如何使用Elementor创建自定义WordPress布局
想在WordPress中创建自己的自定义页面布局?元素是一个拖累和删除WordPress页面构建器,允许您轻松创建自定义WordPress布局,而无需任何编码知识。在本文中,我们将向您展示如何使用Elementor轻松创建自定义WordPress布局,只需点击几下。

为什么以及何时需要自定义WordPress布局?
许多免费和高级WordPress主题来具有针对不同类型页面的多种布局选择。但是,有时这些布局都不符合您的要求。
如果您知道如何使用PHP,HTML和CSS进行编码,那么您可以创建自己的页面模板,甚至可以为您的站点构建子主题。但是,大多数WordPress用户不是开发人员,因此该选项对他们不起作用。
如果您可以使用拖放界面创建页面布局,那会不会很棒?
这正是Elementor所做的。它是一个拖放式WordPress页面构建器插件,允许您轻松创建自己的自定义WordPress布局,而无需任何编码技能。
它具有直观的用户界面,可让您使用实时预览构建自定义布局。它为许多网页设计元素提供了许多可立即使用的模块。
有几个专业设计的模板,您可以立即加载和使用作为起点。它适用于所有符合标准的WordPress主题,并与所有流行的WordPress插件兼容。
话虽如此,让我们来看看如何使用Elementor创建自定义WordPress布局。
Elementor
入门首先,您需要购买Elementor Pro插件。它是免费Elementor插件的付费版本,可让您访问其他功能和1年的支持。
接下来,您需要安装并激活Elementor插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
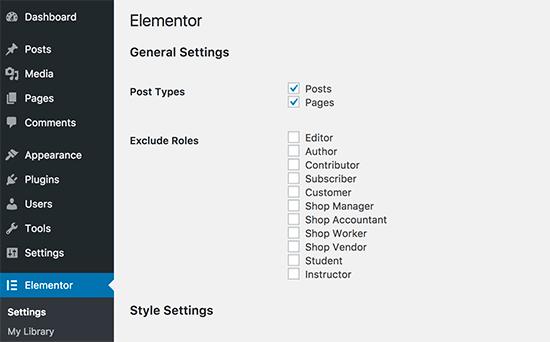
激活后,您需要访问 Elementor»Settings 页面以配置插件设置。

您可以在此处为不同的帖子类型启用Elementor。默认情况下,它为您的WordPress帖子和页面启用。如果您的网站上有自定义帖子类型,那么这些也会显示在此处,您也可以启用它们。
您可以排除或包含在撰写帖子或页面时可以使用Elementor的用户角色。默认情况下,仅为管理员启用它。
使用Elementor
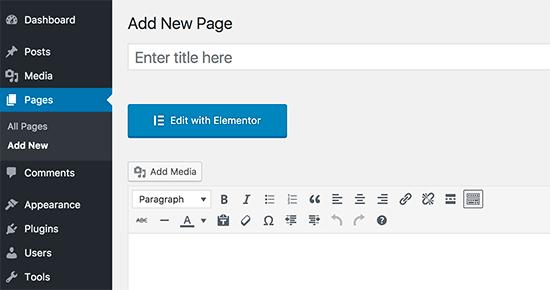
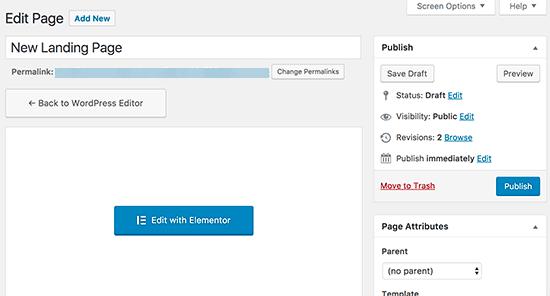
创建自定义WordPress布局首先,您需要在WordPress网站上创建新页面(或发布)。在帖子编辑屏幕上,您会注意到新的“使用元素编辑”按钮。

