如何将AWeber连接到WordPress的终极指南
想将AWeber与您的WordPress网站连接?AWeber是网络上最受欢迎的电子邮件营销服务之一。在这个终极指南中,我们将向您展示如何将AWeber连接到WordPress。

为什么电子邮件列表很重要?
有没有想过为什么像Facebook,Twitter,纽约时报这样的热门网站都想要你的电子邮件地址?
答案很简单。电子邮件是联系客户的最佳方式。
并非每个人都有Facebook或Twitter帐户,但每个人都有一个电子邮件地址。大多数人每天多次查看他们的电子邮件。通过在手机上启用推送通知,人们可以全天候连接到他们的电子邮件。
电子邮件比您今天提供的任何其他营销或沟通工具更贴近您的客户。
详细了解您应该立即开始构建电子邮件列表的原因。
话虽如此,让我们看看如何开始使用AWeber来构建您的电子邮件列表。
什么是AWeber?
AWeber是一家电子邮件营销服务提供商。与您的个人电子邮件服务提供商(Gmail,您的ISP,Web邮件服务)不同,AWeber专门发送大量电子邮件。
您可以使用AWeber定期向您的博客订阅者发送电子邮件更新。
这是一项付费服务,其定价从每月19美元起,500位订阅者和无限量电子邮件。作为试验的一部分,您可以免费获得第一个月。
如何设置AWeber
访问AWeber网站并注册一个帐户。

您将被要求提供个人和信用卡信息。
请记住,AWeber提供30天免费试用。如果您在试用期之前取消,则不会从您的信用卡中扣款。
注册后,您需要点击“让我们开始”按钮继续。

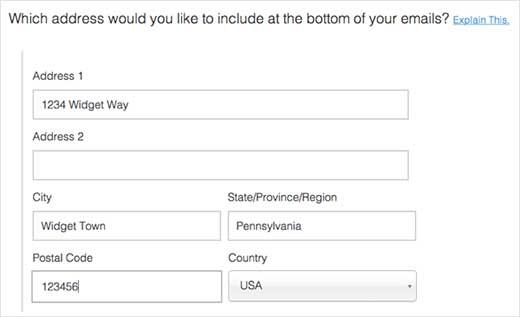
您将被要求提供您的公司名称,网站和地址。此地址将显示在电子邮件的底部。
CAN-SPAM法案要求有效的邮政地址。它可以提高电子邮件的可传递性,并保护您免受垃圾邮件过滤。

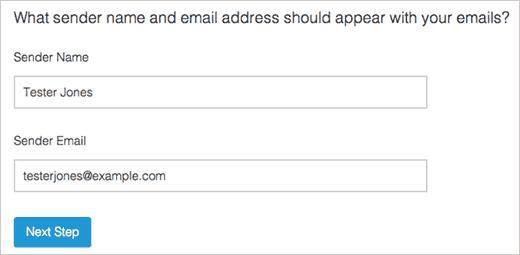
之后,您需要输入发件人的姓名和电子邮件地址。此名称和电子邮件地址将用于列表的外发电子邮件。

系统会要求您提供电子邮件列表的名称和说明。此名称和说明将在内部使用,并将帮助您在AWeber仪表板中找到您的电子邮件列表。

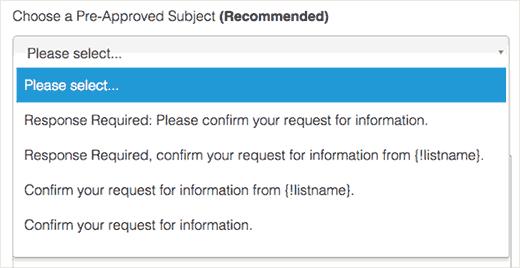
您需要为确认电子邮件选择主题行。当用户注册您的电子邮件列表时,会向用户发送此电子邮件以验证其电子邮件地址。
AWeber将为您提供预先批准的主题行列表。您可以选择适合您需求的产品。
您还可以创建自己的主题行。但是,AWeber员工必须批准您的自定义主题行,以防止滥用和垃圾邮件。这可能需要至少1个工作日。

