如何在 WordPress 中更改文本颜色(3 种简单方法)
最近,我们的一位读者问是否有一种简单的方法可以更改 WordPress 中的文本颜色?
答案是肯定的。您可以在整个网站上轻松更改 WordPress 中的字体颜色,甚至只更改帖子内容中的一个单词。
在本指南中,我们将逐步向您展示如何轻松更改 WordPress 中的文本颜色。

您可能想要更改帖子或页面中的文本颜色的原因有很多。也许您想强调一个关键字,或者您想在特定页面上使用彩色副标题。
或者,您可能想要更改整个站点的文本颜色。也许您的主题使用灰色作为文本,但您宁愿将其设置为黑色,以便与背景颜色形成更好的对比。
在本教程中,我们将介绍以下方法:
- 使用可视化编辑器更改文本颜色(非常适合在编写内容时更改几个单词、段落或标题)。
- 在主题定制器中更改文本颜色(在整个站点中更改字体颜色的最佳方法,但并非所有主题都支持)。
- 使用 CSS 代码更改文本颜色(适用于使用任何主题更改整个站点的字体颜色)。
只需单击其中一个链接即可直接跳转到该方法。
方法 1. 使用可视化编辑器更改文本颜色
您可以使用默认的 WordPress 编辑器将单词、段落甚至副标题以与正文不同的颜色放置。

这是使用块编辑器更改文本颜色的方法。
首先,您需要编辑要更改的帖子或页面,或者创建一个新的。
接下来,输入您的文本。您需要根据需要创建段落块或标题块。如需帮助,请查看我们关于如何使用 WordPress 块编辑器的教程。
文本到位后,您可以更改颜色。
更改块的文本颜色
对于第一个示例,我们将更改整个块的文本颜色。
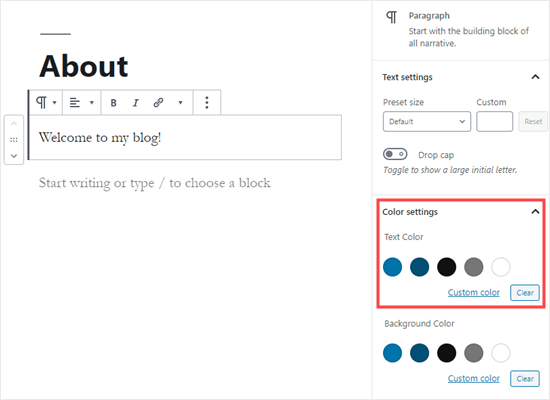
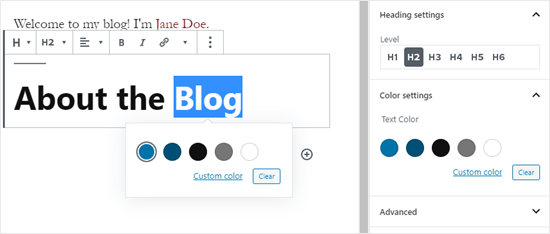
只需单击块,块设置面板就会在屏幕右侧打开。接下来,单击“颜色设置”的箭头以展开该选项卡。您将在此处看到文本颜色设置。

现在,您可以为文本选择一种新颜色。可视化编辑器将根据您的主题向您显示一些选项。您只需单击其中之一即可更改文本颜色。
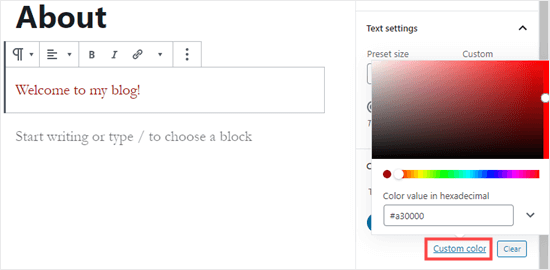
或者,如果您有特定的颜色,请单击“自定义颜色”链接。这将打开一个颜色选择器,您可以在其中手动选择颜色。您也可以使用它来输入十六进制代码。

如果您改变主意并想返回默认文本颜色,只需单击颜色选项下方的“清除”按钮:

专业提示:如果您想更改块的背景颜色,您也可以在此处进行。
更改单词或短语的文本颜色
如果你只想改变一两个单词的颜色怎么办?使用块编辑器也很容易。
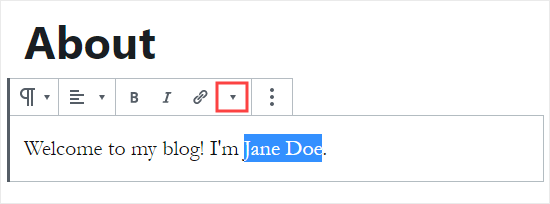
首先,您需要突出显示要更改的单词。然后,单击内容编辑器工具栏上的向下小箭头。

