如何正确运行网站速度测试(8 个最佳工具)
您想运行网站速度测试并提高您网站的性能吗?
您可以使用大量在线网站速度测试工具。然而,他们中的许多人以一种技术方式显示结果,这对于非技术精通的用户来说并不容易理解或使用。
在本文中,我们将向您展示如何正确运行网站速度测试以及运行速度测试的最佳工具。

运行网站速度测试的最佳工具
您可以使用许多免费和付费的WordPress 网站速度测试和性能监控工具。他们每个人都有一些非常酷的功能来区分它们。
您不需要只使用一种工具来测试您的网站。您可以使用多种工具并运行多个测试以进行彻底的测试。
但是,我们建议用户只使用这些工具来提高他们的网站性能。试图在这些工具上获得完美的成绩或分数通常是极其困难的,在大多数情况下,对于实际运行的网站来说是不可能的。
您的目标应该是提高用户的页面加载速度,以便他们在您的网站上享受更快、更一致的用户体验。目标不应该是在某个测试中获得满分。
话虽如此,让我们看一下运行网站速度测试的最佳工具。
1. IsItWP网站速度测试工具

IsItWP 的免费网站速度测试工具是最适合初学者的网站速度测试工具。它允许您快速检查您的网站性能,运行多个测试,并深入研究结果以找出导致您网站速度变慢的原因。
您还可以得到整齐有序的改进建议。您可以单击每个类别以查看可用于解决性能问题的步骤。该网站还为网站所有者提供服务器正常运行时间监控和其他有用的工具。
2. MonsterInsights

MonsterInsights是WordPress 的最佳分析插件。它使设置 Google Analytics变得非常容易,而无需编辑代码。
该插件包括网站速度报告,可帮助您衡量移动和桌面网站的速度。
MonsterInsights 显示您网站速度的总体得分以及其他改善用户体验的指标。您可以在 WordPress 仪表板中查看报告,而不必离开您的网站。
使用 MonsterInsights 最好的部分是它为您应该定位的每个指标显示了一个目标。此外,您还可以获得有关如何改进每个指标并使您的网站加载速度更快的建议。
3. Pingdom

Pingdom是最受欢迎的网站性能监控工具之一。它易于使用,并允许您选择不同的地理位置来运行测试,非常方便。
结果以易于理解的概述形式呈现,随后是详细报告。您会在加载时在顶部和各个资源中获得性能改进建议。
4. 谷歌 Pagespeed 洞察

Google Pagespeed Insights是由 Google 创建的网站性能监控工具。它为您提供移动和桌面视图的网站性能报告。
您可以在这些报告之间切换,并找出两种报告中常见的一些问题以及 Google 建议在移动视图中修复的一些问题。
您还可以获得每个问题的详细建议,这对开发人员很有帮助。但是,该工具本身对于初学者和非开发人员用户来说有点吓人。
5.GTmetrix

GTmetrix是另一个强大的网站速度测试工具。它允许您使用流行的工具(如 pagespeed 和 YSlow)来测试您的网站。您可以通过创建帐户来更改您的地理位置和浏览器。
它显示详细的报告以及结果的简要摘要。您可以在两个工具之间切换并查看建议。单击每个建议将为您提供更多详细信息。
6.网页测试

WebPageTest工具是另一个您可以使用的免费在线速度测试工具。它比我们列表中的其他一些工具更先进一些。但是,它确实允许您为测试选择浏览器和地理位置。
默认情况下,它会运行 3 次测试以获得您的网站速度测试结果。它显示了每个结果的详细视图,您可以单击以展开并查看完整报告。
7. K6(以前的负载冲击)

K6以前称为 Load Impact,与此列表中的其他网站速度测试工具略有不同。它允许开发人员和工程团队查看当更多访问者同时到达时您的网站是如何变慢的。
这是一项有限制的免费测试的付费服务,可让您在 3 分钟内发送多达 3000 个虚拟用户。付费版本允许您测试更大的流量负载。这可以帮助您测试网站速度测试,同时还可以测试增加的流量如何影响您的网站。
8. 上升趋势

Uptrends是另一个免费的网站速度测试工具。它允许您选择地理区域、浏览器以及在移动测试和桌面测试之间切换。
结果简单易懂,因为它还以摘要形式显示您的 Google 页面速度得分。您可以向下滚动查看详细信息并梳理您的资源以了解性能问题。
如何正确运行网站速度测试
运行网站速度测试并不能保证准确地告诉您网站的性能。
你看,互联网就像一条高速公路。有时有更多的交通或拥堵可能会减慢您的速度。其他时候,一切都很清楚,您可以更快地完成它。
还有其他几个因素会影响结果的质量和准确性。在开始分析数据之前彻底运行这些测试非常重要。
让我们看看如何正确运行网站速度测试以获得更准确的结果。
1. 运行多个测试
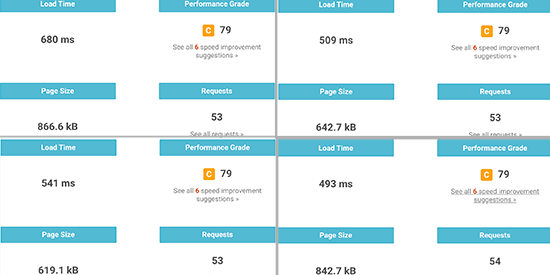
有多种因素会影响您的测试。尽管大多数网站速度测试工具以最快的互联网速度在云上运行,但每次测试都会向您显示略有不同的结果。
您会注意到的最重要的区别是下载完整网页所需的时间。我们建议至少运行 3 次测试以获得更准确的图像。

