如何删除WordPress页脚链接(主题链接)
您想删除您网站上的“由WordPress提供支持”页脚链接吗?
默认情况下,大多数WordPress主题在页脚中有免责声明,但这可能会使您的网站看起来不专业。它还为您自己的链接、版权声明和其他内容留出更少的空间。
在本文中,我们将向您展示如何删除“由WordPress提供支持”的页脚链接。
为什么要删除WordPress页脚积分?
许多不同的WordPress主题使用页脚区域来显示“由WordPress提供动力”的免责声明,该免责声明链接到WordPress.org官方网站。

一些主题开发人员进一步推进了这一点,并将自己的学分添加到页脚中。
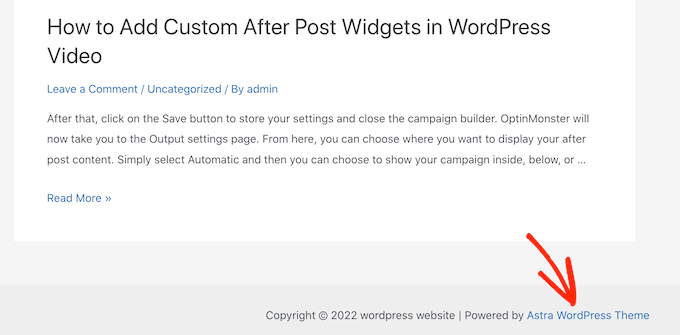
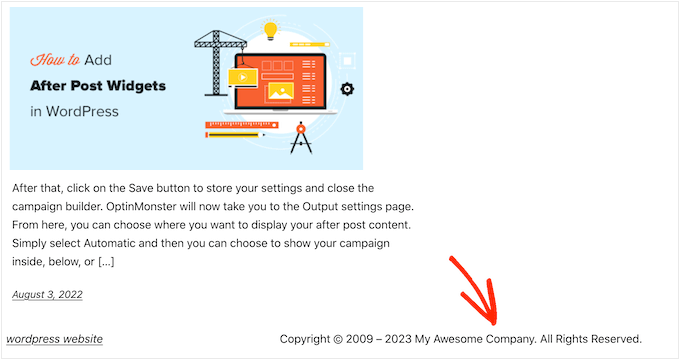
在下图中,您可以看到Astra WordPress主题添加的免责声明。

虽然非常适合软件开发人员,但这个“由……提供支持”页脚可以使您的网站看起来不那么专业,特别是如果您正在运行一个商业网站。
它还让黑客知道你正在使用WordPress,这可以帮助他们闯入你的网站。例如,如果您没有使用自定义登录URL,那么黑客只需将/wp-admin添加到您的网站地址并访问您的登录页面。
此免责声明还链接到外部网站,因此它鼓励人们离开您的网站。这可能会对您的页面浏览量和跳出率产生负面影响。
删除WordPress页脚信用链接合法吗?
删除您网站上的页脚积分链接是完全合法的,因为WordPress是免费的,并且是在GPL许可证下发布的。
基本上,此许可证允许您自由使用、修改甚至将WordPress分发给其他人。
您从官方WordPress目录下载的每个WordPress插件或主题也都以相同的GPL许可证发布。事实上,即使是大多数商业插件和主题也是在GPL下发布的。
这意味着您可以自由地以任何您想要的方式自定义WordPress,包括从您的商业网站、在线商店或博客中删除页脚积分。
考虑到这一点,让我们看看如何删除由WordPress支持的页脚链接。
如果您不想要视频或需要更多说明,只需使用下面的快速链接直接跳转到您想要使用的方法。
- 方法1。使用主题设置删除“供电”链接
- 方法2。使用完整网站编辑删除“Powered by”信用
- 方法3。如何使用页面生成器删除“由”的免责声明
- 方法4。使用代码删除WordPress免责声明
- 警告!不惜一切代价避免使用CSS方法!
方法1。使用主题设置删除“供电”链接
大多数优秀的主题作者都知道,用户想要编辑页脚和删除信用链接的选项,所以许多人将其包含在他们的主题设置中。
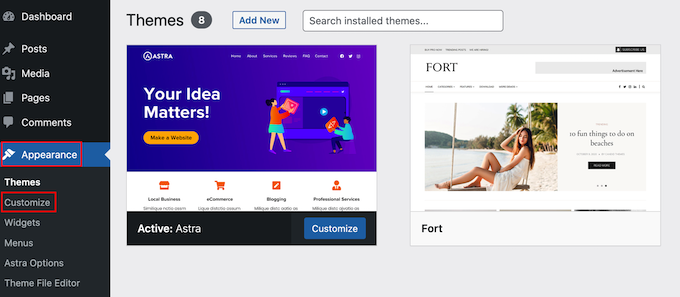
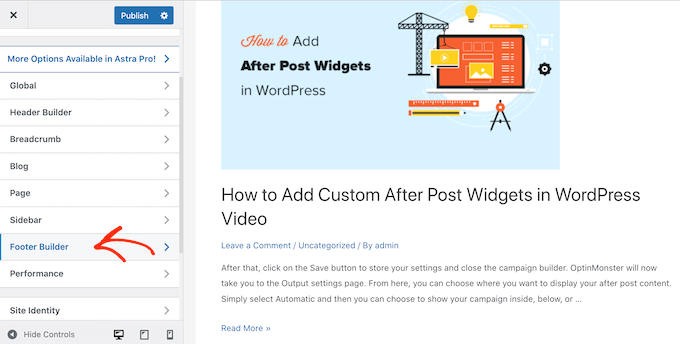
要查看您的主题是否具有此选项,请转到外观?在WordPress管理仪表板中自定义。

