如何在WordPress中显示链接的实时预览
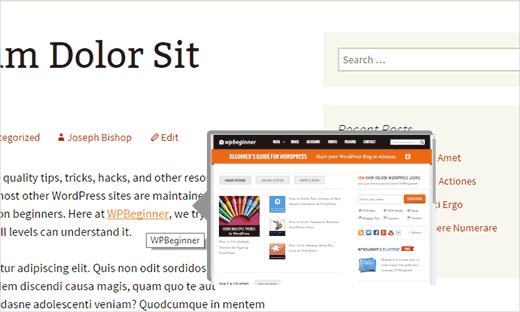
您是否曾经看过将鼠标悬停在链接上时会显示链接实时预览的网站?这是通过使用jQuery弹出窗口,当用户将鼠标悬停在链接上时,该弹出窗口显示链接页面的屏幕截图。在本文中,我们将向您展示如何在WordPress中显示链接的实时预览。

您需要的第一件事要做的是安装并激活WP Live Preview Links插件。激活后,WordPress管理栏中将出现一个标有实时预览链接的新菜单项。单击它将转到插件的设置页面。

使用此插件,您可以获得外部,内部,所有或选择性链接的实时预览。根据您要实现的目标,许多网站都会使用外部网站的实时预览。一些电子商务网站使用实时预览来展示产品页面。请记住,过多的实时预览可能会让用户非常分心和烦恼。
选择 class =“wp-live-preview”将允许您在添加链接时手动显示链接的实时预览。只需将类添加到您的链接,如下所示:
<a href="http://www.example.com" class="wp-live-preview">示例链接</a>
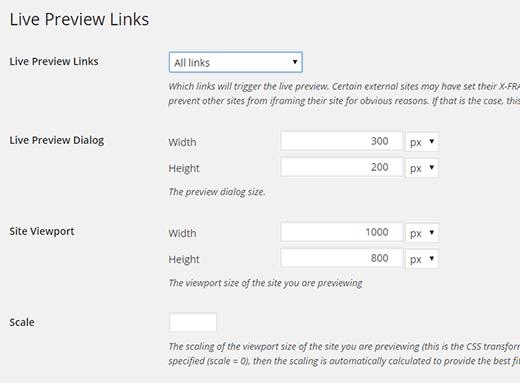
在其他设置中,您可以选择实时预览弹出窗口的大小,位置以及预览链接的站点视口。默认设置适用于大多数网站。只需单击保存更改按钮即可存储您的设置。
您现在可以访问您的网站,查看实际链接的实时预览。
我们希望本文能帮助您了解如何在WordPress中显示链接的实时预览。您可能还想查看我们的指南,了解如何使用损坏的链接检查器修复WordPress中的断开链接。

评论被关闭。