如何在WordPress主题中轻松添加图标字体
您想在WordPress网站上添加图标字体吗?最近我们的一位用户问我们在WordPress主题中添加图标字体的最简单方法是什么?图标字体允许您添加矢量图标而不会减慢您的网站速度。在本文中,我们将向您展示如何在WordPress主题中轻松添加图标字体。

什么是图标字体以及为什么要使用它们?
图标字体包含符号或象形图,而不是字母和数字。这些象形图可以使用CSS轻松调整大小,而不会显着增加页面的下载大小。

图标字体可用于显示常用符号。在典型的网站上,您可以将它们用于购物车,下载按钮,功能框,滑块,社交媒体按钮,甚至还可以在WordPress导航菜单中使用。
有几种免费和开源图标字体可用,有数百个图标。事实上,每个WordPress安装都附带免费的dashicons图标字体集。这些图标用于管理区域内的WordPress管理工具栏中。
一些其他流行的图标字体是:
为了本教程的目的,我们将使用FontAwesome。它是最流行,免费和开源的图标字体,我们也在OptinMonster构建器上使用它。
我们将介绍在WordPress中添加图标字体的两种方法。第一种方法将使用插件,第二种方法将向您展示如何在没有插件的情况下添加图标字体。
使用插件在WordPress中添加图标字体
许多WordPress插件都支持FontAwesome和其他免费图标字体。使用插件可以轻松地将图标字体添加到任何WordPress主题,而无需修改任何代码。
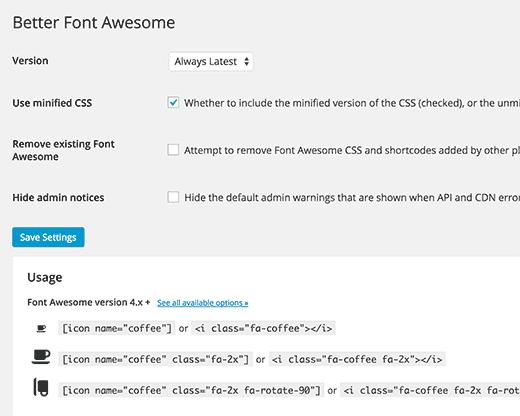
您需要做的第一件事是安装并激活Better Font Awesome插件。激活后,您可以访问设置»更好的字体真棒用于配置插件设置的页面。但是,该插件开箱即用,因此大多数用户不需要在那里更改任何内容。

Better Font Awesome允许您使用以下短代码添加字体图标:
[icon name =“rocket”]
[icon name =“cloud”]
[icon name =“耳机”]
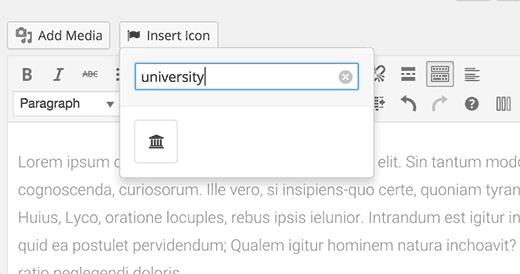
您也可以通过简单地选择图标在帖子编辑器中添加图标。继续创建新帖子或编辑现有帖子,您将看到插入图标按钮。
单击它将弹出一个弹出窗口,您可以在其中找到一个图标并将其插入。

你会注意到插件会在你的帖子编辑器中添加一个短代码,如下所示:
[icon name =“university”class =“”unprefixed_class =“”]
如果要进一步自定义图标,则可以添加自己的CSS类以添加自定义样式。
[icon name =“university”class =“universityicon”unrefixed_class =“”]
现在,您可以在主题或子主题的样式表中使用CSS来设置图标的样式。
.fa-universityicon {
font-size:100px;
color:#FF6600;
}
就这么简单。
现在让我们来看看如何在没有插件的情况下在WordPress中添加图标字体。
手动在WordPress中添加图标字体
正如我们之前提到的,图标字体只是字体,可以像添加任何自定义字体一样添加到您的网站。
一些像Font Awesome这样的图标字体可以从网络上的CDN服务器获得,并且可以直接从您的WordPress主题链接。
您还可以将整个字体目录上传到WordPress主题中的文件夹,然后在样式表中使用这些字体。
由于我们在本教程中使用Font Awesome,因此我们将向您展示如何使用这两种方法添加它。
方法1:
这是最简单的一个。您所要做的就是在主题中添加这一行代码header.php文件文件就在之前< /头>标签。Biāoqiān.
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css" />
此方法最简单,但可能会导致与其他插件冲突。
在WordPress中加载样式表或脚本的更好方法是正确地将它们排入队列。
您可以在主题的functions.php文件或特定于站点的插件中添加以下代码,而不是从主题的标题模板链接到样式表。
function wpb_load_fa() {
wp_enqueue_style( "wpb-fa", "https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css" );
}
add_action( "wp_enqueue_scripts", "wpb_load_fa" );
方法2:
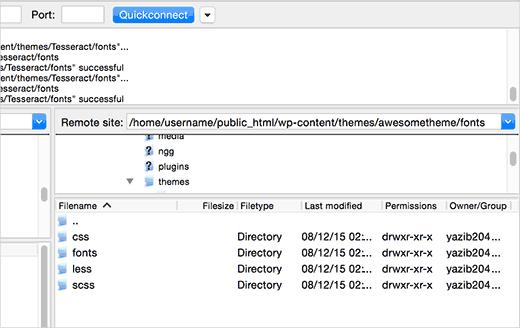
只需下载图标字体并解压缩包。现在,您需要使用FTP客户端连接到您的网站,然后转到WordPress主题目录。
您需要在那里创建一个新文件夹并将其命名为字体。接下来,您需要将icon fonts文件夹的内容上传到服务器上的fonts目录。

现在您已准备好将图标字体加载到WordPress主题中。只需将此代码添加到主题的functions.php文件或特定于站点的插件中。
function wpb_load_fa() {
wp_enqueue_style( "wpb-fa", get_stylesheet_directory_uri() . "/fonts/css/font-awesome.min.css" );
}
add_action( "wp_enqueue_scripts", "wpb_load_fa" );
您已成功将Font Awesome加载到WordPress主题中。
现在,您将在WordPress主题,帖子或页面中添加实际图标。
在WordPress中手动显示图标字体
转到Font Awesome的网站,查看可用图标的完整列表。单击要使用的任何图标,您将能够看到图标名称。

复制图标名称并在WordPress中使用它。
<i class="fa-optin-monster"></i>
.fa-optin-monster {
font-size:50px;
color:#FF6600;
}
您还可以将不同的图标组合在一起并立即设置样式。例如,假设您要显示其旁边带有图标的链接列表。你可以将它们包装在&lt; div&gt;下具有特定类的元素。
<div class="icons-group"> <a class="icons-group-item" href="#"><i class="fa fa-home fa-fw"></i>Home</a> <a class="icons-group-item" href="#"><i class="fa fa-book fa-fw"></i>Library</a> <a class="icons-group-item" href="#"><i class="fa fa-pencil fa-fw"></i>Applications</a> <a class="icons-group-item" href="#"><i class="fa fa-cog fa-fw"></i>Settings</a> </div>
.icons-group-item i {
color: #333;
font-size: 50px;
}
.icons-group-item i:hover {
color: #FF6600
}
我们希望本文能帮助您学习如何在WordPress主题中轻松添加图标字体。您可能还想看看我们的教程,了解如何在WordPress中添加带导航菜单的图像图标。