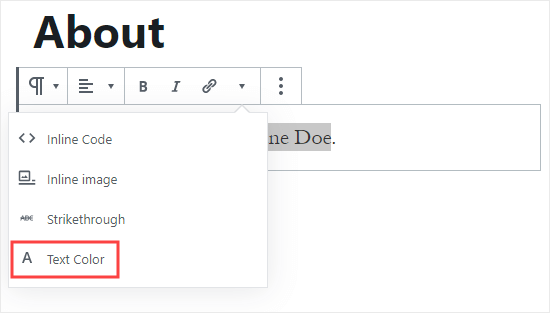
接下来,只需单击下拉列表底部的“文本颜色”链接:

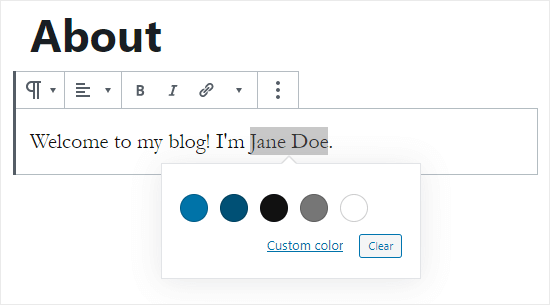
您现在将看到与整个块相同的颜色选项。同样,您可以从默认选项之一中进行选择,也可以使用“自定义颜色”链接选择您想要的任何颜色。

颜色选项不限于段落块。您还可以更改标题块的文本颜色。与段落块一样,您可以在块设置中为整个块设置文本颜色。或者,您可以突出显示单个单词并更改它们的颜色。

注意:您不能为标题块设置背景颜色。
您还可以更改列表块中的文本颜色,但只能通过突出显示单词并使用工具栏来实现。块设置中没有选项可以更改整个列表块的文本颜色。
使用经典编辑器更改字体颜色
如果您仍在使用经典的 WordPress 编辑器,则可以使用工具栏更改字体颜色。
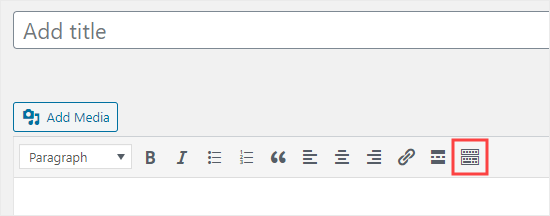
在经典编辑器中,单击最右侧的工具栏切换。然后,您将看到第二行图标:

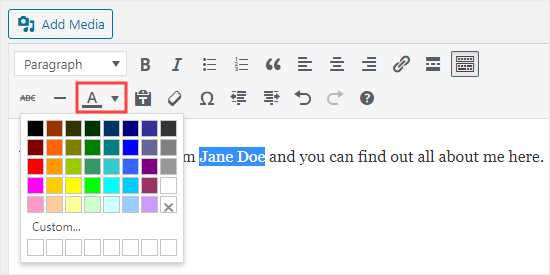
现在,您可以选择文本并使用字体颜色下拉菜单更改字体颜色。

方法 2. 在主题定制器中更改文本颜色
如果您想更改整个网站的文本颜色怎么办?许多最好的 WordPress 主题都允许您使用主题定制器来做到这一点。
对于此示例,我们使用的是OceanWP主题。它是 WordPress 可用的顶级免费主题之一。
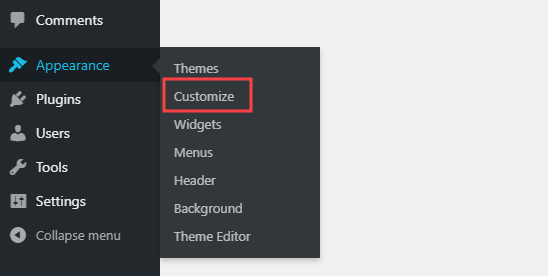
在您的 WordPress 仪表板中,转到外观 » 自定义以打开主题定制器。

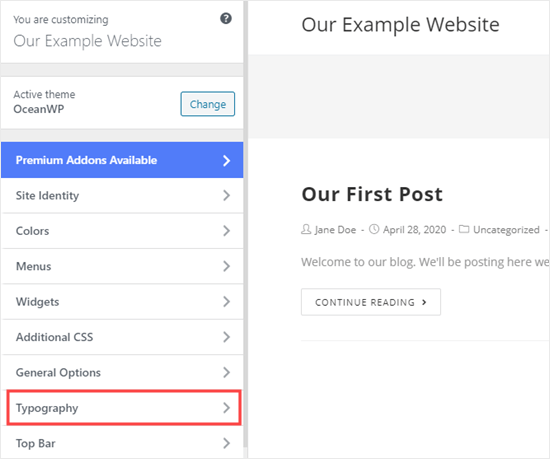
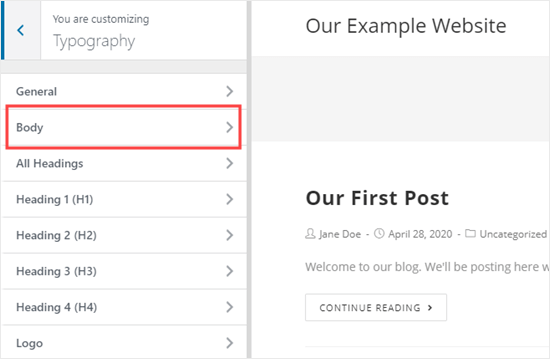
接下来,您需要寻找诸如“排版”之类的选项。可用选项以及它们的名称将根据您的主题而有所不同。