单击“创建列表”按钮继续。
您已成功创建了一个AWeber帐户,并且还创建了您的第一个电子邮件列表。
现在,我们将向您展示如何将AWeber电子邮件注册表单添加到您的WordPress网站。
添加AWeber注册表单
有多种方法可以将AWeber电子邮件注册表单添加到WordPress网站。您可以从您的AWeber帐户复制和粘贴默认的AWeber注册表单。
还有使用OptinMonster创建的高度优化的注册表单。这些注册表单将为您提供更多注册。了解我们如何使用OptinMonster将电子邮件订阅者增加600%。
还有自定义注册表单,您可以使用WPForms创建,这是WordPress最友好的联系表单插件。
我们将在本指南中向您展示所有这些方法。让我们开始吧。
默认AWeber注册表单
AWeber提供了简单的工具,允许您创建自己的注册表单并将它们嵌入到WordPress站点中。
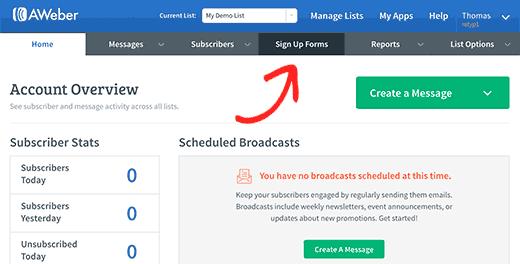
只需登录您的AWeber网站,然后单击注册表单。

在下一页上,单击“创建新的注册表单”按钮继续。
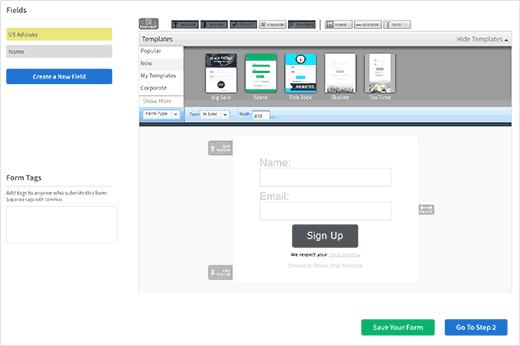
这将带您进入AWeber的表单构建器工具。它带有方便的模板,您可以选择作为起点。然后,您可以通过单击实时预览中的项目来编辑表单。

一旦您对表单设计感到满意,您需要单击转到第2步按钮。
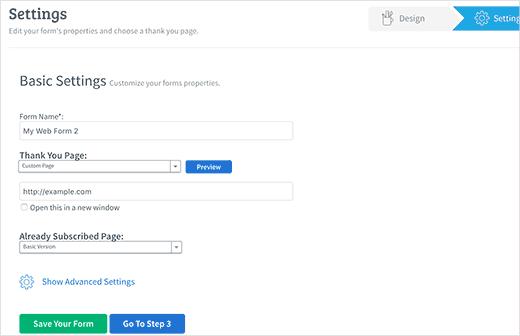
这将带您进行表单设置。您可以选择用户填写表单时会发生什么。最好的选择是将它们重定向到您自己的WordPress网站上的页面。

如果用户已订阅,则会发生下一个选项。您可以再次在WordPress网站上创建一个页面,并在那里重定向用户。
单击转到步骤3按钮。
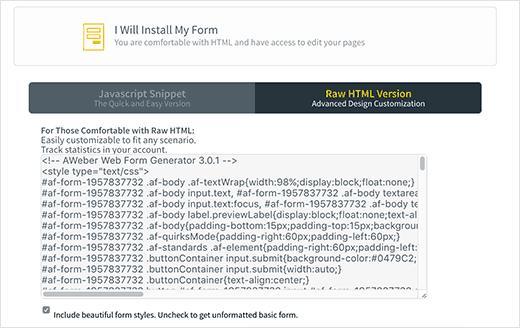
保存表单,然后单击‘我将安装自己的表单’。
AWeber现在将向您显示两组代码,您可以将这些代码添加到WordPress网站以显示注册表单。
单击“原始HTML版本”并复制代码。

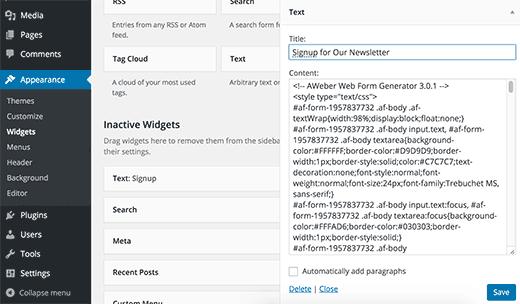
现在您需要访问您的WordPress管理区域并单击外观»窗口小部件。
从可用窗口小部件列表中,将“文本”窗口小部件拖放到要显示注册表单的侧边栏。

