如何像专业人士一样使用 WordPress 主题定制器(终极指南)
您是否知道 WordPress 带有一个内置的主题定制器,可以让您轻松地实时更改您的网站设计?
虽然每个主题都对默认定制器选项提供一定程度的支持,但许多主题都包含 WordPress 主题定制器的附加选项卡和选项,因此您无需任何编码知识即可轻松定制您的主题。
在本文中,我们将带您浏览默认面板,并向您展示如何像专业人士一样使用 WordPress 主题定制器。

如何访问 WordPress 主题定制器
主题定制器是默认的 WordPress 功能,它是每个WordPress 网站的一部分。
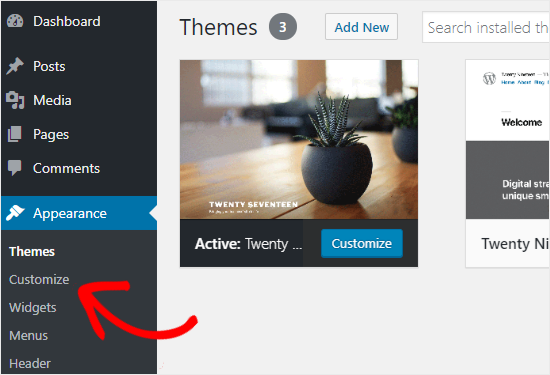
您可以通过登录 WordPress 管理区域,然后从 WordPress 管理面板的左侧栏转到外观»自定义来访问它。这将打开带有您当前主题的定制器界面。

您还可以将 WordPress 主题定制器页面用于您网站上任何已安装的主题,即使它们未处于活动状态。
这使您可以查看该主题的实时预览并在激活它之前进行更改。
为此,您需要前往外观»主题页面。
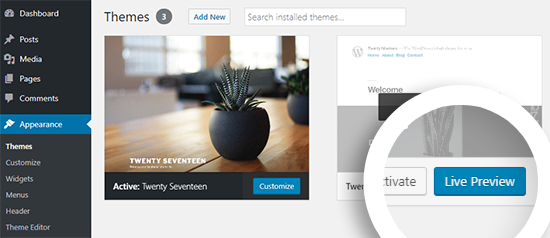
接下来,将鼠标光标悬停在任何已安装的主题上,然后单击“实时预览”按钮以打开 WordPress 主题定制器页面。

找不到主题定制器?以下是修复 WordPress 管理中缺少的主题定制器的方法。
如何使用 WordPress 主题定制器
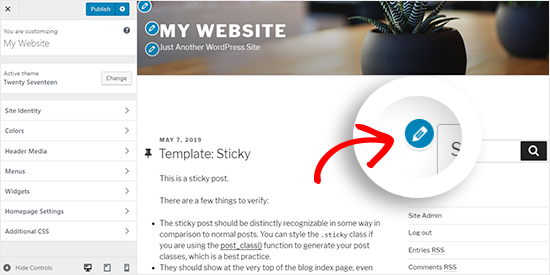
打开 WordPress 主题定制器后,您会在屏幕左侧看到所有定制设置,在右侧看到您网站的实时预览。

无论您使用的是什么主题,WordPress 主题定制器都带有一组默认面板。
您需要单击各个面板以对其进行更改。您还可以单击屏幕右侧的任何蓝色铅笔图标以打开该特定项目的设置。
注意:高级 WordPress 主题将为额外的自定义选项添加额外的设置面板(稍后会详细介绍)。
让我们看一下 WordPress 主题定制器中可用的默认选项。
网站标识面板:添加标题、徽标和网站图标
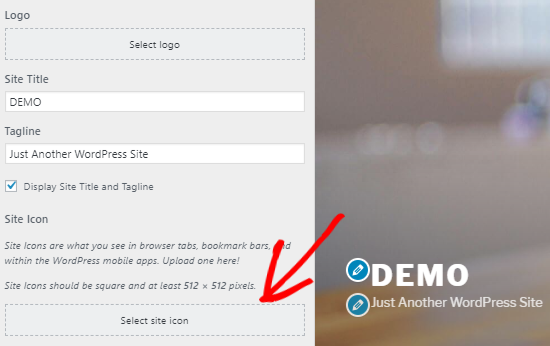
WordPress 主题定制器中的站点标识面板允许您添加或更改网站的标题和标语。
默认情况下,WordPress 添加“Just Another WordPress Site”作为站点标语。
建议在您的网站上安装 WordPress 后更改它。如果需要,您也可以将其留空。

