如何在WordPress中添加Google Analytics事件跟踪
您想要跟踪用户在您网站上的活动吗?您可以通过简单地安装Google Analytics来跟踪网页浏览量,推荐来源,在网页上停留的时间等等,但是要获得更深入的见解,您需要使用事件跟踪。在本文中,我们将向您展示如何在WordPress中添加Google Analytics事件跟踪。
什么是Google Analytics中的事件跟踪
事件跟踪可让您衡量网站上的用户互动。这些互动可以是点击按钮,播放视频,下载文件,提交表单等等。
让我们假设您在产品页面中添加了视频,现在想知道它的效果如何你的转换。通过事件跟踪,您可以跟踪播放视频的用户数量,以便您自行判断。
另一个例子是基于ajax的表单提交。如果您使用的是Gravity Forms或任何其他联系表单插件,则表单提交不会导致新的网页浏览。
使用事件跟踪,您可以查看用户与表单的互动方式。
页面上包含的文件下载也是如此。您可以使用事件跟踪跟踪下载文件的用户数量,甚至可以跟踪页面上最常点击的按钮。
事件跟踪与Google Analytics中的跟踪链接不同。您只需将UTM源添加到链接,即可使用Google Analytics跟踪WordPress中的链接。
这些可衡量的操作可让您了解用户在您网站上的行为方式。然后,您可以更改策略,以添加可产生更多用户参与度和互动的内容。最终,这意味着您的网站上会有更多的销售和转化。
使用入门
开始之前,您需要在WordPress网站上设置并安装Google Analytics。如果您不熟悉使用Google Analytics,那么您可以尝试我们的初学者指南,了解如何使用Google Analytics。
如果您已经在使用Google Analytics,那么您可以直接进入事件跟踪。
升级到通用分析代码
目前在网站上实施了两种类型的Google Analytics。Google正在通过要求网站管理员使用较新的“通用分析代码”来慢慢推出旧代码。
如果您的Google Analytics代码如下所示:
<script>
(function(i,s,o,g,r,a,m){i["GoogleAnalyticsObject"]=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,"script","//www.google-analytics.com/analytics.js","ga");
ga("create", "UA-XXXXXX-1", "auto");
ga("send", "pageview");
</script>
那么您已经在使用较新的Universal Analytics码。无需任何操作,您可以继续下一步。
如果您的代码看起来不像这样,那么您可能正在使用较旧的Google Analytics代码。您需要升级,Google有详细的升级指南。基本上,如果您没有在Google Analytics中使用高级跟踪功能,那么您只需使用帐户属性设置中的新代码切换旧代码即可。
在Google Analytics中创建您的活动
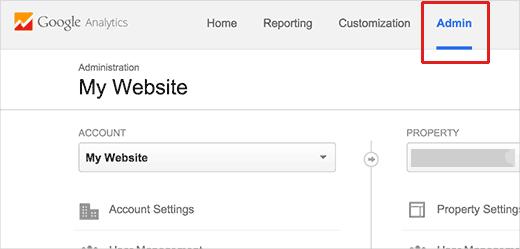
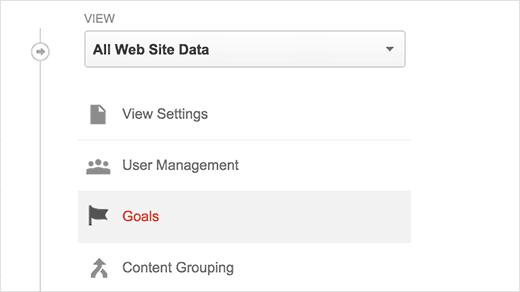
首先,您需要在Google Analytics帐户中创建活动。只需登录您的Google Analytics信息中心,然后点击顶部的管理员链接即可。如果您的分析帐户下有多个网站,请确保您正在查看要添加活动的网站的信息中心。