将您从AWeber复制的注册表单代码粘贴到小部件的textarea中。单击“保存”按钮以存储窗口小部件设置。
这就是全部,您现在可以访问您的网站以查看正在运行的注册表单。
使用OptinMonster
添加AWeber注册表单如您所见,在WordPress中添加基本的AWeber注册表单非常简单。但是,基本形式并不适合高转换率。
您需要能够让人们注意到您的注册表单的表单。
这就是OptinMonster的用武之地。它是市场上最受欢迎的潜在客户生成工具。它允许您创建漂亮的注册表单,这些表单很容易引人注目,非常吸引人且非常强大。
OptinMonster提供了不同类型的注册表单,例如退出意图弹出窗口,浮动条形式,帖子形式,侧边栏形式,幻灯片形式,全屏欢迎门等等。
它具有强大的功能,如MonsterLinks(两步选择),滚动检测,A / B测试,页面级别定位等。
OptinMonster适用于所有流行的电子邮件营销服务,包括AWeber。
使用WPForms添加AWeber注册表单
WPForms是WordPress最适合初学者的友好联系表单插件。它附带一个AWeber插件,允许您将AWeber添加到您的联系表单或在WordPress网站的任何位置创建自定义AWeber注册表单。
步骤1:安装AWeber Addon
您需要做的第一件事是安装并激活WPForms插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
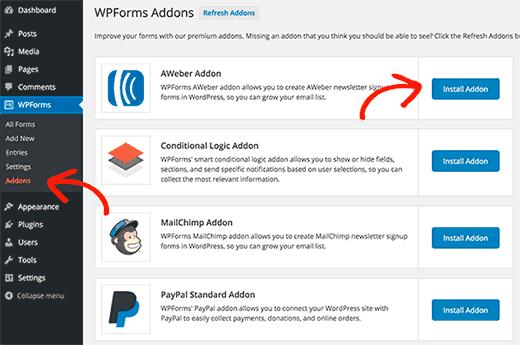
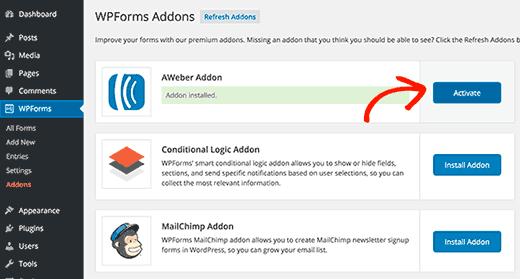
安装WPForms插件后,只需转到 WPForms»Addons 页面。单击AWeber Addon旁边的Install Addon按钮。

WPForms现在将获取并安装Addon,并将显示成功消息。之后,您需要单击“激活”按钮以开始在WPForms中使用AWeber Addon。

步骤2:将WPForms连接到您的AWeber帐户
现在您已成功安装了AWeber插件,下一步是将您的WordPress网站连接到您的AWeber帐户。
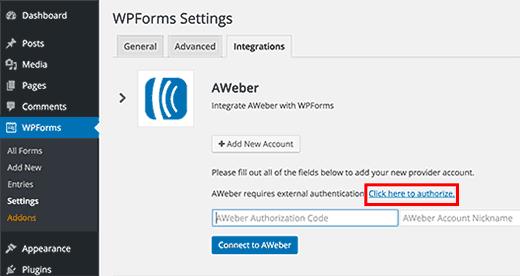
访问 WPForms»设置页面,然后单击“集成”选项卡。
在那里你会发现AWeber集成选项。单击它将显示“添加帐户”按钮,该按钮将显示两个字段。

