如何在 WordPress 中创建 AMP 表单(最简单的方法)
您想在您的 WordPress 网站上创建 AMP 友好的表单吗?
Accelerated Mobile Pages 或 AMP是谷歌的一个项目,可以让网站在移动设备上加载得更快。
虽然 AMP 通过加快您的网页加载速度来提供出色的移动浏览体验,但它会禁用您网站上的许多有用功能。
其中之一是联系表格。由于 AMP 使用一组有限的 HTML 和 JavaScript,它无法在 AMP 页面上正确加载您的 WordPress 表单。
但值得庆幸的是,现在有一个简单的解决方案可用。WPForms是最适合初学者的WordPress 表单插件,现在可以帮助您创建支持 AMP 的 WordPress 表单。他们的团队最近与谷歌合作,为 WordPress 简化 AMP 表单。
在本文中,我们将向您展示如何使用 WPForms(简单方法)在 WordPress 中创建 AMP 表单。

在 WordPress 中创建 AMP 表单(逐步)
为了在 WordPress 中使用 AMP,您需要安装并激活WordPress 的官方 AMP 插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
激活后,该插件将自动为您的 WordPress 网站添加 Google AMP 支持。
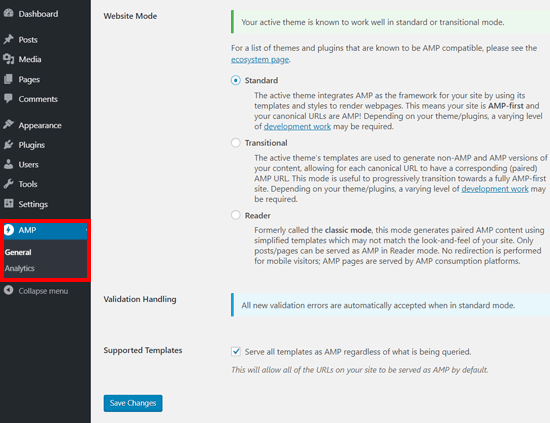
但是,您可以通过从仪表板转到AMP » 常规来更改您网站的 AMP 设置。

在 AMP 设置页面中,您可以在您的网站上启用或禁用 AMP,为 AMP 选择网站模式,并选择支持的模板。
配置 AMP 后,下一步是在您的 WordPress 网站上创建一个与 AMP 兼容的联系表单。
步骤 1. 使用 WPForms 创建 WordPress 表单
要开始,请在您的站点上安装并激活WPForms Lite插件。它是WPForms Pro插件的精简版。
WPForms 的精简版和专业版都允许您创建基本的 AMP 就绪联系表单。在我们的文章中,我们将使用免费版本的屏幕截图。
安装并激活插件后,您需要转到WPForms » 添加新页面以创建新的 WordPress 表单。
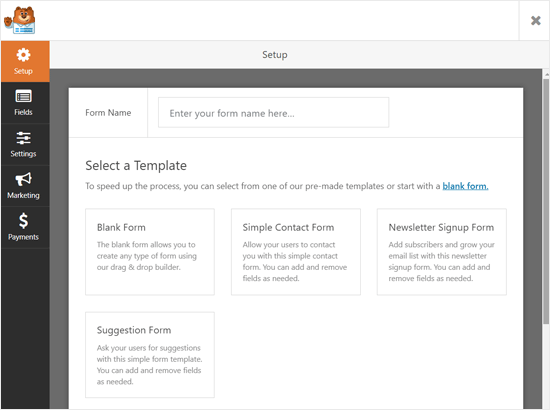
在表单设置屏幕上,您可以选择表单模板以快速上手。如果您想从头开始,可以选择空白表格。

