如何在WordPress中添加员工成员个人资料页面
您想在WordPress网站上创建员工目录吗?员工目录允许您将客户介绍给您的团队成员,并通过展示您业务的人性来赢得信任。
经营在线业务的一个缺点是,您的客户无法亲自了解您或您的团队成员。团队目录有助于弥合这一差距。
在本文中,我们将向您展示如何在WordPress中轻松添加带有单个员工配置文件的员工目录。
在WordPress中创建员工目录(一步一步)
您需要做的第一件事是安装和激活员工列表插件。这是一个免费的WordPress团队目录插件。有关详细说明,请参阅我们关于如何安装WordPress插件的指南。
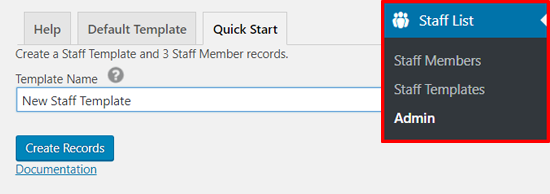
接下来,您需要从仪表板菜单转到员工列表?管理页面,然后单击“快速开始”选项卡。系统将要求您输入员工模板的名称,然后单击“创建记录”按钮。例如,您可以将其命名为“新员工模板”。

完成后,该插件将创建一个员工模板,并自动添加3名员工。
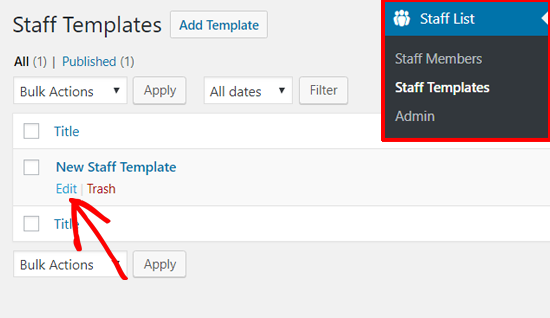
接下来,从WordPress菜单转到员工列表?员工模板,以预览您的新员工模板。您需要单击“编辑”链接来配置模板。

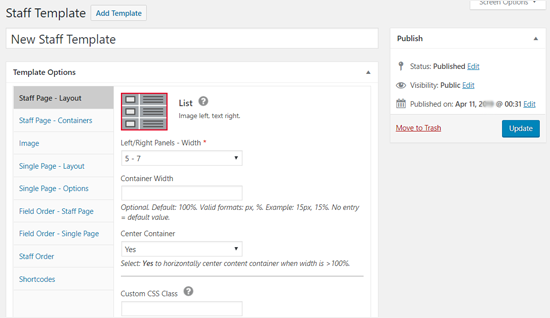
您将看到模板选项,包括员工页面布局、单页布局、字段顺序、短代码等。

您可以查看模板选项进行更改,或者直接留下默认选项。
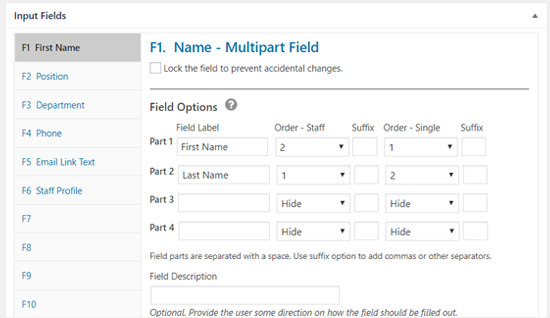
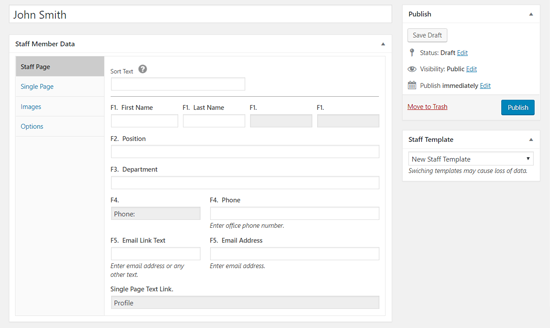
在那下面,您可以看到“输入字段”部分,以自定义您的员工档案。

