如何在WordPress中更改Gravatar图像大小
您想在WordPress中更改Gravatar图像大小吗?
Gravatar是一项将用户的电子邮件地址与图片连接的服务。WordPress主题以设定的大小显示Gravatars,但您可能更喜欢将这些图像变小或变大,以更好地适应您网站的设计。
在本文中,我们将向您展示如何在WordPress中更改Gravatar图像的大小。
为什么要在WordPress中更改Gravatar图像大小?
Gravatar代表全球公认的头像。这是一项网络服务,允许您创建个人资料并将头像图像与您的电子邮件地址相关联。
大多数WordPress主题在用户评论旁边显示Gravatar。一些主题还在作者简历框中显示Gravatar。
即使用户没有Gravatar帐户,您的网站仍将显示默认的WordPress Gravatars之一。

有时你可能想改变主题的Gravatars的大小。例如,你可能想把它们做得更大,这样它们就会脱颖而出。这可以吸引访问者对您网站评论部分的注意,并帮助您获得有关WordPress帖子的更多评论。
话虽如此,让我们看看如何在WordPress网站上更改Gravatar图像大小。只需使用下面的快速链接即可跳转到您想要使用的方法。
- 方法1:使用WordPress全站点编辑器更改Gravatar大小(仅限块主题)
- 方法2:更改WordPress评论的Gravatar大小(适用于所有主题)
- 方法3:如何更改作者简历的Gravatar大小
方法1:使用WordPress全站点编辑器更改Gravatar大小(仅限块主题)
如果您使用的是基于块的主题,如ThemeIsle Hestia Pro或Twenty Twenty-Three,那么您可以使用全站点编辑器更改Gravatar大小。
此方法不适用于所有主题,因此如果您没有使用启用块的主题,那么我们建议使用方法2。
在WordPress仪表板中,转到外观?编辑器。

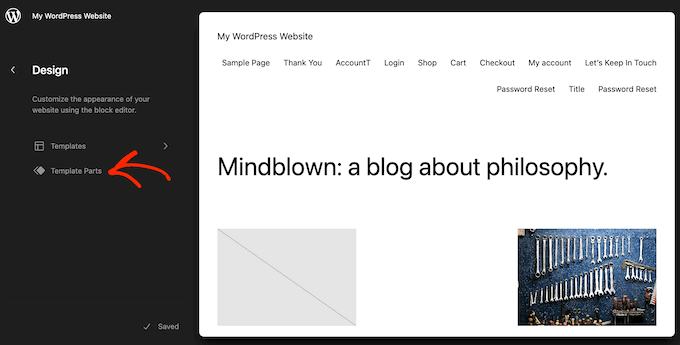
在左侧菜单中,您可以选择是编辑模板还是模板部分。
要更改WordPress评论的Gravatar大小,您通常会从左侧菜单中选择“模板部分”。

之后,只需单击“评论”。
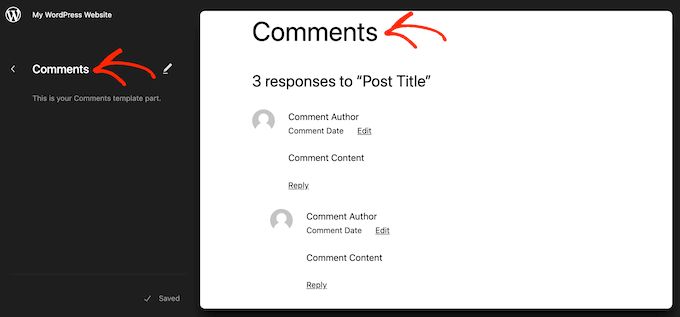
您现在可以单击以选择评论模板部分。

这将打开一个新菜单,其中包含可用于自定义评论模板部分的设置。
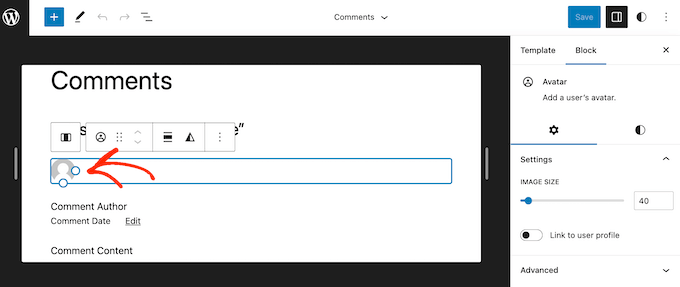
您现在可以继续单击实时预览中的任何Gravatars。

