如何在WordPress中添加WhatsApp聊天框和共享按钮
您想在WordPress中添加WhatsApp聊天框和共享按钮吗?
WhatsApp是最受欢迎的消息平台之一,在全球拥有约22亿用户。添加Whatsapp共享按钮将允许您与客户联系并建立用户参与度,添加聊天框按钮将允许用户直接通过您的网站向您发送消息。
在本文中,我们将向您展示如何在WordPress中轻松添加WhatsApp共享按钮。
为什么要在WordPress中添加WhatsApp按钮?
WhatsApp是一个即时消息应用程序,允许世界各地的人们轻松联系。
在您的WordPress网站上添加WhatsApp共享按钮将允许访问者轻松地与他们的联系人共享您的内容。
此外,您还可以添加WhatsApp聊天框,使用户能够与您直接对话。
例如,如果您有在线商店,那么客户可以使用WhatsApp聊天按钮进行产品查询,而无需填写任何表格或通过客户支持。
它可以提高用户参与度,降低购物车放弃率。
话虽如此,让我们看看如何在WordPress中轻松添加WhatsApp共享按钮。
- 方法1:在WordPress中添加WhatsApp共享按钮
- 方法2:在WordPress中添加WhatsApp聊天框按钮
方法1:在WordPress中添加WhatsApp共享按钮
如果您想在您的网站上添加WhatsApp共享按钮,那么此方法适合您。
首先,您需要安装并激活Sassy Social Share插件。有关更多说明,请参阅我们关于如何安装WordPress插件的初学者指南。
激活后,您需要从管理边栏访问Sassy Social Share菜单。
从这里,您需要切换到顶部的“标准接口”选项卡。
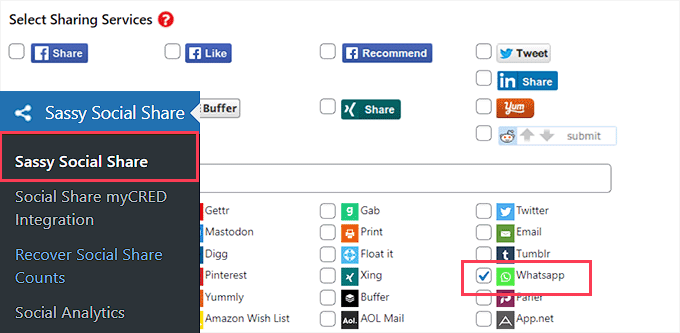
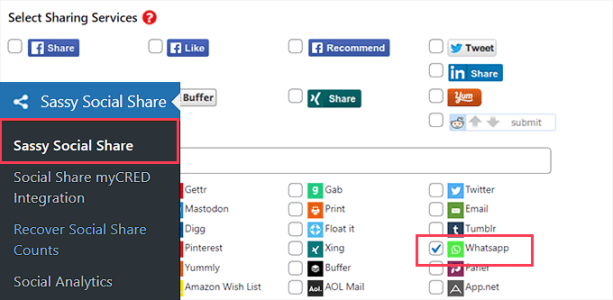
然后,您需要向下滚动到“选择共享服务”部分,只需选中WhatsApp选项旁边的复选框。

您还可以为其他社交媒体平台添加共享按钮,包括Facebook、Instagram、Pinterest、Twitter等。
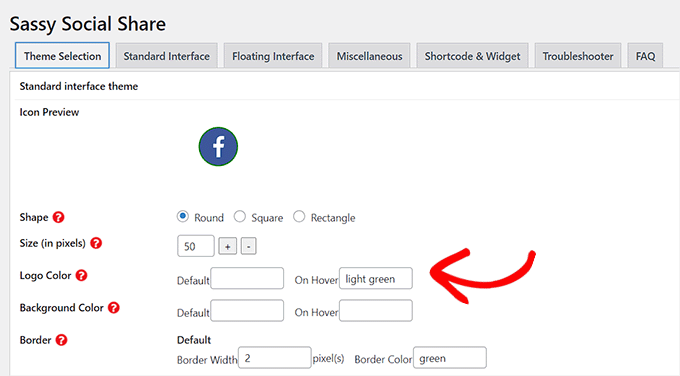
完成后,不要忘记单击“保存更改”按钮来存储您的设置,然后您可以前往“主题选择”选项卡。
从这里,您可以通过更改其大小、形状、徽标或背景颜色等来自定义共享按钮。在共享按钮上搭配WhatsApp品牌颜色是个好主意,这样用户就更容易识别它。