正如您在上面的屏幕截图中看到的,默认情况下会创建6个输入字段。
- 姓名
- 工作
- 部门
- 电话
- 电子邮件链接文本
- 员工简介
您可以从字段选项中更改每个字段的标签、显示选项和样式。
添加员工以制作团队目录
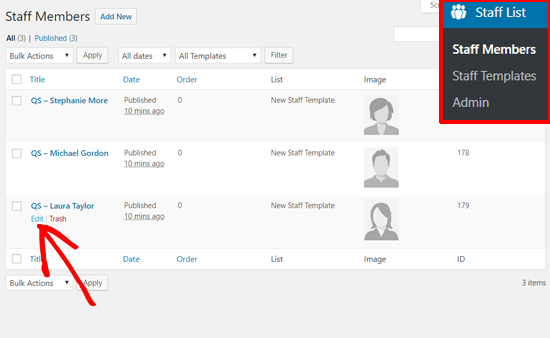
现在您已经自定义了员工页面模板,您可以添加和自定义员工配置文件。转到员工列表?员工,您将看到插件已添加的3名员工。
您可以通过更改配置文件信息来自定义默认员工配置文件。点击“编辑”链接开始。

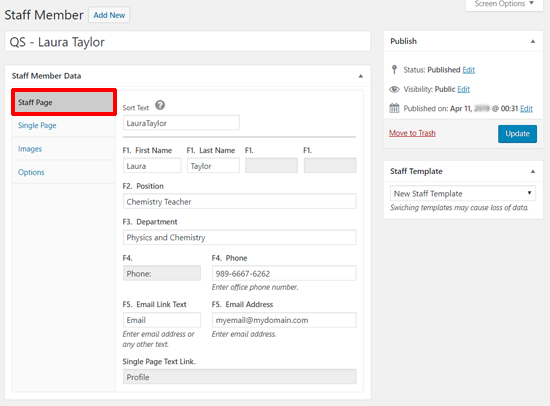
从这里,您可以为团队成员列表页面、个人个人资料页面和上传照片自定义员工数据。“员工页面”选项向您显示6个输入字段,如上面的员工页面模板所示。您在这里输入的信息将显示在您的员工目录页面上。

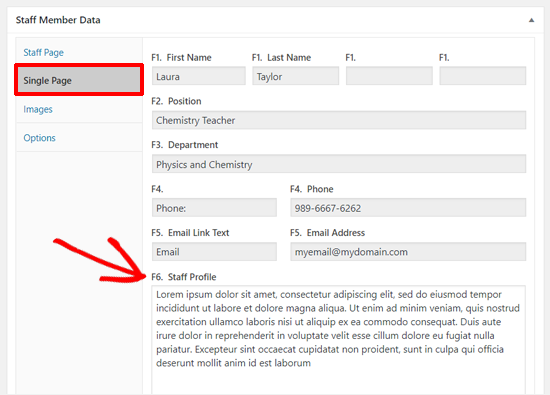
接下来,您可以自定义“单页”内容。与员工页面一样,默认情况下它也有6个输入字段。然而,它有一个文本字段来编写个人员工简历。

您在此处输入的信息将显示在您的个人员工个人资料页面上。
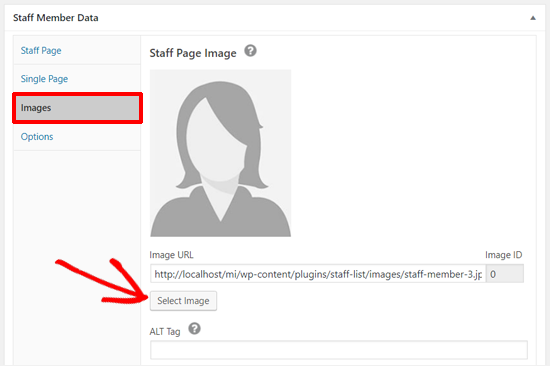
接下来,您可以为员工页面和单个页面添加团队成员图像。您可以通过单击“选择图像”按钮快速添加会员的个人资料照片。