在右侧菜单中,如果尚未选择,您可以选择“阻止”选项卡。
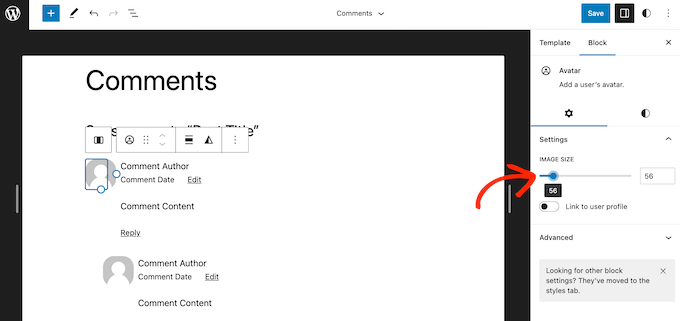
您现在可以通过拖动“图像大小”滑块来使Gravatar变大或变小。

当您移动滑块时,所有Gravatars都会自动更新,因此您可以尝试不同的尺寸,看看什么看起来最好。
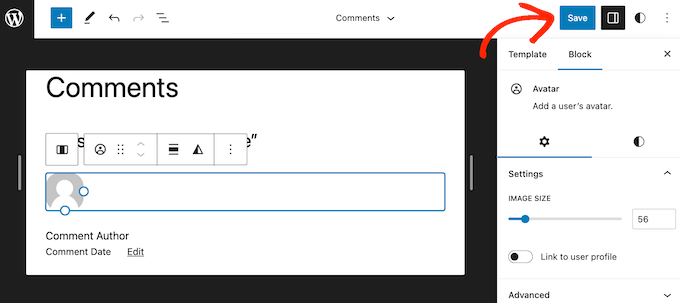
当您对所做的更改感到满意时,请单击“保存”按钮。

现在,如果您访问WordPress网站上的任何评论部分,您将实时看到更改。
方法2:更改WordPress评论的Gravatar大小(适用于所有主题)
如果您没有使用启用块的WordPress主题,那么您可以使用代码更改WordPress评论的Gravatar大小。
此方法要求您编辑主题文件,因此它不是最适合初学者的选项。然而,这种方法应该适用于大多数WordPress主题。
如果您直接编辑WordPress主题文件,那么这些更改将在您下次更新主题时消失。话虽如此,我们建议创建一个子主题,因为这允许您在不丢失自定义的情况下更新WordPress主题。
创建子主题后,您需要使用FileZilla等FTP客户端连接到WordPress网站,或者您可以使用WordPress托管cPanel的文件管理器。
如果您是SiteGround客户,那么您可以使用Site Tools仪表板。
如果这是您第一次使用FTP,那么您可以查看我们关于如何使用FTP连接到您的网站的完整指南。
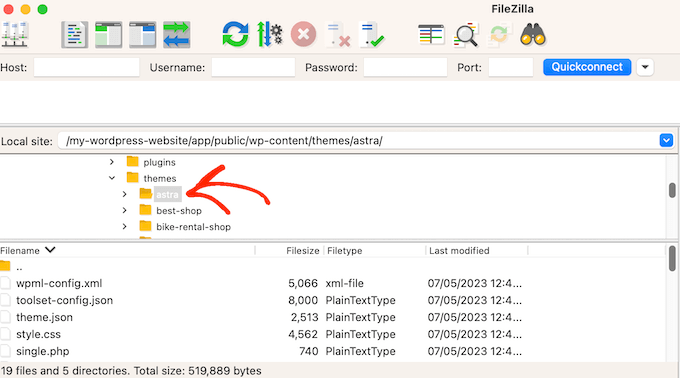
连接后,您需要转到/wp-content/themes/并打开当前WordPress主题的文件夹。