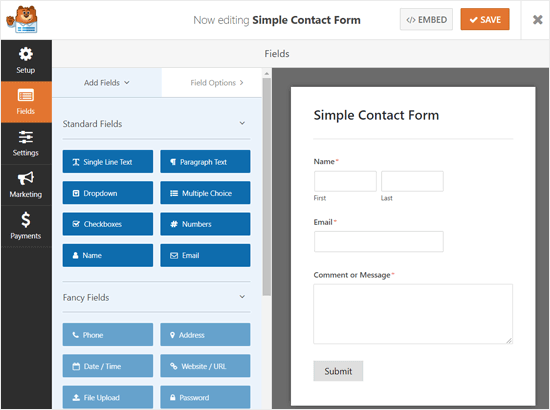
接下来,它将打开表单构建器页面。

从这里,您可以添加或删除表单域。要向表单添加新字段,只需单击左侧面板中的表单字段,它就会出现在右侧的表单构建器面板中。
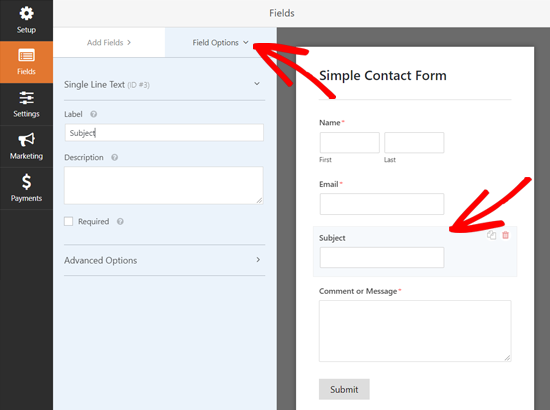
之后,您可以配置字段选项。只需单击一个字段,然后将出现“字段选项”。

同样,您可以自定义所有其他字段。
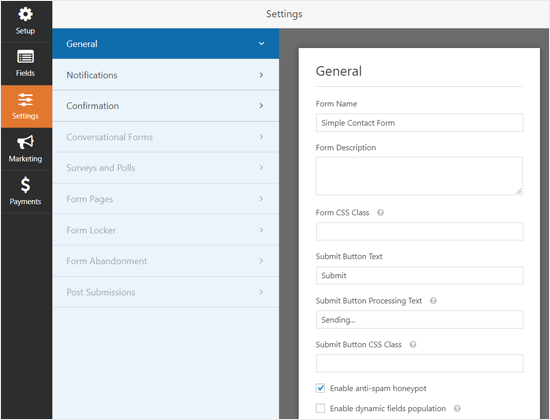
之后,您可以单击“设置”选项卡来配置表单设置。

常规设置允许您更改表单名称、提交按钮文本、提交按钮处理文本、启用反垃圾邮件蜜罐等。
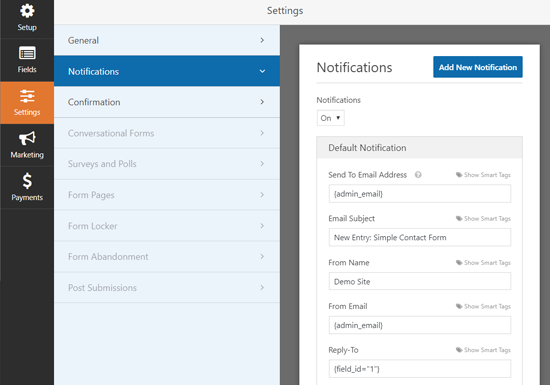
接下来,您可以单击“通知”选项卡来设置电子邮件通知,以便在用户完成表单时通知您。

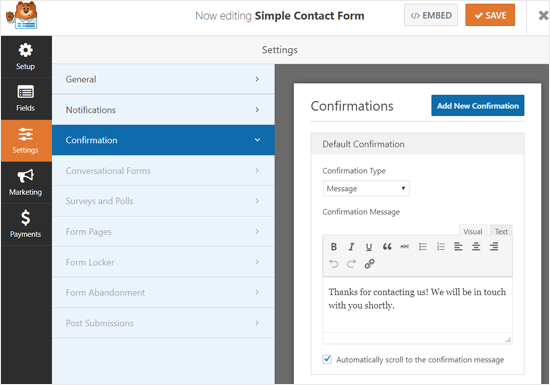
接下来,您可以单击 Confirmation 选项卡以设置在用户提交表单时显示的确认消息。

