如何在WORDPRESS中添加GDPR评论隐私选项复选框
你想在WordPress中添加评论隐私选择复选框吗?欧盟新的GDPR法律要求明确同意存储用户的个人信息。如果您的网站上已启用评论,则需要添加评论隐私复选框以符合新法律。在本文中,我们将向您展示如何在WordPress中添加GDPR评论隐私选择复选框。

何时以及为何添加评论隐私Optin Checkbox在WordPress中?
最近,一项名为GDPR(通用数据保护条例)的新欧盟法律已经生效。该法律的目的是让欧盟公民控制其个人数据并改变世界各地组织的数据隐私方法。
要了解更多信息,请参阅我们的WordPress和GDPR合规性终极指南,它以简单的英语回答您的所有问题。
WordPress最近在最新的4.9.6版本中解决了GDPR合规问题。如果您还没有更新,那么您需要立即更新到最新的WordPress版本。
WordPress存储和使用个人信息的方式之一是在评论表单中。当用户在您的网站上留下评论时,他们的姓名,电子邮件地址和网站信息将存储在浏览器cookie中。此cookie允许WordPress在下次访问时自动在评论表中填写用户信息。
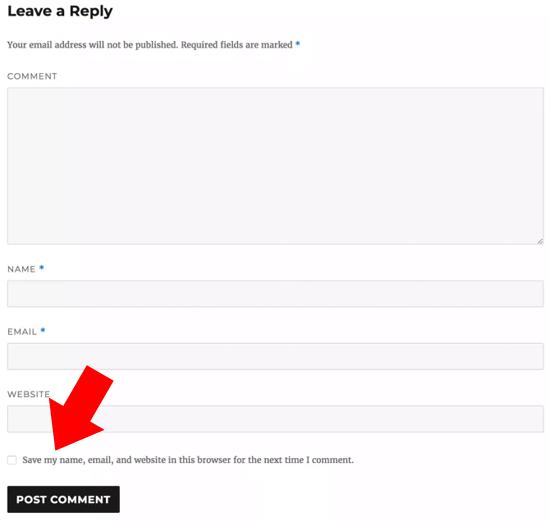
使用WordPress 4.9.6,默认的WordPress评论表单现在将显示评论隐私选择框。所有使用默认WordPress评论表单的WordPress主题现在将自动显示此复选框。

如果您的网站显示评论隐私复选框,则无需进一步阅读。但是,如果您的网站上没有显示评论复选框,那么您需要继续阅读,我们将向您展示如何在WordPress中添加评论隐私复选框。
添加注释WordPress中的隐私选项复选框
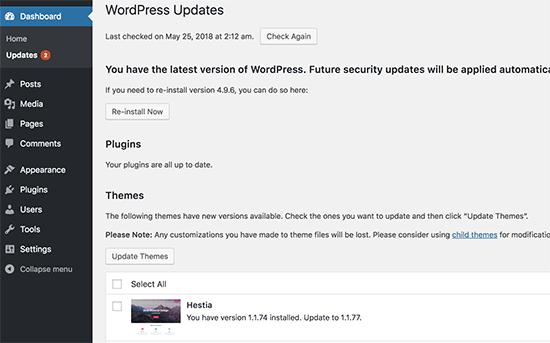
首先,您需要确保使用最新版本的WordPress和主题。简单地去吧信息中心»更新页面以检查更新。

