将看到一个新的“Mega Menu”按钮。继续,点击一下按钮。

您现在将看到此顶级项目的所有设置。
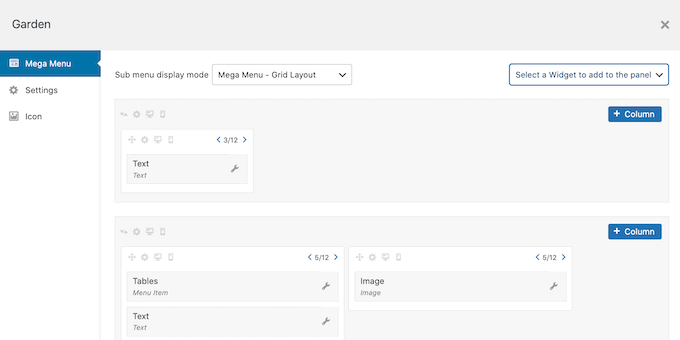
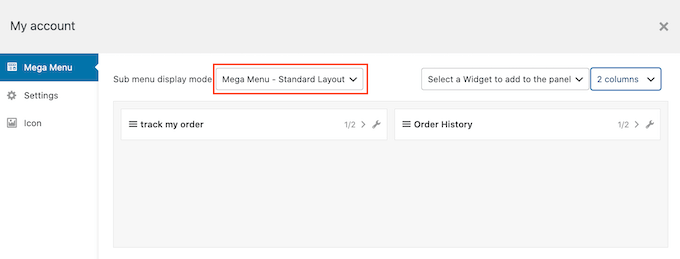
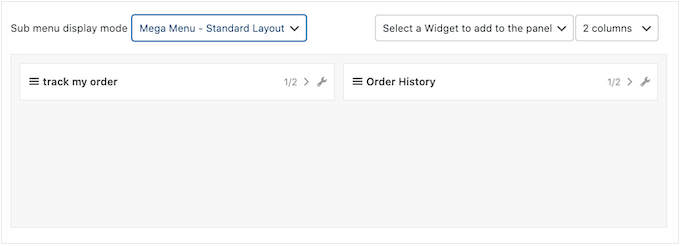
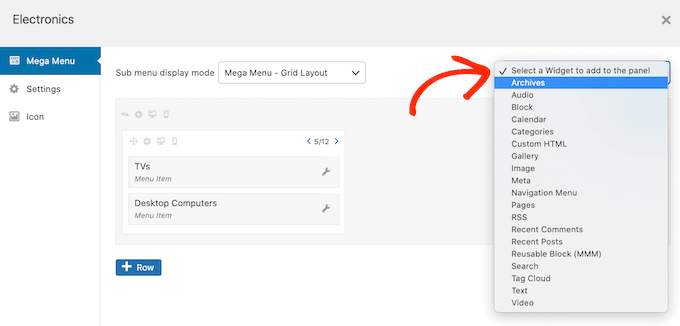
默认情况下,Max Mega Menu将使用flyout样式,其中子菜单从侧面“flyout”。要创建巨型菜单,请打开“子菜单显示模式”下拉菜单,然后选择“标准布局”或“网格布局”。
标准布局显示列中的所有子菜单。

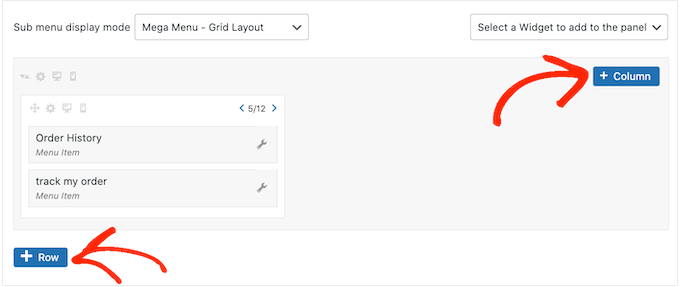
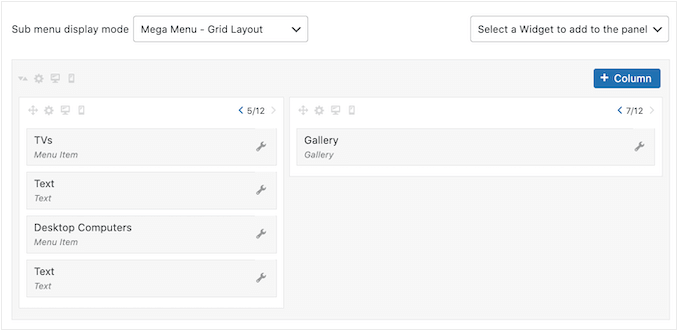
同时,网格布局允许您将子菜单项组织成列和行。
如果您想展示大量内容,或者考虑非常具体的布局,这是理想的选择。