单击它将启动Elementor用户界面,您可以使用Elementor的拖放页面构建器编辑页面。

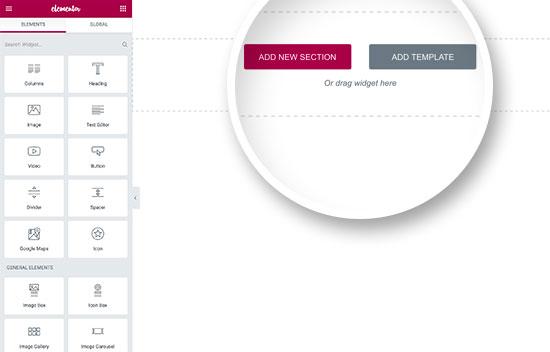
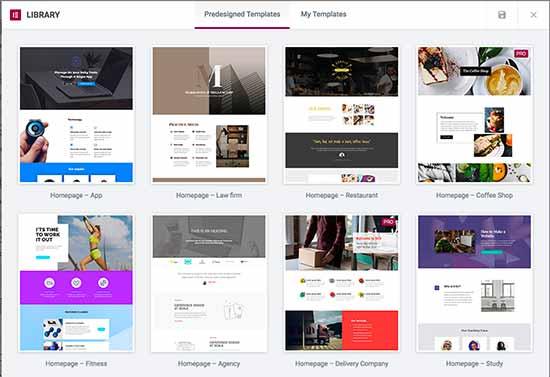
模板是一种快速入门的快捷方式。 Elementor带有几个专业设计的模板,您可以根据需要自定义。
这将弹出一个弹出窗口,您可以在其中看到不同的模板。您应该查找与您的页面布局类似的模板。

现在单击以选择您喜欢的模板,然后单击“插入”按钮将其添加到您的页面。
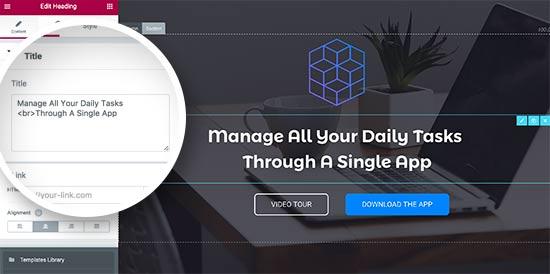
Elementor现在将为您加载模板。
您现在可以开始编辑模板以满足您的需求。只需指向并单击任何元素即可将其选中,Elementor将在左栏中显示其设置。

现在让我们谈谈Elementor布局如何工作。
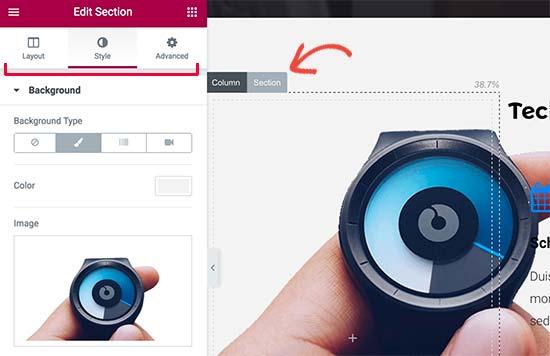
Elementor布局使用节,列和小部件构建。部分类似于您放置在页面上的行或块。
每个部分可以有多个列,每个部分和列可以有自己的样式,颜色,内容等。

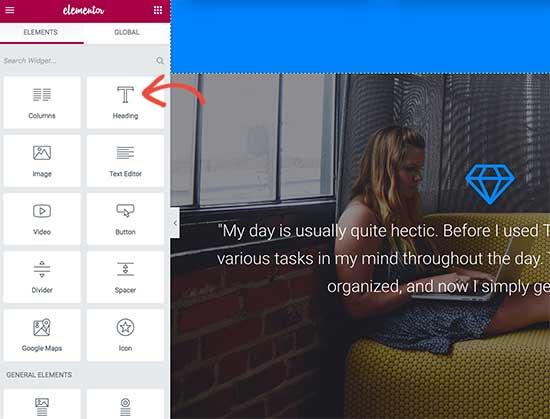
您可以使用Elementor小部件在列和节中添加任何内容。%%%% %这些小部件是您可以放置在Elementor部分中的不同类型的内容块。
只需选择一个小部件并将其放入您的部分或列中。有一套广泛的小部件,涵盖了您可以想到的所有流行的网页设计元素。
只需选择一个小部件并将其放入您的部分或列中。有一套广泛的小部件,涵盖了您可以想到的所有流行的网页设计元素。

您可以添加图像,文本,标题,图像库,视频,地图,图标,推荐,滑块,旋转木马等等。
您还可以添加默认的WordPress小部件,甚至是您网站上其他WordPress插件创建的小部件。