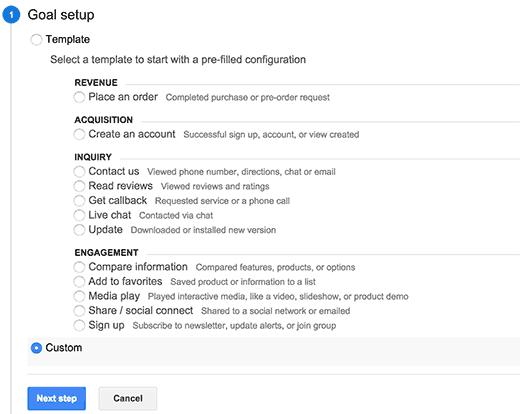
接下来,单击新目标按钮以创建目标。从目标设置选项中,您需要选择自定义选项,然后单击下一步按钮继续。

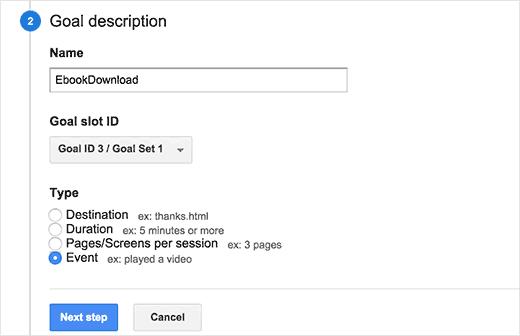
这将带您进入目标描述步骤。您需要为自定义目标提供标题,这有助于您确定Google Analytics中的目标。
在目标类型下,您需要选择“事件”。之后,单击下一步按钮继续。

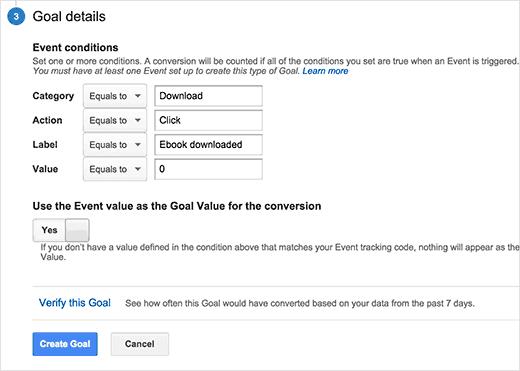
最后一步是提供目标详细信息。您需要在此处输入活动条件。
当所有这些条件匹配时,Google Analytics将计算转化次数。
在此示例中,我们为事件提供了类别和操作。我们为活动输入了标签并提供了价值。根据您尝试创建的事件类型,您可以命名自己的类别,操作和标签。
如果您认为您的事件应该传递可以计算的值,那么您可以在此处输入该值。但是,对于大多数常见事件跟踪,使用值为0也可以正常工作。

