如何在WordPress中为图像添加放大缩放
您想在WordPress中为图像添加类似亚马逊的放大缩放吗?
添加缩放功能将允许用户看到他们在正常尺寸图像中看不到的细节。
在本文中,我们将向您展示如何在WordPress中轻松添加图像放大缩放。
为什么要为图像添加放大缩放?
在WordPress网站上添加放大缩放功能将允许访问者清楚地查看图像的复杂细节。
如果您有摄影网站,那么添加放大功能将允许用户放大您的照片以查看更精细的细节。
同样,如果您经营在线商店,那么您的客户将能够放大产品图像。
许多大型电子商务网站已经使用放大倍数来放大产品图像。它允许客户检查产品,并在您的商店创造更好的购物体验。
话虽如此,让我们看看如何在WordPress中轻松添加图像放大缩放。
如何在WordPress中为图像添加放大缩放
首先,您需要安装并激活WP Image Zoom插件。有关更多详细信息,请参阅我们关于如何安装WordPress插件的分步指南。
我们将在本教程中使用免费版本,但如果您想要更多自定义选项,您可能需要查看WP Image Zoom Pro。
激活后,您需要从WordPress管理边栏转到WP图像缩放?缩放设置页面。
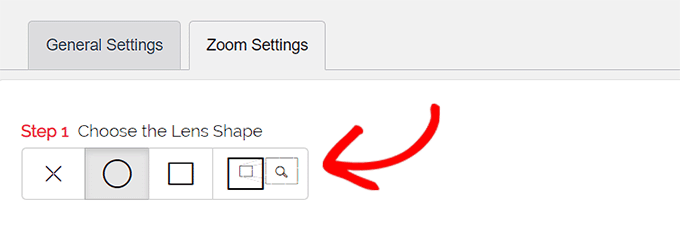
接下来,您需要通过切换到“缩放设置”选项卡并选择要使用的镜头形状来配置缩放效果设置。

您可以从圆形、正方形和变焦窗口镜头形状中进行选择。如果您不想使用形状进行放大效果,您甚至可以选择“无镜头”(⨯)选项。
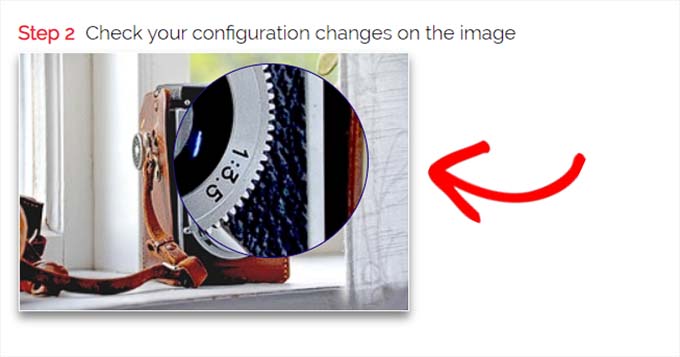
选择首选镜头后,您需要向下滚动到下一步,在那里您可以使用所选镜头预览图像,以了解其工作原理。该插件有一个预览图像,可用于测试您的更改。

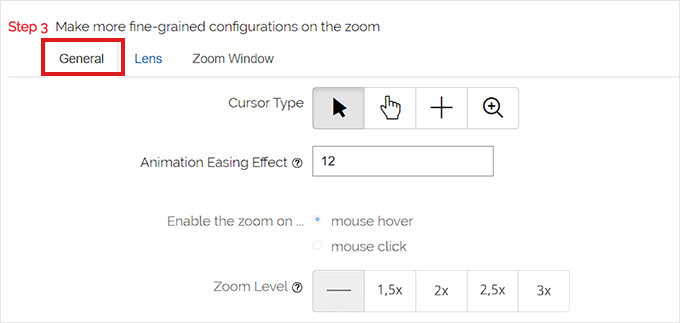
接下来,您需要切换到“常规”选项卡。
从这里,您可以选择光标类型,设置动画效果,在鼠标悬停或鼠标单击时启用缩放,并定义缩放级别。
如果您想要更多选项,一些功能仅适用于WP Image Zoom插件的专业版本。

