How to Easily Add JavaScript in WordPress Pages or Posts (3 Methods)
您想在WordPress页面或帖子中添加JavaScript吗?有时您可能需要将JavaScript代码添加到整个网站或特定页面。默认情况下,WordPress不允许您直接在帖子中添加代码。在本文中,我们将向您展示如何在WordPress页面或帖子中轻松添加JavaScript。

什么是JavaScript?
JavaScript是一种编程语言,不在您的服务器上运行,而是在用户的浏览器上运行。这种客户端编程允许开发人员在不降低网站速度的情况下做很多很酷的事情。
如果您想嵌入视频播放器,添加计算器或其他第三方服务,则会经常要求您将JavaScript代码段复制并粘贴到您的网站中。
典型的JavaScript代码段可能如下所示:
<script type="text/javascript"> // Some JavaScript code </script> <!-- Another Example: --!> <script type="text/javascript" src="/path/to/some-script.js"></script>
现在,如果您将一个javascript代码段添加到WordPress帖子或页面,那么当您尝试保存时,它将被WordPress删除它。
话虽如此,让我们看看如何在不破坏网站的情况下轻松地在WordPress页面或帖子中添加JavaScript。
方法1.使用插入页眉和页脚添加JavaScript站点范围
有时,系统会要求您将JavaScript代码段复制并粘贴到您的网站中,以添加第三方工具。这些脚本通常在&lt; / body&gt;之前到达head部分或底部。您网站的标记。这样,代码就会加载到每个页面视图上。
例如,Google Analytics安装代码需要出现在您网站的每个页面上,因此它可以跟踪您的网站访问者。
您可以将此类代码添加到WordPress主题的header.php中或footer.php文件。但是,更新或更改主题时,这些更改将被覆盖。
这就是为什么我们建议使用插件在您的网站上加载JavaScript。
首先,您需要安装并激活“插入页眉和页脚”插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
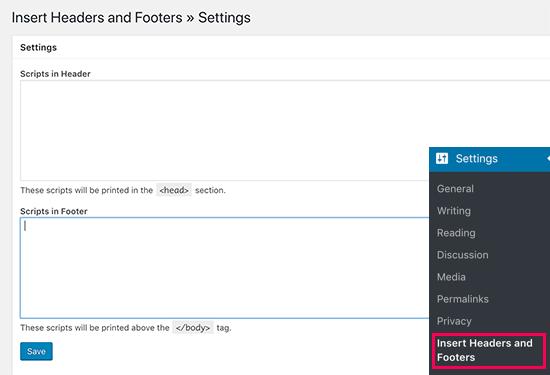
激活后,您需要访问设置»插入页眉和页脚页。您将看到两个框,一个用于页眉,另一个用于页脚部分。

