如何在WordPress中添加点击客服电话呼叫按钮
随着越来越多的人使用智能手机访问您的网站,添加点击呼叫按钮可以让他们轻松与您联系。
在本文中,我们将向您展示如何在WordPress网站上轻松添加点击呼叫按钮。
为什么要在WordPress中添加点击呼叫按钮
许多小企业网站依靠客户联系他们获取报价、预售信息或支持。
这就是为什么我们建议向所有网站所有者添加联系表单。
然而,根据行业的不同,一些用户可能想立即与某人交谈。
随着全球移动网络流量的增加,用户通常发现只需点击呼叫并获取他们需要的信息更方便。
如果您刚刚创业,那么我们建议您寻找专业的商务电话服务,以便您可以进行呼叫转移,与员工共享号码,并从任何地方(而不是固定电话)使用手机接听电话。
话虽如此,让我们看看如何在WordPress中轻松添加点击呼叫按钮。
方法1。使用插件在WordPress中添加点击呼叫按钮
这种方法更简单,推荐给所有用户。它允许您在古腾堡、经典编辑器、WordPress边栏小部件甚至粘性浮动呼叫按钮中轻松创建点击呼叫按钮。
您需要做的第一件事是在您的网站上安装和激活WP呼叫按钮插件。有关更多详细信息,请参阅我们关于如何安装WordPress插件的分步指南。
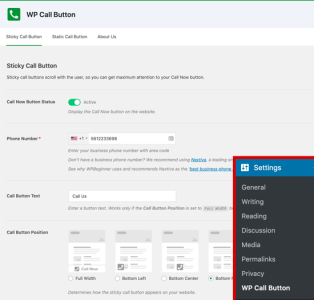
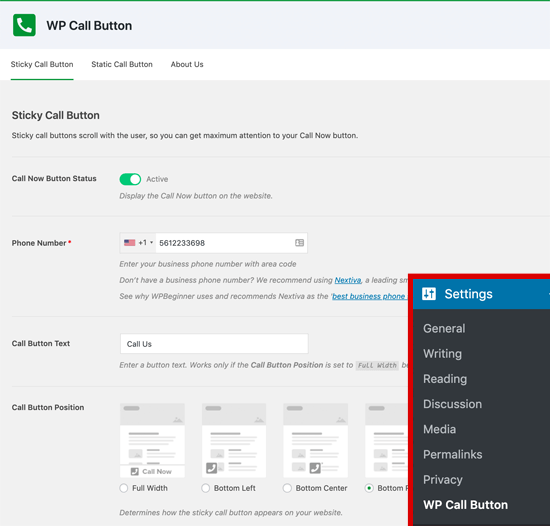
激活后,您需要访问设置?WP呼叫按钮页面来配置插件设置。

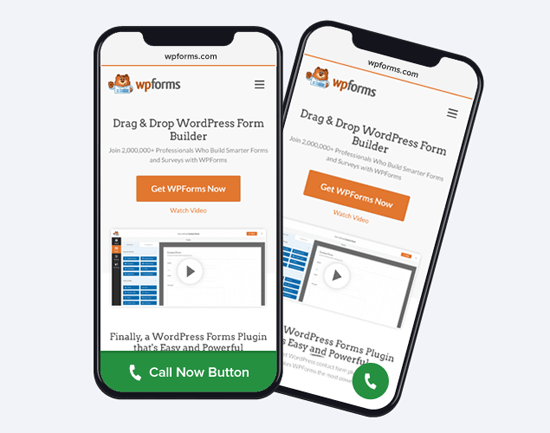
第一个设置页面是最常见的功能,即粘性呼叫按钮,当用户浏览您的网站时,该按钮会随用户一起滚动。
这种高度转换优化功能可帮助您获得更多电话,更快地完成更多交易。
您需要从输入您希望人们拨打的商务电话号码开始。WP呼叫按钮插件使用智能手机字段,这意味着您只需选择您的国家,它将以适当的格式自动添加国家代码。
注意:如果您没有公司电话号码,那么您可以从Nextiva获得一个。这是我们用于业务VoIP电话需求的公司。
接下来,您可以选择添加呼叫按钮文本,选择位置,然后选择按钮颜色。
默认情况下,该插件将在所有页面和所有设备上添加点击呼叫按钮。但是,您可以选择仅在某些页面上显示它,或仅在移动设备上显示它。
完成后,单击顶部的激活开关,然后单击保存更改按钮以存储您的设置。
之后,您可以访问您的网站,查看呼叫按钮的运行情况。

