如何在辅助功能模式下添加WordPress小部件
一些WordPress用户发现使用拖放界面添加WordPress小部件具有挑战性。大多数用户不知道的是,WordPress中的小部件有内置的辅助功能模式。在本文中,我们将向您展示如何在辅助功能模式下添加WordPress小部件。
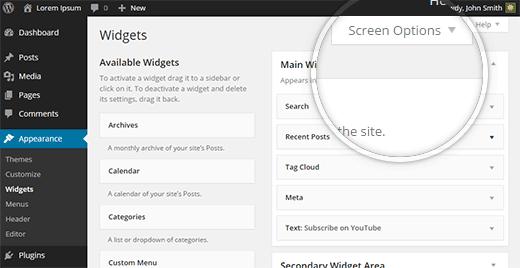
首先您需要访问外观»您的WordPress管理区域中的窗口小部件屏幕。可访问性模式隐藏在屏幕选项菜单下。

如果您可以单击或点击“屏幕选项”菜单,那就很好了。如果您使用的是屏幕阅读软件和键盘,则需要按 L 键。
这将跳过正常菜单并直接转到位于屏幕选项之前的帮助按钮。再次按Tab键聚焦屏幕选项菜单,然后按Enter键。这将关闭屏幕选项菜单。

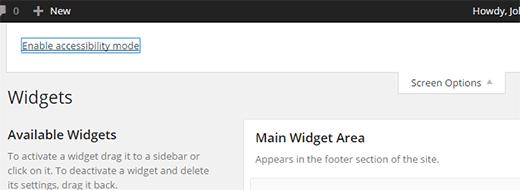
此菜单中只有一个选项:“启用辅助功能模式”。您可以通过按Tab键并按Enter键,或单击它来激活它。
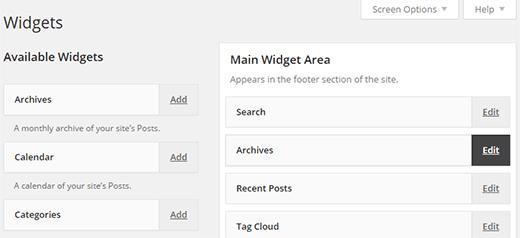
激活辅助功能模式将使用新界面重新加载窗口小部件屏幕。
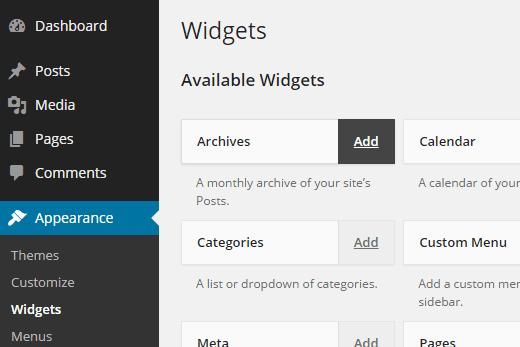
此新界面允许您使用小部件标题旁边的添加链接添加小部件。

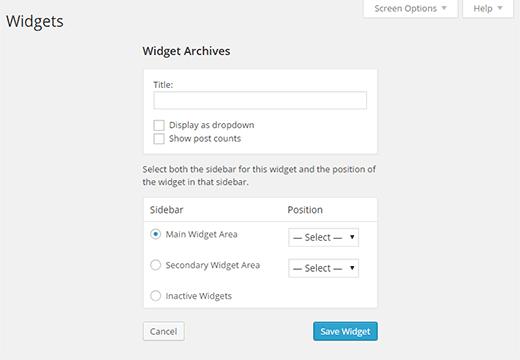
当您按下添加链接时,它将在单个页面中打开窗口小部件,您可以在其中配置窗口小部件设置。
您还可以选择要添加窗口小部件的侧边栏或窗口小部件区域。在它旁边,您还会看到位置下拉列表,它允许您在所选侧栏中选择此小组件的位置。

对窗口小部件设置感到满意后,请按“保存”按钮。您将被重定向回Widgets屏幕。
辅助功能模式还将启用活动窗口小部件旁边的编辑链接,如下所示:

单击它将转到相同的编辑窗口小部件屏幕,您可以在其中编辑窗口小部件设置甚至删除选择“非活动小部件”选项。
这就是全部,我们希望本文能帮助您学习如何在辅助功能模式下添加WordPress小部件。您可能还想查看本教程,了解如何在WordPress中为站点访问者添加可调整大小的文本。
评论被关闭。