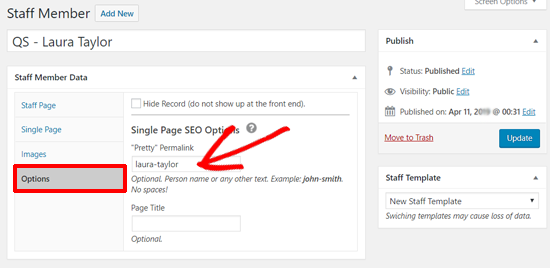
最后,您可以看到“选项”选项卡,其中包含单页SEO选项。您可以为团队成员个人资料页面添加URL弹头和页面标题。

如果您将“漂亮”永久链接选项留空,那么您的员工个人资料页面将有一个像这样的URL:http://example.com/profile/?smid=528。
您可以通过在中间输入工作人员的姓名并加破折号,使其成为一个漂亮的链接。例如,您可以使用laura-taylor,这将使您的员工个人资料页面URL:http://example.com/profile/laura-taylor。
不要忘记单击“更新”按钮来保存您的更改。
重复相同的过程来自定义所有团队成员配置文件。
如果您需要添加更多团队成员,您可以单击顶部的“添加新成员”按钮。

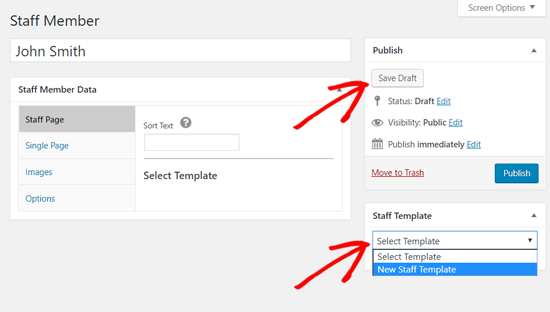
首先,添加您员工的姓名。然后,从右侧边栏中选择您的员工模板,然后单击“保存草稿”以加载输入字段。

接下来,您可以看到相同的6个输入字段来创建团队成员配置文件。像以前一样添加必要的信息。

完成后,不要忘记发布您的员工个人资料。
在WordPress中发布您的员工名单
现在您已经添加了所有员工个人资料,您已准备好在您的网站上发布您的员工名单。
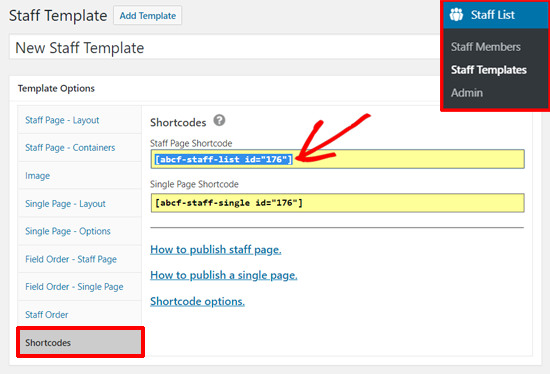
首先,您需要找到并复制员工页面模板的短代码。转到员工列表?员工模板,然后单击员工页面模板下方的“编辑”选项。然后,模板选项页面将打开。
单击“短代码”选项卡并复制员工页面短代码。

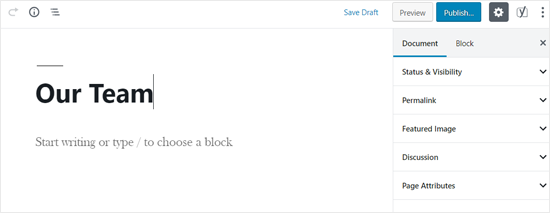
之后,您需要创建一个新页面来显示您的员工列表。转到页面?从WordPress管理面板添加新内容,并为员工列表页面输入名称。例如,您可以将其命名为“我们的团队”。