您现在可以查找任何允许您自定义网站页脚的设置,然后单击该选项。
例如,Astra主题有一个名为“Footer Builder”的部分。

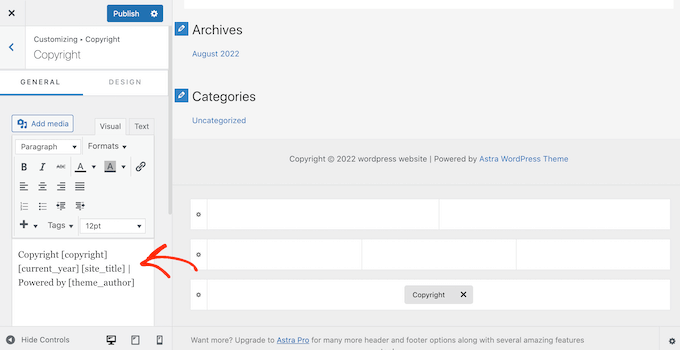
如果您正在使用此主题,只需单击“页脚”部分并选择“版权”。
这将打开一个小编辑器,您可以在其中更改页脚文本,甚至完全删除它。

无论您如何删除页脚免责声明,都不要忘记单击“发布”以在您的网站上进行更改。
方法2。使用完整网站编辑删除“Powered by”信用
如果您使用的是块主题,那么您可以使用完整站点编辑(FSE)和块编辑器删除页脚免责声明。
这是在整个网站上删除“Powered by”信用的快速简便方法,尽管它不适用于所有主题。
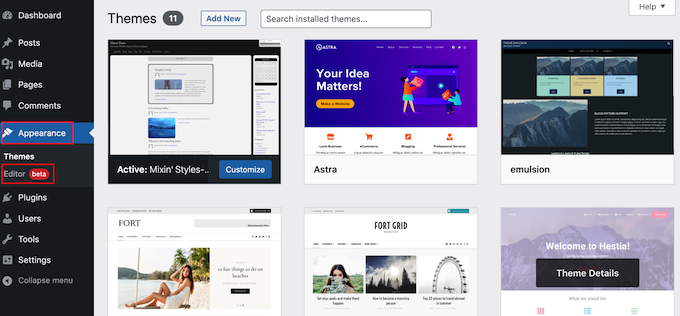
要启动编辑器,请转到外观»编辑器。

