初学者指南:如何在WordPress中居中对齐视频
你想在WordPress中居中对齐视频吗?默认情况下,如果您的视频宽度小于文章区域,则WordPress会自动将其与左侧对齐,从而在右侧留下额外的空白区域。在本文中,我们将向您展示如何轻松地在WordPress中居中对齐视频。

为什么中心在WordPress中对齐视频?
默认情况下,当您在WordPress中嵌入视频时,它会自动对齐到左侧。这是因为视频是内容中嵌入的外部内容,因此WordPress无法猜测您希望如何显示它。
作为最佳实践,它会自动将其对齐到左侧。如果需要,请将其留给您调整对齐。

我们不建议将视频直接上传到WordPress,但如果上传的视频宽度小于您的内容区域,则会发生同样的情况。
话虽这么说,让我们看看如何轻松地在WordPress中对齐视频或使其更宽,以便在您的内容中看起来很好。
如何在WordPress中居中对齐视频
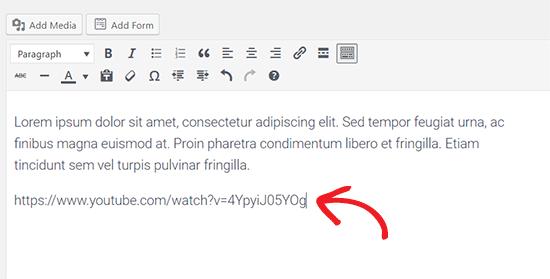
如果您希望视频填充内容区域的宽度,那么最好的方法是直接在帖子编辑器中添加YouTube或Vimeo视频网址,而不是使用嵌入代码。
只需输入URL,WordPress就会自动尝试显示适合您内容区域的视频。

但是,有时由于某种原因,您可能需要使用嵌入代码。在这种情况下,您需要在视频的嵌入代码周围添加一些简单的HTML。
首先,您需要在帖子编辑屏幕上切换到文本编辑器。之后,您需要在视频嵌入代码周围添加以下HTML代码:
<div style="text-align:center;"> /// your video embed code goes here </div>
您现在可以保存更改并预览帖子或页面。您的视频将整齐地对齐您的内容区域的中心。

另一种方法是手动增加视频宽度以适应内容区域。要实现此目的,您只需在嵌入代码中添加或更改“width”参数即可。
<iframe width="760" height="315" src="https://www.youtube.com/embed/4YpyiJ05YOg" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
如果您直接在WordPress中上传视频,则可以使用视频短代码增加宽度。
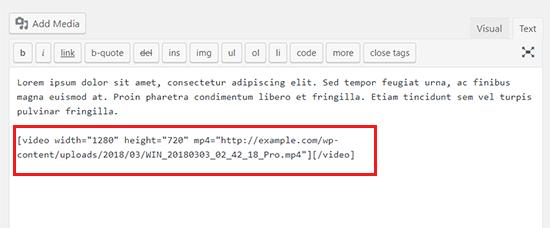
使用默认媒体上传器插入视频后,切换到“文本”编辑器并增加视频短代码中的宽度参数。
[video width =“720”height =“360”mp4 =“http://example.com/wp-content/uploads/2018/03/your-vide.mp4”] [/ video]

我们希望本文能帮助您了解如何在WordPress中居中对齐视频。您可能还希望看到我们对YouTube与Vimeo的比较,看看哪个更适合您的网站。
评论被关闭。