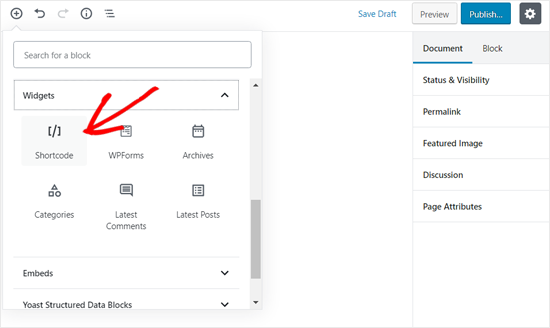
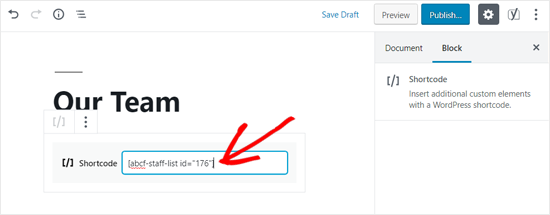
然后将短代码块添加到您的WordPress页面编辑器区域。

添加短代码小部件后,粘贴您在教程中前面复制的短代码。

然后,您可以“发布”页面。
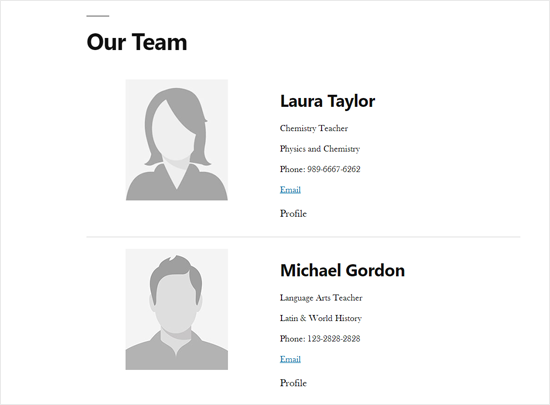
现在,您可以打开页面,查看您的员工目录的外观。以下是默认的Twenty Nineteen主题和默认工作人员详细信息的外观。

在列表中,您可以看到没有链接的“配置文件”选项。我们将在下一步中向您展示如何添加链接。
添加个人员工档案
到目前为止,我们在WordPress中创建了一个简单的团队目录,列出了所有员工。
下一部分是为每个团队成员创建一个页面,以显示单个员工的个人资料。
让我们从进入员工列表?员工模板开始,然后单击员工页面模板下方的“编辑”选项。
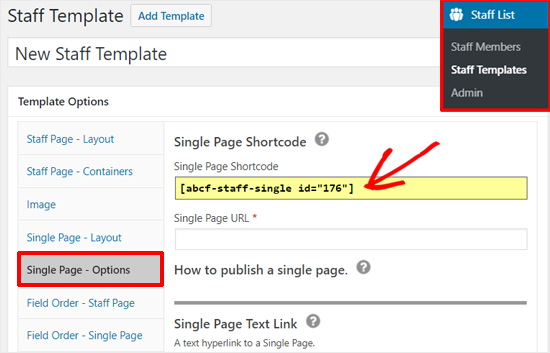
在下一页上,您需要单击“单页-选项”选项卡并复制单页短代码。

现在,您需要在WordPress中创建一个新页面来添加此短代码。转到页面?从WordPress面板添加新页面以添加新页面。
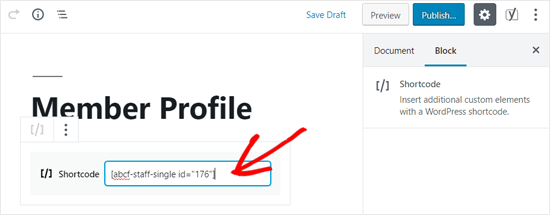
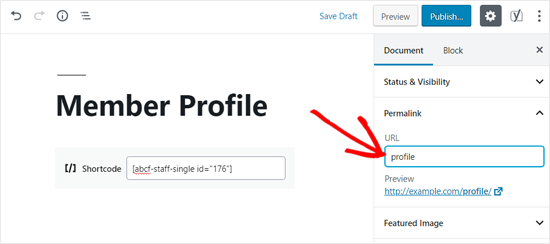
首先输入您的页面标题——例如,会员个人资料。然后,将短代码小部件添加到您的WordPress页面编辑器区域,并粘贴您之前复制的单页短代码。