配置完成后,您可以保存表单。
第 2 步。将 AMP 表单添加到页面
现在您的 WordPress 表单已准备就绪,您可以将其添加到页面中。
首先,您需要创建一个新页面或打开要添加表单的现有页面。
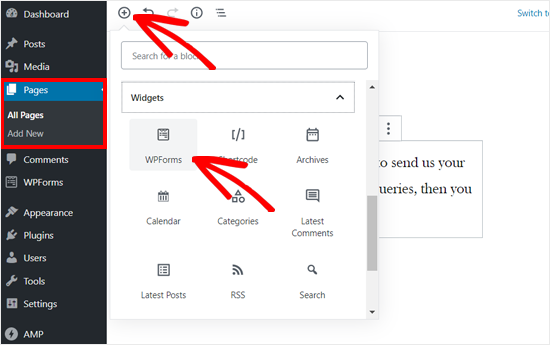
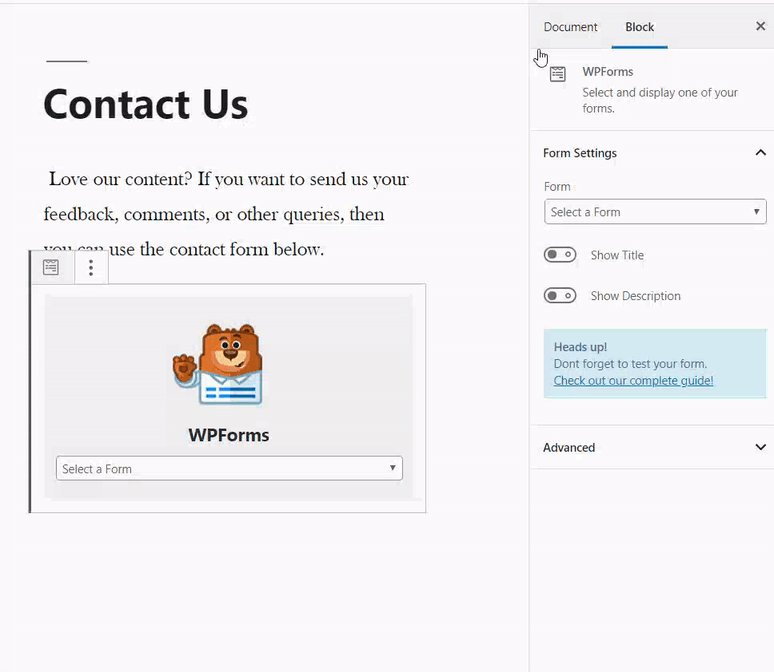
在您的页面编辑屏幕上,单击添加新块图标并选择 WPForms 块。

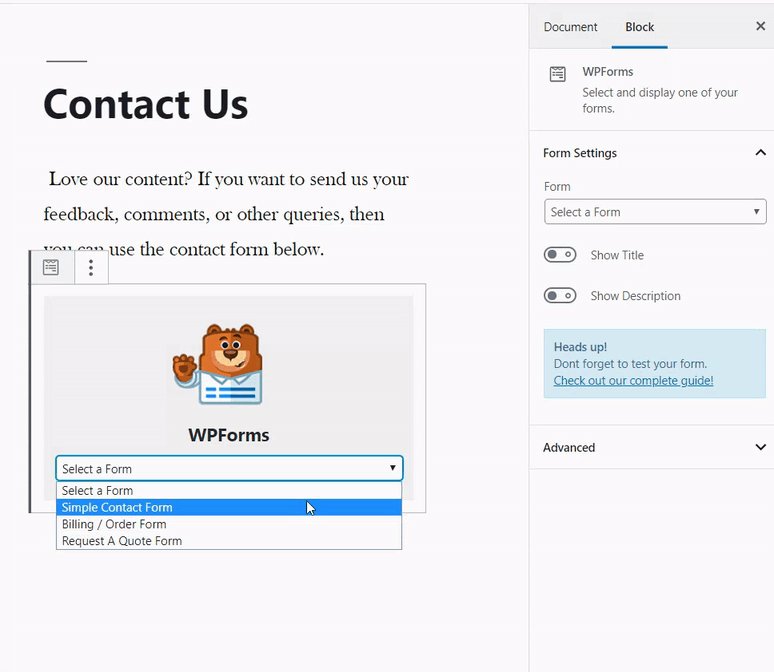
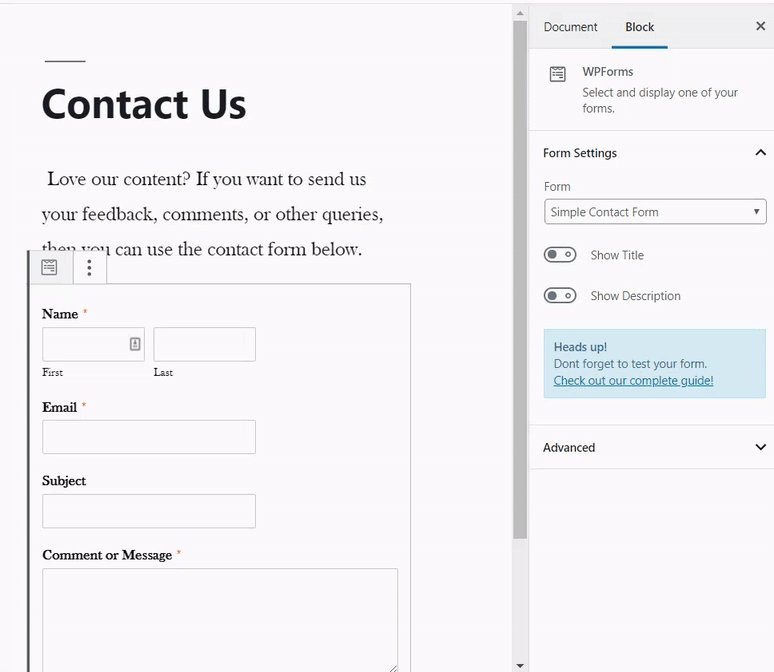
之后,您可以看到添加到页面编辑屏幕的 WPForms 小部件。您只需选择之前创建的表单,小部件就会立即将其加载到页面编辑器中。

