15+插件释放jQuery和WordPress的无敌力量
jQuery,编程中发生的最好的事情之一。jQuery快速而简洁,但它能够产生令人兴奋的动画和交互。另一方面,我们有WordPress,它最适合自定义。定制时,它最终可以为任何类型的网站提供支持。在这篇文章中,我们将通过使用下面的插件来组合这两个强大的元素,以创建将摇滚你的WordPress网站的效果。
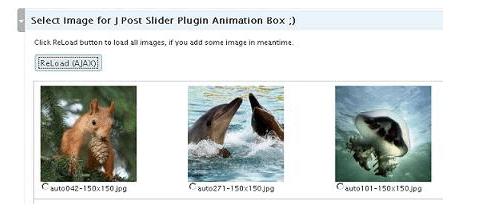
1。J Post Slider

此插件将旋转来自博客的最新帖子,显示所选图像,发布标题和可选的帖子摘录。一个帖子可以有一个J Post Slider,这个动画的图像。这是一个功能丰富的插件,可让您设置要旋转的帖子数量,要显示的帖子,动画速度等等。
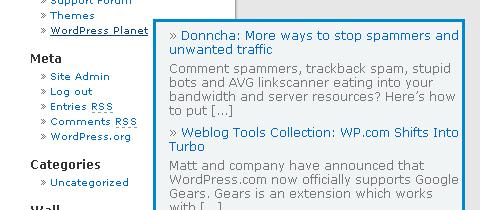
2。直播Blogroll

Live Blogroll将使您的blogroll更加生动。它将使用Ajax为您的Blogroll中的每个链接显示一些“最近的帖子”。当用户将鼠标悬停在链接上方时,将自动发现来自站点的RSS提要,并在框中动态显示一些最近的帖子。Live Blogroll使用内部缓存进行RSS源的Feed发现和WordPress缓存,以确保一切顺利。悬停框的外观可以使用CSS完全自定义,并且位置可在选项中编辑。
3。GD星级评分插件

GD星级评级具有完整的评级和评论支持,可让您将评级整合到评论,帖子和页面中。您还可以显示评级和审核汇总数据,例如侧栏上的统计数据以及更多功能。
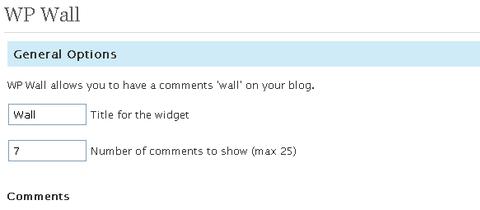
4。WP Wall

WP Wall允许读者添加关于博客的快速评论。注释将立即显示在侧栏中,无需重新加载页面。所有评论都由WordPress内部处理,这意味着您有正常的评论审核,垃圾邮件保护和新评论通知。
5。jQuery Light Box

此插件使页面上的较小图像更大,并使用描述文本将其覆盖在内容上。
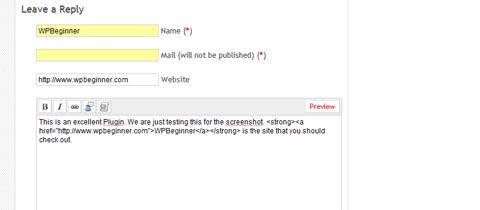
6。jQuery评论预览

此插件允许用户使用html编辑器(即评论字段)来预览评论而不刷新页面。
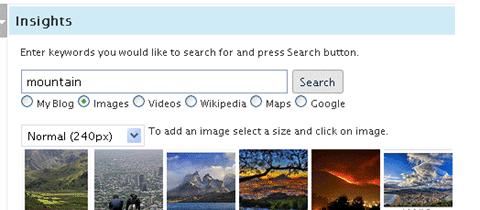
7。Insights

Insights是一个用于撰写博客文章的强大工具。它通过使用动态AJAX界面提高了工作效率和帖子质量。此界面在几秒钟内加载有关您的帖子的相关信息。Insights执行以下功能:链接您的帖子,插入Flickr图像,插入Youtube
视频,搜索维基百科,搜索Google,插入谷歌地图等。
8。Slimbox 2

更强大的jQuery Light Box插件克隆。单击时,它会滑出图像以覆盖在内容上方。
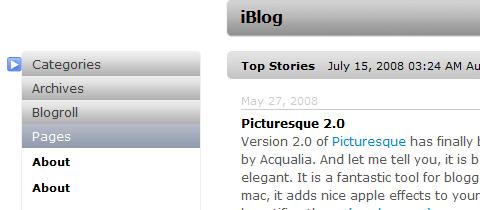
9。WordPress边栏转动Apple–Flashy

本教程将向您展示如何在jQuery UI中创建Accordion插件以获取侧边栏,如Apple Startpage。它还可以让您控制是否显示或隐藏侧边栏。
10。通过jQuery评论表单验证

有时,当页面重新加载时,它会让用户感到沮丧,因为大多数时候他们的数据也会丢失。本教程将帮助您使用jQuery,为您的评论表单进行即时的页面验证。
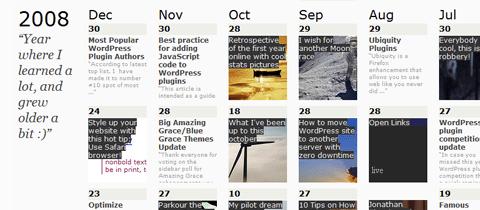
11。Snazzy Archives

Snazzy Archives是一个可视化插件,适用于您的WordPress网站,以独特的方式显示您的所有帖子。您的存档页面永远不会再枯燥!
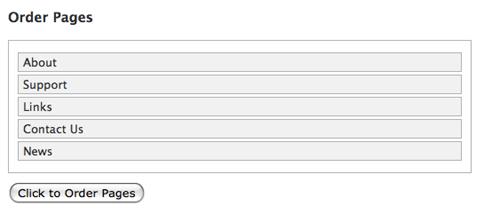
12。我的页面订单

我的页面顺序允许您通过拖放界面设置页面顺序。逐页设置订单页面的默认方法涉及很多代码,当你有很多页面时它会变得很忙。jQuery用于平滑的拖放效果。此插件还允许您组织类别和blogroll链接。
13。令人震惊的大IE6警告

令人震惊的大IE6警告是一个插件,显示一条警告消息提醒用户为什么使用IE6不好,安全风险和Web标准的不良兼容性。您可以通过此插件向用户显示错误的方法有多种。如果您的网站与IE6不兼容,最好使用此功能。
14。活泼的WordPress通过jQuery登录

创造性地使用jQuery灯箱来简化客户端登录过程。
15。WP-Imagefit
WP-Imagefit不依赖于CSS或HTML驱动的方法来调整大图像或宽图像的大小,而是依赖于Javascript根据包含列的宽度按比例调整图像大小。
16。jQuery Carousel

评论被关闭。