如何测试您的网站更新到Gutenberg(WordPress 5.0)
您是否对使用新的WordPress Gutenberg编辑器感到兴奋?Gutenberg是使用WordPress 5.0正式推出的,是WordPress的新默认内容编辑器,允许您使用块创建视觉上令人惊叹的内容。
挑战在于某些主题和插件可能无法正常支持Gutenberg,因此更新您的网站可能会导致意外问题。
在本文中,我们将向您展示如何测试您的WordPress网站以更新到Gutenberg和WordPress 5.0。

为什么在更新到Gutenberg之前测试你的WordPress网站?
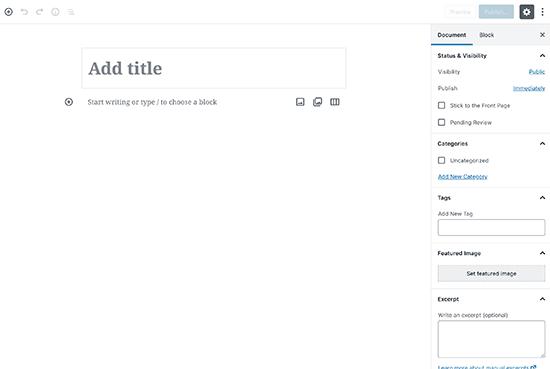
WordPress 5.0带来了一种全新的编辑方式,名为The Block Editor或Gutenberg。它使用 blocks 这些内容元素可以在编辑器中移动。

带有Gutenberg编辑器的WordPress 5.0确实是对WordPress平台的革命性改进。
然而,由于这种巨大的变化,一些用户不愿意立即更新他们的网站,担心某些东西不起作用,或者它可能会破坏他们的网站。
Gutenberg是在很长一段时间内开发出来的,主题和插件开发人员有足够的时间让他们的产品Gutenberg兼容。所有顶级的WordPress插件都已经与Gutenberg完全兼容,并且大多数主题都可以在没有打嗝的情况下工作。
但是,为避免任何冲突,您可能需要使用Gutenberg和WordPress 5.0测试您的网站。这将允许您查找您的任何插件或主题是否不兼容。您还可以在更新实际站点之前捕获意外错误并进行修复。
话虽如此,现在让我们继续检查如何测试您的网站,逐步更新到Gutenberg或WordPress 5.0。
第1步:创建网站的完整备份
在进行任何重大更新之前,您必须始终创建WordPress网站的完整背面。备份可以保护您免受更新过程中可能发生的任何不幸损害。
即使您没有更新您的网站,保持常规网站备份也很重要,因为它们可以帮助您避免恶意软件攻击,黑客攻击等灾难性情况。
有很多WordPress备份插件你可以选择。我们建议使用UpdraftPlus,因为它允许您设置自动备份并将它们存储在远程位置。
步骤2:在本地服务器或临时站点上测试您的站点
在您创建完整的网站备份后,您现在可以使用WordPress 5.0和新版本测试您的网站了。古腾堡编辑。
有两种常用方法可以测试新更新,而不会实际影响您的实时网站。
这两个选项都允许您使用新的Gutenberg编辑器使用现有内容,插件和主题测试WordPress 5.0。
1。在本地服务器上测试您的网站
使用本地服务器只是意味着使用WAMP或MAMP(适用于Mac)等软件在您的个人计算机上安装WordPress站点。
在此方法中,您将首先使用像Duplicator这样的迁移插件将实时WordPress站点的副本移动到本地服务器。

