如何在WordPress中添加EXIF照片标签
WordPress是一个与世界分享照片的绝佳工具。它有很棒的插件和最好的WordPress摄影主题来展示你的图像。EXIF(可交换图像文件格式)标签是由现代数字设备捕获的照片和音频保存的元数据信息。EXIF标签包含设备制造商,分辨率,日期和时间,地理坐标,焦距等信息。这些信息非常有用,许多摄影师希望用他们的照片显示EXIF数据。在这篇文章中,我们将向您展示如何在WordPress中添加EXIF照片标签。
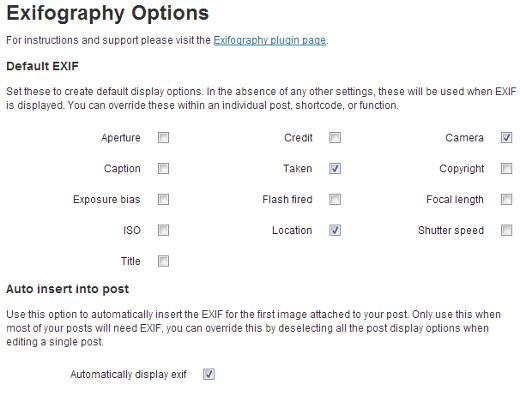
您需要做的第一件事是安装并激活Exifography插件。激活插件后,转到设置»Exifography 。您将看到插件选项:

选择要与照片一起显示的exif标签。如果您定期发布照片,则可以检查“自动显示exif”。此选项将在所有帖子中显示第一张照片的exif标签。
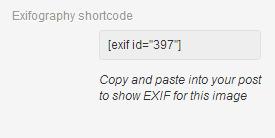
现在让我们创建一个包含照片和exif数据的帖子。单击“添加媒体”按钮,然后从计算机或相机上传照片。上传后,Media Uploader将在附件详细信息下显示Exifography短代码:

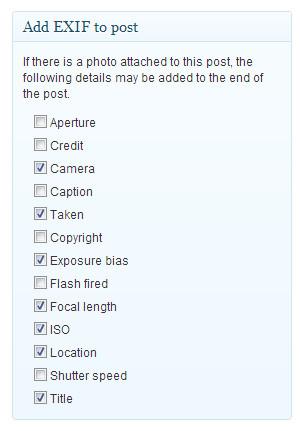
现在,如果您已选择在Exifography选项页面中自动显示EXIF标签,则无需输入短代码。但如果您没有选择,或者这是您在同一篇文章中的第二张照片,那么您需要在照片下方粘贴EXIF短代码。您还可以从帖子编辑页面中选择要显示的EXIF标签。重要的是要了解EXIF标签来自您的相机。如果您在线下载了图像,则可能有也可能没有正确的EXIF标记。

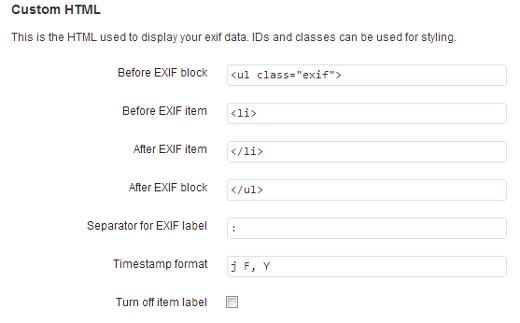
默认情况下,插件会在项目符号列表中显示EXIF标记。但是,您可以从Exifography选项页面更改此设置。

除了短代码,Exifography还可以使用模板标签在WordPress主题中显示EXIF数据。要在主题文件中添加EXIF数据,请在WordPress循环中添加此代码。
<?php
if (function_exists("exifography_display_exif"))
echo exifography_display_exif();
?>
评论被关闭。