如果您的当前主题或WordPress有更新,请继续安装。接下来,检查您网站的评论表单,看看更新是否添加了评论隐私复选框。
如果您的主题和WordPress都是最新的,并且您仍然看不到评论隐私复选框,那么这意味着您的WordPress主题将覆盖默认的WordPress评论表单。
您可以通过打开支持请求,让您的主题作者解决此问题。您也可以尝试自己修复它,直到您的主题作者发布更新。
您可以通过两种方式将注释隐私复选框添加到WordPress主题中。我们将向您展示这两种方法,您可以尝试一种适合您的方法。
这两种方法都要求您向WordPress主题文件添加代码。如果您之前没有这样做,请参阅我们的指南,了解如何在WordPress中复制和粘贴代码。
方法1.在主题的评论表单中添加评论隐私复选框
建议使用此方法,因为它会尝试保护主题的评论表单样式和布局。
首先,您需要找到用于覆盖默认WordPress评论表单的代码。通常,您可以在主题文件夹的comments.php或functions.php文件中找到它。
您将使用“comment_form_default_fields”过滤器查找代码。主题使用此过滤器来覆盖默认的WordPress评论表单。
它将以特定格式包含所有评论表单字段的行。下面是一个示例代码,可以让您了解要查找的内容:
$comments_args = array(
// change the title of send button
"label_submit"=> esc_html(__("Post Comments","themename")),
// change the title of the reply section
"title_reply"=> esc_html(__("Leave a Comment","themename")),
// redefine your own textarea (the comment body)
"comment_field" => "
<div class="form-group"><div class="input-field"><textarea class="materialize-textarea" type="text" rows="10" id="textarea1" name="comment" aria-required="true"></textarea></div></div>",
"fields" => apply_filters( "comment_form_default_fields", array(
"author" =>"" .
"<div><div class="input-field">" .
"<input class="validate" id="name" name="author" placeholder="". esc_attr(__("Name","themename")) ."" type="text" value="" . esc_attr( $commenter["comment_author"] ) .
"" size="30"" . $aria_req . " /></div></div>",
"email" =>"" .
"<div><div class="input-field">" .
"<input class="validate" id="email" name="email" placeholder="". esc_attr(__("Email","themename")) ."" type="email" value="" . esc_attr( $commenter["comment_author_email"] ) .
"" size="30"" . $aria_req . " /></div></div>",
"url" =>"" .
"<div class="form-group">".
"<div><div class="input-field"><input class="validate" placeholder="". esc_attr(__("Website","themename")) ."" id="url" name="url" type="text" value="" . esc_attr( $commenter["comment_author_url"] ) .
"" size="30" /></div></div>",
)
),
);
comment_form($comments_args); ?>
在此代码中,您可以注意到 comment_form_default_fields filter用于修改作者,电子邮件和URL字段。在数组内部,它使用以下格式显示每个字段:
"fieldname" => "HTML code to display the field", "anotherfield" => "HTML code to display the field",
我们将在末尾添加注释privacy optin复选框字段。以下是我们的代码现在的样子:
$comments_args = array(
// change the title of send button
"label_submit"=> esc_html(__("Post Comments","themename")),
// change the title of the reply section
"title_reply"=> esc_html(__("Leave a Comment","themename")),
// redefine your own textarea (the comment body)
"comment_field" => "
<div class="form-group"><div class="input-field"><textarea class="materialize-textarea" type="text" rows="10" id="textarea1" name="comment" aria-required="true"></textarea></div></div>",
"fields" => apply_filters( "comment_form_default_fields", array(
"author" =>"" .
"<div><div class="input-field">" .
"<input class="validate" id="name" name="author" placeholder="". esc_attr(__("Name","themename")) ."" type="text" value="" . esc_attr( $commenter["comment_author"] ) .
"" size="30"" . $aria_req . " /></div></div>",
"email" =>"" .
"<div><div class="input-field">" .
"<input class="validate" id="email" name="email" placeholder="". esc_attr(__("Email","themename")) ."" type="email" value="" . esc_attr( $commenter["comment_author_email"] ) .
"" size="30"" . $aria_req . " /></div></div>",
"url" =>"" .
"<div class="form-group">".
"<div><div class="input-field"><input class="validate" placeholder="". esc_attr(__("Website","themename")) ."" id="url" name="url" type="text" value="" . esc_attr( $commenter["comment_author_url"] ) .
"" size="30" /></div></div>",
// Now we will add our new privacy checkbox optin
"cookies" => "<p class="comment-form-cookies-consent"><input id="wp-comment-cookies-consent" name="wp-comment-cookies-consent" type="checkbox" value="yes"" . $consent . " />" .
"<label for="wp-comment-cookies-consent">" . __( "Save my name, email, and website in this browser for the next time I comment." ) . "</label></p>",
)
),
);
comment_form($comments_args); ?>

方法2.用WordPress默认
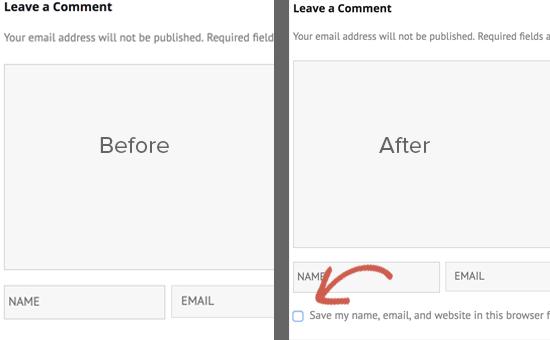
此方法只是使用默认的WordPress评论表单替换主题的评论表单。使用此方法可能会影响评论表单的外观,您可能必须使用自定义CSS来设置评论表单的样式。
编辑主题的comments.php文件,并查找包含 comment_form()函数的行。您的主题将在其中包含已定义的参数,函数或模板,以加载主题的自定义注释表单。您的comment_form行将如下所示:
<?php comment_form( custom_comment_form_function() ); ?>
您需要将其替换为以下行:
<?php comment_form(); ?>
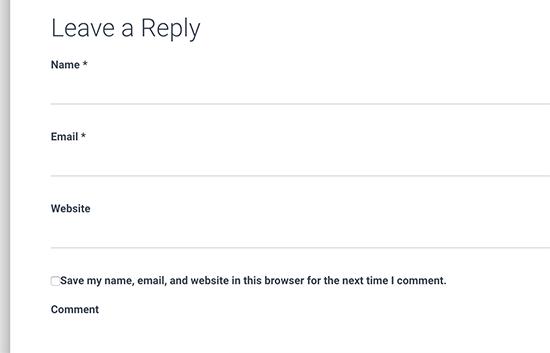
不要忘记保存更改并访问您的网站。现在,您将看到带有comment privacy optin复选框的默认WordPress评论表单。

我们希望本文能帮助您了解如何在WordPress中添加GDPR评论隐私选项复选框。您可能还希望看到有关如何在WordPress博客帖子上获得更多评论的提示。
不介意,分享是一种快乐