完成后,不要忘记单击“保存更改”按钮来存储您的设置。
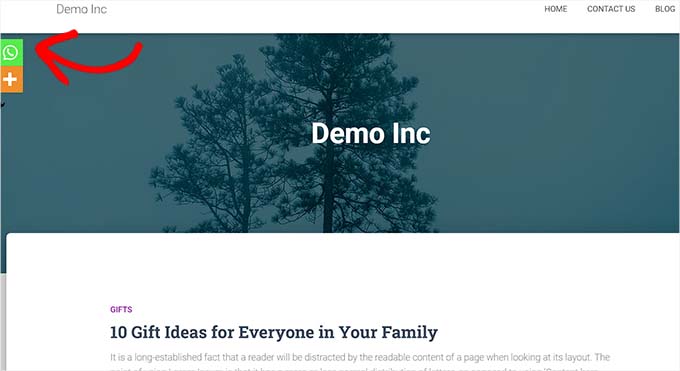
您现在可以访问您的网站,查看您的WhatsApp共享按钮。
以下是它在我们的演示网站上的样子。

不想在每个页面上添加WhatsApp按钮吗?别担心,该插件还允许您轻松地将其添加到单个帖子和页面中。
在块编辑器中添加WhatsApp共享按钮
如果您只想在特定帖子和页面上显示WhatsApp共享按钮,那么首先您需要关闭共享按钮的全局显示。
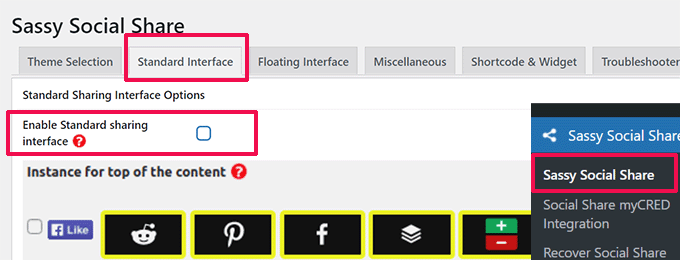
要做到这一点,只需转到WordPress管理边栏中的Sassy Social Share页面,然后切换到“标准界面”选项卡。
接下来,您需要取消选中“启用标准共享接口”选项的复选框。

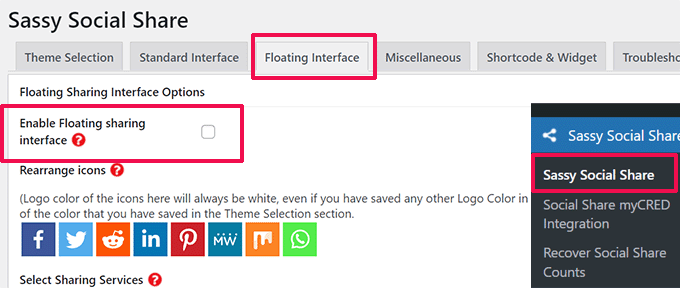
接下来,切换到“浮动接口”选项卡。
从这里,取消选中“启用浮动共享接口”选项旁边的框。