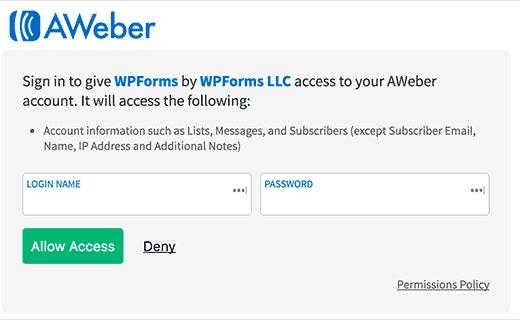
您还将看到标记为的链接’单击此处以授权’。单击该链接将打开一个弹出窗口,您将被要求登录您的AWeber帐户。

输入您的AWeber帐户用户名和密码后,单击“允许访问”按钮。
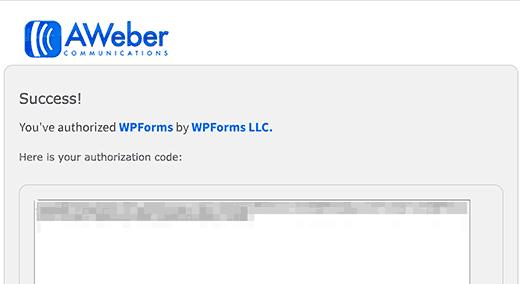
AWeber现在将验证您的凭据,然后会显示授权码。

只需复制代码并将其粘贴到WPForms设置页面即可。您可以在“帐户昵称”字段中使用任何内容。接下来,单击Connect to AWeber按钮继续。
WPForms现在将连接到您的AWeber帐户。它将在您的AWeber集成旁边显示“已连接”状态。
步骤3:使用WPForms创建AWeber注册表单
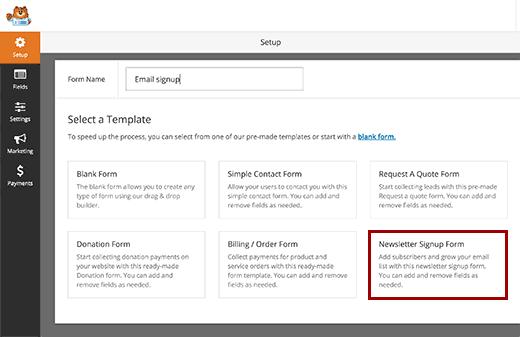
访问 WPForms»添加新来创建一个新表单。
WPForms附带了方便的模板来创建最常见的表单。其中一个模板是Newsletter Signup Form,它预先填充了电子邮件注册表单字段。

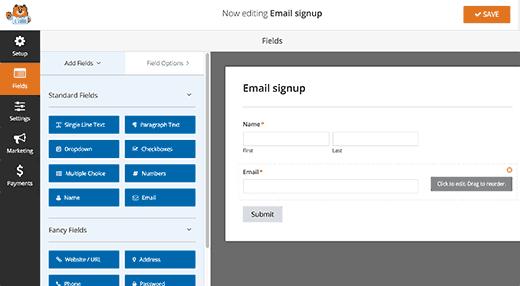
单击它将启动表单构建器,您可以在其中编辑表单。您可以在表单中添加或删除字段,重新排列,添加说明等。

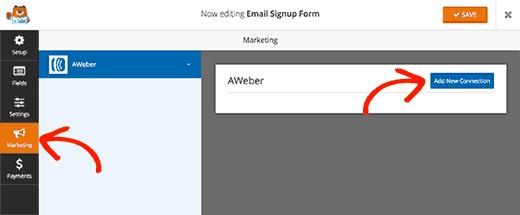
对表单感到满意后,单击“市场营销”选项卡,然后单击“AWeber”。您需要单击“添加新连接”按钮。

您将被要求提供此连接的昵称。您可以使用您喜欢的任何昵称。
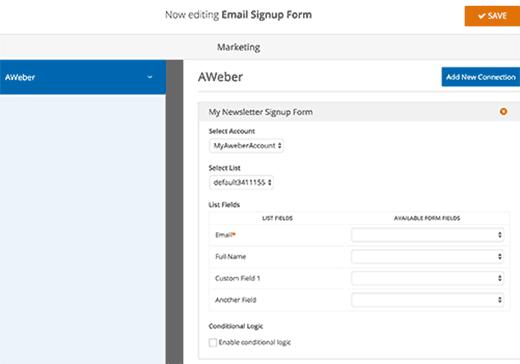
WPForms现在将获取您的AWeber帐户信息。您需要选择要使用的AWeber帐户和电子邮件列表。
之后,您需要选择要添加到表单字段的列表字段。