选择标准或网格布局后,您将看到分配给此父级的所有子菜单。
现在,您可以继续更改这些项目在巨型菜单中的排列方式。

如果您使用的是标准布局,那么您可以使用右上角的下拉菜单更改列数。
如果您使用的是网格布局,那么您可以使用“+列”和“+行”按钮添加列和行。

当您对布局感到满意时,您可以使用拖放将子菜单项排列成不同的列和行。
之后,是时候更改每个项目在列中占用的空间了。Max Mega菜单显示当前大小为总可用宽度的一小部分。
例如,在下图中,两列都占用了一半的可用空间。

要使项目变大或变小,只需单击其箭头按钮即可增加或减少分数。
创建移动友好的巨型菜单(仅限网格布局)
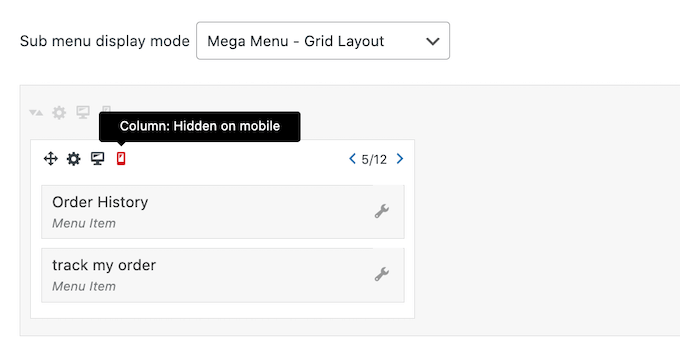
默认情况下,Max Mega Menu将在桌面和移动设备上显示相同的内容。这可能是网格布局的问题,因为智能手机和平板电脑的屏幕通常较小,水平滚动可能很困难。
如果您使用的是网格布局,那么您可以为移动设备创建不同的巨型菜单。例如,您可能会使用更少的列,这样用户就不必水平滚动。
您可以使用“隐藏在手机上”图标隐藏整个列或行,该图标看起来像一部小型手机。

只需打开和关闭图标,即可在桌面和移动设备上隐藏和显示不同的内容。
使用巨型菜单小部件添加丰富内容
完成后,您可以开始将小部件添加到巨型菜单中。这允许您在子菜单中显示额外的内容,例如WordPress画廊、文本、视频、最近的评论等。
例如,您可以使用图像在您的在线商店上促进销售,或突出显示您的最新产品。

要添加小部件,只需单击以打开“选择小部件……”下拉菜单。
您现在可以从列表中选择一个小部件。

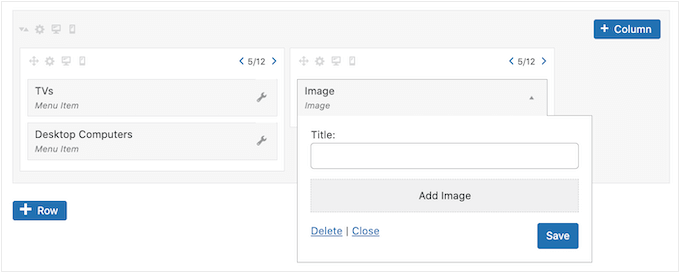
WordPress将自动将小部件添加到列或行中,但您可以使用拖放将其移动到新位置。
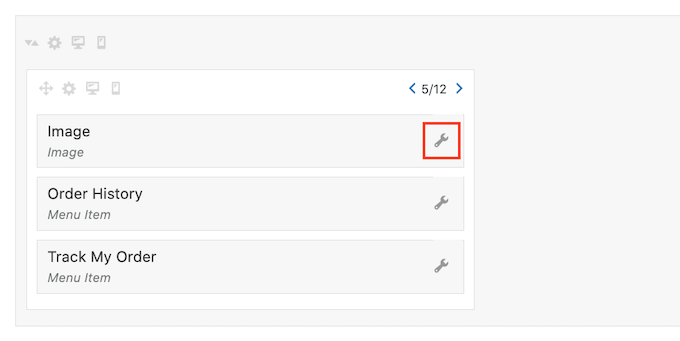
要配置小部件,请继续单击其小扳手图标。

这将打开一个弹出窗口,您可以在其中向小部件添加内容并更改其设置。
根据您正在创建的小部件类型,您将看到不同的选项。

例如,如果您添加了图像小部件,那么您可以单击“添加图像”,然后从媒体库中选择图片或从计算机上传文件。
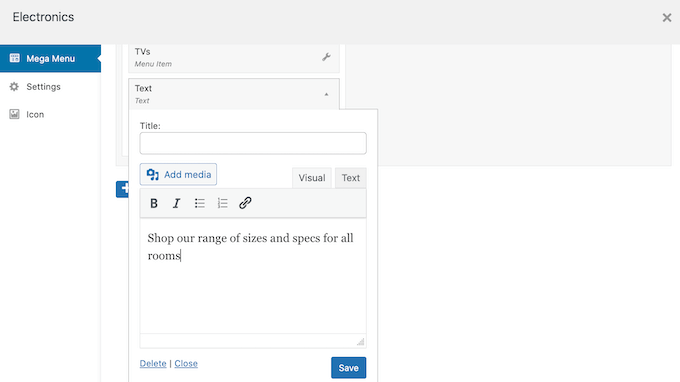
如果您添加“文本”小部件,那么您将看到一个小编辑器,您可以在其中键入文本。

