如何将无限滚动添加到您的WordPress博客
在与亚特兰大WordCamp的Matt Mullenweg交谈时,他告诉我们他们在WordPress.com上为一些VIP合作伙伴网站添加了无限卷轴,因为结果非常惊人。他建议我们应该尝试在List25项目中添加它。好吧,经过一些研究后,我们发现它很容易实现。我们花了不到1分钟的时间在WordPress中安装Infinite Scroll。在本文中,我们将向您展示如何在WordPress中安装Infinite Scroll。
更新:我们已将此插件从我们的网站上删除。在高流量时,这导致我们的服务器崩溃。任何时候很多用户开始做无限滚动,我们注意到我们的内存耗尽,导致服务器无响应。对于较小的网站,这可能会很有用。
什么是无限滚动?
传统上,用户必须点击下一页或上一页才能访问较旧的帖子内容。然而,最近流行网站(例如facebook和twitter)开始出现一种新的趋势,一旦用户点击帖子的底部,它们就会自动加载下一页内容。事实证明,这种技术会增加用户在页面上花费的时间,因为新内容会自动加载。
如果你使用facebook或twitter,那么你已经看到了这个的实时预览。但是,如果你想看看它在WordPress网站上的外观,那么请查看List25。
如何在WordPress中添加无限滚动
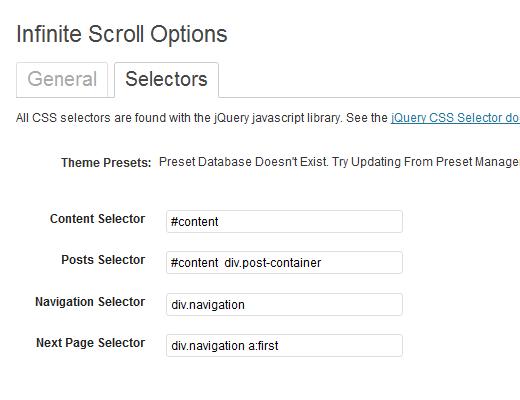
激活后,将在名为Infinite Scroll的设置选项卡下添加一个新菜单选项。在几乎90%的博客网站上,这应该可以在不改变单个设置的情况下工作。但是,如果您有一个相对定制的博客,那么您需要调整“选择器”。转到插件的设置页面,然后单击选择器选项卡。

该插件将根据标准预填充选择器。内容选择器将是包含主页上内容的div。在我们的主题中,它是#content。这是非常标准的,大多数主题作者都使用它。我们没有必要改变这一部分。Posts Selector默认为#content div.post,这是大多数博客风格网站的标准,但是,我们用一个名为.post-container的额外div包装我们的帖子。这允许我们将缩略图和网站内容分成两个单独的网格。当我们第一次安装插件时,插件工作但它没有加载我们的缩略图。事实证明它没有加载缩略图的原因是后选择器不是我们想要的。
对于导航选择器和下一页选择器,你很可能不需要改变它,因为那些是非常标准的参数和几乎99%的主题使用它(或者我们希望如此)。
在常规选项屏幕中,您可以自定义加载图像,加载文本,结束文本等。
这是我们刚安装的非常酷的插件。如果您希望为您的网站添加无限滚动,那么此插件适合您。
请务必注意,这仅适用于您博客的主页。它不适用于类别/标签存档页面。
评论被关闭。