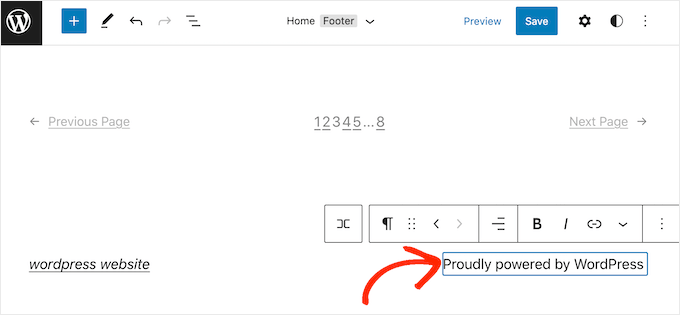
然后,滚动到您网站的页脚,然后单击以选择“Powered by”免责声明。
您现在可以用自己的内容替换它,甚至可以删除免责声明。

当您对页脚的外观感到满意时,只需单击“保存”。现在,如果您访问您的网站,您将实时看到变化。
方法3。如何使用页面生成器删除“由”的免责声明
许多WordPress网站使用页脚来传达重要信息,例如他们的电子邮件地址或电话号码。事实上,访问者可能会滚动到您网站的底部,专门查找此内容。
考虑到这一点,您可能想更进一步,用自定义页脚替换“Powered by”文本。此页脚可能包含指向您的社交媒体个人资料的链接、指向您的附属营销合作伙伴的链接、您的产品列表或其他重要信息和链接。
创建自定义页脚的最佳方法是使用SeedProd。它是最好的页面构建器插件,带有180多个专业设计的模板、部分和块,可以帮助您自定义网站的每个部分。
它还具有允许您创建全局页脚、侧边栏、页眉等的设置。
首先,您需要安装和激活SeedProd。有关更多详细信息,请参阅我们关于如何安装WordPress插件的分步指南。
注意:还有一个免费版本的SeedProd,允许您使用拖放编辑器创建各种页面,包括自定义维护模式页面。然而,我们将使用SeedProd的高级版本,因为它附带了高级主题构建器。
激活插件后,SeedProd将要求您提供许可证密钥。

您可以在SeedProd网站上的您的帐户下找到此信息。输入密钥后,单击“验证密钥”按钮。
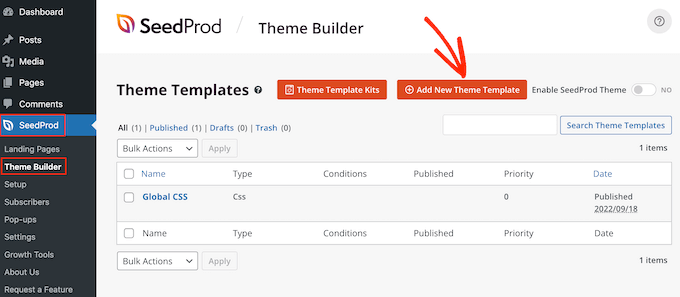
完成后,请转到SeedProd » Theme Builder。在这里,单击“添加新主题模板”按钮。

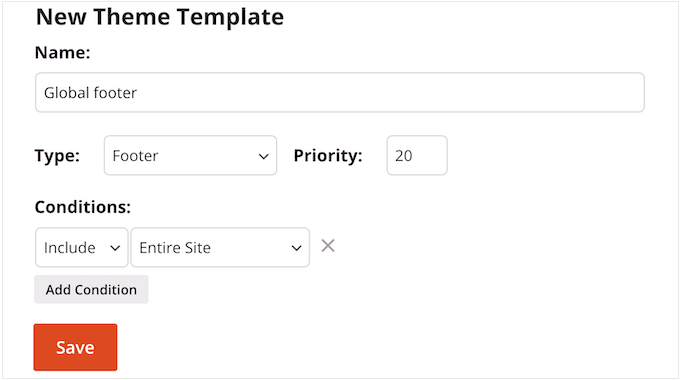
在弹出窗口中,键入新主题模板的名称。
完成此操作后,打开“类型”下拉菜单,然后选择“页脚”。