WordPress 主题定制器中的站点标识面板还允许您添加站点徽标。只需单击“选择徽标”选项即可上传您网站的徽标。
想在您的网站上添加网站图标吗?您可以通过单击“选择站点图标”选项来执行此操作。有关详细说明,您可以按照我们关于如何创建网站图标并将其添加到网站的指南进行操作。
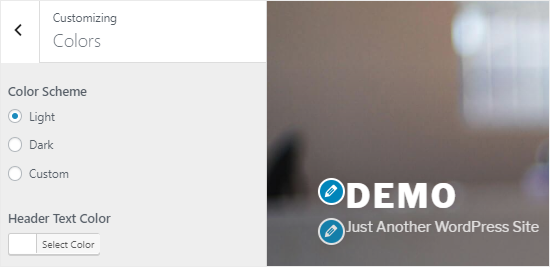
WordPress 主题定制器:更改您网站的颜色
颜色面板上的控件将主要根据您使用的 WordPress 主题而有所不同。
例如,二十十七主题允许您选择标题文本颜色并为整个网站选择配色方案。

其他 WordPress 主题可能会为标题、链接、正文和网站背景等网站元素提供不同的颜色选项。
在主题定制器中添加导航菜单
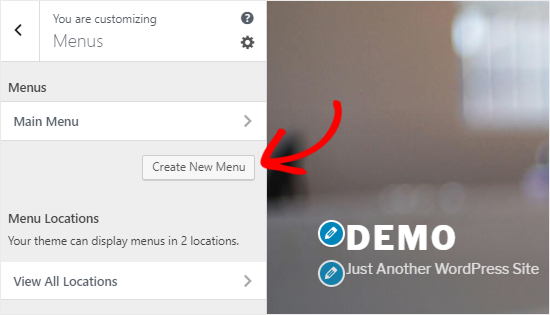
在此选项卡上,您会找到之前创建的所有现有 WordPress 菜单。您可以单击“查看所有位置”按钮来检查您的主题支持的可用菜单位置。

要创建新菜单,您需要单击创建新菜单按钮。
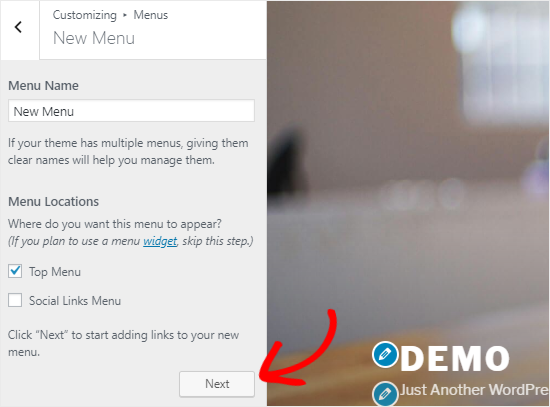
之后,您需要为菜单命名,以便以后轻松管理。您还可以选择菜单位置,然后单击“下一步”继续。

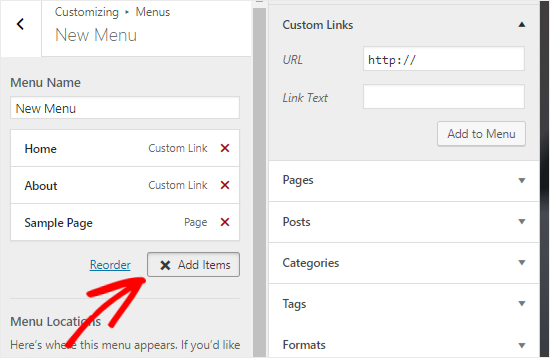
要将项目添加到此菜单,您需要单击“添加项目”按钮以打开一个新面板。您现在可以将自定义链接、页面、帖子、类别和标签添加为菜单项。

