如何在WordPress中缩小CSS / JavaScript文件
您想缩小WordPress网站上的文件吗?缩小您的WordPress CSS和Javascript文件可以使它们加载更快,并加快您的WordPress网站。在本指南中,我们将向您展示如何在WordPress中缩小CSS / Javascript文件以提高性能和速度。

什么是Minify以及何时需要它?
术语’Minify‘用于描述使您的网站文件更小的方法。它通过从源代码中删除空格,行和不必要的字符来实现此目标。
通常建议仅将其用于发送到用户浏览器的文件。这包括HTML,CSS和JavaScript文件。您也可以缩小PHP文件,但PHP是一种服务器端编程语言,并且缩小它不会提高用户的页面加载速度。
缩小文件的明显优势是提高了WordPress的速度和性能。压缩文件加载速度更快,提高了网站的速度。
但是,一些专家认为,对于大多数网站而言,性能提升非常小而且不值得麻烦。缩小只会减少大多数WordPress网站上的几千字节数据。只需优化Web图像,就可以减少更多的页面加载时间。
以下是普通CSS代码的示例:
body {
余量:20像素;
填充:20像素;
颜色:#333333;
背景:#f7f7f7;
}
h1 {
字体大小:32PX;
颜色#222222;
边距:10px的;
}
缩小代码后,它将如下所示:
体{余量:20像素;填充:20像素;颜色:#333;背景:#f7f7f7} {H1字体大小:32PX;边距:10px的}
如果您想在Google Pagespeed或GTMetrix工具上获得100/100分,那么缩小CSS和JavaScript将显着提高您的分数。
已经说过了,让我们来看看如何在WordPress网站上轻松缩小CSS / JavaScript。
在WordPress中缩小CSS / Javascript
您需要做的第一件事是安装并激活Better WordPress Minify插件。有关详细信息,请参阅有关如何安装WordPress插件的分步指南。
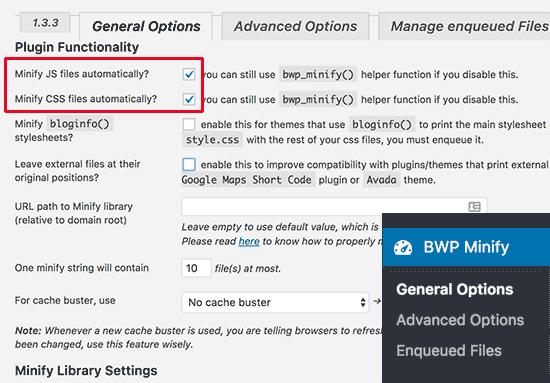
激活后,插件将向WordPress管理栏添加一个标记为“BWP Minify”的新菜单项。单击它将转到插件的设置页面。

在设置页面上,您需要检查前两个选项,以自动缩小WordPress网站上的JavaScript和CSS文件。
您现在可以单击“保存更改”按钮来存储设置。
此页面上还有许多其他高级选项。默认设置适用于大多数网站,但您可以根据具体情况查看和更改这些选项。
接下来,您需要访问您的网站。右键单击任意位置,然后从浏览器菜单中选择“查看页面源”。

您现在将看到WordPress站点生成的HTML源代码。如果你仔细观察,你会发现这个插件会从插件自己的文件夹而不是你的WordPress主题和插件加载CSS / JavaScript文件。
这些是原始CSS和JavaScript文件的缩小版本。更好的WordPress Minify插件将使它们保持缓存并为浏览器提供缩小版本。
这就是全部,我们希望这篇文章能帮助您学习如何缩小您的WordPress网站。您可能还希望看到我们关于如何为初学者加速WordPress的终极指南。
评论被关闭。