默认情况下,SeedProd将在整个网站上显示新的页脚模板。但是,您可以使用“条件”设置将其限制为特定页面或帖子。
例如,您可能希望从登录页面中排除新页脚,这样它就不会分散您对主要行动号召的注意力。
当您对输入的信息感到满意时,请单击“保存”。这将加载SeedProd页面构建器界面。
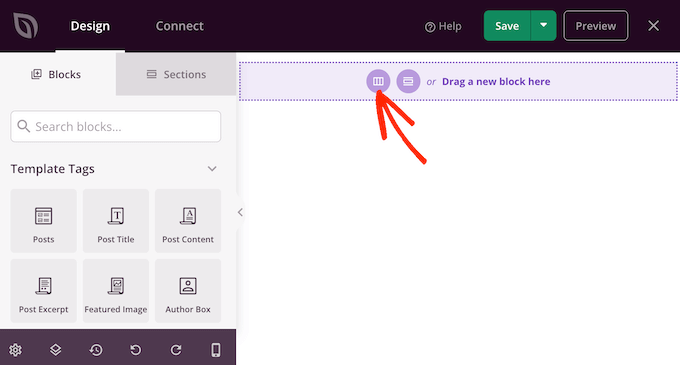
首先,您的模板将在右侧显示空白屏幕,在左侧显示您的设置。要开始,请单击“添加列”图标。

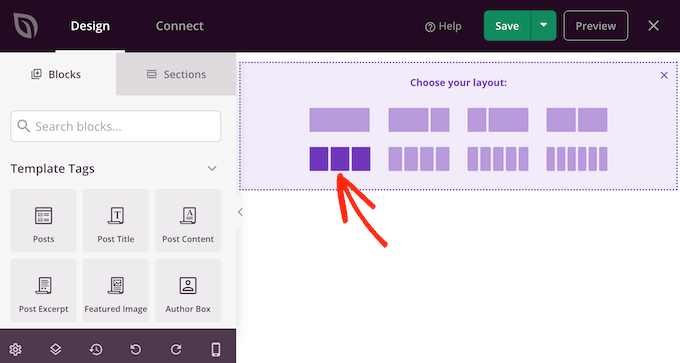
您现在可以选择要用于页脚的布局。这允许您将内容组织到不同的列中。
您可以使用您想要的任何布局,但对于本指南,我们使用三列布局。

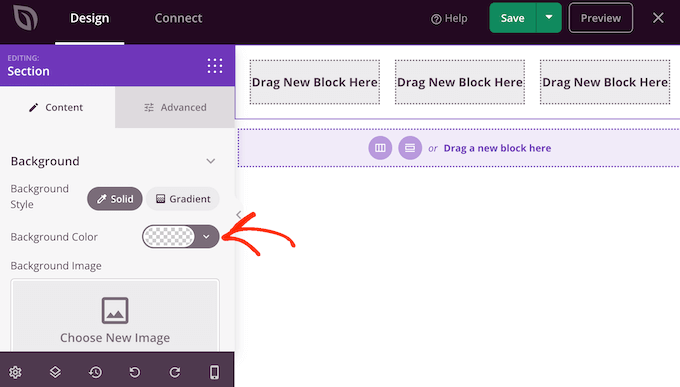
接下来,您可以编辑页脚的背景,使其与您的WordPress主题、公司品牌或徽标相匹配。
要更改背景颜色,只需单击“背景颜色”旁边的部分,然后使用控件选择新颜色。

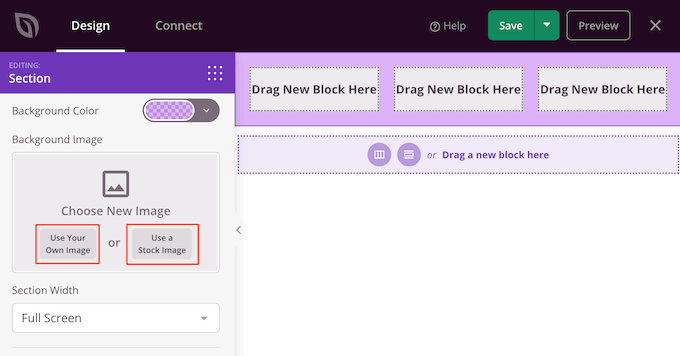
另一种选择是上传背景图像。
为此,请单击“使用您自己的图像”,然后从WordPress媒体库中选择一个图像,或单击“使用库存图像”。