接下来,您可以发布或更新您的页面。
就这样!您不需要配置任何其他内容。WPForms Lite 插件现在将为您的表单添加完整的 AMP 支持。
如果您想看看它的外观,那么您可以在手机上打开该页面。
或者,您可以通过在页面 URL 末尾添加 /amp/ 或 /?amp 在桌面浏览器中打开该页面。例如,https://www.example.com/contact/?amp。
将 Google reCAPTCHA 添加到您的 AMP 表单
默认情况下,WPForms 包括反垃圾邮件蜜罐来捕获和阻止垃圾邮件。此外,您可以使用 Google reCAPTCHA 来减少垃圾邮件提交。
要将 Google reCAPTCHA 与您的 AMP 表单一起使用,您需要为您的网站注册 Google reCAPTCHA v3 并获取 Google API 密钥。
转到Google reCAPTCHA 网站并单击页面右上角的“管理控制台”按钮。

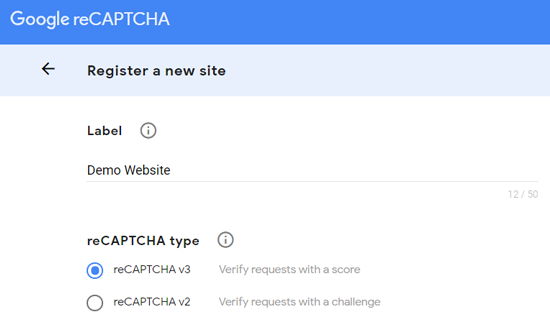
之后,您需要使用您的 Google 帐户登录。完成后,您将看到“注册新站点”页面。

首先,您需要在标签字段中输入您的网站名称。Google AMP 仅支持 reCAPTCHA v3,因此您需要从 reCAPTCHA 类型选项中进行选择。
之后,在域部分下输入您的域名。

默认情况下,所有者部分显示您的电子邮件地址。如果需要,您还可以添加另一封电子邮件。
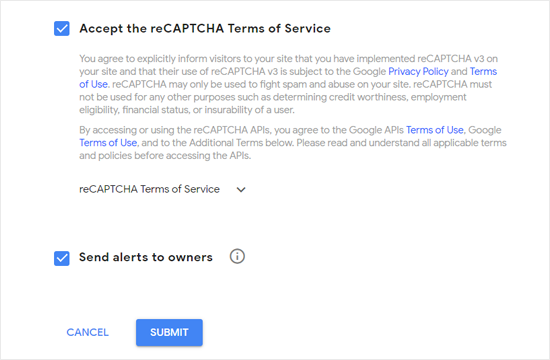
接下来,您需要接受 reCAPTCHA 服务条款才能继续。此外,选中“向所有者发送警报”复选框,这样 Google 就可以在您的网站上出现配置错误和可疑流量等问题时通知您。

