如何在WordPress中添加PDF查看器
您想在WordPress中添加PDF查看器吗?默认情况下,WordPress将PDF文件显示为链接。用户可以通过下载或打开新窗口来查看PDF。但是如果你想在你的博客文章中嵌入PDF呢?在本文中,我们将向您展示如何在WordPress中添加PDF查看器。

为什么以及什么时候需要WordPress中的PDF查看器?
WordPress没有将PDF文件嵌入到博客文章中,就像它对音频和视频嵌入一样。它只是将文件添加为可下载链接。
这意味着用户必须离开您的页面才能查看PDF文件。其中许多用户不会回到您的网站,这会降低您网站的网页浏览量和用户参与度。
一种处理方式是提供PDF文件作为内容升级。这样,您可以要求用户加入您的电子邮件列表以获取奖励内容。
但是,如果您只是希望用户在不离开您的网站的情况下查看PDF文件,则需要在WordPress网站中添加PDF查看器。
PDF Viewer会将PDF直接嵌入到WordPress的帖子和页面中。用户无需离开您的站点即可查看,阅读,下载甚至打印PDF文件。
在WordPress中安装和设置PDF查看器
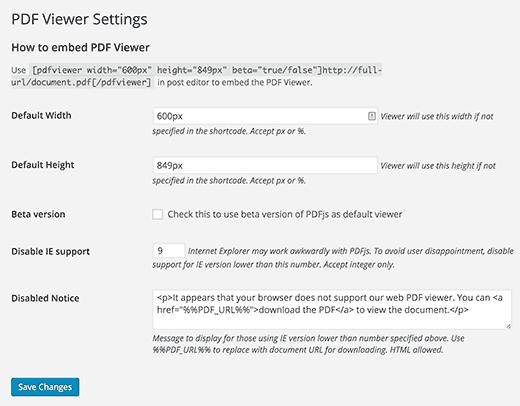
您需要做的第一件事是安装并激活PDF Viewer插件。激活后,您需要访问 Settings»PDF Viewer 来配置插件设置。

PDF Viewer插件允许您控制PDF查看器的高度和宽度。如果您认为PDF查看器容器在您的站点上太宽或太窄,则可以更改此设置。
您还可以禁用对旧版Internet Explorer的支持。默认情况下,插件不会向使用Internet Explorer 9或更低版本的用户显示PDF查看器。相反,这些用户将看到下载链接。您可以修改旧浏览器将看到的用户的消息。
不要忘记单击保存更改按钮来存储您的设置。
在WordPress中使用PDF Viewer嵌入PDF文件
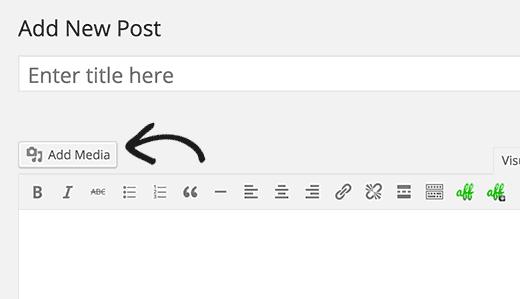
在博客文章中添加PDF文件非常简单。首先,您需要使用媒体上传器上传PDF文件。您可以通过创建新帖子或编辑现有帖子,然后单击帖子编辑器上方的‘添加媒体’按钮来完成此操作。

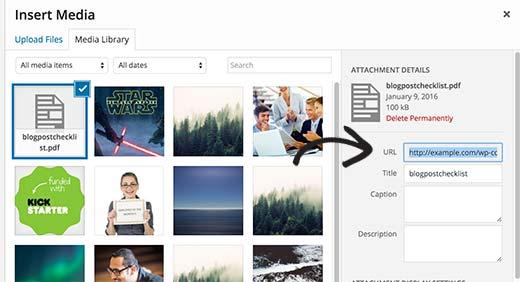
上传文件后,您可以直接从媒体上传者复制其网址。

接下来,您需要在 [pdfviewer] [/ pdfviewer] shortcode之间添加此URL。像这样:
[pdfviewer] http://www.example.com/wp-content/uploads/2016/01/myebook.pdf [/ pdfviewer]
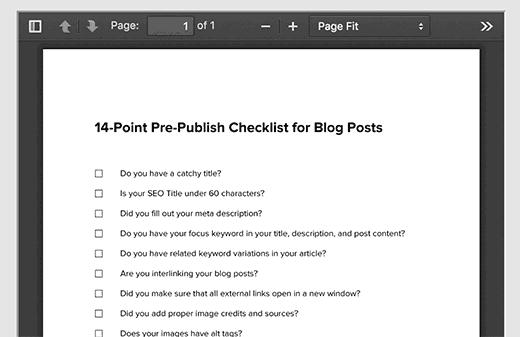
这就是PDFViewer将在您的WordPress帖子中显示您的文件。

您还可以将高度和宽度参数添加到短代码中。如果要覆盖插件设置中定义的默认高度和宽度,这将特别有用。
PDF Viewer使用Mozilla的PDF.js脚本来显示PDF文件。它使用标准工具集来精美呈现PDF文件,以便在页面之间滚动,搜索,跳转,打印和下载PDF文件。
我们希望本文能帮助您在WordPress中添加PDF查看器。您可能还想查看我们的指南,了解如何在WordPress中限制注册用户的内容。
评论被关闭。