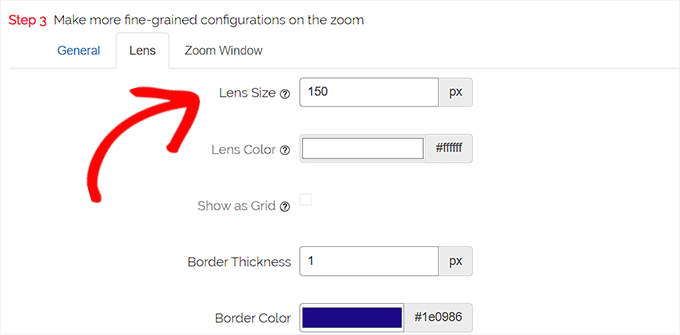
做出相应的选择后,只需从顶部转到“镜头”选项卡即可。
如果您在步骤1中选择“圆形”或“正方形”镜头,您现在可以配置镜头尺寸、镜头颜色、镜头边框选项等设置。

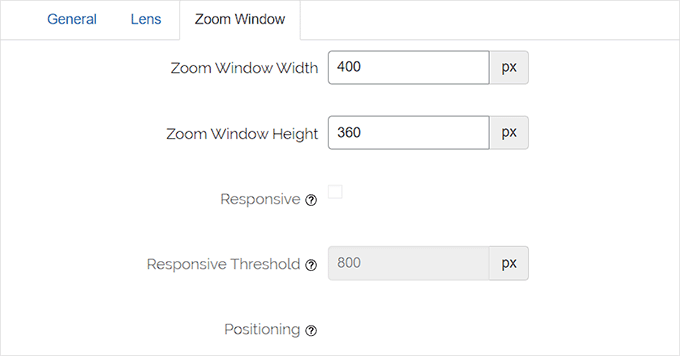
如果您选择了缩放窗口镜头,则需要切换到“缩放窗口”配置选项卡。
从这里,您可以更改缩放窗口的宽度和高度、位置、与主图像的距离、边框颜色等。

接下来,您只需单击“保存更改”即可存储设置。
之后,您所要做的就是配置一些常规设置。

配置通用插件设置
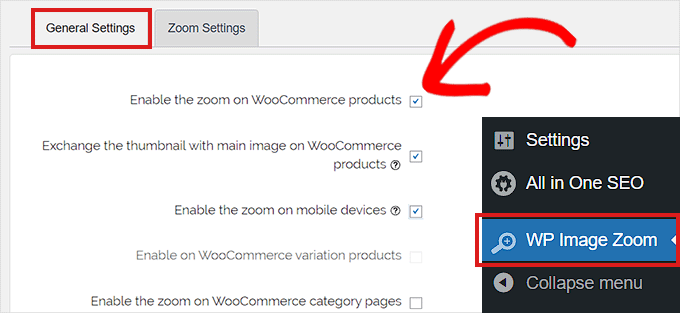
接下来,您需要切换到插件设置下的通用设置选项卡。
从这里,您现在可以启用WooCommerce产品图像、缩略图、移动设备、附件页面、产品类别页面等缩放等功能。
您只需选中这些选项旁边的方框即可。

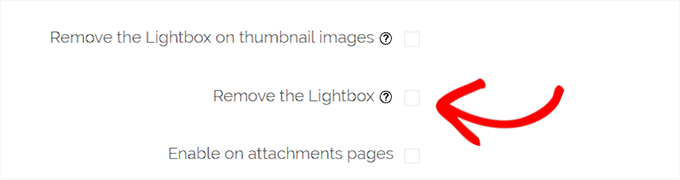
您还可以删除灯箱效果,以便用户可以顺利地缩放图像。
但是,您需要Pro版本的插件才能实现此功能。