不要忘记单击“保存”按钮。您现在可以退出表单构建器。
步骤4:在WordPress中嵌入表单
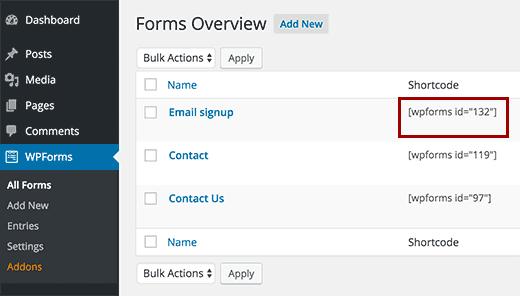
有多种方法可以添加您的AWeber注册表单。WPForms允许您使用短代码将表单添加到任何WordPress帖子,页面或窗口小部件。
您可以通过访问 WPForms»All Forms 页面找到短代码。

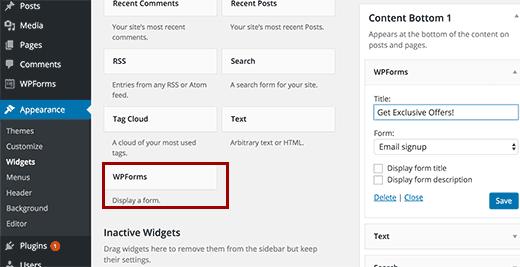
您还可以使用WPForms小部件在侧栏中嵌入表单。访问外观»窗口小部件页面。
在可用小部件列表下,您将找到WPForms小部件。将此小组件添加到要显示注册表单的侧栏。

将WordPress帖子发送到AWeber电子邮件列表
AWeber使得向您的电子邮件订阅者发送新的WordPress帖子变得非常简单。以下是如何将WordPress RSS设置为AWeber时事通讯。
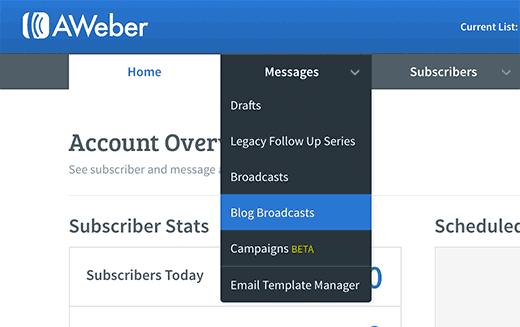
只需登录到您的AWeber仪表板,然后单击消息»博客广播。

在下一个屏幕上,单击创建一个广播按钮继续。
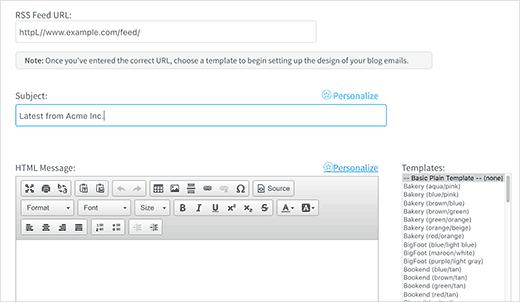
现在将要求您提供WordPress站点的RSS源URL并选择主题行。

之后,您可以从左侧选择模板,然后单击加载模板按钮。您会注意到HTML区域将自动填入模板。
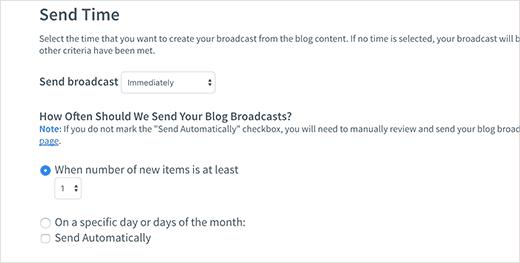
您可以继续编辑此模板,也可以向下滚动到底部,然后开始设置如何向用户发送新的Feed项。

完成后,只需点击底部的保存广播按钮即可。
这就是全部,AWeber现在会自动将新的博客帖子发送给您的电子邮件列表用户。
我们希望这个关于如何将WordPress连接到AWeber的终极指南帮助您构建和发展您的电子邮件列表。您可能还希望看到我们专家挑选40种有用的工具来管理和发展您的WordPress博客
评论被关闭。