现在您已经禁用了标准和浮动社交共享按钮,您可以继续使用短代码将WhatsApp共享按钮到任何页面或在您的网站上发布。
只需打开您想要在内容编辑器中显示WhatsApp共享按钮的帖子或页面,或者您只需创建一个新的。
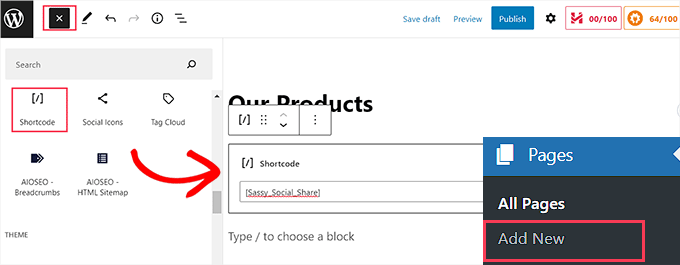
从这里,只需单击左上角的添加块(+)按钮,然后搜索“短代码”块。之后,只需将块添加到页面中。

接下来,您需要复制以下短代码并将其粘贴到“短代码”块中。
[Sassy_Social_Share]
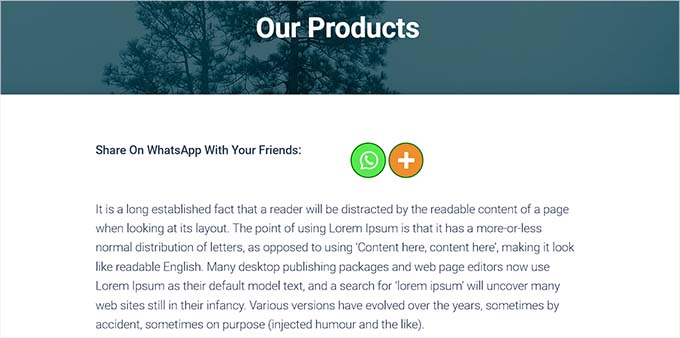
完成后,只需单击“发布”或“更新”按钮即可存储您的更改。您的WhatsApp共享按钮将看起来像这样。

添加WhatsApp共享按钮作为小部件
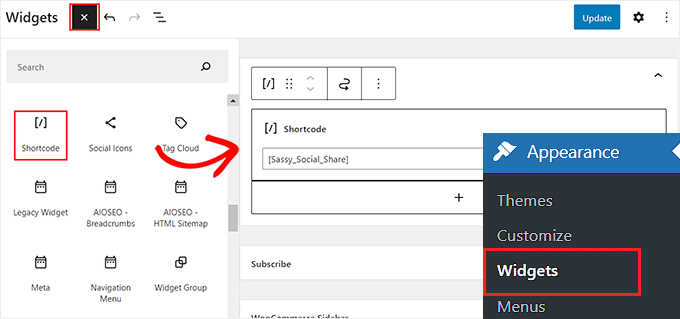
要将WhatsApp共享按钮添加到网站的侧边栏,您需要从管理员边栏访问外观?小部件页面。
从这里,只需单击左上角的添加块(+)按钮,然后找到“短代码”块。
接下来,您需要将“短代码”块添加到边栏中。

之后,只需将以下短代码复制并粘贴到块中。
[Sassy_Social_Share]
接下来,单击“更新”按钮来存储您的设置。
这就是您的WhatsApp共享按钮添加到网站边栏后的外观。

在完整网站编辑器中添加WhatsApp共享按钮
如果您使用的是块主题,那么您将使用完整的网站编辑器,并且无法访问“小部件”页面。
首先,您需要从管理边栏访问外观?编辑器选项来启动完整的站点编辑器。
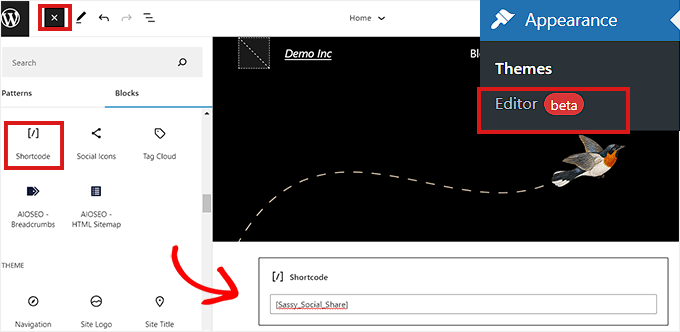
接下来,您需要单击屏幕顶部的“添加块”(+)按钮,并将“短代码”块添加到您网站上任何合适的位置。
之后,将以下短代码添加到块中。
[Sassy_Social_Share]

