如何在WordPress中为作者添加Facebook关注按钮
并非每个博客都需要Facebook粉丝页面。如果您有个人博客,那么您可以轻松使用您的Facebook个人资料和订阅功能,以允许用户在Facebook上关注您。与类似的方框类似,Facebook提供了一个按钮,供用户在其网站上使用。最近,有一位用户问我们如何在WordPress中添加Facebook关注按钮。在本文中,我们将向您展示如何在WordPress中为作者添加Facebook关注按钮。
对于单个作者博客,您只需从Facebook社交插件页面获取代码并将其粘贴到您的模板或小部件中。另一方面,有多位作者的网站必须采取更多步骤。
![]()
为单个作者添加Facebook关注按钮WordPress博客
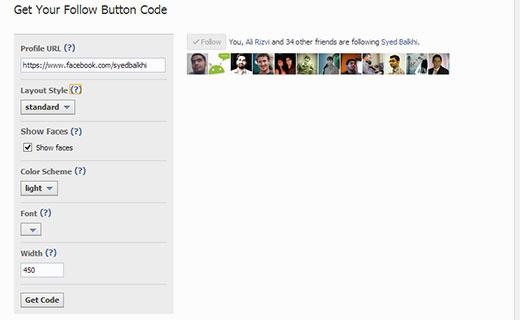
对于单个作者WordPress网站,添加Facebook关注按钮的最简单方法是从Facebook社交插件网站获取代码并将其粘贴到您的WordPress主题模板,小部件或页面中。

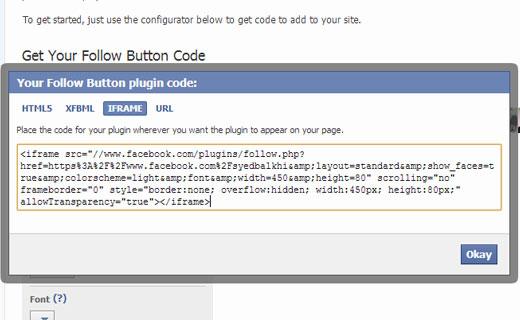
只需提供用户的Facebook个人资料网址,Facebook将自动生成右侧跟随按钮的预览。选择布局并配置插件的外观,然后单击获取代码按钮。复制< iframe> 标签中的代码,并将其粘贴到小部件,帖子或页面中。

在多作者WordPress博客上添加Facebook关注按钮
您需要做的第一件事是安装并激活Facebook插件。激活后,插件会在您的WordPress管理侧栏中添加 Facebook 菜单项。单击它将转到插件的常规设置页面。此页面将要求您提供应用程序密钥和密钥。
如何为您的网站创建Facebook应用程序
转到Facebook Developers网站并使用您的Facebook帐户登录。接下来,单击 Create New App 按钮。

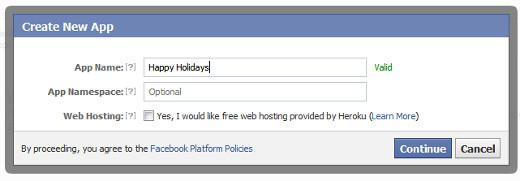
会出现一个小弹出窗口,它会要求您为您的应用程序提供一个名称。此表单中的其他两个字段是可选的。

现在,您将登陆应用程序的开发者页面,您将看到您的应用程序ID和APP密钥。您需要复制这些密钥并将其输入到WordPress网站上的Facebook插件页面中。
添加Facebook关注按钮
转到 Facebook»关注按钮菜单选项。插件设置非常直观。您需要选择要显示跟随按钮的位置(帖子,页面,档案,家庭等)和位置(帖子之前或之后,或两者)。理想情况下,您希望在单个帖子上显示作者信息。根据您的主题,您可以选择在帖子下方或帖子内容之前显示Facebook关注按钮。您还可以选择颜色方案和内容宽度。跟随按钮有三种布局(标准,按钮计数和盒子数)。选择一个赞美您网站布局并保存更改的内容。

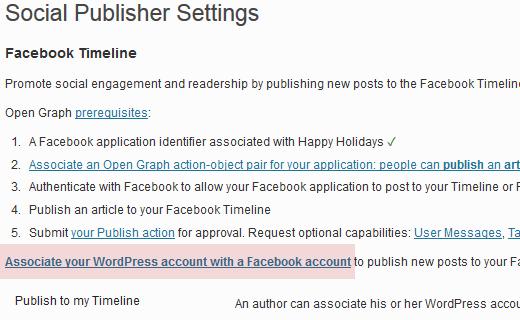
应用设置完成后,每个用户必须将自己的Facebook帐户与该网站相关联。如果您是您网站上的唯一作者,请转到 Facebook»社交发布者并点击链接将您的WordPress帐户与Facebook帐户%%关联%%%%。。

单击该链接将打开一个弹出窗口,询问您是否允许连接您的WordPress网站的应用程序和您的Facebook帐户。
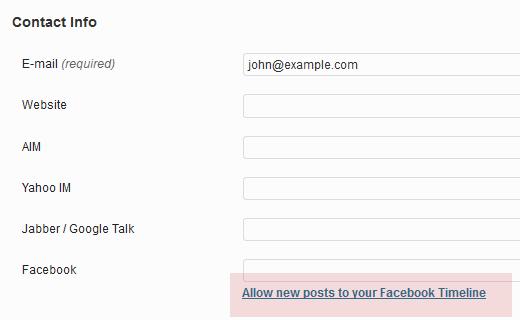
您网站上的其他作者可以从用户»个人资料页面连接他们的帐户。他们将在哪里看到连接其帐户的链接。

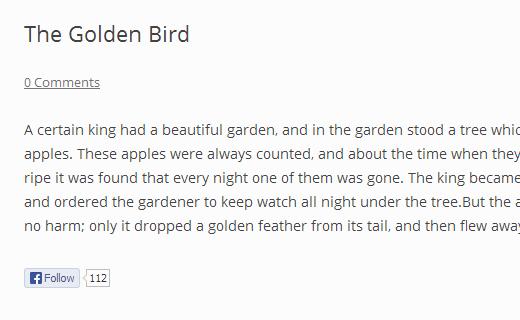
示例屏幕截图

除了关注按钮,Facebook提供了各种其他方式将您的网站与Facebook集成,例如:Facebook评论,Facebook赞按钮,Facebook发送按钮等。