WordPress利用Facebook发挥优势
Facebook可以在您的博客增长中发挥关键作用,因为它是网络上最大的社交媒体网络之一。在本文中,我们将分享一些最有价值的技巧和教程,让您充分利用Facebook和WordPress的强大功能。
我们将在最简单到最难的方法中组织本教程,所以与我们一起。
将一个Facebook共享链接按钮添加到WordPress
<a href="https://www.itbook5.com/wp-content/uploads/2023/06/7316-1686093995-x8ARtl.png" alt="Share this article on Facebook" /></a>
您需要将此代码段放在 single.php 和/中或 page.php 。当您的用户点击此按钮时,它会自动打开一个facebook sharer链接,让他们在Facebook上与他们的朋友分享您的文章。您需要将facebook图标上传到主题图片目录。
Source
将一个Live Facebook链接共享按钮添加到WordPress
您可能已经在许多博客上看到了流行的tweetmeme转发按钮。这是类似的按钮,除了,这是为Facebook。它保持页面共享次数的活动计数,因此它可以用作顶部共享的hack的替代。
您需要添加以下代码single.php 和/或 page.php 上面的代码将显示一个带有计数的大型facebook sharer按钮。但是如果你想显示一个较小的按钮,那么你需要粘贴以下代码:
<script src="http://widgets.fbshare.me/files/fbshare.js"></script>
这将显示一个小的tweetmeme按钮,我们在我们的帖子页面旁边的相关文章的末尾每个帖子。
<script>var fbShare = {
url: "https://www.itbook5.com",
size: "small",
google_analytics: "true"
}</script>
<script src="http://widgets.fbshare.me/files/fbshare.js"></script>
要了解更多参数,请参阅原始资源。
就像您在WordPress中显示最近的推文一样,此插件将让您显示您在网站上的最新Facebook状态。只需安装插件并将代码粘贴到模板文件中即可。
就像你在WordPress中显示你最近的推文一样,这个插件可以让你在你的网站上显示你最近的脸书状态。只需安装插件并将代码粘贴到模板文件中即可。
<?php facebook_status("facebook_status_feed_url"); ?>
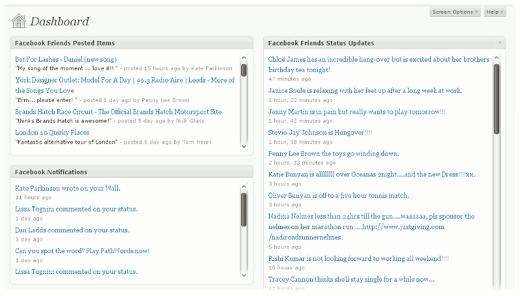
在WordPress中创建Facebook Dashboard小部件
Facebook是必不可少的,因为您可以使用它来提供支持,并与您的用户进行大量互动。但有时候你不能从某些地方访问facebook。无论是来自工作,学校还是其他地方。尽管此小部件不允许您在Facebook上添加任何文本或共享任何内容,但它会通过显示您的朋友状态更新或您的通知Feed的Feed来更新您的朋友或粉丝可能分享的内容。

只需下载插件并安装即可。您可以更改高度和宽度并自定义它。
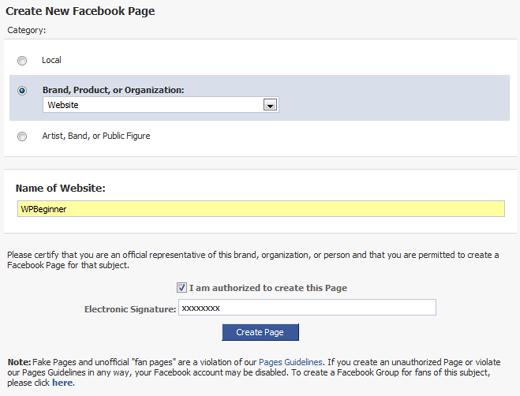
为您的WordPress博客创建Facebook粉丝专页