完成后,单击顶部的“保存”按钮。
这就是WhatsApp共享按钮在我们的演示网站上的样子。

方法2:在WordPress中添加WhatsApp聊天框按钮
此方法允许您在WordPress中添加WhatsApp聊天框按钮。
这意味着,当用户点击WhatsApp聊天按钮时,他们将能够通过您的WhatsApp电话号码向您发送直接消息。
注意:您不会直接在WordPress仪表板内收到任何消息,但您可以在WhatsApp移动应用程序、Web界面和桌面软件中像往常一样聊天。
首先,您需要安装并激活Click to Chat插件。有关更多说明,请参阅我们关于如何安装WordPress插件的分步指南。
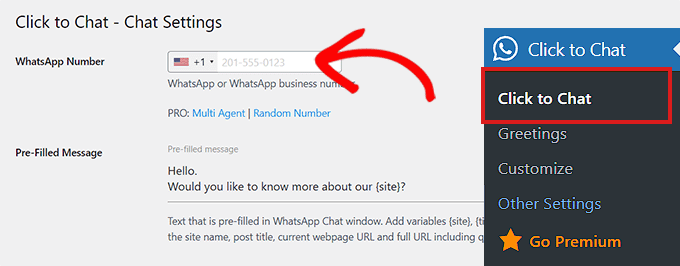
激活后,您需要前往已添加到WordPress管理仪表板边栏的“点击聊天”菜单项。
从这里开始,您需要在“WhatsApp号码”字段中键入您的公司电话号码。
这将是您接收用户消息的电话号码。
之后,您需要在“预填充消息”字段中键入一条简单的消息。这将是将显示在您的WhatsApp聊天窗口中的默认消息。

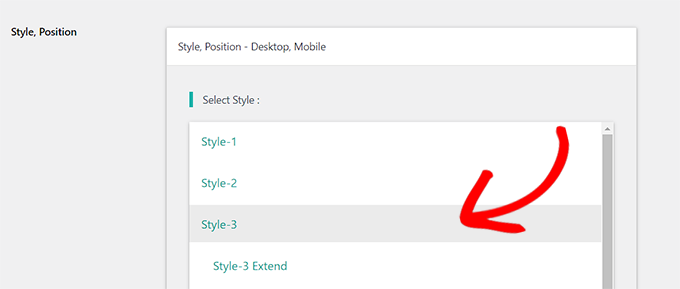
接下来,您需要向下滚动到“样式,位置”部分。
您可以从下拉菜单中为您的WhatsApp聊天框选择一种样式。默认情况下,此插件提供大约8种不同的样式。只需选择您喜欢的那个。

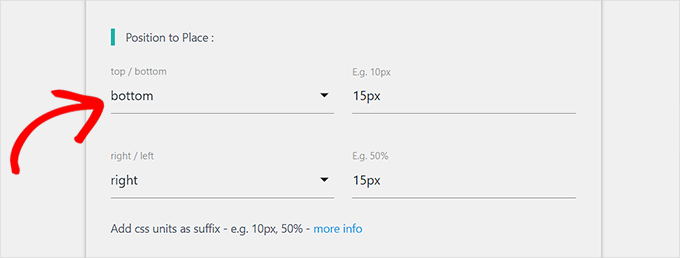
之后,您需要向下滚动到“定位放置”部分。
从这里,您可以从下拉菜单中选择聊天框的位置和大小。