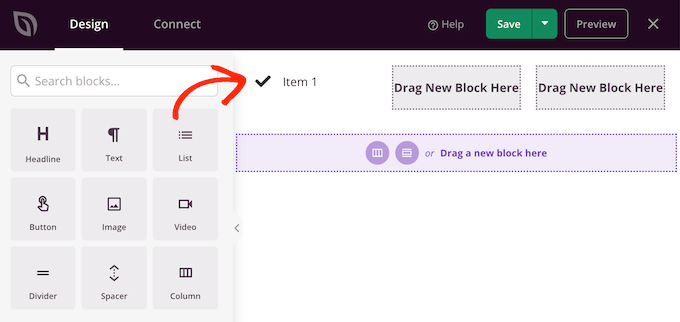
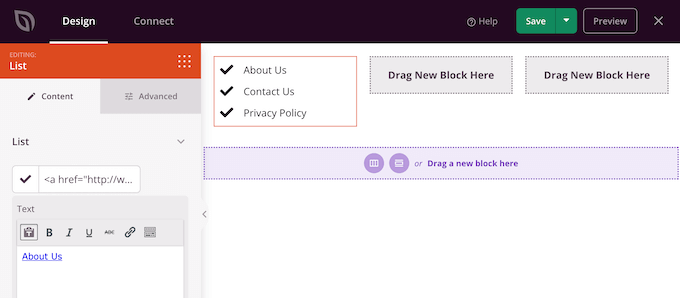
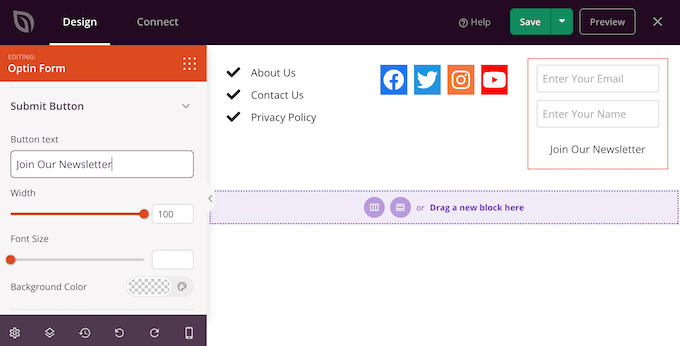
当您对背景感到满意时,是时候在页脚中添加一些内容了。
只需从左侧菜单中拖动任何块,并将其拖放到页脚上即可。

添加块后,单击以在主编辑器中选择该块。
左侧菜单现在将显示可用于自定义块的所有设置。

只需不断重复这些步骤,即可在页脚中添加更多块。如果您不确定要使用什么块,那么查看我们的清单可能会有所帮助,以添加到WordPress网站的页脚中。
您还可以通过在布局中拖动每个块来更改每个块的显示位置。

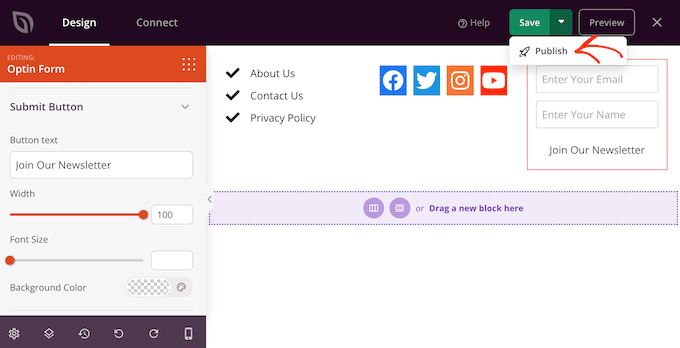
当您对您的设计感到满意时,请单击“保存”按钮。
然后,您可以选择“发布”来完成您的设计。

