如何在WordPress中添加下划线和对齐文本按钮
您需要在WordPress中对文本进行下划线或证明吗?
WordPress过去在可视化编辑器中既有证明文本按钮,也有下划线文本按钮。然而,它们已被删除,不再可用。
在本文中,我们将向您展示如何在WordPress中添加下划线和证明文本按钮。
为什么要在WordPress中添加下划线和证明文本按钮?
在WordPress网站上编辑帖子和页面时,您想恢复缺失的下划线和证明按钮吗?这些按钮已从WordPress 4.7的帖子编辑器中删除,但幸运的是,有办法把它们带回来。
然而,有几个原因您应该考虑不在您的网站上对文本进行下划线和证明其合理性。
首先,带下划线的文本可能看起来像链接,当他们认为链接不起作用时,您的用户可能会感到沮丧。此外,合理的文本会使您的内容更难阅读,特别是在小屏幕上。
话虽如此,让我们看看如何在WordPress中添加下划线和证明文本按钮。我们将向您展示如何为块和经典编辑器执行此操作。我们还将向您展示如何使用键盘快捷键对文本进行下划线和证明文本,而无需按钮。
- 使用键盘快捷键为文本下划线和证明文本的合理性
- 在块编辑器中添加下划线和证明文本按钮
- 在经典编辑器中添加下划线和证明文本按钮
使用键盘快捷键为文本下划线和证明文本的合理性
您不需要插件或工具栏图标来在WordPress中划线或证明文本的合理性。相反,您可以简单地使用键盘快捷键。
要给文本下划线,只需在WordPress中选择要下划线的文本,然后在Windows上按Ctrl+U或在Mac上按Command+U。就是这样。此键盘快捷键将同时与块和经典编辑器配合使用。
还有另一个键盘快捷键来证明文本的合理性。只需选择文本并在Windows中按Shift+Alt+J或在Mac上按Command+Option+J,您的文本将得到证明。
然而,用于证明文本的键盘组合仅适用于经典编辑器。如果您使用块编辑器,那么您将无法使用键盘快捷键来证明文本的合理性,并且应该使用下面的插件方法。
在块编辑器中添加下划线和证明文本按钮
首先,您需要安装并激活Gutenberg Block Editor Toolkit – EditorsKit插件。有关更多详细信息,请参阅我们关于如何安装WordPress插件的分步指南。
激活后,该插件将在使用WordPress块编辑器时提供下划线、证明和其他格式化功能。
这些额外的图标不能直接添加到块编辑器的工具栏中,但当单击工具栏上的“显示更多块工具”向下箭头时,您将找到额外的选项。

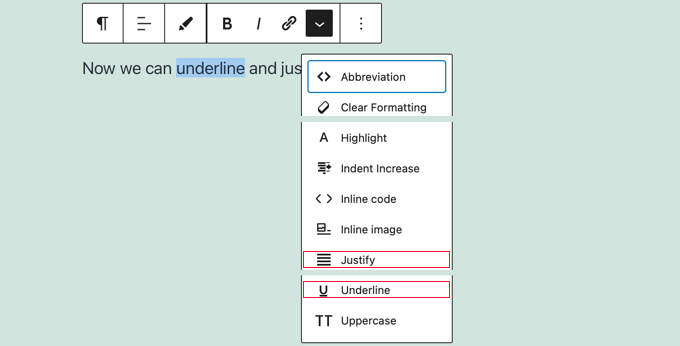
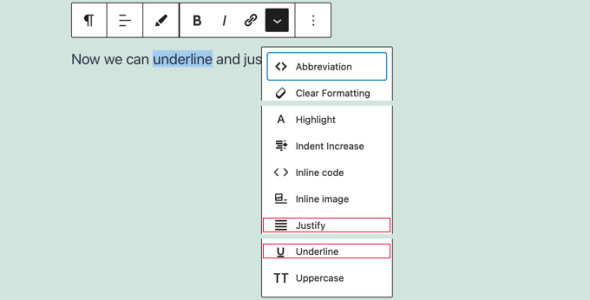
要给文本下划线,您应该首先选择文本,然后单击“显示更多块工具”向下箭头,然后单击下拉菜单中的“下划线”。
要证明一个段落的合理性,首先请确保您的光标在该段落中。然后单击“显示更多块工具”向下箭头,然后从下拉菜单中选择“验证”。
在经典编辑器中添加下划线和证明文本按钮
如果您使用的是经典编辑器,那么您应该从安装和激活高级编辑器工具插件开始。
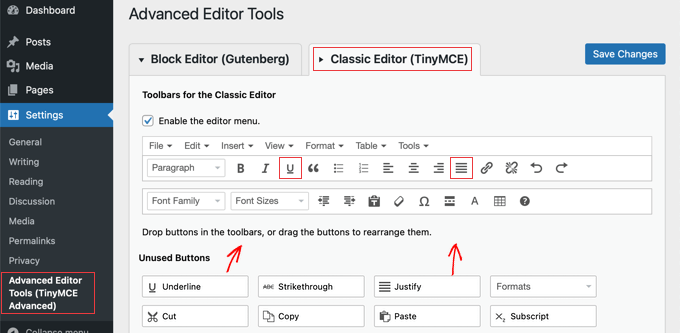
激活后,您需要在管理菜单中导航到设置?高级编辑器工具(TinyMCE Advanced)。接下来,您需要单击页面顶部的“经典编辑器(TinyMCE)”选项卡。
你会注意到WordPress经典编辑器的预览。在预览下方,它将向您显示所有未使用的按钮。
现在,您需要将下划线和文本按钮从“未使用的按钮”框拖放到帖子编辑器中。

完成后,请确保单击屏幕顶部的“保存更改”按钮以存储新设置。
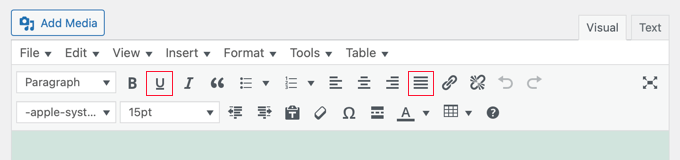
现在,当您创建或编辑WordPress博客文章或页面时,新的格式化按钮将在经典编辑器的工具栏上可用。


评论被关闭。