如何在WordPress中禁用不需要的小部件
您想在WordPress中禁用未使用的小部件吗?
WordPress中的小部件屏幕显示您可以添加到主题中的所有小部件。问题是,太多的小部件使屏幕杂乱无章,您可能不需要所有小部件。
在本文中,我们将向您展示如何在WordPress中禁用不需要的小部件,以获得杂乱的免费小部件体验。
为什么要在WordPress中禁用不需要的小部件?
小部件是元素块,您可以将其添加到WordPress网站的侧边栏或小部件就绪区域。WordPress自带几个默认小部件,其他WordPress插件也可以添加自己的小部件。
所有这些小部件都可以在外观»小部件屏幕上看到。然而,您会注意到其中一些小部件不是很有用,您可能永远不会在网站上使用它们。
如果您正在使用同时添加自己的小部件的插件,那么小部件屏幕很快就会变得一团糟,使其难以找到您真正想要使用的小部件。
让我们看看如何通过在WordPress中禁用不需要的小部件来轻松清理小部件屏幕。
在WordPress中禁用不需要的小部件
您需要做的第一件事是安装和激活WP Widget Disable插件。有关更多详细信息,请参阅我们关于如何安装WordPress插件的分步指南。
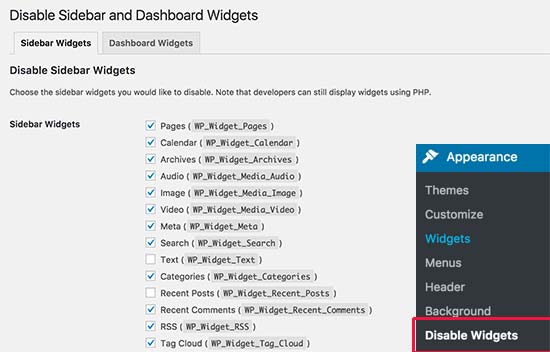
激活后,您需要访问外观?禁用小部件页面以配置插件设置。

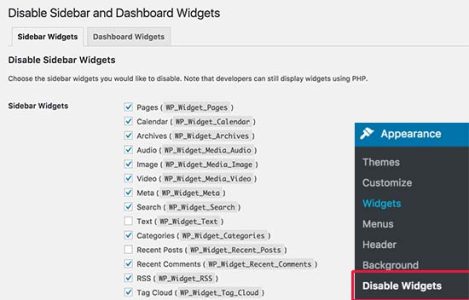
设置页面分为两个选项卡。首先,您需要选择要禁用的边栏小部件。只需选中您不想使用的小部件旁边的复选框,然后单击保存更改按钮。
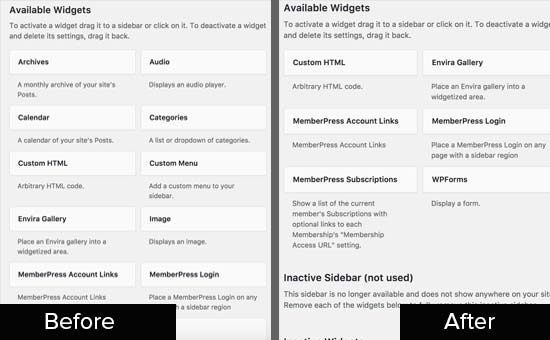
您现在可以访问外观?小部件页面以查看差异。所有选定的小部件将不再在小部件屏幕上显示。

如何删除WordPress仪表板小部件
WordPress还在仪表板页面上显示几个小部件。一些插件和主题也可以将自己的小部件添加到您的WordPress仪表板中。
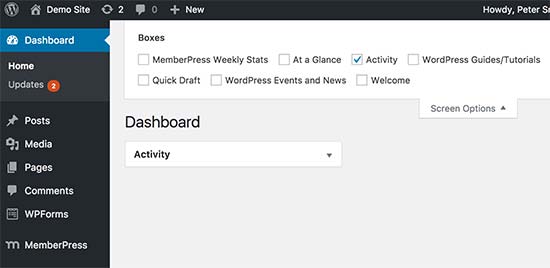
通常,您可以通过单击屏幕选项按钮来清理仪表板屏幕,并取消选中您不想看到的小部件。这是最快、最简单的方法。最适合只有一个用户的网站。