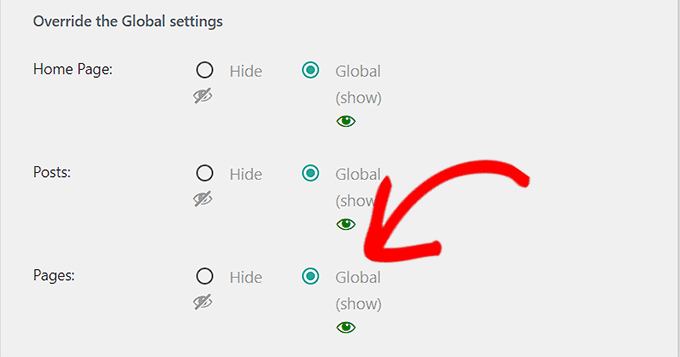
接下来,您需要转到“显示设置”部分。
在这里,您只需选中要显示WhatsApp聊天框的选项旁边的“全局”框。
例如,如果您想在帖子、页面和类别页面上显示聊天框,您需要选中“全局”选项。
如果您不想在特定页面上显示WhatsApp聊天框,您也可以选择“隐藏”选项。

最后,不要忘记单击“保存更改”按钮来存储您的设置。
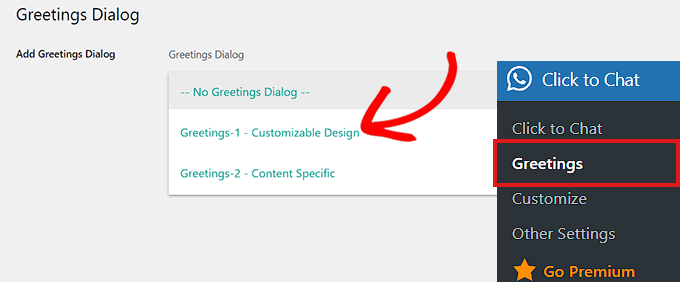
现在,您需要前往点击聊天?问候页面,从下拉菜单中选择问候对话框。
此问候对话框将与您页面上的WhatsApp按钮一起显示。

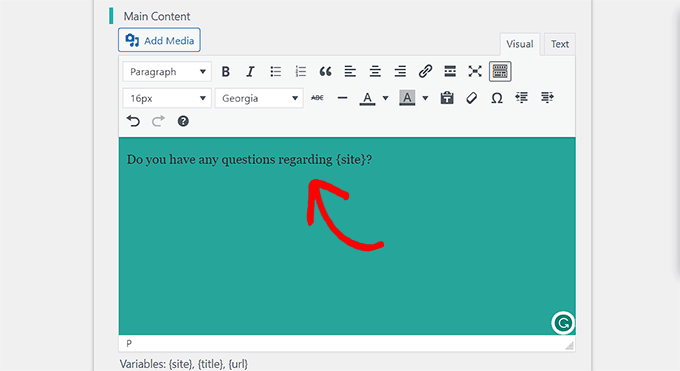
做出选择后,您需要键入标题、主要内容和问候对话框的操作号召。
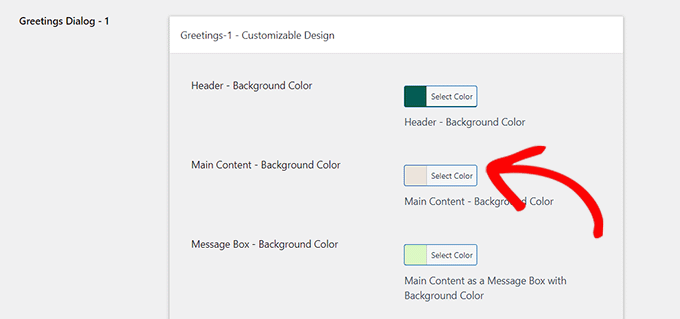
之后,向下滚动到“可定制设计”部分。

