如何在WordPress中添加Dynamic Widget Ready Sidebars
小部件是WordPress主题中不可或缺的一部分,很难想象没有小部件的WordPress主题。窗口小部件是可执行脚本,您只需将其拖放到主题中的侧边栏或任何其他窗口小部件就绪区域即可。我们的许多读者都使用小部件将自定义元素添加到侧边栏。但是,本文适用于那些想要学习如何在WordPress主题中添加动态小部件就绪侧边栏或小部件就绪区域的好奇用户。
在WordPress中注册Sidebars或Widget Ready区域
您需要做的第一件事是为您的主题注册侧边栏或小部件就绪区域。您可以注册多个侧边栏和小部件就绪区域。将此代码复制并粘贴到主题的functions.php文件中
function wpb_widgets_init() {
register_sidebar( array(
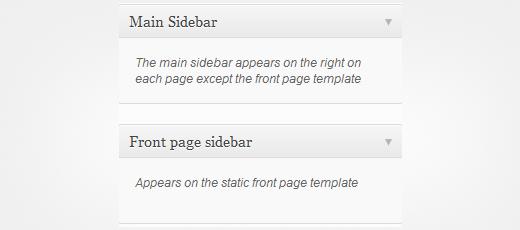
"name" => __( "Main Sidebar", "wpb" ),
"id" => "sidebar-1",
"description" => __( "The main sidebar appears on the right on each page except the front page template", "wpb" ),
"before_widget" => "<aside id="%1$s" class="widget %2$s">",
"after_widget" => "</aside>",
"before_title" => "<h3 class="widget-title">",
"after_title" => "</h3>",
) );
register_sidebar( array(
"name" =>__( "Front page sidebar", "wpb"),
"id" => "sidebar-2",
"description" => __( "Appears on the static front page template", "wpb" ),
"before_widget" => "<aside id="%1$s" class="widget %2$s">",
"after_widget" => "</aside>",
"before_title" => "<h3 class="widget-title">",
"after_title" => "</h3>",
) );
}
add_action( "widgets_init", "wpb_widgets_init" );
在此代码中,我们注册了两个侧边栏。我们在Widgets屏幕上为它们指定了名称和描述。 description参数可用于告知用户此侧栏出现在主题中的位置。 wpb是我们正在处理的主题的名称,它用于使这些字符串可翻译。您应该用主题名称替换它。

在WordPress主题文件中添加动态小部件就绪侧边栏
到目前为止,我们只注册了Dynamic Sidebars。用户可以将小部件拖放到这些侧边栏中外观»小部件屏幕。但是,这些侧边栏不会出现在您的网站上,除非在模板中调用它们的sidebar.php或者您想要显示它们的任何其他地方。要添加这些小部件区域,请编辑要显示它们的模板文件并粘贴以下代码:
<?php if ( is_active_sidebar( "sidebar-1" ) ) : ?> <div id="secondary" class="widget-area" role="complementary"> <?php dynamic_sidebar( "sidebar-1" ); ?> </div> <?php endif; ?>
在此示例代码中,我们使用侧边栏ID来调用我们要在此处显示的侧边栏。更改侧边栏ID以显示另一个侧边栏。例如,您可以为页脚区域注册三个侧边栏,然后在主题中逐个调用它们footer.php模板。Múbǎn.
小部件可以非常强大。您可以向帖子和页面内容添加小部件,使文本小部件变得丰富多彩,或者扩展默认WordPress小部件的功能。正确放置的小部件就绪侧边栏允许用户使用简单的拖放界面向其网站添加自定义元素。
评论被关闭。