然后在本地站点上,您可以更新到WordPress 5.0并测试所有插件/主题以与新编辑器兼容。
您还可以在本地站点上进行更改,并在完成后将其上传到您的实际站点。
如果您不需要对本地站点进行任何更改,那么一切似乎没问题,那么你可以继续将你的实时网站更新到WordPress 5.0。
2。在暂存环境中测试您的网站
暂存站点是您网站的单独开发版本,您可以在其中试用新功能。
它通常是您网站的子域,受到公共访问的限制。您可以在此处测试新的更新,主题,插件或将其用于所有开发。一旦您测试了所有必要的内容,您就可以将其上传到您的实际网站。
大多数顶级WordPress托管公司提供从您的主机帐户安装一键式登台网站。
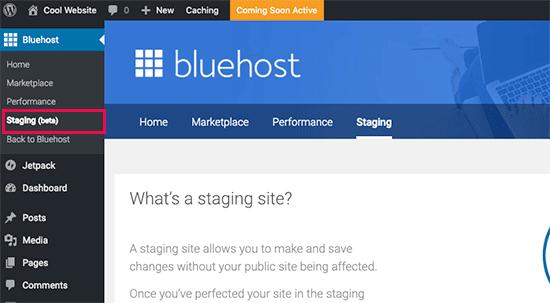
如果您的站点使用Bluehost托管,那么您将在WordPress管理仪表板的Bluehost菜单下找到创建登台站点的选项。

您还可以在WPEngine和SiteGround上创建一键式临时站点。如果您没有使用任何这些托管公司,那么您应该询问您的主机,因为他们可能会提供此功能。
如果您的托管服务没有登台站点安装功能,那么您仍然可以自己手动执行此操作。以下是我们如何在WordPress中创建临时环境的分步教程。
步骤3:安装经典编辑器插件
WordPress 5.0中最重要的变化是新的Gutenberg编辑器。
这意味着如果您遇到任何问题,那么它可能是由于插件或主题与新编辑器不兼容造成的。
您也可能没有像新的编辑器。
幸运的是,您可以更新到WordPress 5.0并仍然保留经典的WordPress编辑器。
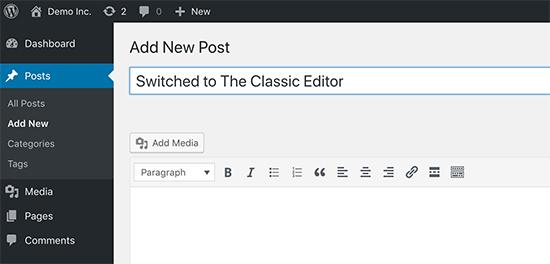
您可以通过在WordPress网站上安装Classic Editor插件来禁用Gutenberg。这样做可以让您安全地更新到WordPress 5.0,同时仍然保留您熟悉的经典编辑器。

Classic Editor是WordPress核心贡献者的官方WordPress插件,允许您切换回经典编辑器。使用此插件,您可以隐藏Gutenberg编辑器并以与以前相同的方式创建内容。
如果您必须安装经典编辑器,因为更新到WordPress 5.0后主题或插件无法正常工作,那么您仍有工作要做。
您需要联系主题或插件开发人员并请求他们使其与最新的WordPress版本兼容。
如果您没有得到肯定的回复,那么您需要找到替代主题或插件来替换不兼容的主题或插件。
步骤4.在WordPress 5.0中更新到Gutenberg之后要做的事情+
如果你刚刚开始你的第一个WordPress博客,那么你很幸运。你很快就会习惯那种更快,更现代,更强大的强大新块编辑器。
另一方面,如果您已经使用WordPress一段时间,那么新的编辑器对您来说是一个令人兴奋的新体验。
我们大多数人习惯于使用旧编辑器并设置我们的工作流程。
好消息是,您仍然可以使用Gutenberg完成您在旧编辑器中所做的所有事情,然后再做更多。
为了帮助您学习新功能,我们创建了一个完整的Gutenberg教程,它展示了如何使用新的块编辑器并为您的站点创建视觉上令人惊叹的内容。
我们希望本文能帮助您了解如何测试您的WordPress网站以更新到Gutenberg或WordPress 5.0。要解决您可能遇到的常见错误,请查看我们最常见的WordPress错误指南以及解决方法。
评论被关闭。