如何在WordPress中添加图像边框
您想在WordPress中的图像周围添加边框吗?最近,我们的一位用户要求我们提供一种在WordPress中在图像周围添加边框的简单方法。虽然你可以使用CSS,但对初学者来说令人困惑。在本文中,我们将向您展示一种在WordPress中添加图像边框的简单方法,而无需编辑任何HTML或CSS代码。
方法1:使用插件在WordPress中添加图像边框
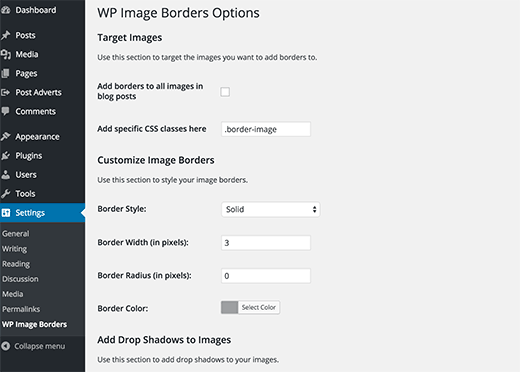
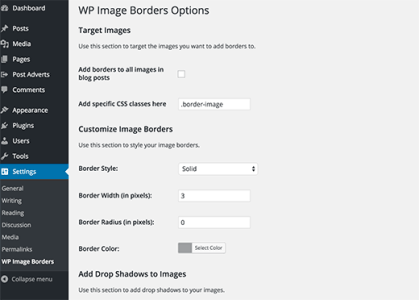
此方法适用于不希望编辑任何HTML或CSS的初学者。您需要做的第一件事是安装和激活WP Image Borders插件。激活后,您需要访问设置?WP图像边框来配置插件设置。

插件设置的第一部分允许您定位图像。您可以通过选中“向博客文章中的所有图像添加边框”选项旁边的复选框,为WordPress帖子中的所有图像添加边框。
或者,您可以针对特定的CSS类进行设置边框。本文稍后将向您展示如何将CSS类添加到特定图像中。现在,您可以将任何内容放入CSS类中,如.border-image。
插件设置的第二部分允许您自定义边框设置。您可以选择边框样式、宽度、半径和颜色。
设置页面的最后一部分允许您在图像中添加投影。您可以输入水平和垂直距离、模糊和展开半径,以及框阴影颜色。如果您不想在图像中添加阴影,那么您可以简单地将这些字段留空。
不要忘记单击保存更改按钮来存储您的插件设置。
如果您选择了第一个选项“为博客文章中的所有图像添加边框”,那么您无需做任何其他事情。
您应该在所有博客文章图像上看到图像边框。
但是,如果您选择了第二个选项,仅为特定图像显示边框,那么您需要按照下一步操作。
在WordPress中向图像添加CSS类
如果您只想在选定的图像周围添加边框,那么您需要告诉WordPress哪些图像应该有边框。您可以通过将CSS类添加到需要边框的图像中来做到这一点。
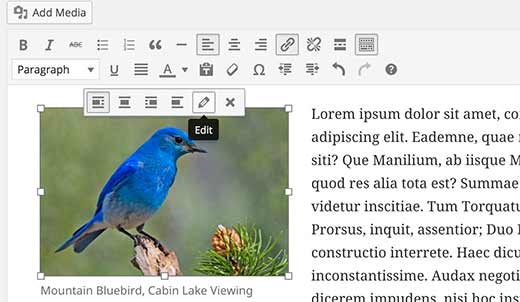
只需上传您的图像并将其添加到您的帖子中。添加图像后,在可视化编辑器中单击它,然后单击工具栏中的编辑按钮。

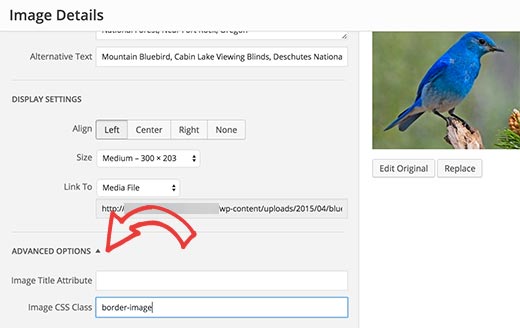
这将弹出图像编辑弹出窗口,显示您的图像详细信息。您需要单击高级选项来展开它,然后输入图像的css类。
提示:这是.border-image,因为我们在插件设置中选择了它。

接下来,单击更新按钮以保存和更新图像设置。仅此而已,您的图像现在将有一个额外的类。由于您使用的是WP图像边框插件,因此此图像上将显示一个边框。
方法2:使用HTML和CSS在WordPress中添加图像边框
使用CSS/HTML添加图像边框是在WordPress中获取图像周围边框的更快、更快捷的方法。有很多方法可以做到这一点,我们将向您展示所有这些方法。你可以选择最适合你的。
在WordPress中使用内联样式添加边框
上传图像并将其插入WordPress帖子后,切换到文本编辑器。您将看到图像的HTML代码。它会看起来像这样:
<img src="http://www.example.com/wp-content/uploads/2015/04/bluebird-300x203.jpg" alt="bluebird" width="300" height="203" class="alignnone size-medium wp-image-36" />
您可以在HTML代码中轻松添加CSS样式,例如:
<img src="http://www.example.com/wp-content/uploads/2015/04/bluebird-300x203.jpg" alt="bluebird" width="300" height="203" class="alignnone size-medium wp-image-36" style="border:3px solid #eeeeee; padding:3px; margin:3px;" />
随意根据自己的需要更改边框宽度、颜色、填充和边距。
在您的WordPress主题或子主题中添加图像边框
如果您想永久为WordPress博客文章和页面中的所有图像添加边框,那么您可以直接在WordPress主题或子主题中添加CSS。
大多数WordPress主题已经在主题的样式表中定义了这些样式规则,通常是style.css文件。您可以修改现有的CSS,也可以在子主题中添加自己的CSS。
WordPress将默认图像类添加到所有图像中。为了确保帖子/页面中的图像具有图像边框,您需要针对所有这些类。以下是一个简单的CSS片段,可以让您开始:
img.alignright { float:right; margin:0 0 1em 1em; border:3px solid #EEEEEE; }
img.alignleft { float:left; margin:0 1em 1em 0; border:3px solid #EEEEEE; }
img.aligncenter { display: block; margin-left: auto; margin-right: auto; border:3px solid #EEEEEE; }
img.alignnone { border:3px solid #EEE; }
如果您只想在需要时使用图像边框,那么您可以将CSS类添加到图像中(见上文)。在您的主题或子主题中为这个CSS类添加样式规则。
img.border-image { border: 3px solid #eee; padding:3px; margin:3px; }

评论被关闭。