然后,您可以取出平均结果并使用它来决定您的网站是否需要改进。
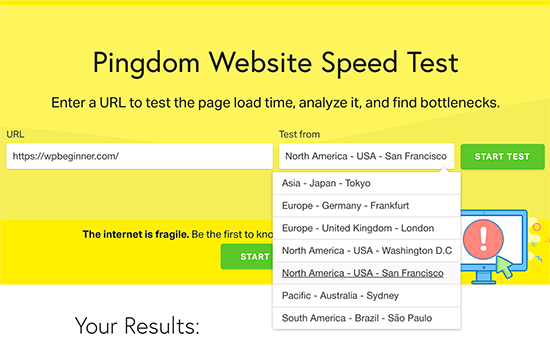
2.从不同的地理位置测试
如果您的大多数客户从亚洲访问您的网站,那么使用位于美国的服务器测试您的网站速度并不理想。
测试结果将向您展示与实际用户访问您的网站时不同的用户体验。

这就是为什么您需要使用Google Analytics来查看您的用户来自哪里的原因。之后,使用该信息为您的测试选择一个地理区域。
例如,如果您了解到您的大多数网站用户来自欧洲,那么选择德国的测试服务器将为您提供最接近的结果。
如果您的网站访问者来自世界各地,那么您可以运行多个测试来了解您的网站性能在不同地区的差异。
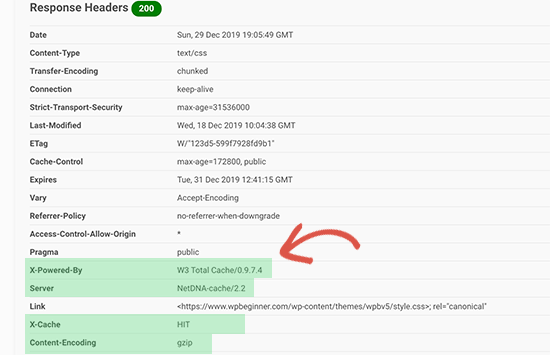
3.确保您的网站缓存已打开
确保在运行测试之前打开您的网站缓存。这将允许您测试网站缓存以及它在提高性能方面的有效性。
现在的问题是,一些缓存解决方案只在用户请求页面时才存储缓存。这意味着缓存需要一些时间来构建,并且可能在您运行测试时过期。
这就是我们推荐WP Rocket的原因。它是最好的 WordPress 缓存插件,让您只需单击几下即可设置 WordPress 缓存,而无需学习技术知识。
最好的部分是它主动构建您的网站缓存,从而显着提高您的网站性能。有关更多详细信息,请参阅我们关于如何使用 WP Rocket 设置 WordPress 缓存的指南。
4. 检查您的网站防火墙/CDN 服务的性能
虽然 WordPress 缓存插件可以做很多事情,但它们肯定有其局限性。例如,它无法阻止 DDOS 攻击和蛮力尝试。它对垃圾邮件机器人也没有任何作用,这意味着您的服务器资源被浪费了很多。
这就是你需要Sucuri的地方。它是最好的 WordPress 防火墙插件,可通过阻止恶意请求来提高服务器性能。
现在,通常您的所有网站文件都是从同一台服务器提供的。您可以通过向您的网站添加CDN 服务来改善这一点。我们推荐使用MaxCDN(由 StackPath 提供),这是最适合初学者的 CDN 解决方案。
CDN 服务允许您通过遍布全球的服务器网络提供静态网站文件,例如图像、样式表和脚本。这减少了您网站上的服务器负载,使其加载速度更快,并改善了所有用户的用户体验。
打开您的 CDN 服务和防火墙将显着改善您的测试结果。
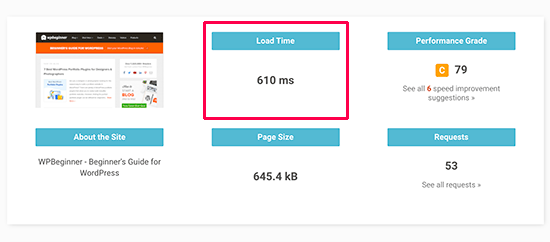
了解网站速度测试结果
您应该研究的最重要的参数是网站加载所需的时间。

这是对您的用户影响最大的参数。如果您的网站加载时间较长,那么用户可能会决定点击后退按钮,对您的品牌印象不好,并认为您的网站质量低下。
如果您的网站加载时间超过 2 秒,请查看深入报告。找出哪些资源需要更长时间才能加载。
通常,这些是图像、样式表、从第三方网站加载的脚本、视频嵌入等等。您需要确保这些图像是从缓存或您的 CDN 服务中提供的。

您还需要注意服务器响应每个请求需要多长时间以及传递第一个字节需要多长时间。
您还需要确保浏览器压缩(也称为 gzip 压缩)正常工作。这通过压缩它们来减少服务器和用户浏览器之间的文件大小。
如果您的页面有很多图像和视频,那么您可能需要考虑延迟加载技术,也称为延迟加载。这允许在用户向下滚动时加载内容,并且仅加载用户屏幕上可见的内容。
与往常一样,您肯定希望通过使用图像压缩工具来确保您的图像针对网络进行了优化。
您要测试的第二个重要参数是 TTFB(到第一个字节的时间)。如果您的网络服务器持续显示第一个字节的时间较慢,那么您可能需要与您的网络托管公司交谈。
Bluehost、SiteGround和WP Engine等所有顶级 WordPress 托管公司都有自己的缓存解决方案。打开主机的缓存解决方案可能会显着改善 TTFB 结果。

评论被关闭。