之后,您需要自定义页面永久链接。重要的是,如果你想让漂亮的链接发挥作用,那么你需要确保添加其中一个单词作为你的页面URL弹头。
- 生物
- 个人档案
- 简介
- 佩菲尔
打开右侧边栏中的“永久链接”选项,并将其中一个单词添加为页面URL。例如,我们将选择“配置文件”。

完成后,发布页面。现在,您需要复制此页面永久链接并添加到单页选项中。
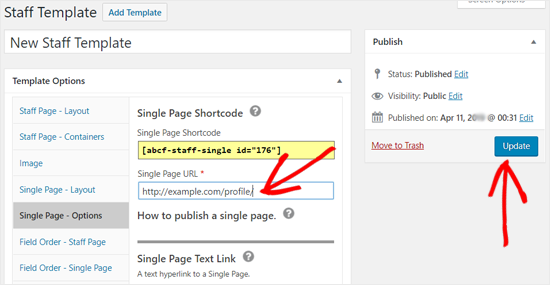
您可以通过返回员工模板选项»单页-选项来做到这一点。到达那里后,只需将永久链接粘贴到单页URL字段中。

完成后,不要忘记更新您的员工模板。
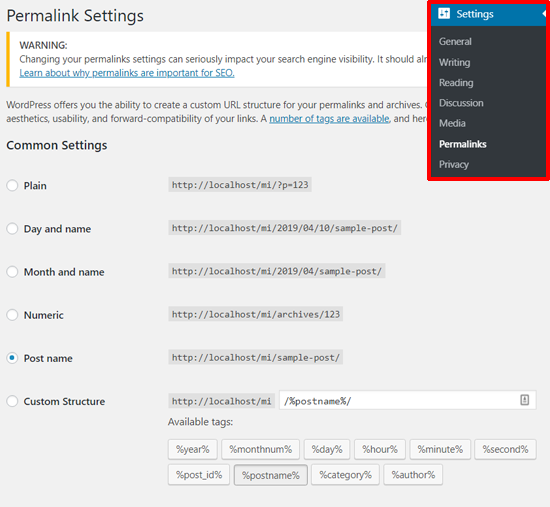
之后,您需要刷新WordPress永久链接设置,以使漂亮的永久链接正常工作。转到设置?永久链接,只需单击底部的“保存更改”,无需更改此页面上的任何内容。

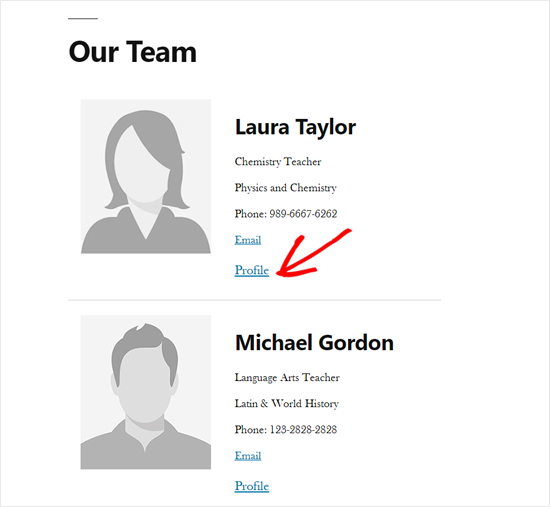
现在,您可以打开员工列表页面,查看是否添加了个人资料链接。如果它有效,那么您将看到个人资料文本有一个链接。

您可以单击链接,它将打开您团队成员的个人资料页面。