要重新排序项目,您可以单击“重新排序”链接,然后使用箭头图标调整菜单项。
在主题定制器中控制您网站上的小部件
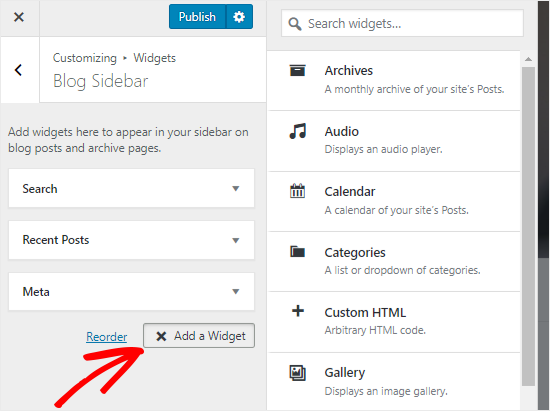
小部件面板允许您添加和管理站点上的小部件。
单击它将向您显示可以添加小部件的不同位置。这将根据您使用的主题而有所不同。
例如,二十七主题提供 3 个小部件位置,而二十九主题仅提供一个位置。

当您点击其中任何一个时,您将看到您之前添加到该位置的小部件。
要添加新的小部件,您需要单击“添加小部件”按钮。这将打开一个新面板,您将在其中看到所有可用小部件的列表。

您需要单击要添加的那个。您还可以对新添加的小部件进行更改,并通过向上或向下拖动它们来调整它们的位置。
主题定制器中的主页设置面板
默认情况下,WordPress 会在您的主页上显示最新的博客文章。
但是,对于商业网站,用户更喜欢使用自定义主页。它允许您有一个适当的登录页面来显示您的产品和服务。
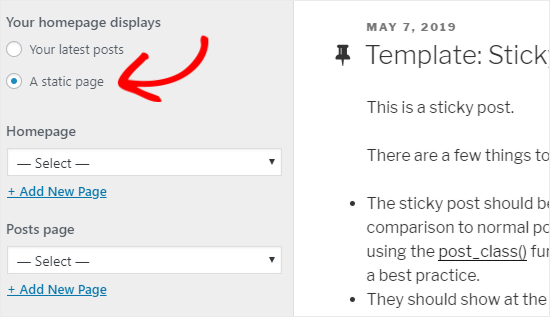
要使用自定义主页,您需要在“主页设置”面板上选择“静态页面”单选按钮。

这将打开两个新的下拉菜单,您可以使用它们为您的主页选择一个页面,另一个用于显示您的博客文章。
如果您的网站上没有这些页面,您可以通过单击下拉菜单下方的“+ 添加新页面”链接来创建一个新页面。这将使用您选择的名称创建一个空白页面。
用于添加自定义 CSS 的附加 CSS 面板
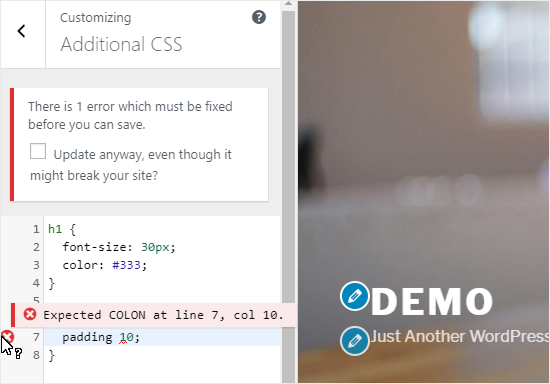
您想添加自定义 CSS 代码来设计您的网站吗?您可以在附加 CSS面板中执行此操作。
中级和高级 WordPress 用户通常通过将 CSS 代码直接添加到主题的 style.css 文件来自定义他们的站点。这增加了额外的步骤,例如让 FTP 访问您的WordPress 主机、修改主题文件等。
对于初学者来说,一个更简单的解决方案是将您的自定义 CSS 代码添加到 WordPress 主题定制器中的附加 CSS 面板。这将允许您对站点进行更改并在屏幕右侧实时查看它们。