就像你应该有你的博客的推特个人资料,你应该为您的网站创建一个Facebook粉丝页面。这将是您与受众群体共享站点链接,教程和资源的另一种方式。Facebook可以帮助您像Twitter一样增加博客的增长,并且可能更快,具体取决于您的利基。所以你必须创建一个个人资料页面。
按照设置进行操作,然后添加所需的必要设置。另外不要忘记订阅itbook5的Facebook页面。
在您的网站中嵌入您的Facebook粉丝页面
使用上述方法创建页面后,您可以推广它并获得更多关注者让您的网站用户知道它存在。许多顶级网站,包括连线杂志和其他网站都在他们的网站上显示Facebook粉丝页面以获得更多粉丝(粉丝)。
以下是您可以在网站上展示这三种方式的方法:
选项1占用了大量空间。它显示了你的流和粉丝。您将在上面的屏幕截图中看到,它表明您已经是粉丝,但这是因为我们从管理页面截取了屏幕截图。但是如果你不是itbook5页面的粉丝,你可以在我们的侧边栏上看到它会显示成为粉丝按钮。
选项2只显示了一些粉丝以及带标题的计数。这是许多博客中使用的广泛使用的方法,包括我们的博客。
选项3是一个非常简单的按钮,它占用的空间最少。它没有显示粉丝的数量,因此效率不高。从心理学上讲,当您展示社交证据时,您更有可能看到新用户注册的增加。
违反Facebook服务条款(TOS)修改JavaScript只显示成为粉丝按钮并排除其他所有内容。虽然可以通过调整一些代码来实现,但我们强烈建议您不要违反TOS,因为它可能导致您的页面删除。
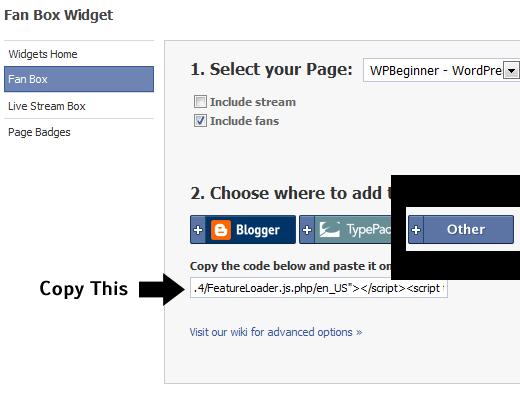
以下是如何获取代码的方法放置在您的网站上:

单击“其他”并复制代码。将其粘贴到您希望其显示的主题文件中。使用您喜欢的正确样式,现在您的WordPress博客上有一个Facebook粉丝盒。
您可以修改高度,宽度和其他参数。有关详细信息,请查看Facebook Wiki。
如果您不想通过Raw Code麻烦,那么有一个名为Facebook Fan Box的插件。您可以使用此插件来完成我们上面所做的操作。
为您的WordPress博客创建自己的Facebook应用程序
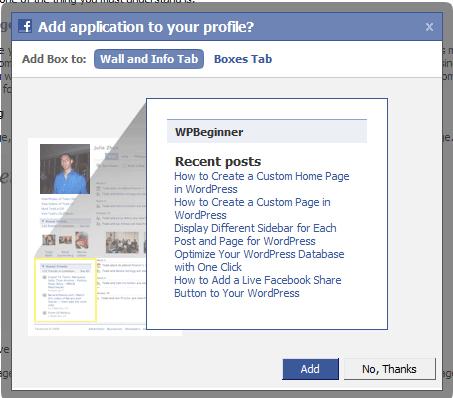
这个应用程序不是超级时尚,但它的作用是创建一个简单的RSS源,您的博客链接到您最近的帖子。用户可以将此应用程序添加到其Facebook个人资料页面以保持更新。Facebook上还有其他应用程序允许您这样做,但是他们在下面放了一个大标语“提供者”。这个应用程序将完全属于您,因此您不需要版权或链接提供。
Facebook现在将网站和博客视为一个应用程序,所以通过使用这个技巧,你可以给你的博客两个生命,一个在Facebook和你的博客上的其他人。让我们开始吧。
你需要做的第一件事是由John Eckman下载名为 WPBook 的插件。将它安装在你的博客中,我们将在后续步骤中处理这些设置。
由于这个插件和教程,你将完成这样的事情:Facebook App for itbook5
这将要求您同意允许或禁止任何其他Facebook应用程序。通过允许,应用程序开发人员可以访问您的生日,性别,位置和其他人口统计信息,以显示目标广告。但在我们的案例中,这个应用程序非常轻,你不会在大多数情况下将其货币化。
在这个应用程序(例子)中,facebook只是作为一个提要阅读器,你的用户可以共享链接和来自facebook的评论。所有评论都存储在博客的服务器中,而不是Facebook的服务器中。但是它可以让你在Facebook中创建一个社区,并且最有可能为你的网站吸引新的受众和访问者。您将获得更多曝光的原因是因为博客用户的所有朋友现在都会看到他们正在使用您的应用程序。每当他们做某事时,它就会进入朋友的饲料中,因此更多的人可能会加入。
步骤1:创建应用程序
要在Facebook上为您的博客提供生活,您需要设置一个新的应用程序,该应用程序需要您作为开发人员注册。如果您已经是用户,则只需单击“允许”按钮,您将以开发人员身份登录。
单击该按钮后,您将看到如下所示的屏幕。选择一个名称并同意这些条款进入下一步。
步骤2 – 配置
现在,您将获得一个永远不会与任何人分享的API。在如下所示的基本配置步骤中,您可以添加您的脸书图标,图标,说明和其他信息。
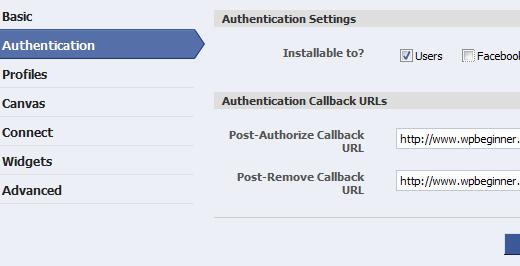
下一部分是身份验证。当用户使用您的应用程序时,他必须单击“允许”按钮。基本上在这里你将插入一个授权后回调网址,这基本上就是你的网站网址。当用户允许访问您的应用程序时,将通知您的站点。在删除回调网址的下一个字段中相同,当用户删除您的应用时,系统会报告您的网站。
在该字段中插入您的站点URL名称。