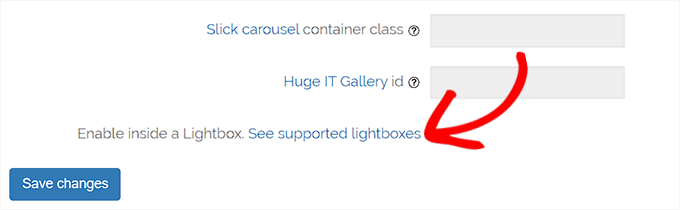
如果您不打算删除图像的灯箱,那么您需要向下滚动到“在灯箱内启用”选项,并选中旁边的框。
注意:您可以看到支持的灯箱,以确保缩放在网站上的灯箱内正常工作。

完成调整设置后,不要忘记单击“保存更改”按钮来存储您的设置。
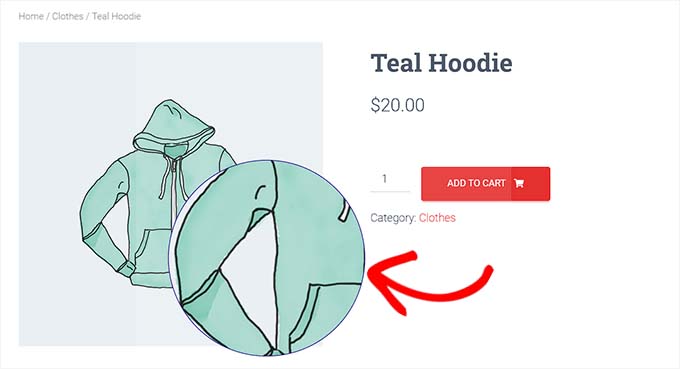
现在将为WooCommerce产品启用放大缩放。
您可以访问您的在线商店查看我们的缩放功能。

但是,如果您想在WordPress帖子和页面上启用图像缩放,则需要按照以下步骤操作。
第3步。在块编辑器中为图像启用放大缩放
默认情况下,您的帖子和页面上的图像不启用放大缩放。在将图像添加到内容后,您需要手动操作。
首先,您需要在块编辑器中打开要编辑的帖子。
接下来,您需要从媒体库或计算机将图像上传到该帖子。
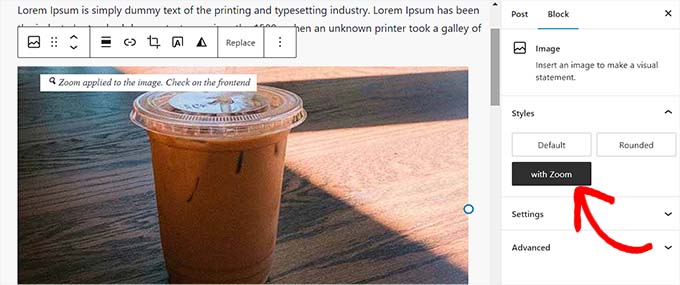
完成此操作后,只需单击图像即可打开屏幕右角的“块设置”面板。
从这里,只需转到“样式”选项卡,然后单击“使用缩放”按钮,即可对您的图像应用放大缩放。

之后,只需单击顶部的“更新”或“发布”按钮即可存储您的设置。
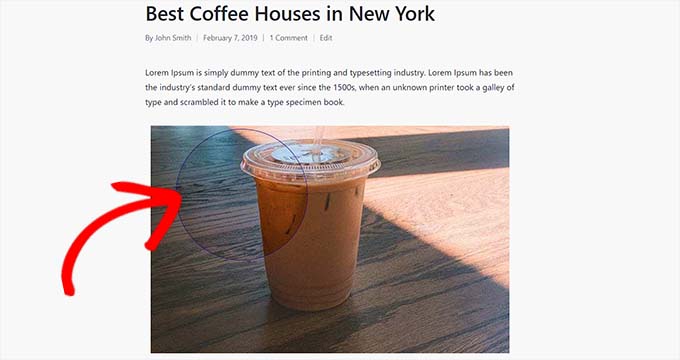
缩放功能在您的网站上将看起来像这样:

注意:每次要向单个图像添加缩放效果时,您都需要重复此步骤。
我们建议使用高质量的图像来使缩放功能看起来很棒。高质量的图像通常文件大小更大,加载时间更长,这将影响您的网站速度和性能。
评论被关闭。