当您开始编写一些 CSS 代码时,WordPress 会根据您键入的字母自动向您建议属性。如果您没有编写正确的 CSS 语句,它还会显示错误消息。
注意:如果您想在不编写任何代码的情况下自定义您的网站,请继续阅读。我们将分享三个适合初学者的选项,让您轻松自定义主题,甚至创建自定义 WordPress 主题。
其他主题定制器选项
一些免费和高级主题提供更多主题定制器选项。
根据您使用的主题,您可以更改字体样式、添加背景图像、更改布局、修改颜色、添加随机标题图像等等。
您还可以借助插件向主题定制器添加特定功能。例如,您可以使用 Easy Google Fonts 插件在 WordPress 中添加自定义字体。
在不同的屏幕分辨率下预览您的网站
对于每个网站所有者来说,确保他们的网站具有移动响应能力并且在所有屏幕尺寸上看起来都很好,这一点很重要。
多亏了 WordPress 主题定制器,您可以轻松检查您的网站在不同屏幕尺寸上的外观。
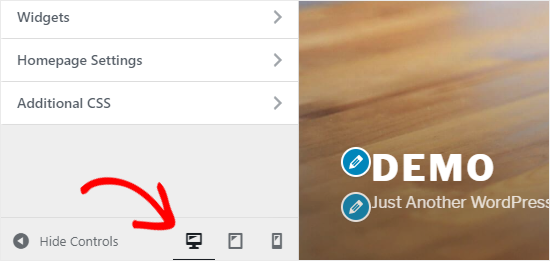
在主题定制器面板的底部,您会发现三个图标和“隐藏控件”链接。

这些图标允许您在不同的屏幕分辨率(如台式机、平板电脑和移动设备)上测试您的网站。
隐藏控件链接可用于隐藏 WordPress 自定义程序面板,以便您可以在桌面模式下正确查看您的站点。
发布、保存或安排您的定制程序设置
进行必要的更改后,您需要将它们应用到您的站点。否则,你所有的努力都会付之东流。
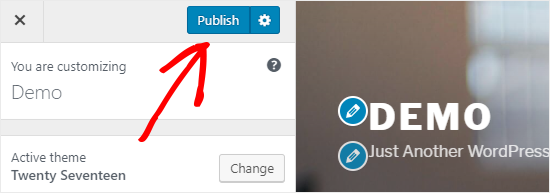
继续并单击“发布”按钮以应用更改。完成后,您可以单击屏幕左上角的关闭按钮退出主题定制器。

如果您需要更多时间来完成新设计怎么办?在这种情况下,您可以将其保存为草稿,甚至可以与他人分享您的新设计,而无需让他们访问您的管理区域。
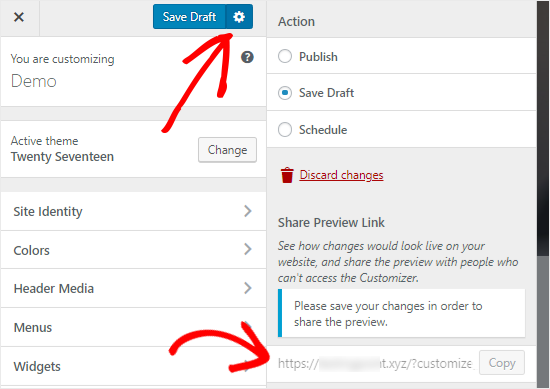
为此,您需要单击“发布”按钮旁边的齿轮图标。这将打开操作面板。

在这里您会找到三个选项:发布、保存草稿和计划。
您需要选择“操作”面板上的“保存草稿”单选按钮,然后单击“保存草稿”按钮来存储您的更改。
您现在可以复制预览链接并与他人分享以获得反馈。
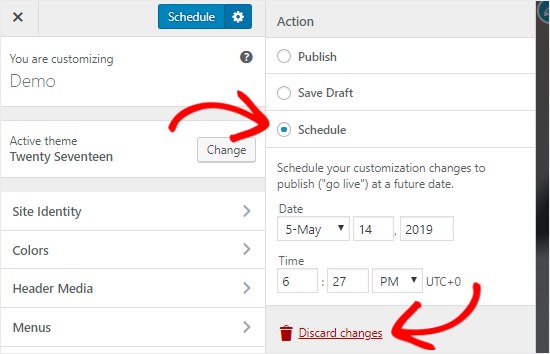
另一方面,“计划”选项允许您在特定日期和时间发布您的更改。您可以使用此选项安排您的主题更改在您收到的流量最少时上线。