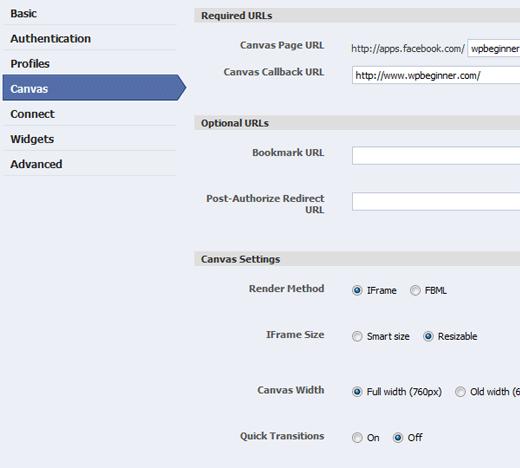
下一步是选择一个Canvas URL。这是您的用户将通过Facebook访问您的博客的URL。例如:http://apps.facebook.com/itbook5/。部分是您在此步骤中选择的部分。我们安装WPBook的插件与iFrame兼容,因此请使用iFrame。使用下面的屏幕截图作为指南。

这就是Facebook的一部分。现在我们将返回我们的WordPress管理面板并访问我们安装的名为WPBook的插件的设置。如果你到目前为止没有安装它,那么这将是你需要的时间,因为没有它,它将无法工作。
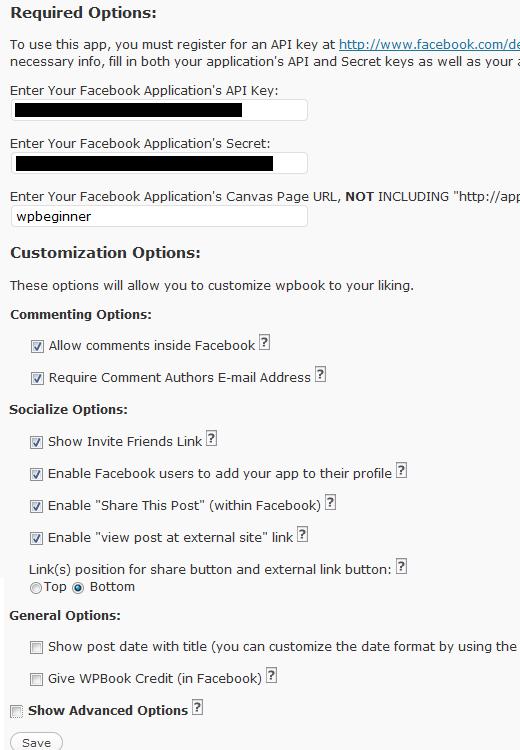
下面是我们用于WPBook插件的设置的屏幕截图。如果您愿意,可以使用高级设置。

预览

您已完成将WordPress集成到Facebook中。
来源