所有小部件都有一个“标题”字段,您可以在其中添加将显示在小部件上方的文本。
完成后,单击“保存”以存储您的更改,然后选择“关闭”。要向巨型菜单添加更多小部件,只需遵循上述相同的流程即可。

查看默认的巨型菜单设置
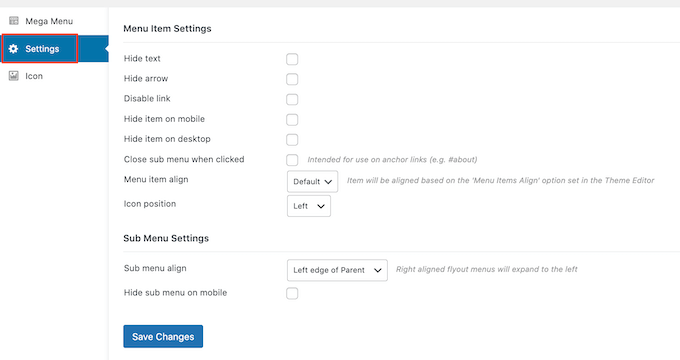
接下来,只需单击“设置”选项卡。
在这里,您可以使用复选框在子菜单中隐藏或显示不同的内容。

您还可以在移动设备和桌面上隐藏或显示子菜单,并更改对齐方式,使子菜单在顶级父级父项的左侧或右侧打开。
如果您对默认设置进行任何更改,请不要忘记单击“保存更改”。
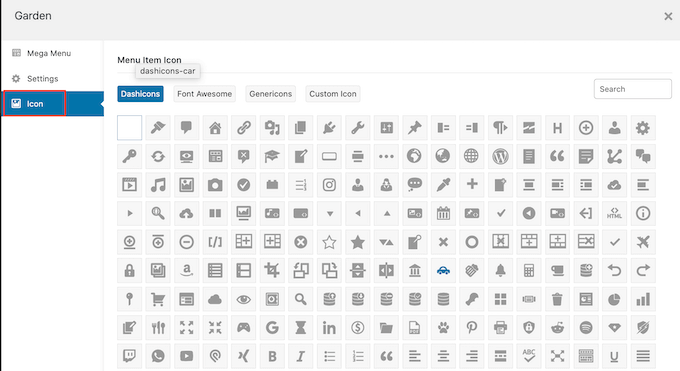
将图像图标添加到WordPress Mega菜单
图像图标帮助访问者了解菜单项的内容,甚至无需阅读导航标签。这对于大型菜单特别有用,访问者可能更喜欢快速扫描内容,而不是阅读每个导航标签。

您可以使用图标使最重要的内容脱颖而出。例如,您可以通过在“结账”菜单中添加购物车图标来鼓励访问者完成购买。
要将图像图标添加到导航菜单中,请单击“图标”选项卡。

您现在可以从内置库中选择任何dashicon。如果您升级到Max Mega Menu pro,那么您还可以访问其他图标字体、Genericons和FontAwesome,或者您可以从WordPress媒体库中选择一个文件。
在您的WordPress网站上完成巨型菜单的配置
完成所有这些设置后,您可以关闭弹出窗口以返回主外观?菜单页面。
您现在可以为每个顶级家长重复此过程。
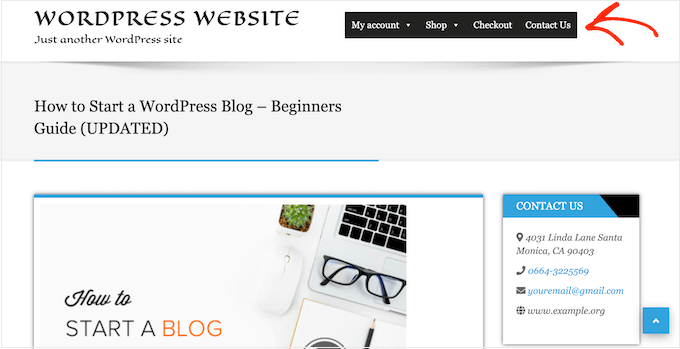
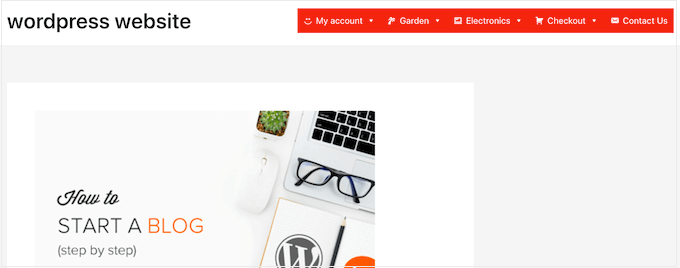
当您对巨型菜单的设置方式感到满意时,请单击“保存菜单”按钮使其上线。

现在,只需访问您的网站即可查看正在运行的巨型菜单。