如何从桌面查看 WordPress 网站的移动版本
您想预览您的 WordPress 网站的移动版本吗?预览移动版面有助于您了解您的网站在移动设备上的外观。
虽然您当然可以在手机上查看您的实时站点,但这在开发阶段无济于事。
即使您的网站已经上线,在台式计算机上查看移动版本通常也更容易,因此您可以快速进行更改并查看其效果。
在本文中,我们将向您展示两种简单的方法来轻松预览 WordPress 网站的移动布局,而无需切换到不同的设备。

为什么你应该预览你的移动布局
超过 50% 的网站访问者将使用手机访问您的网站。大约 3% 的人将使用平板电脑。
这意味着拥有一个在移动设备上看起来很棒的网站是必不可少的。
事实上,移动设备非常重要,以至于谷歌现在在他们的网站排名算法中使用“移动优先”索引。
即使您使用的是响应式 WordPress 主题,您仍然需要检查您的网站在移动设备上的外观。您甚至可能想要创建针对移动用户需求进行优化的不同版本的关键登录页面(稍后会详细介绍)。
在本文中,我们将介绍使用桌面浏览器测试您的网站在移动设备上的外观的两种不同方法。
重要的是要记住,大多数移动预览不会完全完美,因为有很多不同的移动屏幕尺寸和浏览器。您的最终测试应该始终是在实际的移动设备上查看您的网站。
1. 使用 WordPress 的主题定制器
您可以使用WordPress 主题定制器来预览WordPress 网站的移动版本。
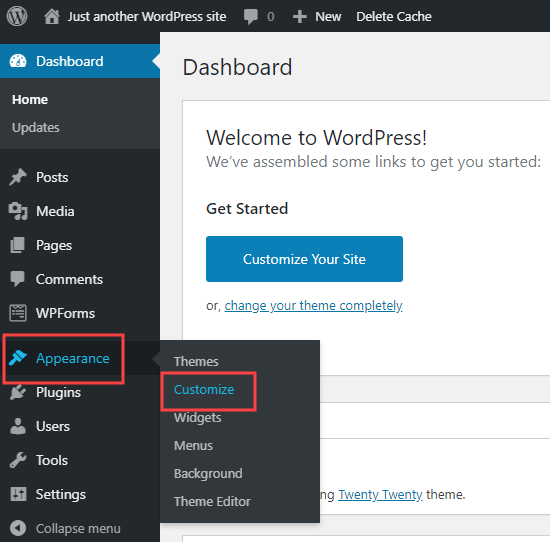
只需登录您的 WordPress 仪表板并转到外观»自定义屏幕。

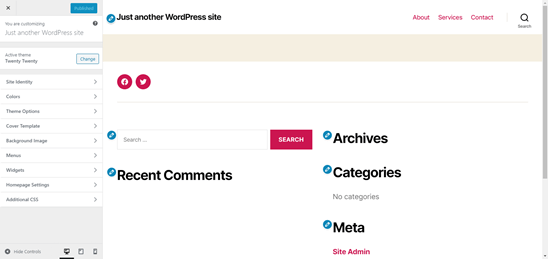
这将打开 WordPress 主题定制器。根据您使用的主题,您可能会在此处的左侧菜单中看到略有不同的选项:

