如何在WordPress中添加自定义仪表板小部件
每天都有大量新主题出现在WordPress中,但似乎没有一个主题使用此功能。 WordPress开发人员应添加支持信息的自定义仪表板小部件。在本文中,我们将向您展示如何在WordPress中自定义仪表板小部件。
只需将此代码添加到主题的functions.php文件或特定于站点的插件中。
add_action("wp_dashboard_setup", "my_custom_dashboard_widgets");
function my_custom_dashboard_widgets() {
global $wp_meta_boxes;
wp_add_dashboard_widget("custom_help_widget", "Theme Support", "custom_dashboard_help");
}
function custom_dashboard_help() {
echo "<p>Welcome to Custom Blog Theme! Need help? Contact the developer <a href="mailto:[email protected]">here</a>. For WordPress Tutorials visit: <a href="https://www.itbook5.com" target="_blank">itbook5</a></p>";
}
请记住更改电子邮件并添加其他有用信息。
在为客户端创建自定义主题时,此代码非常有用。
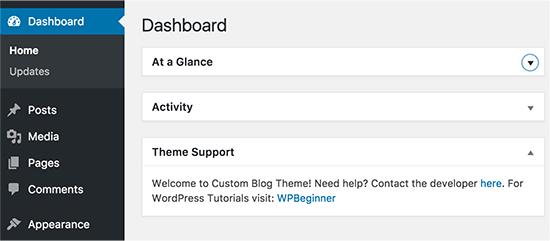
结果:

评论被关闭。