最后点击创建目标按钮以保存并激活目标。您已成功启用Google Analytics中的活动跟踪。下一步是在您的网站上跟踪此活动并将数据发送到Google Analytics。
添加Google Analytics事件跟踪onClick
添加Google Analytics事件跟踪的最简单且最快捷的方法是使用onclick方法。当用户点击元素时,此方法只会向Google Analytics发送事件条件。
在此示例中,我们正在跟踪点击电子书下载链接的用户。
我们将使用此格式将onClick参数添加到下载链接。
onClick="ga("send", "event", "category", "action", "label", "value");"
您需要根据事件的条件替换类别,操作,标签和值。最后,您的下载链接将如下所示。
<a onClick="ga("send", "event", "Downloads", "Click", "Ebook downloaded", "0");" href="http://example.com/wp-content/uploads/2015/06/free-ebook.pdf">Download Free Ebook</a>
这就是全部,当用户点击此链接时,它会向Google Analytics发送一个事件,该事件将显示在您网站的报告中。
使用Google跟踪代码管理器添加事件跟踪
Google跟踪代码管理器是一个在线工具,可让您在一个信息中心下添加不同的跟踪代码作为代码。
您还可以使用它来创建标记,以跟踪Google Analytics帐户中的事件。使用Google跟踪代码管理器的主要好处是您无需手动将代码插入您的网站,也可以从一个位置管理所有代码。
如果您已手动将Google Analytics分析跟踪代码添加到您的网站,则需要将其删除。使用我们的教程,了解如何在WordPress中安装和设置Google跟踪代码管理器,以便为您的网站添加Google Analytics代码。
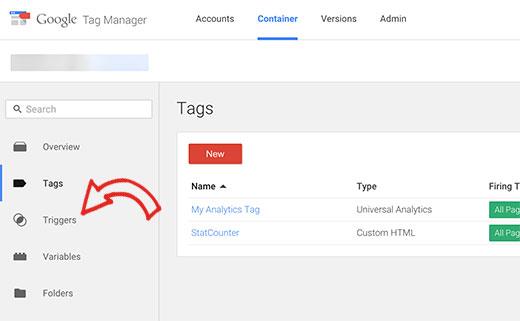
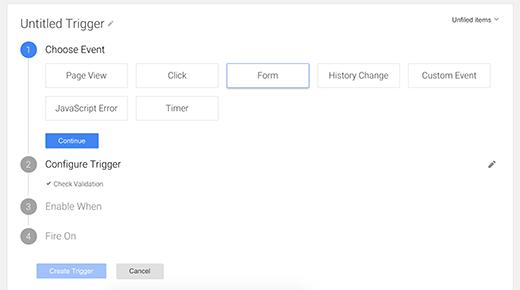
在标记管理器中成功添加Google Analytics标记后,下一步是创建新触发器。为了本教程的目的,我们将跟踪联系表单提交作为事件。


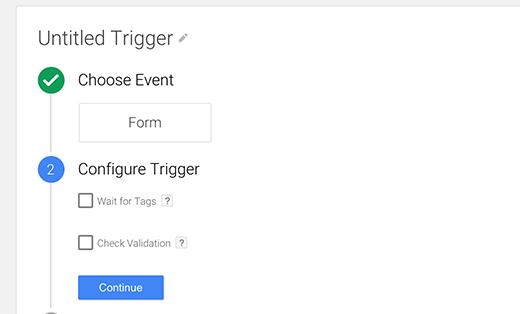
在configure trigger部分下,您需要取消选中wait标签并检查验证选项。接下来,单击“继续”按钮转到下一步。

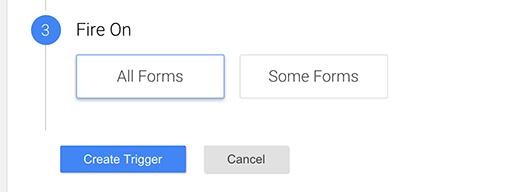
在下一步中,您需要选择触发触发器的时间。如果您的页面上只有一个表单,那么您可以选择所有表单。如果您的页面有多个表单,则单击某些表单按钮。

如果您的网页包含多个表单,并且您想要跟踪特定表单,则需要告知Google跟踪代码管理器您要跟踪哪种表单。当您单击某些表单按钮时,您将看到过滤器。

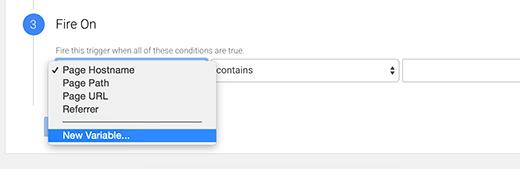
过滤器只是一组指令,如果A匹配B,则触发触发器。您需要选择新变量。
选择新变量将弹出一个弹出窗口,您可以在其中创建自己的变量。选择DOM元素作为变量类型。接下来,在configure变量下选择ID作为您的选择方法。
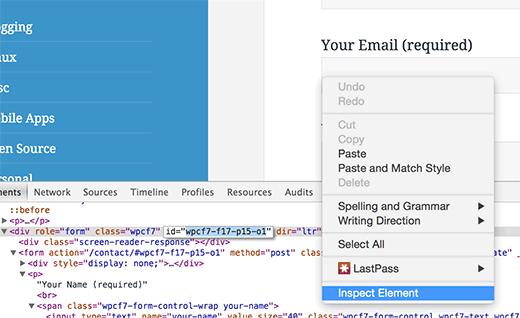
现在您需要找到表单的ID。访问WordPress网站上的表单页面,将鼠标移到第一个表单字段并选择inspect元素。
您的浏览器屏幕将分为两部分。您将在底部屏幕中看到页面的HTML。id属性将成为&lt; form&gt;的一部分。标签或包含表单的div。