此处后,打开comments.php文件并查找wp_list_comments函数。在这个函数中,您将找到avatar_size,它设置了Gravatar的大小。
以下是一个可能看起来如何的例子:
<?php
wp_list_comments(
array(
'avatar_size' => 60,
'style' => 'ol',
'short_ping' => true,
)
);
?>
您可以简单地将avatar_size更改为您想要使用的大小。在上面的代码片段中,这意味着将60更改为另一个数字。
Gravatars是正方形的,因此WordPress将对图像的宽度和高度使用相同的值。这意味着您只需键入一个数字。
做出此更改后,请确保将文件保存并上传回您的WordPress托管帐户。完成后,您可以访问您的WordPress博客,查看实际操作的变化。
如果Gravatar图像没有改变,那么可能是由于缓存。要了解更多信息,请参阅我们关于如何修复WordPress未立即更新的指南。
如果Gravatar仍然没有改变,那么您的主题的CSS可能会覆盖comments.php文件中的设置。
您可以使用浏览器的Inspect工具查看情况是否如此。步骤将根据您使用的浏览器而有所不同,但在Chrome上,您只需右键单击或按住Ctrl键单击Gravatar,然后选择“检查”。

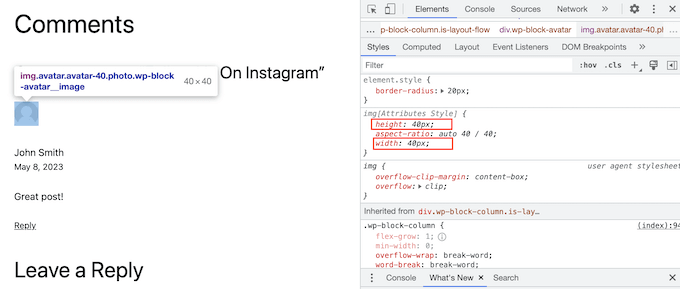
这将在新面板中显示页面的HTML和CSS代码。
在此代码中,您需要查找高度和宽度值。

如果大小与您在comments.php文件中指定的大小不同,那么这意味着您的主题的style.css文件覆盖了您的更改。
如果是这种情况,那么只需切换回您的FTP客户端即可。您现在可以打开主题的文件夹,然后打开style.css文件。

在这里,搜索一个包含单词avatar的代码块。
You will typically find this in a comment-author .avatar CSS class, such as this:
您现在可以继续将宽度和高度更改为您想要的Gravatars值。
之后,只需保存您的更改即可。现在,如果您访问您的WordPress博客或网站,您将看到更新的Gravatar图像。
此时,您可能想知道为什么我们建议在使用更简单的CSS方法之前尝试更改comments.php文件中的Gravatar大小。
首先,CSS有时会使Gravatars看起来模糊,特别是如果你使头像比原始图像大得多。其次,更改comments.php中的图像大小通常有助于您的网站加载速度更快。
有关此主题的更多信息,请参阅我们提高WordPress速度和性能的终极指南。
方法3:如何更改作者简历的Gravatar大小
如果您运行一个多作者WordPress网站,那么作者框可以帮助读者了解更多关于帖子作者的信息。
如果您想将此功能添加到您的网站,请查看我们的指南,了解如何在WordPress帖子中添加作者信息框。
许多作者的简历展示了作者的Gravatar以及他们的简历。要更改作者简历框中的默认Gravatar大小,您需要找到添加简历的主题文件。
只需使用FTP客户端(如FileZilla或WordPress主机的文件管理器)连接到您的网站。连接后,转到/wp-content/themes/并打开当前WordPress主题的文件夹。
之后,您需要打开模板部件文件夹。

您现在需要找到包含get_avatar代码的文件。您经常会在名为author-bio.php、single.php文件、functions.php文件或类似的模板部分文件中找到此代码。
以下是此代码可能看起来如何的示例:
在上面的片段中,您可以简单地将数字85更改为您想要使用的大小。
在其他主题中,代码可能看起来像这样:
您可以简单地将数字替换为您想要使用的值,以使Gravatar变大或变小。
更改大小后,不要忘记保存更改。然后,您可以访问您的网站,查看新作者生物框的实际操作。
如果Gravatars没有更改,那么您需要按照上述相同的流程在style.css文件中搜索头像类。找到此类后,您可以键入新的Gravatar高度和宽度值。
评论被关闭。