如何在WordPress中随机更改背景颜色
最近,我们的一位读者问我们是否可以在WordPress中随机更改背景颜色。颜色在用户如何看待您的网站以及他们如何参与方面发挥着重要作用。在本文中,我们将向您展示如何在WordPress中随机更改背景颜色。

方法1:使用代码在WordPress中添加随机背景颜色
此方法要求您将代码添加到WordPress文件中。只有在您将网页上的代码段粘贴到WordPress时,才尝试使用此方法。
首先,您需要将此代码添加到主题的functions.php文件或特定于站点的插件中。
function wpb_bg() {
$rand = array("0", "1", "2", "3", "4", "5", "6", "7", "8", "9", "a", "b", "c", "d", "e", "f");
$color ="#".$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)].
$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)];
echo $color;
}
现在您需要编辑主题的header.php文件。找到<身体GT;标记行,它将如下所示:
<body <?php body_class(); ?>>
用这条线替换它:
<body <?php body_class(); ?> style="background-color:<?php wpb_bg();?>">>

方法2:使用神话般的背景颜色添加随机颜色条纹
此方法更容易,建议不想编辑WordPress主题文件的初学者使用。
首先,您需要安装并激活Fabulous Background Colors插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
该插件开箱即用,没有您可以配置的设置。
您现在可以访问您的网站,您将在网站上看到彩色条纹作为背景颜色。每隔5秒钟,这些条纹就会褪色并优雅地改变颜色。

方法3:使用CSS在WordPress中添加非随机背景颜色
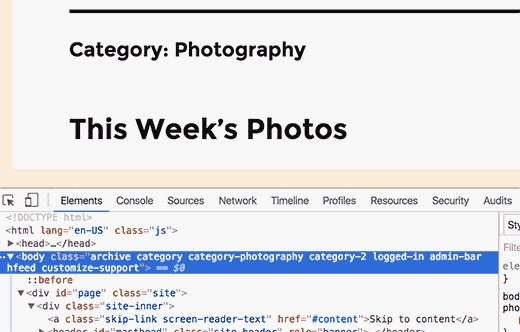
几乎所有符合标准的WordPress主题都使用body_class()功能在body标签中。此标记为主题中的body标记添加了许多CSS类。这些默认的WordPress生成的CSS类可用于设置单个帖子,类别,标签等的样式。
例如,如果您的博客有一个名为photography的类别,那么您可以在类别归档页面的body标签中找到这些CSS类。

您可以通过简单地将此CSS添加到WordPress主题或使用自定义css插件来更改该特定类别的背景颜色。
body.category-photography {
background-color:#faebd7;
}
同样,您还可以在body类中找到各个帖子的帖子ID类。您可以使用它来为每个WordPress帖子设置不同的样式。
body.postid-65 {
background-color:#faebd7;
}
我们希望本文能帮助您了解如何在WordPress中随机更改背景颜色。您可能还希望查看有关如何在WordPress中添加全屏背景图像的指南。
评论被关闭。