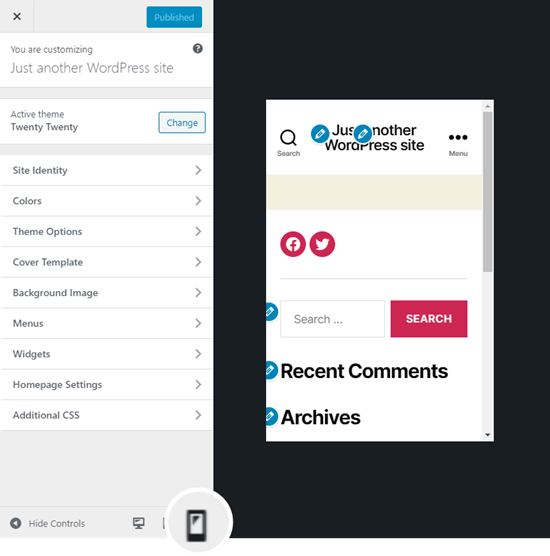
在屏幕底部,单击移动图标。然后,您将预览您的网站在移动设备上的外观。

注意:蓝色编辑符号仅出现在预览器中。您不会在您的实时网站上看到这些。
当您尚未完成创建博客或博客处于维护模式时,这种预览移动版本的方法特别有用。
您可以在将它们上线之前进行更改并检查它们的外观。
2. 使用谷歌浏览器的 DevTools 设备模式
Google Chrome 浏览器有一套开发者工具,可让您在任何网站上运行各种检查,包括预览您的网站在移动设备上的外观。
只需在桌面上打开 Google Chrome 浏览器并访问您要查看的页面。
这可能是您网站上某个页面的预览,甚至可能是您的竞争对手网站。
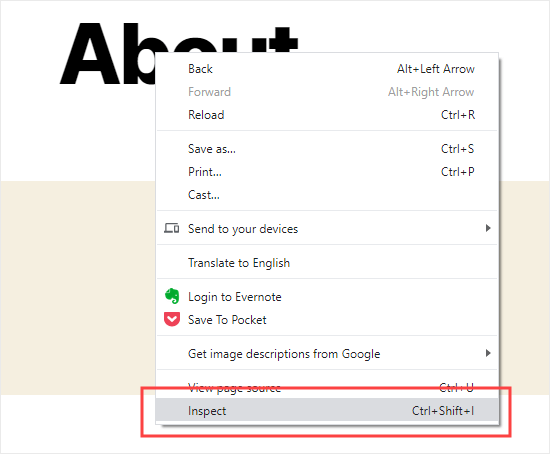
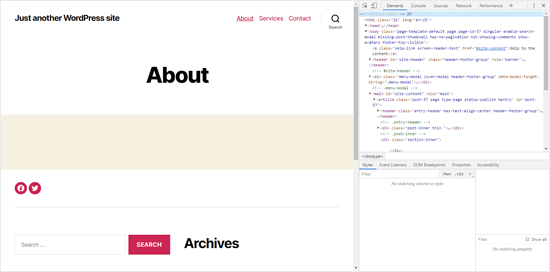
接下来,您需要右键单击页面并选择“检查”。

右侧将打开一个新窗格,如下所示:

在开发者视图中,您将能够看到您网站的 HTML 源代码。
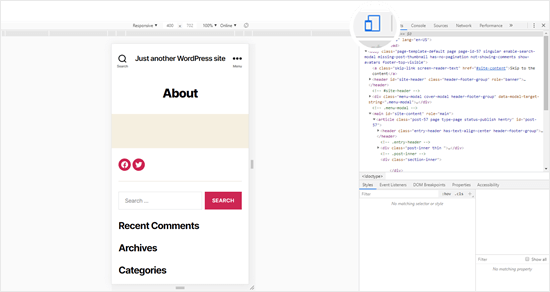
接下来,单击“切换设备工具栏”按钮以更改为移动视图。

您会注意到您网站的预览将缩小到移动屏幕大小。
您还会注意到您网站的外观更改为移动视图。在上面的示例中,菜单已折叠,并且“搜索”图标已移动到菜单的左侧而不是右侧。
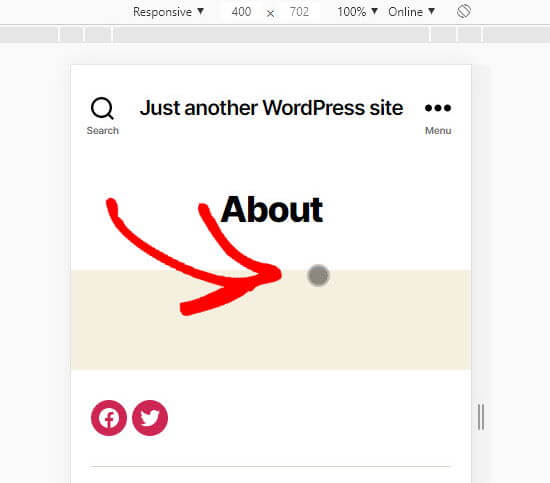
当您将鼠标光标移到网站的移动视图上时,它会变成一个圆圈,如下所示:

可以用鼠标移动这个圆圈,以模仿移动设备上的触摸屏。
您也可以按住“Shift”键,然后单击并移动鼠标模拟捏住手机屏幕来放大或缩小。
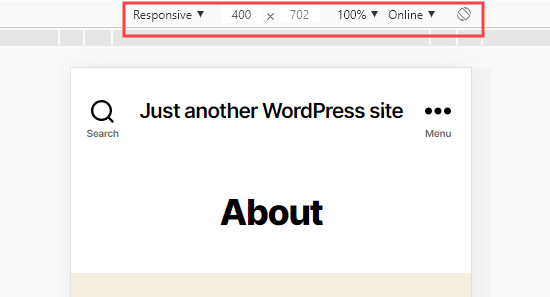
在您网站的移动视图上方,您会看到一些其他选项。

这些让你做一些额外的事情。您可以查看您的网站在不同类型的智能手机上的显示效果。您还可以模拟您的站点在快速或慢速 3G 连接上的性能。您甚至可以使用旋转图标旋转移动屏幕。
如何在 WordPress 中创建移动特定内容
您的网站具有响应式设计非常重要,这样您的移动访问者就可以轻松浏览您的网站。
但仅仅拥有一个响应式网站可能还远远不够。移动设备上的用户通常在寻找与桌面用户不同的东西。
许多高级主题和插件可让您创建在桌面和移动设备上显示不同的元素。您还可以使用Beaver Builder之类的页面构建器插件在移动视图中编辑您的登录页面。
您绝对应该为您的潜在客户生成表单创建特定于移动设备的内容。在移动设备上,这些应该要求的信息最少,理想情况下只是一个电子邮件地址。它们也应该看起来不错并且易于关闭。
使用OptinMonster创建移动特定弹出窗口和潜在客户生成表单的好方法。它是市场上最强大的WordPress 弹出插件和潜在客户生成工具。
他们有特定的设备定位显示规则,可让您向移动用户和桌面用户显示不同的广告系列。您甚至可以将其与 OptinMonster 的地理定位功能和其他高级个性化功能相结合,以获得最佳转换。
