如何向WordPress小部件添加自定义样式
样式化小部件允许您保持品牌一致性,并为用户突出显示重要信息。
在本文中,我们将向您展示如何在不破坏网站的情况下轻松地将自定义样式添加到WordPress小部件中。
我们将向您展示向WordPress小部件添加自定义样式的三种方法。你可以选择一个最适合你的。
- 使用块编辑器向WordPress小部件添加自定义样式
- 在WordPress中向经典小部件添加自定义样式
- 使用CSS Hero向WordPress小部件添加自定义样式(无代码)
在我们开始之前,本文需要一些CSS知识,以便您可以设置小部件的样式。您还需要将自定义CSS添加到您的WordPress主题中。
如果您更喜欢无代码方法而不是CSS,您可以跳到方法3。
让我们开始吧。
使用块编辑器将自定义样式添加到WordPress小部件
WordPress小部件现在使用块编辑器将小部件和块添加到小部件就绪区域和侧边栏。
使用小部件块编辑器的优点之一是,您可以轻松地向每个块添加自定义CSS类。
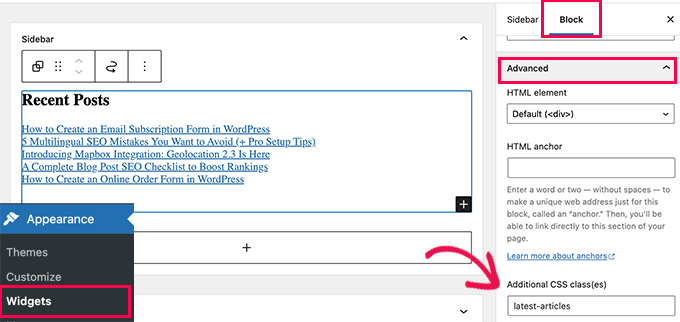
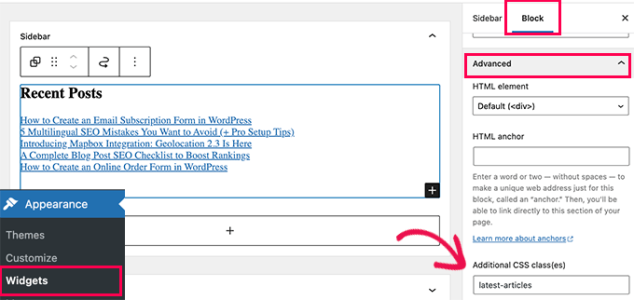
只需转到外观?小部件页面,然后单击要添加自定义样式的小部件。

接下来,您需要向下滚动到块面板下的高级选项卡。从这里,您可以添加自定义CSS类。
不要忘记通过单击更新按钮来保存您的更改。
现在,您可以将自定义CSS添加到针对特定CSS类的WordPress主题中。
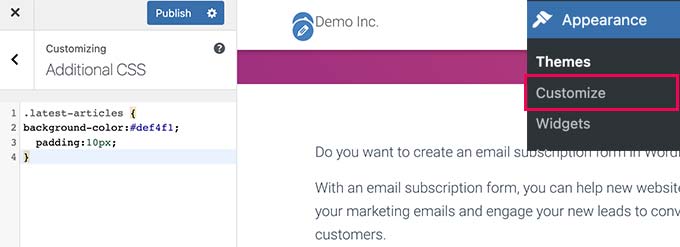
只需转到外观?自定义页面,然后切换到附加CSS选项卡。在那里,您将看到网站的实时预览,其中包含一个添加CSS规则的框。

注意:如果您无法在外观菜单下看到自定义,请查看我们关于如何在WordPress管理员中修复缺失的主题自定义器的文章,或使用WPCode插件添加自定义CSS。
这是我们使用的一些基本CSS。
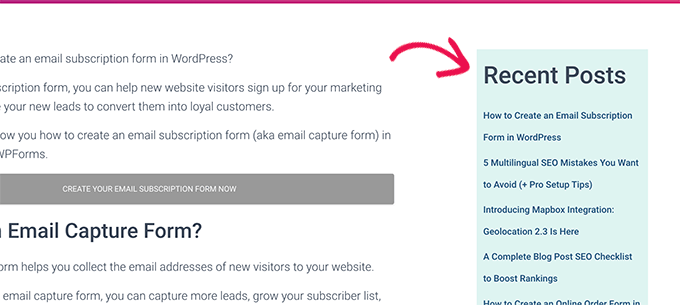
添加自定义CSS后,您可以预览您的网站以查看其运行情况。

使用块编辑器小部件的问题是找到正确的块来定位。
一个更容易的修复是将块添加到组块中,以便轻松地将它们样式组合在一起。您可以在我们的指南中阅读有关如何使用WordPress块编辑器的分组块的更多信息。
在WordPress中向经典小部件添加自定义样式
如果您在WordPress网站上使用较旧的经典小部件,此方法适合您。
对于此方法,您需要安装并激活小部件选项插件。有关更多详细信息,请参阅我们关于如何安装WordPress插件的分步指南。
小部件选项是一个功能强大的插件,可以为您的WordPress小部件添加额外的选项。这包括根据用户设备、角色和其他条件显示和隐藏小部件的能力。
该插件还添加了一个选项,可以向您的WordPress小部件添加自定义CSS类。
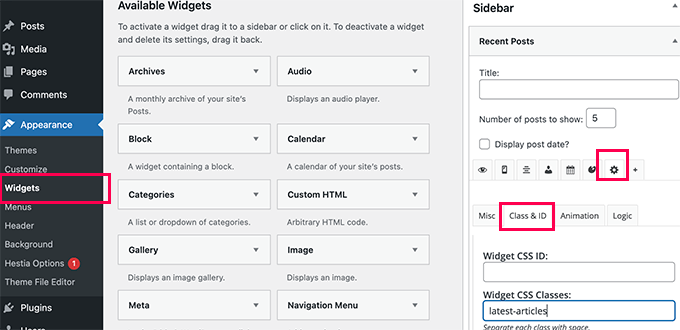
只需转到外观?小部件页面,然后单击要添加自定义样式的小部件。
在小部件设置中,您将看到扩展的选项范围。从这里,您需要单击齿轮图标来添加您的自定义CSS类。

