如何在WordPress主题中添加幻灯片面板菜单
最近我们的一位用户问我们如何用jQuery幻灯片面板菜单替换他们的导航菜单?可以使用幻灯片面板菜单大大改善移动网站上的用户体验。在本文中,我们将向您展示如何在WordPress主题中添加幻灯片面板菜单。

注意:这是一个中级教程,需要足够的HTML和CSS知识。
使用WordPress中的幻灯片面板菜单替换默认菜单
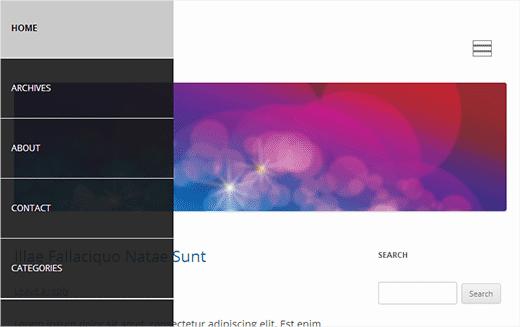
这里的目标是在较小屏幕上向用户显示幻灯片面板菜单,同时保留主题的默认菜单,以便笔记本电脑和台式机上的用户可以看到完整菜单。在我们开始之前,重要的是要知道有许多不同的WordPress主题,稍后您将不得不处理一些CSS。
您需要做的第一件事是在计算机上打开纯文本编辑器,如记事本,然后创建一个新文件。复制并粘贴此代码:
(function($) {
$("#toggle").toggle(
function() {
$("#popout").animate({ left: 0 }, "slow", function() {
$("#toggle").html("<img src="http://www.example.com/wp-content/themes/your-theme/images/menu.png" alt="close" />");
});
},
function() {
$("#popout").animate({ left: -250 }, "slow", function() {
$("#toggle").html("<img src="http://www.example.com/wp-content/themes/your-theme/images/menu.png" alt="close" />");
});
}
);
})(jQuery);
更换example.com使用您自己的域名,也可以替换您的主题与您的实际主题目录。将此文件另存为桌面上的slidepanel.js。此代码使用jQuery切换幻灯片面板菜单。它还可以激活切换效果。
打开像Filezilla这样的FTP客户端并连接到您的网站。接下来,转到您的主题目录,如果它有一个js文件夹,然后打开它。如果您的主题目录没有js文件夹,则需要创建一个并将slidepanel.js文件上传到js文件夹中。
下一步是设计或查找菜单图标。最常用的菜单图标是带有三行的图标。您可以使用Photoshop创建一个或从谷歌中找到许多现有图像之一。在本教程中,我们使用的是27x23px菜单图标。创建或找到菜单图标后,将其重命名为menu.png并将其上传到主题目录中的images文件夹。
下一步是将WordPress中的幻灯片面板的javascript文件排入队列。基本上只需在主题中复制并粘贴此代码即可的functions.php文件。Wénjiàn.
wp_enqueue_script( "wpb_slidepanel", get_template_directory_uri() . "/js/slidepanel.js", array("jquery"), "20131010", true );
现在一切都已设置好,您需要修改主题的默认菜单。通常,大多数主题都会在主题中显示导航菜单header.php文件文件。打开header.php文件文件并找到与此类似的行:
<?php wp_nav_menu( array( "theme_location" => "primary", "menu_class" => "nav-menu" ) ); ?>
这里的目标是使用HTML代码包装主题的导航菜单,以在较小的屏幕上显示幻灯片面板菜单。我们将把它包装成一个&lt; div id =“toggle”&gt;和Hé&lt; div id =“popout”&gt;。像这样:
<div id="toggle"><img src="http://www.example.com/wp-content/themes/your-theme/images/menu.png" alt="Show" /></div> <div id="popout"> <?php wp_nav_menu( array( "theme_location" => "primary", "menu_class" => "nav-menu" ) ); ?> </div>
用您自己的主题目录替换example.com和您自己的域名和您的主题。保存更改。
最后一步是使用CSS隐藏具有较大屏幕的用户的菜单图标,并将其显示给具有较小屏幕的用户。我们还需要调整菜单图标的位置和滑动面板的外观。将此CSS复制并粘贴到主题的样式表中。
@media screen and (min-width: 769px) {
#toggle {
display:none;
}
}
@media screen and (max-width: 768px) {
#popout {
position: fixed;
height: 100%;
width: 250px;
background: rgb(25, 25, 25);
background: rgba(25, 25, 25, .9);
color: white;
top: 0px;
left: -250px;
overflow:auto;
}
#toggle {
float: right;
position: fixed;
top: 60px;
right: 45px;
width: 28px;
height: 24px;
}
.nav-menu li {
border-bottom:1px solid #eee;
padding:20px;
width:100%;
}
.nav-menu li:hover {
background:#CCC;
}
.nav-menu li a {
color:#FFF;
text-decoration:none;
width:100%;
}
}
请记住,您的主题导航菜单可能使用不同的CSS类,并且它们可能与此CSS样式冲突。但是,您可以使用Chrome检查器工具找出哪些css类在样式表中存在冲突,从而解决这些问题。使用CSS来满足您的风格和需求。
我们希望本教程能帮助您使用jQuery在WordPress中添加幻灯片面板菜单。如需反馈和问题,请在下方发表评论,不要忘记在Google+上关注我们
评论被关闭。