此处后,您可以选择主要内容、标题和消息框的背景颜色。
之后,只需单击“保存更改”按钮即可存储您的设置

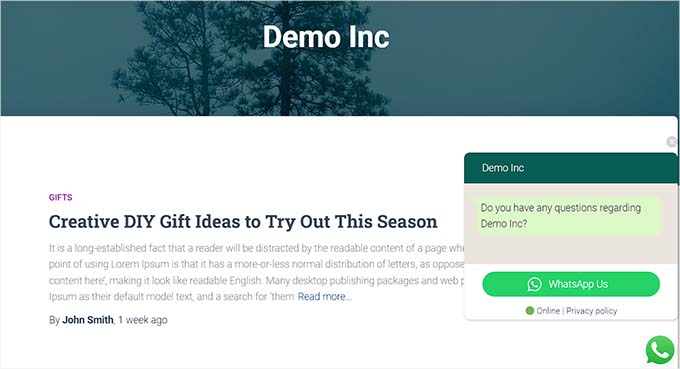
接下来,你需要访问你的网站。
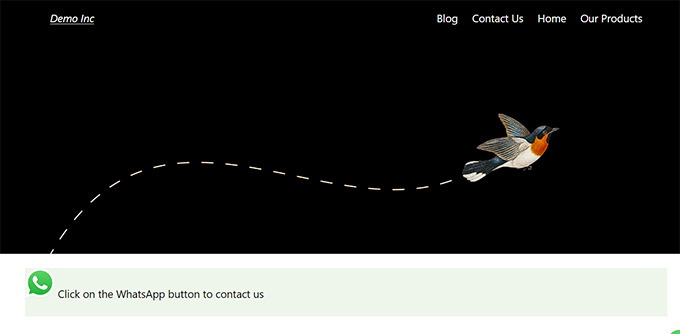
默认情况下,这就是您的WhatsApp聊天框的样子。

现在,我们将向您展示如何在块编辑器、小部件和完整网站编辑器中轻松添加WhatsApp聊天按钮。
在块编辑器中添加WhatsApp聊天按钮
您可以使用块编辑器轻松地将WhatsApp按钮添加到特定页面或在WordPress网站上发布。
在本教程中,我们将把WhatsApp按钮添加到一个页面中。
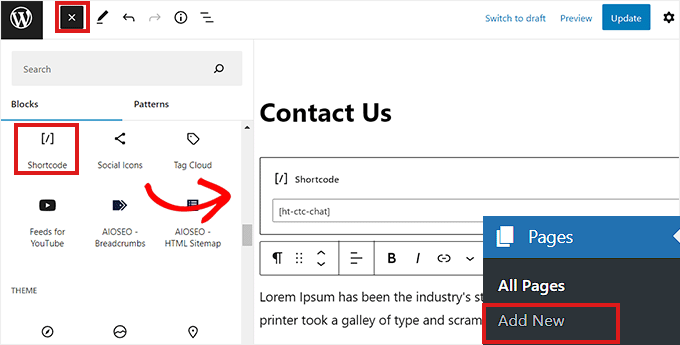
首先,您需要从管理员边栏转到页面?添加新页面。
这将启动块编辑器。
现在,您需要单击屏幕左上角的“添加块”(+)按钮,然后单击“短代码”块。

添加“短代码”块后,您需要将以下短代码复制并粘贴到块中。
[ht-ctc-chat]
之后,只需单击顶部的“发布”按钮。
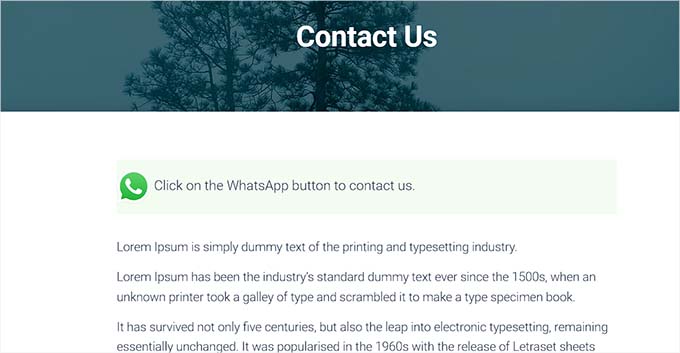
这就是我们演示网站上的WhatsApp按钮的样子。