然而,此方法将允许您和其他任何使用您网站的人只需单击屏幕选项按钮并再次显示这些小部件。
WP小部件禁用插件允许您甚至从屏幕选项菜单中隐藏仪表板小部件。
前往外观?禁用小部件页面,然后单击仪表板小部件选项卡。
从仪表板屏幕中选择要隐藏的小部件,然后单击保存更改按钮来存储您的设置。
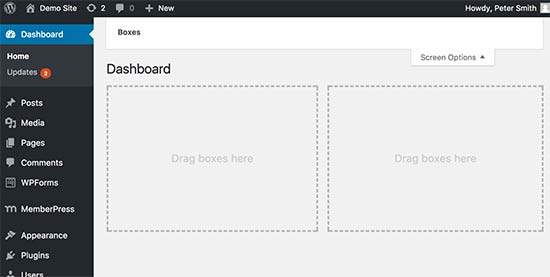
您现在可以访问仪表板页面来查看它的实际操作。

您会注意到,您选择删除的小部件在仪表板或屏幕选项菜单中不再可见。您还可以创建自己的自定义WordPress仪表板小部件,以显示在仪表板上。
如果您想完全删除WordPress仪表板小部件,以便其他用户无法简单地重新切换它们,那么您需要将以下代码粘贴到您的主题’sfunctions.php文件、代码片段插件或特定于站点的插件中:
function remove_dashboard_widgets() {
global $wp_meta_boxes;
unset($wp_meta_boxes['dashboard']['side']['core']['dashboard_quick_press']);
unset($wp_meta_boxes['dashboard']['normal']['core']['dashboard_incoming_links']);
unset($wp_meta_boxes['dashboard']['normal']['core']['dashboard_right_now']);
unset($wp_meta_boxes['dashboard']['normal']['core']['dashboard_plugins']);
unset($wp_meta_boxes['dashboard']['normal']['core']['dashboard_recent_drafts']);
unset($wp_meta_boxes['dashboard']['normal']['core']['dashboard_recent_comments']);
unset($wp_meta_boxes['dashboard']['side']['core']['dashboard_primary']);
unset($wp_meta_boxes['dashboard']['side']['core']['dashboard_secondary']);
}
add_action('wp_dashboard_setup', 'remove_dashboard_widgets' );
上面列出的每个小部件都非常不言自明。只需从列表中删除您想要保留的任何小部件。如果您想从除管理员以外的所有用户中删除这些小部件,那么只需将最后一行更改为以下内容:
我们建议使用WPCode插件添加此代码。这是在WordPress中添加自定义代码的最安全、最简单的方法,无需编辑主题文件。
要开始,您需要在您的网站上安装并激活免费的WPCode插件。
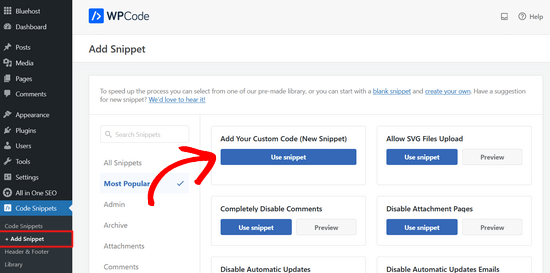
插件激活后,前往Code Snippets » Add Snippet from your WordPress dashboard.
从那里,将鼠标悬停在“添加自定义代码(新片段)”选项上,然后单击“使用片段”按钮。

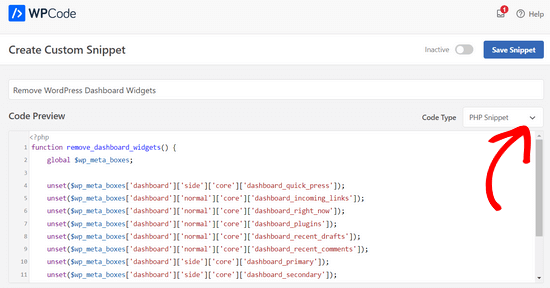
接下来,您将被带到“创建自定义片段”页面。首先,为您的片段添加一个标题,它可以是任何帮助您记住代码的用。
然后,只需将上面的代码粘贴到“代码预览”框中,然后从下拉菜单中选择“PHP片段”作为代码类型。

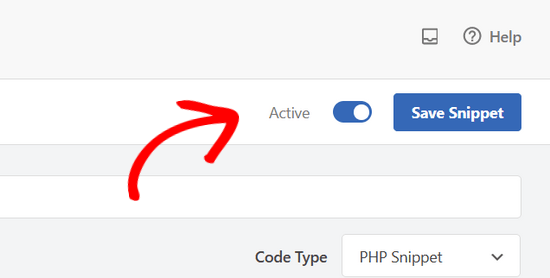
之后,将切换从“不活跃”切换到“活跃”,然后单击页面顶部的“保存片段”按钮。


评论被关闭。