最后,如果您想重置未发布的更改,则可以单击“操作”面板上的“放弃更改”链接。
在不上线的情况下预览不同的主题
有时您想检查新主题在您网站上的外观。但是,您不想在您的实时网站上激活它们。
在这种情况下,您可以打开 WordPress Customizer 以在不上线的情况下测试新主题。
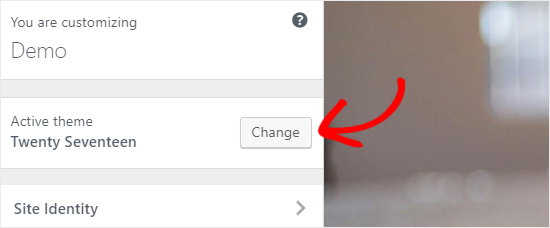
在定制器面板上,您会找到活动主题的名称和更改按钮。

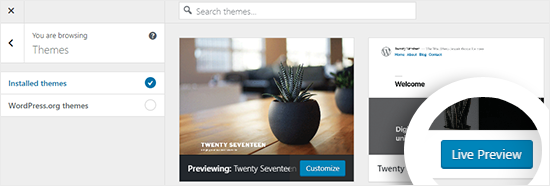
如果单击该按钮,WordPress 将在页面右侧显示所有已安装的主题。
要检查特定主题,您需要单击“实时预览”按钮。

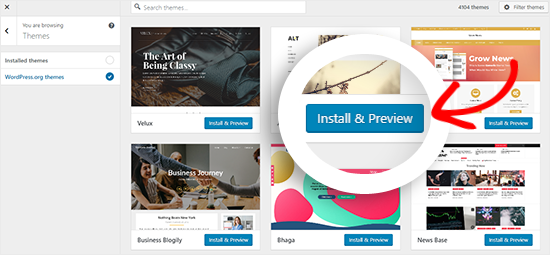
您还可以从 WordPress 主题存储库中预览主题。为此,您需要选中左侧面板上的“WordPress.org 主题”复选框。
这将显示 WordPress.org 目录中的主题。您可以单击“安装和预览”按钮来检查您喜欢的主题。

您还可以通过单击屏幕右上角的“过滤主题”按钮来过滤主题。
注意:我们建议使用WordPress 暂存网站来测试新主题,而不是在实时网站上使用定制器。
导入或导出主题定制器设置
您知道可以导入和导出主题定制器设置吗?
当您在本地服务器或暂存站点上更改主题时,这非常有用。您无需将设置手动复制到您的实时网站,只需导出主题定制器设置即可节省您的时间。
有关详细说明,您可以按照我们关于如何在 WordPress 中导入和导出主题定制器设置的指南进行操作。
WordPress 主题定制器替代品
尽管 WordPress Customizer 允许您对站点进行更改,但控件的数量将根据您使用的主题而有所不同。
如果您喜欢您的主题,但希望它有额外的自定义选项怎么办?
在这种情况下,最好的解决方案是使用与 WordPress 主题定制器一起工作的三个定制插件之一。
种子产品(SeedProd)

SeedProd是 WordPress 最好的拖放式建站工具。您可以使用 SeedProd 轻松创建自定义 WordPress 主题和页面布局,而无需编辑任何代码。
SeedProd 为登录页面、销售页面、网络研讨会注册页面、即将推出的页面、维护模式页面等提供数百种预制页面布局。
使用现成的块(例如选择表单、社交资料、按钮、倒计时计时器、联系表单等)可以轻松进行定制。
您还可以设置配色方案、保存字体组合以及重复使用页面和页面元素,这样您就不必重新创建它们。
CSS英雄(CSS Hero)

CSS Hero是一个 WordPress 插件,让您无需编写任何代码即可自定义您的网站。您可以自由地为网站的每个元素设计样式,而不会遇到任何麻烦。
您想自定义您的 WordPress 网站的登录页面吗?CSS Hero可让您在几分钟内完成。
您还可以在前端编辑和预览更改,以确保您的设计在每台设备上看起来都很完美。
海狸生成器(Beaver Builder)

Beaver Builder是WordPress的另一个顶级页面构建器。它允许您使用拖放界面为您的网站构建令人惊叹的页面。
最好的部分是Beaver Builder几乎适用于所有 WordPress 主题。这使您可以将其与当前主题一起使用。
Beaver Builder 支持使用短代码和小部件。它还提供了不同类型的模块,您可以使用这些模块轻松地设计您的网站。

评论被关闭。