完成后,单击“提交”按钮。
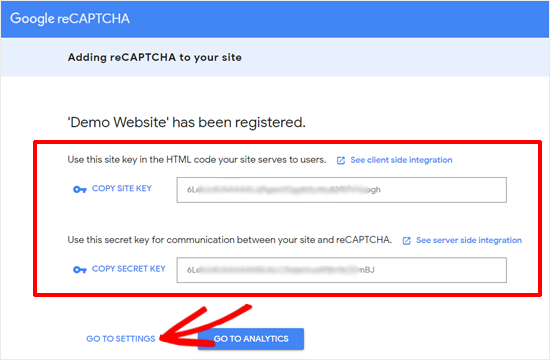
接下来,您将看到一条成功消息以及站点密钥和用于在您的站点上添加 reCAPTCHA 的密钥。

现在您有了 Google API 密钥,可以将 reCAPTCHA 添加到您的表单中。但是,还需要进行一项调整以确保 AMP 与 reCATCHA 的兼容性。单击那里的“转到设置”链接。
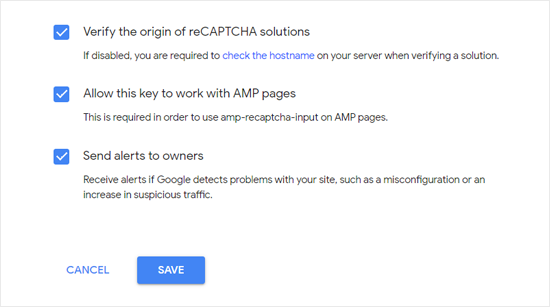
接下来,您将再次看到带有“允许此密钥与 AMP 页面一起使用”复选框的 reCAPTCHA 设置。只需选中该框并单击下面的“保存”按钮。

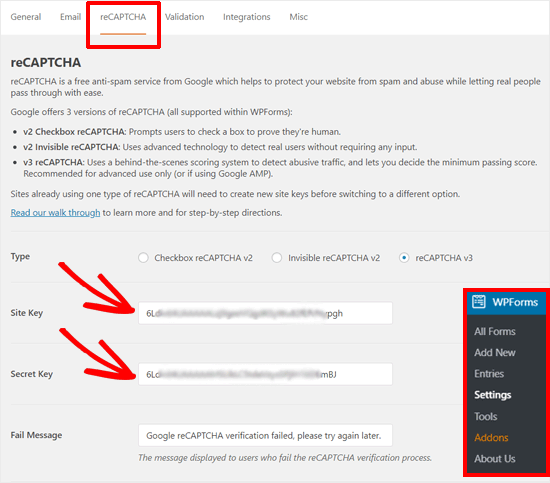
现在您已拥有 Google API 密钥以在 AMP 表单上添加 reCAPTCHA,您需要在 WordPress 仪表板中打开WPForms » Settings » reCAPTCHA页面。

在此屏幕上,您需要选择 reCAPTCHA v3 选项并粘贴站点密钥和密钥。之后,单击“保存设置”按钮。
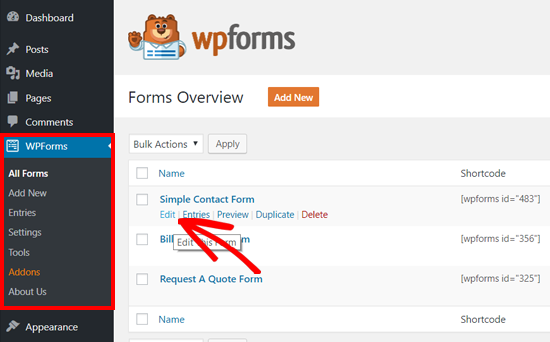
现在 Google reCAPTCHA 已添加到 WPForms,您可以在需要的地方在表单中启用它。转到WPForms » 所有表单并选择要启用 reCAPTCHA 的表单。

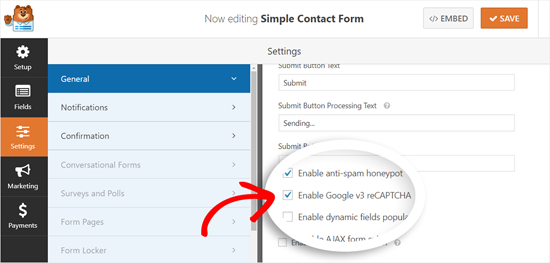
出现表单设置屏幕后,单击“设置”选项卡并选择“常规设置”部分。在底部,您可以看到“启用 Google v3 reCAPTCHA”复选框。

选中该框,然后单击右上角的“保存”按钮保存您的表单。
之后,您可以重新访问您的联系页面并查看带有 reCAPTCHA 的 AMP 表单。

评论被关闭。