您现在可以将复制的JavaScript代码粘贴到其中一个框中,然后单击“保存”按钮。
插入页眉和页脚插件现在将自动加载您在网站的每个页面上添加的代码。
方法2.使用代码手动添加JavaScript代码
此方法要求您向WordPress文件添加代码。如果您之前没有这样做,请参阅我们的指南,了解如何在WordPress中复制和粘贴代码。
首先,我们来看看如何将代码添加到WordPress网站的标题中。您需要将以下代码添加到主题的functions.php文件或特定于站点的插件中。
function wpb_hook_javascript() {
?>
<script>
// your javscript code goes
</script>
<?php
}
add_action("wp_head", "wpb_hook_javascript");
使用代码将JavaScript添加到特定的WordPress帖子或页面
让我们假设你只想在特定的WordPress帖子上加载这个javascript。为此,您需要在代码中添加条件逻辑。看看下面的例子:
function wpb_hook_javascript() {
if (is_single ("16")) {
?>
<script type="text/javascript">
// your javscript code goes here
</script>
<?php
}
}
add_action("wp_head", "wpb_hook_javascript");
如果你仔细看看上面的代码,你会发现我们已经在条件逻辑周围包装了javascript代码以匹配特定的帖子ID。您可以使用自己的帖子ID替换16来使用它。
现在,此代码适用于除页面之外的任何帖子类型。让我们看一下另一个例子,不过这个例子会在将javascript代码添加到head部分之前检查特定的页面ID。
function wpb_hook_javascript() {
if (is_page ("10")) {
?>
<script type="text/javascript">
// your javscript code goes here
</script>
<?php
}
}
add_action("wp_head", "wpb_hook_javascript");
而不是 is_single ,我们现在使用 is_page 来检查页面ID。
我们可以使用相同的代码稍加修改,将javascript代码添加到您网站的页脚。看一下下面的例子。
function wpb_hook_javascript_footer() {
?>
<script>
// your javscript code goes
</script>
<?php
}
add_action("wp_footer", "wpb_hook_javascript_footer");
我们现在已将它挂钩到wp_footer,而不是将我们的函数挂钩到wp_head。您还可以将它与条件标签一起使用,以将Javascript添加到特定的帖子或页面。
方法3.使用插件在帖子或页面中添加Javascript代码
此方法允许您在WordPress帖子和页面内的任何位置添加代码。您还可以在内容中选择要嵌入javascript代码的位置。
首先,您需要安装并激活Code Embed插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
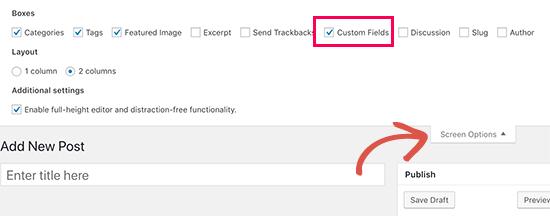
激活后,您需要编辑要添加javascript的帖子或页面。在帖子编辑页面上,单击“屏幕选项”按钮,然后选中“自定义字段”选项。

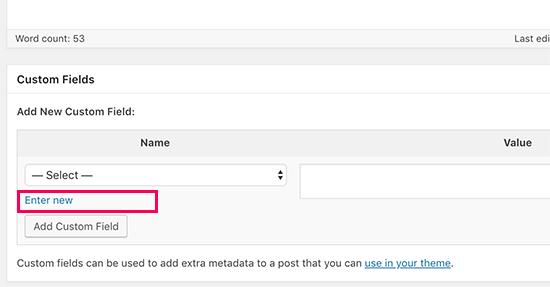
现在向下滚动并在帖子编辑器下方,您将看到“自定义字段”元数据框,您需要点击“输入新”链接。

现在将显示自定义字段名称和值字段。
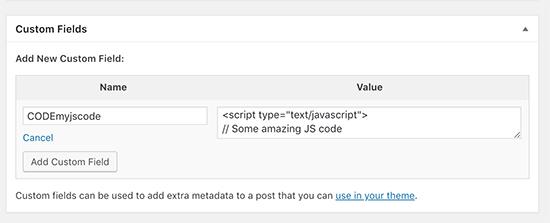
您需要为自定义字段提供CODE前缀的名称(例如,CODEmyjscode),然后将javascript代码粘贴到值字段中。

不要忘记单击“添加自定义字段”按钮以保存自定义字段。
现在,您可以使用此自定义字段将JavaScript代码嵌入此帖子或页面中的任何位置。只需在帖子内容的任何位置添加此嵌入代码即可。
{{CODEmyjscode}}
您现在可以保存帖子或页面并查看您的网站。您可以使用Inspect工具或查看页面源来查看javascript代码。
小费:这些方法适用于初学者和网站所有者。如果您正在学习WordPress主题或插件开发,那么您需要将JavaScript和样式表正确地排列到您的项目中。
我们希望本文能帮助您学习如何在WordPress页面或帖子中轻松添加JavaScript。您可能还希望查看WordPress函数文件的非常有用的技巧列表。
评论被关闭。