如果您想在WordPress联系人页面、关于页面或任何其他帖子/页面中添加静态呼叫按钮,那么您有两个选项。
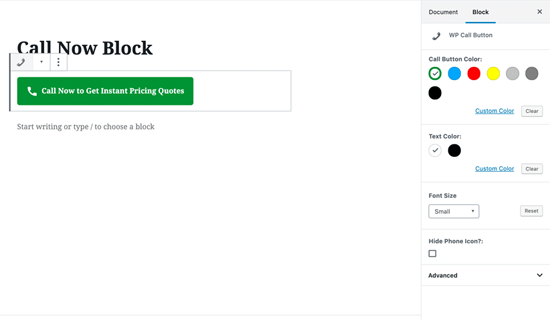
如果您正在使用新的WordPress块编辑器,那么只需创建或编辑现有页面即可。接下来,您需要通过单击“+”图标来添加WP呼叫按钮块。

WordPress呼叫按钮块具有许多自定义选项,例如自定义按钮颜色、按钮文本、字体大小以及显示或隐藏手机图标的功能。
添加按钮后,它将允许用户单击并拨打您在WP呼叫按钮设置页面上指定的电话号码。
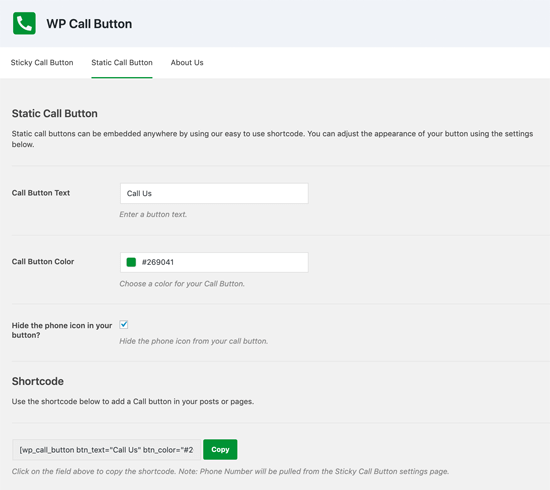
现在,如果您使用的是WordPress经典编辑器,那么您需要使用静态调用按钮生成器来获取短代码。
只需转到设置?WP呼叫按钮,然后单击顶部的静态呼叫按钮菜单。

接下来,您可以自定义通话按钮文本、颜色,并选择是否要显示或隐藏电话图标。之后,只需复制下面的短代码,并将其粘贴到要添加的帖子或页面中。
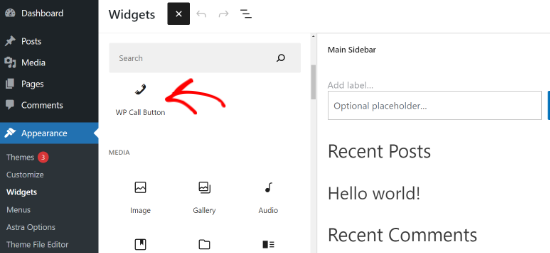
WP呼叫按钮插件还允许您使用侧边栏小部件块在网站边栏中添加呼叫按钮。
为此,您需要转到外观?小部件,然后单击“+”符号,将WP呼叫按钮小部件块添加到您的小部件就绪区域。

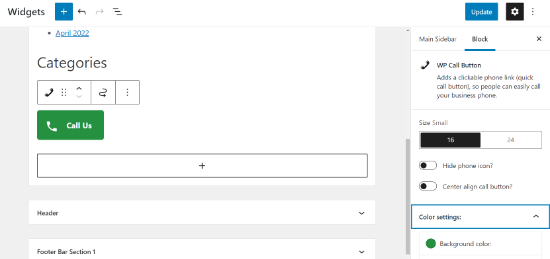
接下来,您可以从右侧的设置面板进一步自定义呼叫按钮的外观。
例如,有更改按钮大小、隐藏电话图标、使按钮居中对齐以及编辑背景颜色和文本颜色的选项。
做出更改后,不要忘记单击“更新”按钮。

