如何以“正确”的方式在WordPress主题中添加谷歌网页字体
谷歌字体是网页设计师令人惊叹的免费资源。在WPBv4中,我们开始使用流行的谷歌字体组合:Oswald和Lora。我们的一些用户问我们如何在WordPress主题中添加谷歌网络字体。如果你还记得,我们展示了如何在WordPress Post Editor中添加谷歌字体。在本文中,我们将向您展示如何以正确的方式在WordPress主题中添加谷歌网络字体,并针对性能进行优化。
找到你喜欢的谷歌网络字体
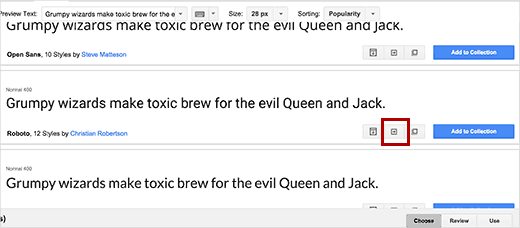
你需要做的第一件事就是找到你喜欢的谷歌字体。前往谷歌字体并浏览库。当您找到您喜欢的字体时,单击“快速使用”按钮。

单击快速使用按钮后,您将被带到一个新页面。向下滚动,直到您看到带有代码的使用说明框,您可以将其添加到您的网站。

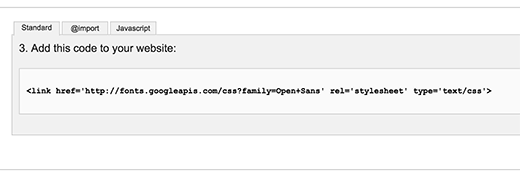
您将看到有三个不同的选项卡用于将字体添加到您的网站。第一个是将谷歌字体添加到您网站的标准和推荐方法。第二个选项卡使用@import CSS方法,最后一个选项卡使用JavaScript方法。
我们将向您展示如何使用每种方法,以及有哪些优点和缺点。
在WordPress主题中添加谷歌网络字体
我们大多数人都看到人们使用前两种方法。
最简单的方法是打开主题的style.css文件,并将您获得的字体代码粘贴到@import选项卡中,就像这样:
您还可以将多个字体请求合并为一个。你会怎么做:
这种方法非常简单,但它不是将谷歌字体添加到WordPress网站的最佳方式。使用@import方法阻止并行下载,这意味着浏览器将等待导入的文件完成下载,然后才开始下载其余内容。
如果您必须使用@import,那么至少将多个请求合并为一个。
添加谷歌网页字体的性能优化方法
添加谷歌字体的最佳方法是使用标准方法,该方法使用链接方法而不是导入方法。只需获取您从第1步获得的字体URL。如果您要添加多个字体,那么您可以将两种字体与|字符组合在一起。然后将代码放在主题的头部部分。
您很可能必须编辑您的header.php文件,并将以下代码粘贴到主样式表上方。这个例子看起来像这样:
基本上,目标是尽早提出字体请求。根据谷歌网络字体博客,如果在@font-face声明之前有一个脚本标签,那么在字体文件下载完成之前,Internet Explorer不会在页面上渲染任何内容。
完成此操作后,您可以像这样在主题的CSS文件中开始使用它:
h1 {
font-family: 'Oswald', Helvetica, Arial, serif;
}
现在有很多主题框架和子主题。如果您正在使用主题框架,不建议修改父主题的文件,因为下次更新该框架时,您的更改将被覆盖。您需要利用该父主题或框架呈现给您的钩子和过滤器,以在您的子主题中正确添加谷歌字体。
在WordPress中正确排队谷歌字体
将谷歌字体添加到WordPress网站的另一种方法是将字体排队到主题的functions.php文件或特定于站点的插件中。
function wpb_add_google_fonts() {
wp_enqueue_style( 'wpb-google-fonts', 'https://fonts.googleapis.com/css?family=Open+Sans:300italic,400italic,700italic,400,700,300', false );
}
add_action( 'wp_enqueue_scripts', 'wpb_add_google_fonts' );
不要忘记用自己的字体链接替换字体链接。
使用JavaScript加载谷歌字体
对于此方法,您需要在谷歌字体使用说明部分的JavaScript选项卡中复制代码。您可以在<head>标签之后立即将此代码粘贴到您的主题或子主题的header.php文件中。
我们关于在您的网站上使用谷歌网络字体的最后一个提示是不要加载您不会使用的字体。例如,如果您只想要粗体和正常重量,那么不要添加所有其他样式。