将表单ID复制并粘贴到元素ID和属性下。接下来,单击“创建变量”按钮。
您将在过滤器上返回Fire,您现在可以选择自定义变量。在匹配规则中选择“包含”,然后再次输入表单的ID。
现在单击“创建触发器”按钮继续。
下一步是为我们要跟踪的事件创建标记。在Google跟踪代码管理器中,单击“代码”,然后单击“新建”按钮。
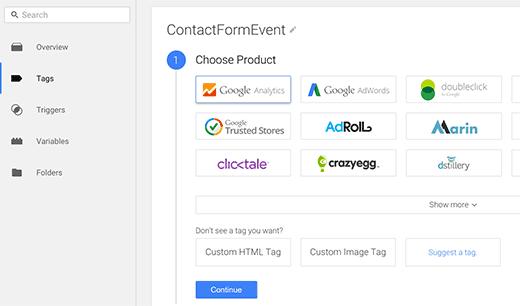
这将带您进入标签创建向导。选择Google Analytics作为产品,然后点击“继续”按钮。

现在,您需要选择Universal Analytics作为标记类型。系统会要求您提供Google Analytics跟踪ID。您可以从Google Analytics帐户中获取此信息。
在轨道类型下,您需要选择事件,然后提供类别,操作,标签和值信息。在这个例子中,我们使用Forms作为类别,表单提交操作,联系表单作为标签,并作为值提交。
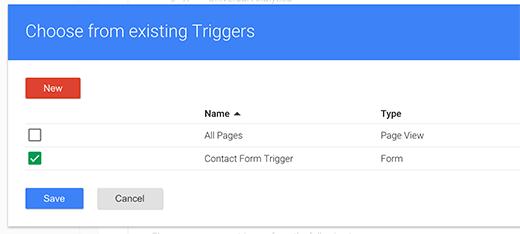
单击“继续”按钮继续下一步。您可以在此处选择何时触发标记。单击更多按钮,然后选择您之前创建的触发器。

最后,您可以单击“创建标记”按钮以保存标记。
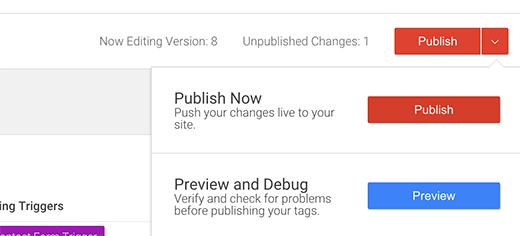
请记住,保存标记不会使其在您的网站上生效。您仍然需要单击“发布”按钮才能使其生效。

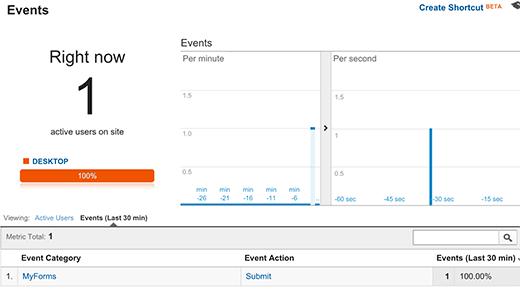
这就是全部,您现在可以访问您的网站并提交表单。在您的Google Analytics帐户中转到实时»事件,您将看到跟踪和记录的事件。

使用代码管理器,您可以创建不同类型的事件,并通过Google跟踪代码管理器对其进行管理。它还可以帮助您免于编辑WordPress主题或手动添加跟踪代码。
我们希望本文可以帮助您在WordPress网站中添加Google Analytics事件跟踪。您可能还想查看我们为WordPress用户列出的7种最佳分析解决方案。