读完这篇文章后,你可能会明白为什么WP Call按钮是迄今为止市场上最简单、最全面的WordPress点击呼叫按钮插件。
最棒的是,它是100%免费的,并且与Google Analytics无缝集成。
您只需使用MonsterInsights插件,它会自动跟踪有多少人点击您的呼叫按钮,以及哪些页面为您提供了最多的线索,因此您可以专注于如何更快地发展您的业务!
方法2。在WordPress中手动添加点击呼叫按钮
此方法允许您在WordPress网站上的任何地方手动添加点击呼叫按钮和链接。
将可点击的电话号码添加到您的网站的最简单方法是像这样添加它们:
<!--This link will work on Android and iPhone. It will be visible to desktop users but will result in an error when clicked -->
<a href="tel:+15555551212">+1 (555) 555-1212</a>
<a href="tel:15555551212">Call Me</a>
这些链接将在移动设备上打开手机应用程序。在台式计算机上,Mac用户将看到在Facetime中打开链接的选项,而Windows 10/11用户将看到在Skype中打开链接的选项。
您还可以使用HTML在点击呼叫文本链接旁边添加图像或图标。
让我们看看如何做到这一点。
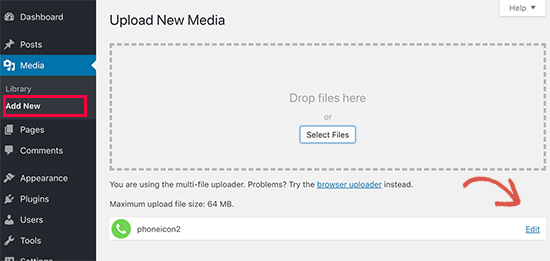
首先,您需要访问媒体?添加新页面并上传您想要使用的图像。上传图像后,您需要单击“编辑”链接才能继续。

这将带您进入编辑媒体屏幕,在那里您需要复制文件URL。下一步你将需要它。
您现在可以编辑帖子、页面或自定义HTML小部件,在那里要显示点击呼叫电话图标。在编辑区域中,您现在可以添加包裹在电话:链接内的电话图标图像。
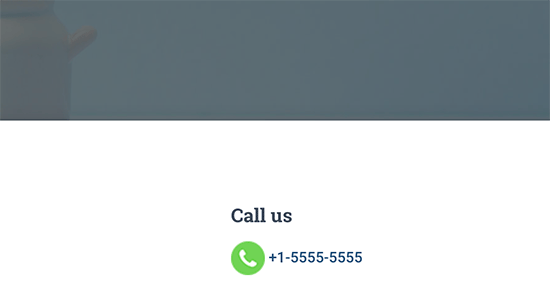
完成后,您可以访问您的网站,查看带有您上传的图像的点击呼叫链接。

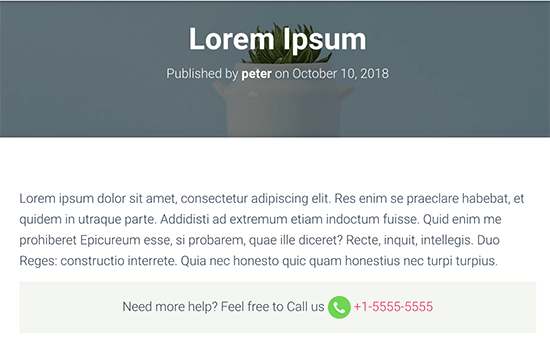
您可以通过在链接之前或之后添加更多文本并使用自定义CSS进行样式来进一步自定义它。

在WordPress导航菜单中添加点击呼叫链接
您还可以将点击呼叫链接添加到WordPress导航菜单中。
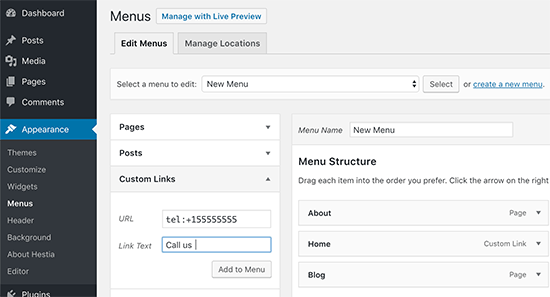
只需转到外观?菜单页面,然后单击右栏的自定义链接选项卡。现在,您可以以以下格式在链接字段中添加电话号码:
tel:+155555555
之后,添加您要显示的文本,然后单击“添加到菜单”按钮。

接下来,访问您的网站,查看您的点击呼叫链接。