添加WhatsApp聊天按钮作为小部件
在此方法中,我们将向您展示如何在网站的边栏中轻松添加WhatsApp按钮作为小部件。
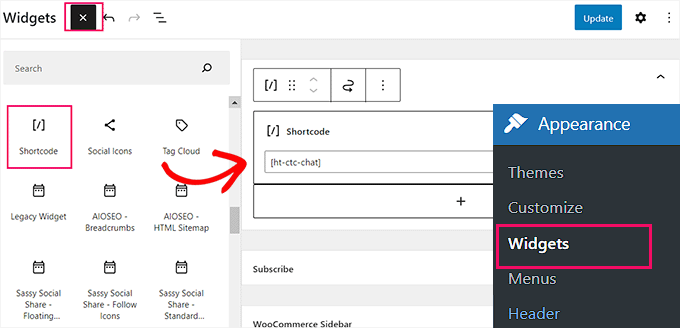
首先,您需要从WordPress边栏进入外观?小部件页面。
到达后,只需单击“侧栏”选项卡展开它,然后单击顶部的“添加块”(+)按钮。
接下来,只需找到并添加“短代码”块到侧边栏即可。

现在,只需将以下短代码复制并粘贴到块中即可。
[ht-ctc-chat]
最后,不要忘记单击“更新”按钮来存储您的设置。
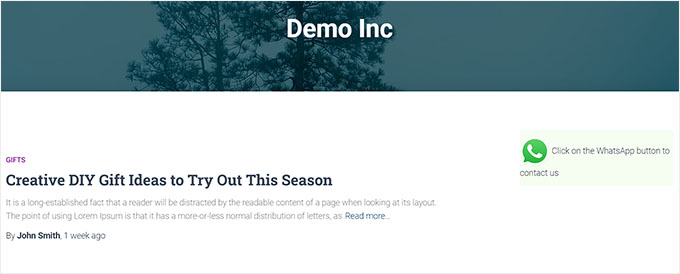
这就是WhatsApp按钮添加到我们演示网站的侧边栏后的样子。

在完整网站编辑器中添加WhatsApp聊天按钮
如果您使用基于块的主题和完整的网站编辑器,那么此方法适合您。
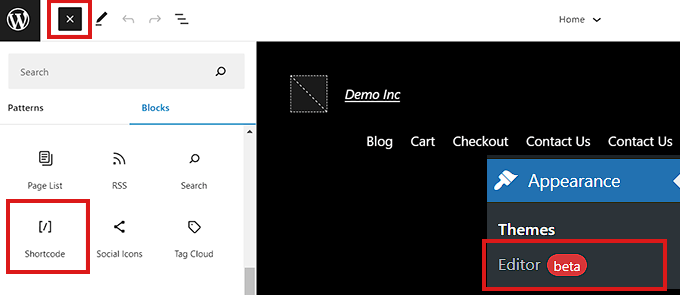
首先,前往外观?编辑器页面以启动完整的网站编辑器。
到达那里后,只需单击屏幕左上角的“添加块”(+)按钮。
现在,只需找到并添加“短代码”块到您在网站上的首选位置。

添加块后,只需将以下短代码复制并粘贴到块中即可。
[ht-ctc-chat]
最后,不要忘记单击顶部的“更新”按钮来保存您的更改。
这就是WhatsApp按钮在我们网站上的样子。


评论被关闭。