完成后,不要忘记单击“保存”按钮来存储您的小部件设置。
您现在可以使用刚刚输入的CSS类将自定义CSS规则添加到您的主题中。例如,我们在测试网站上使用了以下CSS。
.latest-articles {
background-color:#def4f1;
padding:10px;
}
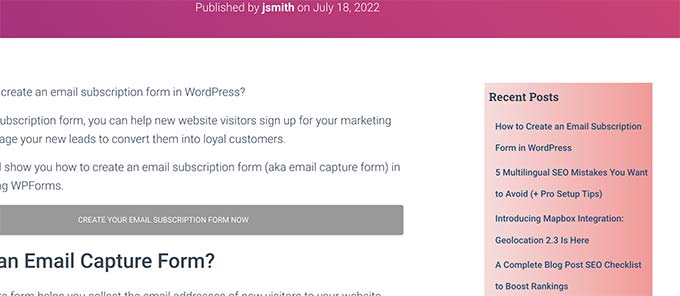
这就是它在我们的测试网站上的样子。

使用CSS Hero将自定义样式应用于WordPress小部件
上述两种方法的一个问题是,您需要编写CSS代码。然而,并非所有用户都知道CSS,或者只是不想自己编写代码。
在这种情况下,您可以使用CSS Hero。这是一个自定义WordPress样式插件,允许您在WordPress主题中添加自定义CSS,而无需编写任何代码。
首先,您需要安装并激活CSS Hero插件。有关更多详细信息,请参阅我们关于如何安装WordPress插件的分步指南。
激活后,该插件将在顶部的WordPress管理工具栏中添加一个新的菜单项。
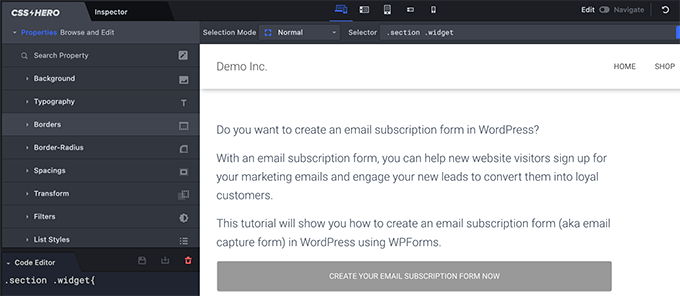
接下来,您需要访问页面,在那里您可以看到您想要样式的小部件,然后单击顶部的CSS Hero按钮。

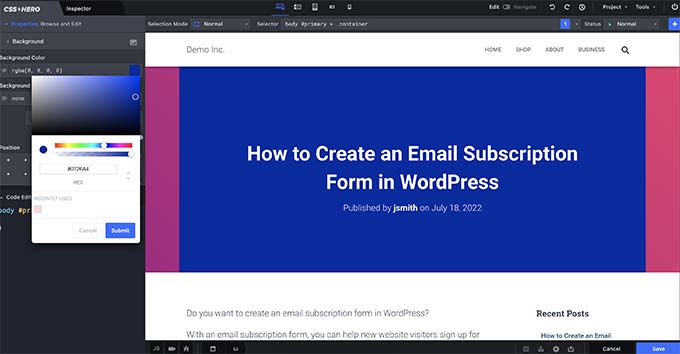
这将在CSS英雄编辑器界面中打开页面。
这是一个实时编辑器,您可以简单地指向并单击网站上的任何项目并更改其样式。

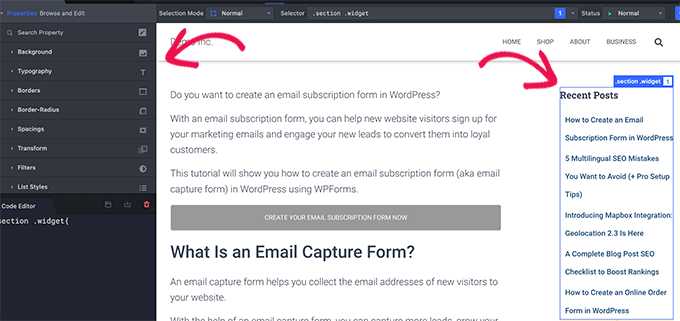
只需将鼠标悬停在您想要样式的小部件上,然后单击以选择它。
之后,您可以使用左侧的菜单以任何您想要的方式设置小部件的样式。

这包括高级样式选项,如渐变、排版、填充、页边距和边框。

完成后,不要忘记保存按钮来存储您的设置。
您现在可以预览您的网站,以查看您的操作更改。


评论被关闭。