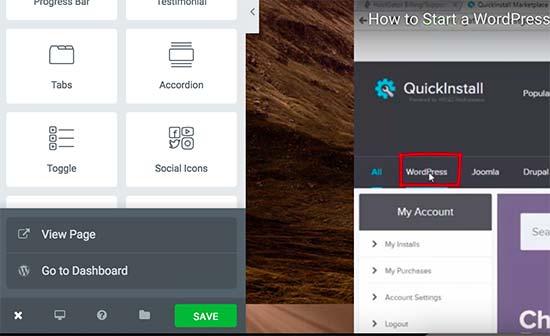
注意:保存布局不会在WordPress网站上发布页面。它只会保存您的页面布局。
您现在可以预览页面或转到WordPress仪表板。
这将带您回到WordPress帖子编辑器。您现在可以保存WordPress页面或将其发布到您的网站上。

在Elementor中创建自己的模板
Elementor允许您将自己的自定义布局保存为模板。这样,您可以重用自己的模板,以便将来更快地创建新页面。
只需使用Elementor编辑您要保存为模板的页面。
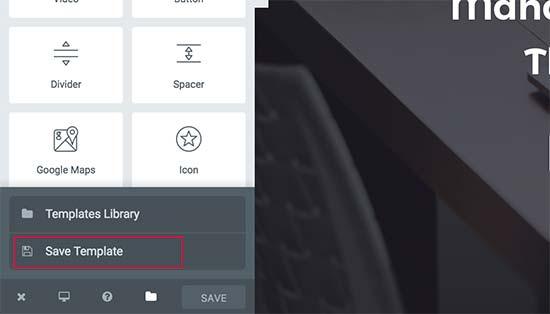
在“元素编辑器”构建器界面中,单击“保存”按钮旁边的文件夹图标,然后选择“保存模板”。

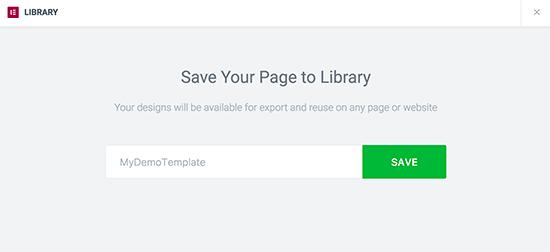
这将弹出一个弹出窗口,您需要为模板提供名称并单击“保存”按钮。

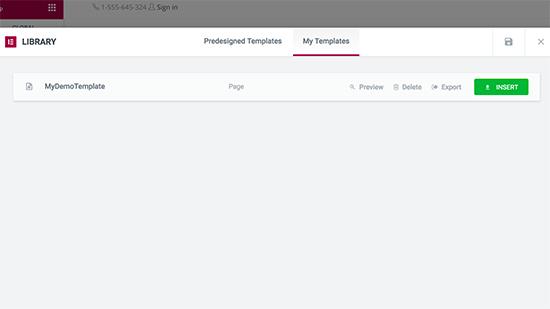
下次创建自定义页面布局时,您可以从“我的模板”选项卡中选择它。

您还可以导出此模板,并使用Elementor在其他WordPress站点上使用它。
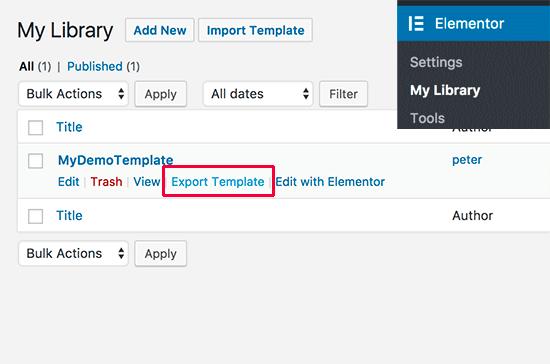
你需要访问 Elementor»Library 页面以查看您保存的模板。将鼠标移到模板名称,然后单击“导出模板”链接。

下载模板文件后,您可以使用Elementor转到另一个WordPress网站上的库页面,然后导入模板。 %%%%%目前为止就这样了。
我们希望本文能帮助您学习如何使用Elementor创建自定义WordPress布局。您可能还希望看到有关如何加速WordPress和提升性能的分步指南。
我们希望本文能帮助您学习如何使用Elementor创建自定义WordPress布局。您可能还希望看到有关如何加速WordPress和提升性能的分步指南。