让我们继续并单击“排版”选项卡或等效选项。接下来,寻找可以更改帖子和页面文本的设置。在 OceanWP 中,这称为“正文”文本。您需要单击此按钮,以便自定义字体颜色等。

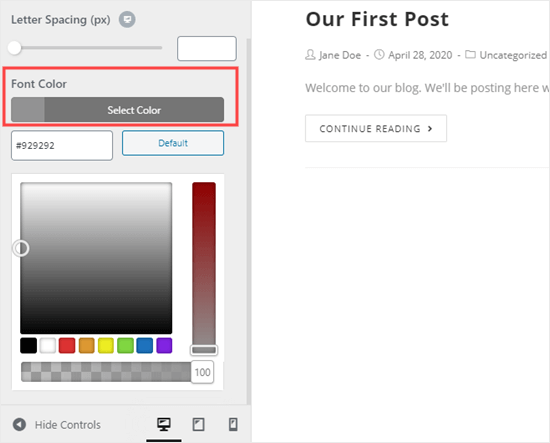
当您单击字体颜色选择器时,您会看到一个颜色选择器。选择要用于文本的任何颜色。这将更改所有帖子和页面中的文本颜色。

您还可以通过使用更改 H1、H2 等的选项以类似的方式更改标题颜色。
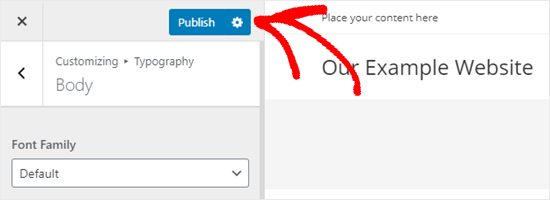
对更改感到满意后,单击屏幕顶部的“发布”按钮。

提示:在白色或非常浅的背景上选择黑色或深灰色文本通常最利于可读性。
方法 3. 使用 CSS 代码更改文本颜色
如果您的主题没有更改文本颜色的选项怎么办?
您仍然可以使用主题定制器更改整个站点的字体颜色。转到WordPress 仪表板中的外观 » 定制器。
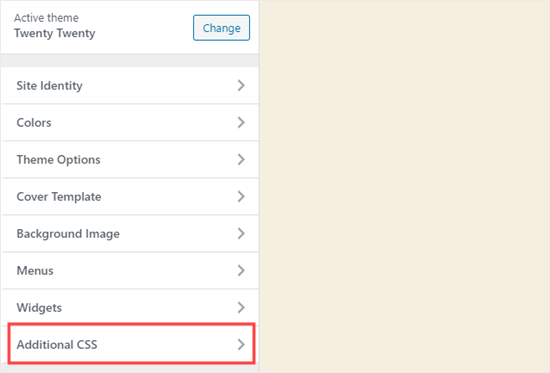
在选项列表的底部,您会看到一个标签,上面写着“附加 CSS”。

接下来,单击 Additional CSS 选项卡,您会看到一些说明以及一个可以输入 CSS 代码的框。
对于初学者,您可以将此代码复制到框中。之后,您可以将 6 个数字更改为您选择的颜色的十六进制代码。
p { color:#990000; }

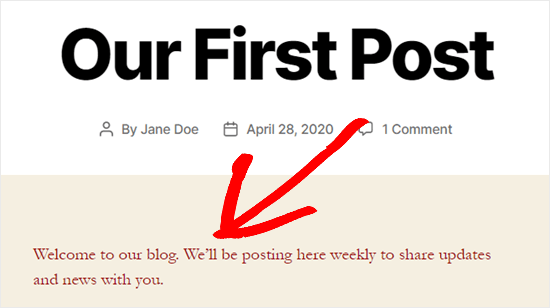
这会将所有帖子和页面中常规文本的字体颜色更改为深红色(或您选择的任何颜色),如下所示:

如果要更改帖子中标题的颜色,可以添加以下代码:
h2 { color:#990000; }
再次,将十六进制代码更改为您想要的任何颜色。
注意:您也可以使用此方法更改 WordPress 中的链接颜色。
如果您不熟悉 CSS 或想要一个对初学者友好的 CSS 编辑器,可以让您轻松自定义网站的整个样式,那么我们建议您研究CSS Hero。它是一个功能强大的可视化编辑器,可让您自定义整个网站的样式。