如何将WordPress小部件添加到您的网站标题
是否要将WordPress小部件添加到您网站的标题区域?窗口小部件允许您轻松地将内容块添加到主题的指定部分。在本文中,我们将向您展示如何轻松地将WordPress小部件添加到您网站的标题中。

注意:这是一个中级教程。您需要将代码添加到WordPress主题文件并编写CSS。
为什么以及何时需要在您的网站上使用标题小工具?
窗口小部件允许您轻松地将内容块添加到WordPress主题中的指定区域。这些指定区域称为侧边栏或小部件就绪区域。
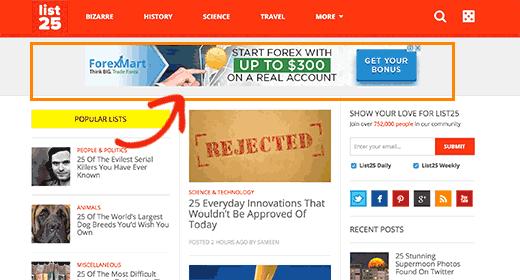
标题中或内容之前的小部件就绪区域可用于显示广告,最近的文章或您想要的任何内容。
这个特殊的区域被称为“低于折叠”,所有热门网站都使用它来展示非常重要的东西。

通常,WordPress主题会在内容或页脚区域旁边添加侧边栏。没有多少WordPress主题在内容上方或标题中添加小部件就绪区域。
这就是为什么在本文中,我们将介绍如何将小部件区域添加到WordPress网站的标题中。
步骤1.创建标题窗口小部件区域
首先,我们需要创建一个自定义小部件区域。此步骤将允许您查看自定义小部件区域外观»小部件WordPress仪表板中的页面。
您需要将此代码添加到主题的functions.php文件中。
function wpb_widgets_init() {
register_sidebar( array(
"name" => "Custom Header Widget Area",
"id" => "custom-header-widget",
"before_widget" => "<div class="chw-widget">",
"after_widget" => "</div>",
"before_title" => "<h2 class="chw-title">",
"after_title" => "</h2>",
) );
}
add_action( "widgets_init", "wpb_widgets_init" );
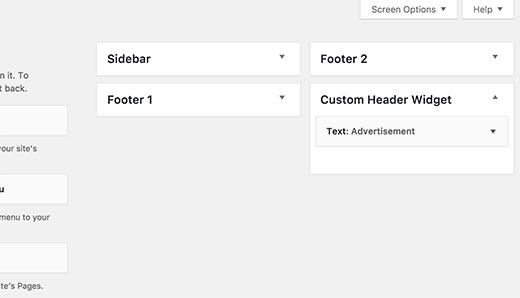
你现在可以去外观»小部件页面,您将看到标记为“自定义标题窗口小部件区域”的新窗口小部件区域。

继续,并将文本小部件添加到此新创建的小部件区域并保存。有关添加小部件的详细说明,请参阅我们的指南,了解如何在WordPress中添加和使用小部件。
第2步:显示自定义标题小组件
如果您现在访问您的网站,您将无法看到刚刚添加到新创建的标题窗口小部件中的文本窗口小部件。
那是因为我们还没有告诉WordPress在哪里显示这个小部件区域。
让我们在这一步中做到这一点。
您需要编辑主题中的header.php文件,并将此代码添加到要显示自定义窗口小部件区域的位置。
<?php
if ( is_active_sidebar( "custom-header-widget" ) ) : ?>
<div id="header-widget-area" class="chw-widget-area widget-area" role="complementary">
<?php dynamic_sidebar( "custom-header-widget" ); ?>
</div>
<?php endif; ?>
不要忘记保存更改。

你会发现它看起来有点粗糙。这就是你需要CSS让它看起来更好的地方。
第3步:使用CSS设置标题小部件区域的样式
根据您的主题,您需要添加CSS来控制标题窗口小部件区域及其中的每个窗口小部件的显示方式。
更简单的方法是使用CSS Hero插件。它允许您使用直观的用户界面来更改任何WordPress主题的CSS。有关详细信息,请参阅我们的CSS Hero评论。
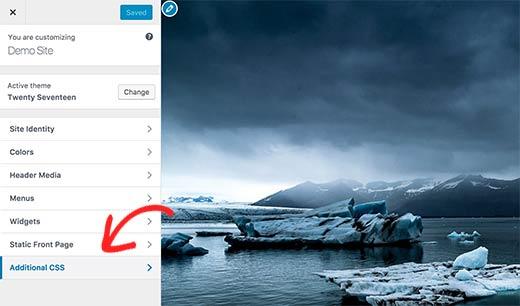
如果您不想使用插件,则可以通过访问为您的主题添加自定义css外观»自定义页。Yè.
这将启动WordPress主题定制器界面。您需要单击“其他CSS”选项卡。

主题自定义程序中的其他CSS选项卡允许您在观看实时预览中显示的更改时添加自定义CSS。
为了本教程的目的,我们假设您将仅使用此区域添加单个小部件来显示横幅广告或自定义菜单小部件。
以下是一些示例CSS,可帮助您入门。
div#header-widget-area {
width: 100%;
background-color: #f7f7f7;
border-bottom:1px solid #eeeeee;
text-align: center;
}
h2.chw-title {
margin-top: 0px;
text-align: left;
text-transform: uppercase;
font-size: small;
background-color: #feffce;
width: 130px;
padding: 5px;
}
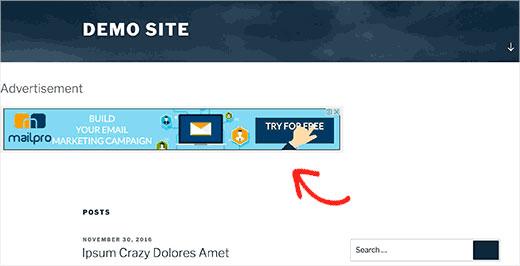
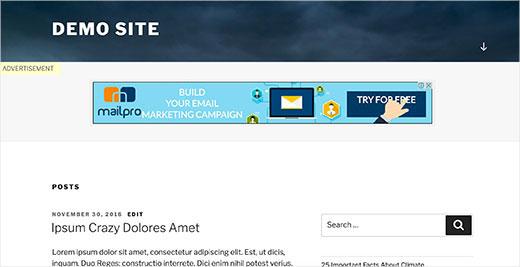
这就是我们的自定义标题小部件区域在默认的Twenty Seventeen主题上的显示方式。

您可能需要调整CSS以匹配您的主题。请查看我们的指南,了解如何向WordPress小部件添加自定义样式。
我们希望本文能帮助您了解如何将WordPress小部件添加到您网站的标题中。您可能还希望查看我们为您的网站列出的25个最有用的WordPress小部件列表。