要使新的页脚在您的WordPress博客上上线,您需要使用SeedProd完成WordPress主题的构建。有关分步说明,请参阅我们关于如何创建自定义WordPress主题的指南。
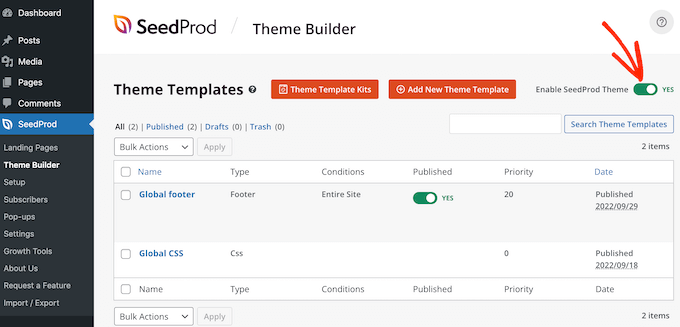
构建主题后,转到SeedProd » Theme Builder。然后,单击“启用SeedProd主题”开关。

现在,如果您访问您的网站,您将看到新的页脚直播。
方法4。使用代码删除WordPress免责声明
如果您在WordPress定制器中看不到任何删除或修改页脚学分的方法,那么您可以随时编辑footer.php代码。
这不是对初学者最友好的方法,但它将允许您从任何WordPress主题中删除信用。
在更改网站代码之前,我们建议您创建一个备份,以便您可以恢复网站,以防出现任何问题。
请记住,如果您直接编辑WordPress主题文件,那么当您更新主题时,这些更改将消失。话虽如此,我们建议您创建一个子主题,因为这允许您在不丢失自定义的情况下更新WordPress主题。
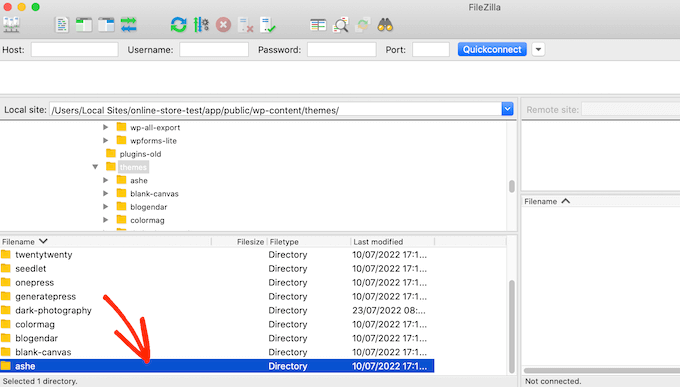
首先,您需要使用FileZilla等FTP客户端连接到您的WordPress站点,或者您可以使用WordPress托管公司提供的文件管理器。
如果这是您第一次使用FTP,那么您可以查看我们关于如何使用FTP连接到您的网站的完整指南。
连接到网站后,转到/wp-content/themes/,然后打开当前主题或子主题的文件夹。

在此文件夹中,找到footer.php文件,并在记事本等文本编辑器中打开它。
在文本编辑器中,查找包含“供电”文本的代码部分。例如,在WordPress的Twenty Twenty-One主题中,代码如下所示:
<div class="powered-by">
<?php
printf(
/* translators: %s: WordPress. */
esc_html__( 'Proudly powered by %s.', 'twentytwentyone' ),
'<a href="' . esc_attr__( 'https://wordpress.org/', 'twentytwentyone' ) . '">WordPress</a>'
);
?>
</div><!-- .powered-by -->
您可以完全删除此代码,也可以根据您的需求进行自定义。例如,您可能想用自己的版权声明替换“Proudly powered…”的免责声明。

做出更改后,保存文件并将其上传到您的服务器。如果您检查您的网站,那么页脚信用将消失。
警告!不惜一切代价避免使用CSS方法!
Some WordPress tutorial sites may show you a CSS method that uses display: none to hide the footer credit links.
虽然它看起来很简单,但它对您的WordPress SEO非常不利。
许多垃圾邮件发送者使用这种确切的技术来向访问者隐藏链接,同时仍然向谷歌展示链接,希望获得更高的排名。
如果您确实使用CSS隐藏页脚信用,那么谷歌可能会将您标记为垃圾邮件发送者,您的网站将失去搜索引擎排名。在最坏的情况下,谷歌甚至可能会从他们的索引中删除您的网站,这样它就不会出现在搜索结果中。
相反,我们强烈建议使用我们上面展示的其他方法之一。如果您无法使用任何这些方法,那么另一种选择是雇用WordPress开发人员为您删除页脚链接,或者您可以更改WordPress主题。