如何使用jQuery淡入WordPress中的最后侧边栏小部件
最近,我们的一位用户向我们询问了如何为侧边栏中的最后一个小部件添加淡出效果。这种流行的jQuery效果用于许多知名网站和博客。当用户向下滚动页面时,边栏中的最后一个小部件会淡入并变得可见。动画使小部件引人注目,这极大地提高了点击率。在本文中,我们将向您展示如何使用jQuery在WordPress中的最后一个边栏小部件中淡出。
以下是它的样子的演示:

在本教程中,您将修改您的主题文件。建议您在继续之前备份您的主题。
第1步:为Fadein效果添加JavaScript
首先,您需要将jQuery代码作为单独的JavaScript文件添加到您的WordPress主题中。首先在像记事本这样的文本编辑器中打开一个空白文件。接下来,将此空白文件aswpbwpb_fadein_widget.js在桌面上,并将以下代码粘贴到其中。
此代码中最重要的一行是var sidebarElement = $('div#secondary');。
这是包含侧边栏的div的ID。由于每个主题可能使用不同的侧边栏容器div,因此您需要找出主题用于侧边栏的容器ID。
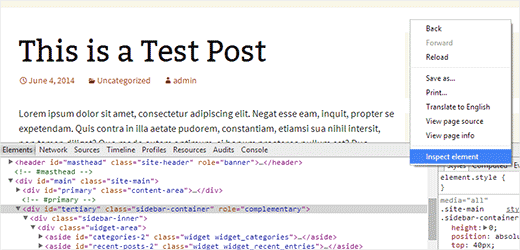
您可以使用Google Chrome中的检查元素工具来找到这一点。只需在Google Chrome中右键单击侧边栏,然后选择Inspect Element。

在源代码中,您将能够看到您的侧边栏容器div。例如,默认的Twenty Twelve主题使用secondary,Twenty Thirteen使用teritary作为侧边栏容器的ID。您需要将secondary替换为侧边栏容器div的ID。
接下来,您需要使用FTP客户端将此文件上传到WordPress主题目录中的js文件夹中。如果您的主题目录没有js文件夹,那么您需要通过在FTP客户端中右键单击并选择“创建新目录”来创建它。
第2步:在WordPress主题中排队您的JavaScript
现在您的jQuery脚本已经准备就绪,是时候将其添加到您的主题中了。我们将使用适当的方法在您的主题中添加javascript,因此只需将以下代码粘贴到主题的functions.php文件中即可。
enqueue_script( 'stickywidget', get_template_directory_uri() . 'https://www.itbook5.com/js/fadein-widget.js', array('jquery'), '1.0.0', true );
仅此而已,现在您可以在侧边栏中添加一个小部件,您想要显示为淡出效果,然后访问您的网站以查看其运行情况。
第3步:在褪色后使最后一个小部件粘上
淡出效果的一个通常想要的功能是在用户滚动时使最后一个边栏小部件滚动。这被称为浮动小部件或粘性小部件。
If you look at the jQuery code above, you will notice that we added a wpbstickywidget CSS class to the widget after the fade in effect. You can use this CSS class to make your last widget sticky after it fades in. All you need to do is paste this CSS to your theme’s stylesheet.
.wpbstickywidget {
position:fixed;
top:0px;
}
随意修改CSS以满足您的需求。您可以更改背景颜色或字体,使小部件更加突出。如果您愿意,您甚至可以在最后一个小部件旁边添加平滑滚动到顶部效果,这将允许用户快速向后滚动。

评论被关闭。